- Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南javascriptthree.js3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- 《AI医疗系统开发实战录》第6期——智能导诊系统实战
骆驼_代码狂魔
程序员的法宝人工智能djangopythonneo4j知识图谱
关注我,后期文章全部免费开放,一起推进AI医疗的发展核心主题:如何构建95%准确率的智能导诊系统?技术突破:结合BERT+知识图谱的混合模型设计一、智能导诊架构设计python基于BERT的意图识别模型(PyTorch)fromtransformersimportBertTokenizer,BertForSequenceClassificationimporttorchclassTriageMod
- 鸿蒙相机开发实战:从设备适配到性能调优 —— 我的 ArkTS 录像功能落地手记(API 15)
李游Leo
harmonyos-nextharmonyos鸿蒙harmonyos数码相机华为
引言:为什么我要写这份开发指南?作为一名老技术,最近特别喜欢研究鸿蒙相机功能,而且目前已经更新到API15了,那么咱们更要好好研究一下。而且从手持云台到车载记录仪,每个项目都面临独特挑战:车载场景的高温稳定性、可穿戴设备的低功耗限制、多设备分辨率适配的玄学……这些痛点促使我重新梳理HarmonyOS相机开发的技术脉络——这正是本文的起源。比如之前在一款运动相机项目中,我们最初直接复用Android
- 探秘高并发网络编程:从基础原理到实战优化
拉姆样子
课程设计
一、引言在当今数字化时代,高并发应用无处不在,从大型电商平台的抢购活动,到热门在线游戏的多人实时对战,这些场景背后都离不开高效的高并发网络编程技术。深入理解高并发网络编程,不仅能让开发者构建出更强大、稳定的应用系统,还能为应对复杂多变的业务需求提供有力保障。接下来,我们将从基础原理逐步深入到实战优化,全方位探秘高并发网络编程。二、基础原理(一)网络通信基础在网络编程中,最基本的概念是套接字(Soc
- 量化交易系统中如何处理机器学习模型的训练和部署?
openwin_top
量化交易系统开发机器学习人工智能量化交易
microPythonPython最小内核源码解析NI-motion运动控制c语言示例代码解析python编程示例系列python编程示例系列二python的Web神器Streamlit如何应聘高薪职位量化交易系统中,机器学习模型的训练和部署需要遵循一套严密的流程,以确保模型的可靠性、性能和安全性。以下是详细描述以及相关的示例:1.数据收集和预处理数据收集在量化交易中,数据是最重要的资产。收集的数
- 深入拆解Nightingale_alert中篇上(三)
weixin_47028810
夜莺github开源软件golang运维
前言上一篇我们首先初步了解一下开源项目-夜莺的alert告警引擎模块的目录,其次通过查看n9e-alert通过Initialize函数的源码大概了解了告警引擎初始化做了哪些工作,另一个重要原因Initialize函数也是通过调用Start函数来实现启动告警引擎,这个和中心节点的n9e进程接入告警引擎是一致的。本文打算通过Start函数来进一步拆解并分析告警引擎的工作原理。告警引擎启动入口-Star
- 【Appium】Appium征服安卓自动化:GitHub 10.5k+星开源神器,Python代码实战全解析!
