sentry是开源的应用程序监控平台,这里就不多做介绍,基本的简介可以在官网看到https://docs.sentry.io/
我们直接介绍在React-Native项目中的使用
各种程序监控平台工作流程都是分为四步:
第一步:程序报错,捕获代码中的错误异常
第二步:发送错误异常信息到服务端
第三步:服务端展示错误信息,根据错误信息查找对用的Sourcemap文件
第四步:服务端根据Sourcemap信息,定位到源码位置
Sentry安装:(官网上都有这里在复制一下)
安装 npm install@sentry/react-native--save # or yarn add @sentry/react-native
link如果 react-native >= 0.60 执行
npx sentry-wizard-ireactNative-pios android
yarn sentry-wizard-ireactNative-pios android
cd ios
pod install
如果react-native < 0.60
react-nativelink@sentry/react-native
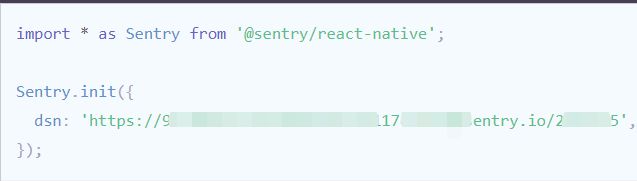
然后在项目中的引入和初始化
在init的时候根据需要可以设置不同的参数设置版本信息和dist值,这里一会再说
init中DSN是你应用报错上传的地址信息,每个项目都有自己的DSN
获取DSN:
Sentry我们这里使用官方提供的服务端https://sentry.io/welcome/
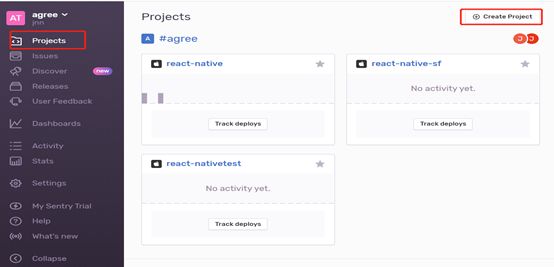
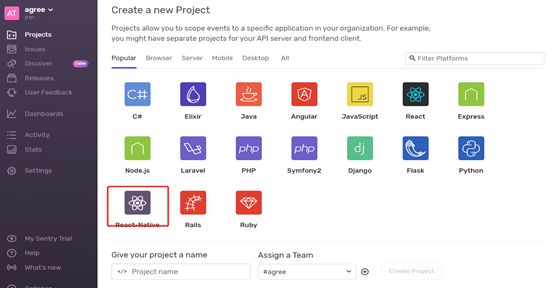
登录之后我们创建我们的项目
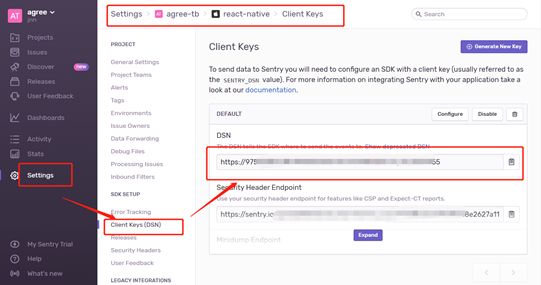
创建项目之后我们可以在settings中找到该项目的DSN了
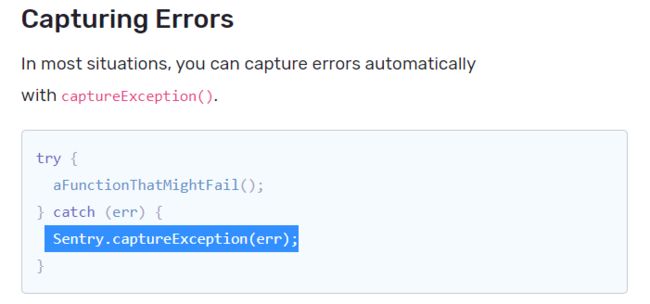
这时候我们在RN项目中注入监控代码就可以完成基本的信息上报,使用Sentry.captureException(err);捕获错误信息
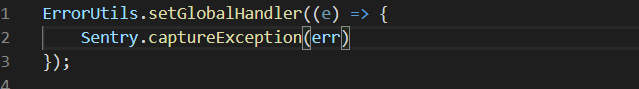
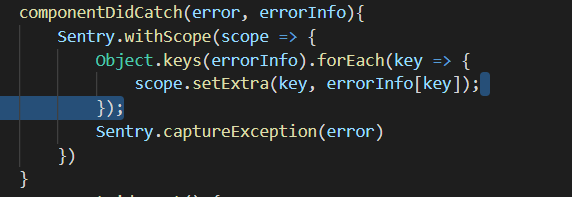
