前言
- 5分钟入手Spring Boot
- Spring Boot数据库交互之Spring Data JPA
经过前2期文章(见上面链接)的学习,我们学会了如何建立Spring Boot项目、如何在Spring Boot框架底下开发API、如何开发具备数据库交互的API等。但联系到实际情况,我们会发现这样的项目远远不够,至少:
缺少用户交互界面!
咱们今天就在之前的基础上,简单开发一个用户交互界面!其中用到的主要技术是:视图技术!
什么是视图技术
我们这里指的是Spring Boot MVC中的后端视图技术,也即MVC(Model View Controller)中的V(View)。视图技术又分:
1. 使用模板引擎,后端渲染模板,把渲染好的页面,发送给客户端展示;
2. JSON序列化技术Jackson。
我们今天学习的是第一种,即模板引擎。Spring Boot 在视图引擎上就已经集成自动配置的模版引擎有:
- FreeMarker;
- Thymeleaf;
- Mustache;
- ...
(JSP技术Spring Boot官方是不推荐的,但也是可以集成的,我们此处就不做研究了...)
其中FreeMarker和Thymeleaf是最常用的2种模版引擎,我们今天就来学习下这2种模板引擎如何在Spring Boot框架下使用!
在介绍之前,我们先在项目目录src/main/resources底下建文件夹templates:
1)FreeMarker
1. 添加项目依赖;
2. 修改配置文件;
3. 创建模板文件;
4. 编写Controller;
5. 编写模板文件;
6. 启动项目,浏览器访问页面;
1. 添加项目依赖;
在pom.xml文件内的dependencies节点下添加以下依赖:
org.springframework.boot
spring-boot-starter-freemarker
2. 修改配置文件;
在src/main/resources/application.properties文件内添加freemarker的配置:
#configuration for Freemarker
spring.freemarker.template-loader-path=classpath:/templates/
spring.freemarker.suffix=.ftl
spring.freemarker.charset=UTF-8
3. 创建模板文件;
在src/main/resources/templates下创建.ftl文件,如FreeMarkerDemo.ftl:
4. 编写Controller;
在LeadController内添加2个方法,用来演示FreeMarker视图引擎:
@GetMapping("/{leadId}/FreeMarkerDemo1.html")
public ModelAndView showLeadByFreeMarker(@PathVariable("leadId") Integer leadId) {
Lead lead = leadService.getLead(leadId);
ModelAndView view = new ModelAndView();
view.addObject("lead", lead);
view.setViewName("FreeMarkerDemo");
return view;
}
@GetMapping("/{leadId}/FreeMarkerDemo2.html")
public ModelAndView showLeadByFreeMarker(@PathVariable("leadId") Integer leadId, ModelAndView view) {
Lead lead = leadService.getLead(leadId);
view.addObject("lead", lead);
view.setViewName("FreeMarkerDemo");
return view;
}
//1. view.setViewName("FreeMarkerDemo");代表指向的是resources/templates/FreeMarkerDemo.ftl模板;
//2.上述2个写法都能达到一样的目的,只是写法不太一样而已,一个view在方法体内实例化,一个是方法入参;
5. 编写模板文件;
FreeMarkerDemo
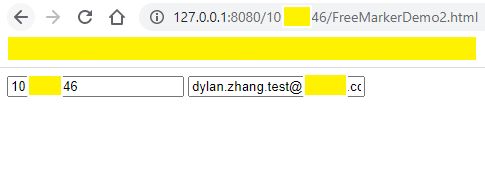
6. 启动项目,浏览器访问页面;
-
http://127.0.0.1:8080/10XXXX46/FreeMarkerDemo1.html
-
http://127.0.0.1:8080/10XXXX46/FreeMarkerDemo2.html
2)Thymeleaf
1. 添加项目依赖;
2. 修改配置文件;
3. 创建模板文件;
4. 编写Controller;
5. 编写模板文件;
6. 启动项目,浏览器访问页面;
1. 添加项目依赖;
在pom.xml文件内的dependencies节点下添加以下依赖:
org.springframework.boot
spring-boot-starter-thymeleaf
2. 修改配置文件;
在src/main/resources/application.properties文件内添加Thymeleaf的配置:
#configuration for Thymeleaf
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=HTML
spring.thymeleaf.encoding=UTF-8
3. 创建模板文件;
在src/main/resources/templates下创建HTML文件,如ThymeleafDemo.html:
4. 编写Controller;
在LeadController内添加2个方法,用来演示Thymeleaf视图引擎:
@GetMapping("/{leadId}/ThymeleafDemo1.html")
public ModelAndView showLeadByThymeleaf(@PathVariable("leadId") Integer leadId) {
Lead lead = leadService.getLead(leadId);
ModelAndView view = new ModelAndView();
view.addObject("lead", lead);
view.setViewName("ThymeleafDemo");
return view;
}
@GetMapping("/{leadId}/ThymeleafDemo2.html")
public ModelAndView showLeadByThymeleaf(@PathVariable("leadId") Integer leadId, ModelAndView view) {
Lead lead = leadService.getLead(leadId);
view.addObject("lead", lead);
view.setViewName("ThymeleafDemo");
return view;
}
//1. view.setViewName("ThymeleafDemo");代表指向的是resources/templates/ThymeleafDemo.html模板;
//2.上述2个写法都能达到一样的目的,只是写法不太一样而已,一个view在方法体内实例化,一个是方法入参;
5. 编写模板文件;
ThymeleafDemo
#1.注意关键代码:xmlns:th="http://www.thymeleaf.org" ;或xmlns:th="http://www.w3.org/1999/xhtml";
#2.要把html节点属性通过渲染赋值的话,需要在属性前使用标识:“th:”;
#3.渲染的数据来源是controller中设置的:view.addObject("lead", lead);
#4.可以取设置的object内的数据,如:${lead.leadId},指的是lead对象内的leadId这个数据;
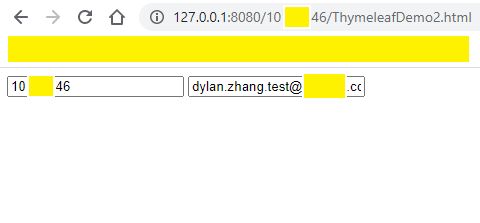
6. 启动项目,浏览器访问页面;
- http://127.0.0.1:8080/10XXXX46/ThymeleafDemo1.html
- http://127.0.0.1:8080/10XXXX46/ThymeleafDemo2.html
如果数据源是个数组类型的数据,如数据源leads:
[
{
"leadId": 123,
"email": "[email protected]"
},
{
"leadId": 321,
"email": "[email protected]"
}
]
那么可以这么遍历进行展示:
#FreeMarker
<#list leads as lead>
${lead.leadId
${lead.email}
#Thymeleaf
我们还可以在模板文件内设置html的样式,包括引用css文件,这样页面就能满足美观性方面的需求了,关于这块可自行脑补。
模板引擎语法、详细介绍
- FreeMarker:
http://freemarker.foofun.cn/index.html - Thymeleaf:
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#introducing-thymeleaf
模板引擎应用场景
现在都在提倡前后端分离,而模板引擎其实还是有一定的使用场景的,我目前能想到的应用场景有(欢迎指正、添加):
1. 页面为简单的表单式页面;
2. 无前后端分离需求,且希望快速建立简单交互界面的;
3. 可能出于某种安全考虑,如不希望客户端知道API返回的数据结构时,采用模板引擎策略在服务端渲染页面;
4. 由于某些特殊原因,如需兼容多端等,需要在服务端渲染页面的;
...
码字不容易,点赞需积极
谢谢!!!