山河不见老
python测试appiumandroid自动化
Appium一、为什么开发者都在用Appium?二、环境搭建:5分钟极速配置2.1核心工具链2.2安卓设备连接三、脚本实战:从零编写自动化操作3.1示例1:自动登录微信并发送消息3.2示例2:动态滑动屏幕与数据抓取四、避坑指南4.1元素定位优化4.2稳定性增强4.3云真机集成五、生态扩展:超越安卓的自动化版图一、为什么开发者都在用Appium?万星认证:GitHub超10.5k+星标,活跃社区持续
- 基于Streamlit实现的音频处理示例
大霸王龙
音视频ffmpeg
基于Streamlit实现的音频处理示例,包含录音、语音转文本、文件下载和进度显示功能,整合了多个技术方案:一、环境准备#安装依赖库pipinstallstreamlitstreamlit-webrtcaudio-recorder-streamlitopenai-whisperpython-dotx二、完整示例代码importstreamlitasstfromaudio_recorder_stre
- 异步编程中的并发编程优化
AI天才研究院
架构师必知必会系列自然语言处理人工智能语言模型编程实践开发语言架构设计
文章目录1.简介2.基本概念术语说明什么是异步编程?为什么要异步编程?浅谈异步编程模型基于事件驱动的模型基于消息队列的模型基于协程的模型为什么要进行并发优化?3.基本算法原理和具体操作步骤1.串行执行2.并行执行3.任务分片4.超时重试5.异步回调6.消息队列7.缓存8.异步框架9.模型选择4.具体代码实例和解释说明模块划分1.串行执行2.并行执行3.任务分片4.超时重试5.异步回调6.消息队列7
- npm install 报错 gyp info it worked if it ends with ok npm ERR gyp verb cli [
m0_61083409
前端htmlnpm前端node.js
今天新启动一个项目,在npminstall安装依赖项时出现报错。ERR!code1npmERR!pathC:UsersAdministratorDesktope31mall-admin-webode_modulesode-sassnpmERR!commandfailednpmERR!commandC:Windowssystem32cmd.exe/d/s/cnodescripts/build.jsn
- android视频缓存框架 [AndroidVideoCache](https://github.com/danikula/AndroidVideoCache) 源码解析与评估
MrJarvisDong
thirdparty源码
文章目录android视频缓存框架[AndroidVideoCache](https://github.com/danikula/AndroidVideoCache)源码解析与评估引言使用方式关键类解析HttpProxyCacheServer代理缓存服务类**java.net.ProxySelector**代理选择Pinger判断本地serverSocket是否存活GetRequest封装用于获取
- 计算机网络&性能优化相关内容详解
GISer_Jinger
javascript前端
1.优化页面性能:根据搜索结果,优化可以从资源加载、渲染优化、缓存策略等方面入手。网页1提到合并文件、压缩图片、使用CDN和HTTP/2。网页2和3强调了关键资源划分、减少HTTP请求、代码拆分和预加载。我需要综合这些点,分块回答。2.滚动性能优化及虚拟滚动核心:用户提到虚拟滚动是关键。网页6、8、9、10详细介绍了虚拟滚动的原理,即仅渲染可视区域元素,减少DOM操作。需要总结这些内容,并指出核心
- 如何实现具备自动重连与心跳检测的WebSocket客户端
FFF-X
websocket网络协议网络
本文介绍如何通过原生WebSocketAPI封装一个具备自动重连、心跳检测、错误恢复等能力的稳健客户端。适用于需要长连接的实时通讯场景(如聊天室、实时数据监控等)。核心功能亮点自动重连机制-指数退避策略重连心跳保活-双向检测连接活性消息可靠性-失败消息自动重发异常处理-错误分类处理机制状态管理-精准控制连接生命周期关键优化点说明事件监听优化改用addEventListener替代onopen等属性
- 人民日报报道,华为云赋能智能制造助力图扑软件构造数字孪生场景