我们都知道React-Native错误有两种,React Error Boundaries (异常边界组件)和React Native ErrorUtils 模块
所以在监控错误,上报错误信息的时候,这两种情况都要处理
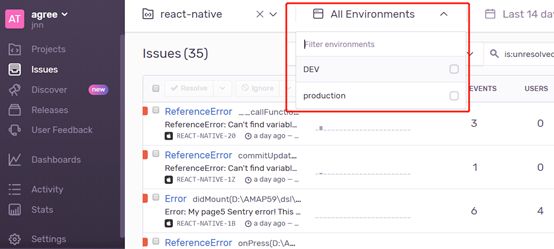
然后写一个错误代码,我们就可以在服务端看到有相关错误信息,但是点开信息我们只能看到报错信息和手机上红屏错误一样的信息,无法看到具体的出错代码,这时候我们就要用到Sourcemap了,上传SourceMap到服务端,就能解析出源码了
Sourcemap上传:
为了方便管理也为了上传sourcemap之后服务端能找到对应的Sourcemap我们需要创建不同的版本信息和Dist值,所以在初始化的时候我们创建版本和dist值
我们把项目打包
node node_modules/react-native/local-cli/cli.js bundle --platform android --dev false--entry-file index.js --bundle-output./src/pic/index.android.bundle --assets-dest ./src/pic/ --sourcemap-output./src/pic/index.android.bundle.map
然后使用sentry-cli上传sourcemap到服务端
sentry-cli releases files RELEASE_NAME
upload-sourcemaps --dist DIST_NAME
--strip-prefix /path/to/project/root
--rewrite path/to/index.android.bundlepath/to/index.android.map
RELEASE_NAME是版本名称,DIST_NAME是构建号,在init的时候我们已经设置
本地测试的时候/path/to/project/root就是你本地项目所在位置,Sentry会根据Sourcemap信息找到源码
生产中就是你项目所在的目录
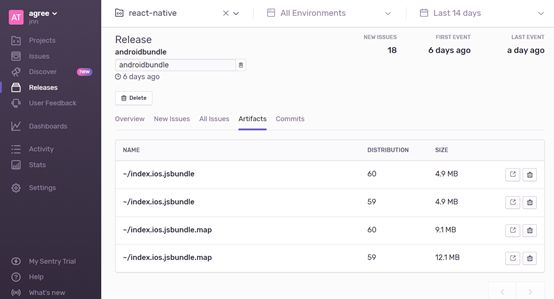
Sourcemap上传成功之后我们可以查看上传的bundle和bundle.map文件
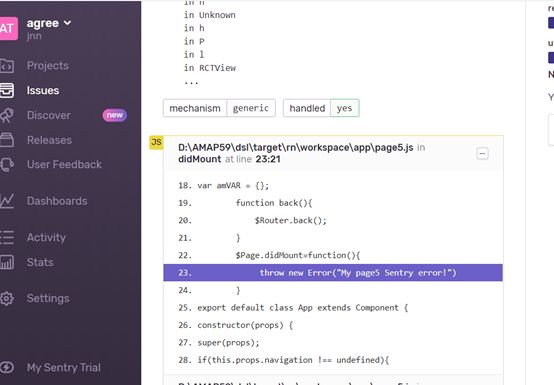
然后当有报错的时候我们在查看错误信息就能看到源码错误位置了