强迫症。想统一一下代码格式
步骤 安装 eslint → 安装 prettier→修改他们的配置文件→设置webstorm
一、安装环境
1.1 项目下安装 eslint
npm install eslint
1.2 安装 eslint-config-ali
npm install --save-dev eslint-config-ali eslint@^6.8.0 eslint-plugin-import@^2.19.1 eslint-plugin-vue@^6.0.1 vue-eslint-parser@^7.0.0
1.3 项目下安装 prettier 和 eslint-plugin-prettier
npm install --save-dev eslint-plugin-prettier
npm install --save-dev --save-exact prettier
npm install --save-dev eslint-config-prettier
2. 修改.eslintrc.js
extends: [
'eslint-config-ali/vue',
'plugin:prettier/recommended'
],
2.1. 根目录添加文件 .prettierrc.js
module.exports = {
printWidth: 80,
semi: true,
singleQuote: true,
trailingComma: 'none',
bracketSpacing: true,
jsxBracketSameLine: false,
arrowParens: 'avoid',
requirePragma: false,
proseWrap: 'preserve'
};
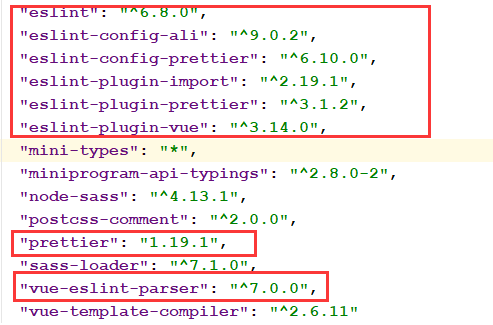
3.依赖参考
二、开始设置webstorm
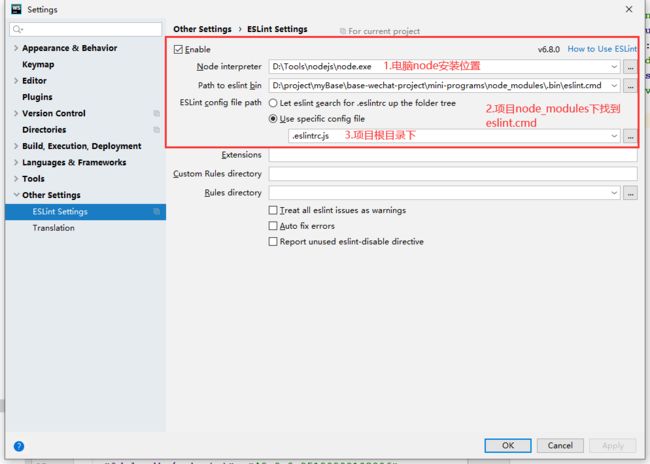
1. 设置eslint(注意要下eslint的插件)
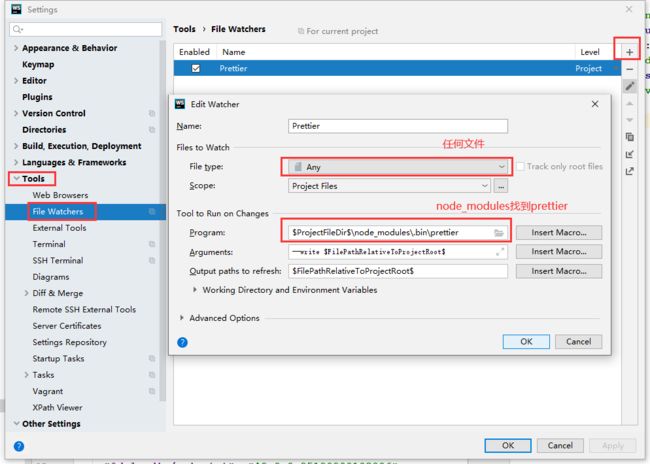
2. 设置prettier
三、FAQ
现在在文件下Ctrl+S就会自己格式化代码,不需要fix file
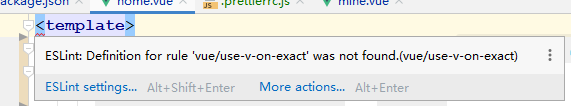
若出现以上错误可以设置 .eslintrc.js
rules: {
'vue/comment-directive': 0,
'vue/no-unused-components': 0,
'vue/no-use-v-if-with-v-for': 0,
'vue/require-prop-type-constructor': 0,
'vue/use-v-on-exact': 0,
}
.eslintrc.js 参考
module.exports = {
root: true,
env: {
node: true
},
extends: ['eslint-config-ali/vue', 'plugin:prettier/recommended'],
rules: {
'vue/comment-directive': 0,
'vue/no-unused-components': 0,
'vue/no-use-v-if-with-v-for': 0,
'vue/require-prop-type-constructor': 0,
'vue/use-v-on-exact': 0,
// 只使用单引号
quotes: [1, 'single']
}
};