智慧园区
华为人工智能物联网
2021年12月22日,《人民日报》头版头条刊登了《华为云赋能智能制造,助力图扑软件构造数字孪生场景》一文,聚焦数据可视化建设发展。报道指出,数字经济发展的背后,是大数据时趋势下各地区积极贯彻国家数字经济发展战略的时代精神;高效便捷管控的背后,是云端平台各大企业的互助共赢;高质精准2D、3D数据可视图的背后,是专注于数据可视化Web组态开发的厦门图扑软件科技有限公司。并对厦门图扑软件科技有限公司进
- Qemu&KVM 第一篇 (3)QEMU 架构
weixin_34160277
操作系统
QEMU架构我们首先了解一下QEMU如何实现仿真。本节将介绍QEMU的两种操作模式,以及QEMU动态翻译程序的一些有趣特点。QEMU基本操作QEMU支持两种操作模式:用户模式仿真和系统模式仿真。用户模式仿真允许一个CPU构建的进程在另一个CPU上执行(执行主机CPU指令的动态翻译并相应地转换Linux系统调用)。系统模式仿真允许对整个系统进行仿真,包括处理器和配套的外围设备。在x86主机系统上仿真
- QEMU源码全解析 —— CPU虚拟化(12)
蓝天居士
QEMU/KVMQEMUKVMCPU虚拟化
接前一篇文章:本文内容参考:《趣谈Linux操作系统》——刘超,极客时间《QEMU/KVM》源码解析与应用——李强,机械工业出版社《深度探索Linux系统虚拟化原理与实现》——王柏生谢广军,机械工业出版社特此致谢!三、KVM模块初始化介绍1.KVM简介与源码组织结构KVM全称为Kernel-BasedVirtualMachine,中文译为基于内核的虚拟化技术。KVM是由以色列初创公司Qumrane
- 通过浏览器扩展获取本机 MAC 地址
云水木石
macos
在Web技术主导的B/S架构项目中,获取终端设备硬件信息(如MAC地址)的需求经常会碰到。尽管Electron/CEF等混合应用框架可通过系统级API轻松实现,但纯浏览器环境下的硬件信息获取则不那么容易。因为现代浏览器基于沙箱机制和隐私保护策略,严格禁止网页直接访问底层硬件资源。但用户的需求不能不考虑,特别是在做商业项目时,这时就不得不给出方案,总结下来有如下三种方案:扩展JSAPI:比如以前在做
- 计算机基础:编码04,认识反码和补码
水饺编程
MFC学习笔记Win32学习笔记windowsc++mfcc语言
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:编码03,根据十进制数,求其原码回到目录下一篇:无(二)MFC专栏导航上一篇:计算机基础:编码03,根据十进制数,求其原码回到目录下一篇:无本节前言在前两节,我讲解了关于原码的知识。本节,我来讲解反码和补码。在学习本节之前,你需
- JavaScript基础-删除事件(解绑事件)
難釋懷
javascript前端开发语言
在现代Web开发中,动态地添加和移除事件处理器是构建交互式网页的关键技能之一。虽然添加事件处理器相对直观,但了解如何有效地移除或“解绑”这些处理器同样重要。这不仅有助于优化性能,还能防止潜在的内存泄漏问题。本文将介绍几种方法来删除JavaScript中的事件处理器,并探讨它们的应用场景及最佳实践。一、为什么需要删除事件?随着页面复杂度的增加,不恰当地管理事件处理器可能会导致性能下降或出现意外行为。
- Android Jetpack 应用架构指南
小李子学编程
Android开发文档指南androidandroidjetpack学习
AndroidJetpack应用架构指南本指南涵盖Android应用开发的最佳实践和推荐架构,助力开发者构建健壮高效的应用程序。。前置要求本文假设您已具备Android框架基础知识。若需系统学习Android开发,建议先完成《Android基础知识》目录新架构设计背景移动应用交互特性核心架构原则分离关注点数据模型驱动界面单一数据源单向数据流分层架构设计界面层数据层领域层依赖管理方案工程实践指南参考
- 《Oracle DBA入门实战:十大高频问题详解与避坑指南》
鸿·蒙
数据库Oracle数据库DBA入门数据库管理IT技术干货学习笔记
OracleDBA入门作业十问十答本文为OracleDBA入门作业整理,涵盖工具使用、配置管理及权限控制等核心知识点,适合新手快速上手。如有疑问或补充,欢迎评论区交流!1.DBA常用工具有哪些?OracleUniversalInstaller(OUI)用途:安装、升级或删除软件组件。OracleDatabaseConfigurationAssistant(DBCA)用途:通过图形界面创建、删除或修
- 【商城实战(55)】商城数据库备份:策略与实操指南
奔跑吧邓邓子
商城实战商城实战数据库备份MySQL策略与实操
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- Python调用fofa API接口并写入csv文件中
YOHO !GIRL
网络测绘python网络安全
前言一.功能目的二.功能调研三.编写代码1.引入库2.读取数据3.写入csv文件中总结前言上一篇我们讲述了目前较为主流的几款网络探测系统,简单介绍了页面的使用方法。链接如下,点击跳转:网络空间测绘引擎集合:Zoomeye、fofa、360、shodan、censys、鹰图然而当我们需要针对单个引擎进行二次开发时,页面就不能满足我们的需求了,这就需要参考API文档进行简单的数据处理,接下来,给大家介
- SpringBoot 整合security 实现自定义Token和clientId登录及退出(二)
.猫的树
springbootspringjava
接上一篇6.认证相关处理创建登录成功DemoAuthenticationSuccessHandler.java/***用户身份验证通过处理*/@Component@SuppressWarnings("all")publicclassDemoAuthenticationSuccessHandlerimplementsAuthenticationSuccessHandler{@Autowiredpri
- 微信视频号禁止下载?3招隐藏技巧秒存!安卓/iOS双端亲测有效,最后1招官方都默许
微丽宝
值得分享视频下载视频号里面的短视频怎样下载
一、视频号不提供下载按钮的原因版权保护为保护创作者原创内容,避免未经授权的传播和侵权行为[1][2]。平台生态维护鼓励用户在微信生态内互动(点赞、评论、分享),减少内容外流[1]。用户体验优化避免用户因下载导致存储空间不足或下载速度问题[1]。二、安卓用户下载方法1分钟提取缓存文件完整播放目标视频(确保缓存生成)。进入手机【文件管理】→【内部存储】→【Android】→【data】→【com.te
- 【架构实战营】模块四 3.存储架构模式 - 分片架构和分区架构
qxlxi
#架构实战训练营架构系统架构微服务
教学目标掌握分片架构的设计和本质掌握分区架构的设计和本质目录分片架构分区架构分片架构分片架构的本质分片架构设计核心分片架构设计核心-分片规则分片架构设计核心-路由规则
- SenseVoice 部署记录
安静六角
开源软件
最近试用了SenseVoice(阿里团队开源的语音转文字)效果可以,可以本地部署,有webui界面,测试了万字以上的转换效果可以。首先部署好conda环境和cuda,这个可以查看他人的文章。步骤1.创建虚拟环境:condacreate-nmainenvpython=3.102.然后安装依赖condaactivatemainenvpipinstall-rC:\Users\xx\Documents\P
- Python基于深度学习的动物图片识别技术的研究与实现
Java老徐
Python毕业设计python深度学习开发语言深度学习的动物图片识别技术Python动物图片识别技术
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 188.HarmonyOS NEXT系列教程之列表切换案例工具类与最佳实践
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例工具类与最佳实践效果演示1.日志工具类1.1Logger类实现classLogger{privatedomain:number;privateprefix:string;privateformat:string='
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
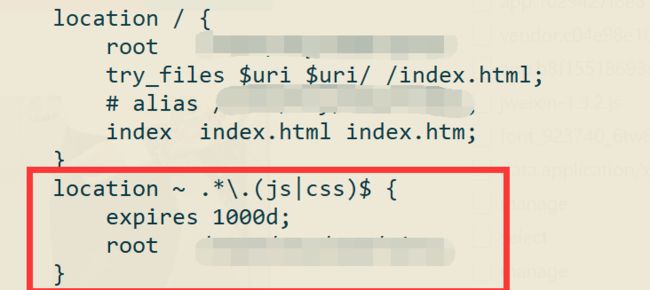
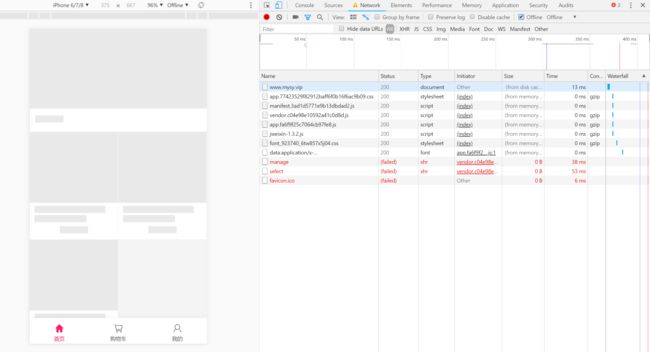
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe