调整约束偏差
向视图的两侧添加约束(并且同一维度的视图大小为“固定”或“换行内容”)时,视图将在两个约束之间居中,默认偏差为50%。您可以通过拖动“ 属性”窗口中的偏移滑块或拖动视图来调整偏差,如视频5所示。
如果您希望视图扩展其大小以满足约束,请将大小切换为“匹配约束”。
视频5,调整约束偏差
调整视图大小
您可以使用角手柄来调整视图大小,但是这个硬编码大小,因此视图不会针对不同的内容或屏幕大小调整大小。要选择不同的大小调整模式,请单击视图并打开 编辑器右侧的“ 属性” [站外图片上传中...(image-d6c7c0-1534406093290)]窗口。
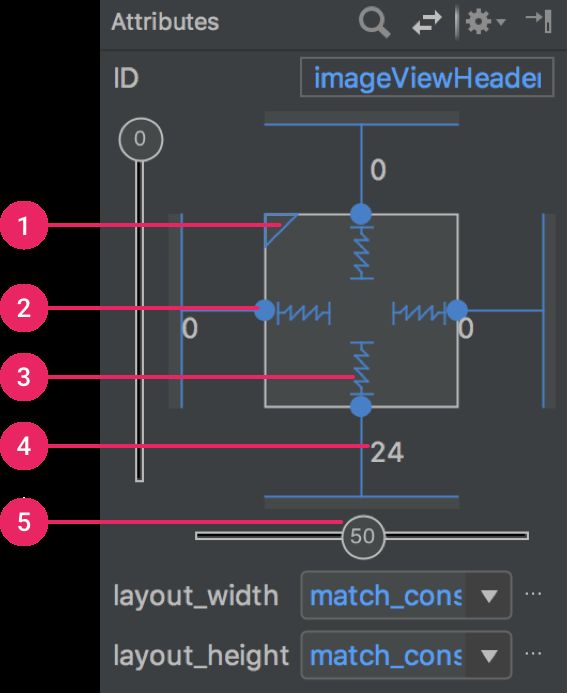
在“ 属性”窗口的顶部附近是视图检查器,其中包含多个布局属性的控件,如图11所示(这仅适用于约束布局中的视图)。
您可以通过单击图11中标注为3的符号来更改高度和宽度的计算方式。这些符号表示大小模式,如下所示(单击符号可在这些设置之间切换):
-
固定长度:您可以在下面的文本框中指定特定尺寸,也可以在编辑器中调整视图大小。
 layout-width-fixed.png
layout-width-fixed.png -
包裹内容:视图的扩展量只能满足其内容的需要。
 layout-width-wrap.png
layout-width-wrap.png -
匹配约束:视图尽可能地扩展以满足每一侧的约束(在考虑视图的边距之后)。但是,您可以使用以下属性和值修改该行为(仅当您将视图宽度设置为匹配约束时,这些属性才会生效):
 layout-width-match.png
layout-width-match.png-
layout_constraintWidth_default
- spread:尽可能扩展视图以满足每一方的约束。这是默认行为。
- wrap:仅根据需要扩展视图以适应其内容,但仍允许视图小于约束所需的视图。因此,使用Wrap Content(上图)之间的区别在于,将宽度设置为Wrap Content会强制宽度始终与内容宽度完全匹配; 而使用Match Constraints和 layout_constraintWidth_default设置为wrap也允许视图小于内容宽度。
-
layout_constraintWidth_min
这需要
dp视图的最小宽度的维度。 -
layout_constraintWidth_max
这需要
dp视图的最大宽度的维度。
但是,如果给定维度只有一个约束,则视图会展开以适合其内容。在高度或宽度上使用此模式还允许您 设置尺寸比率。
-
注意:您不能
match_parent用于任何视图ConstraintLayout。而是使用“匹配约束”(0dp)。
图11.该属性窗口包括用于控制 1分尺寸比,2删除约束, 3高度/宽度模式中, 4页边距和 5约束偏差。
将大小设置为比率
如果至少有一个视图尺寸设置为“匹配约束”(0dp),则可以将视图大小设置为16:9之比。要启用比率,请单击“ 切换纵横比约束”(图11中的标注1),然后 在显示的输入中输入宽度:高度比。
如果宽度和高度都设置为匹配约束,则可以单击“切换纵横比约束”以选择基于另一个维度的比率。视图检查器通过用实线连接相应的边缘来指示哪个被设置为比率。
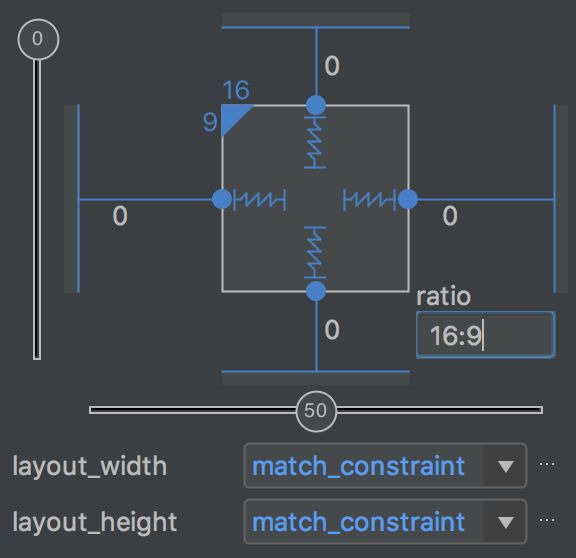
例如,如果将两侧都设置为“匹配约束”,请单击“切换纵横比约束”两次以将宽度设置为高度的比率。现在整个尺寸由视图的高度(可以以任何方式定义)决定,如图12所示。
图12.视图设置为16:9宽高比,宽度基于高度比。
调整视图边距
要确保所有视图均匀分布,请单击工具栏中的“ 边距 [站外图片上传中...(image-1da1d5-1534406093290)] ”以选择添加到布局的每个视图的默认边距。您对默认保证金所做的任何更改仅适用于您从此处添加的视图。
您可以通过单击代表每个约束的行上的数字来控制“ 属性”窗口中每个视图的边距(在图11中,标注4显示底部边距设置为24dp)。
图13.工具栏的Margin按钮。
该工具提供的所有边距均为8dp因子,可帮助您的视图与Material Design的8dp方形网格建议保持一致 。
用链控制线性组
链是一组视图,它们通过双向位置约束相互链接。链中的视图可以垂直或水平分布。
链可以通过以下方式之一进行样式设置:
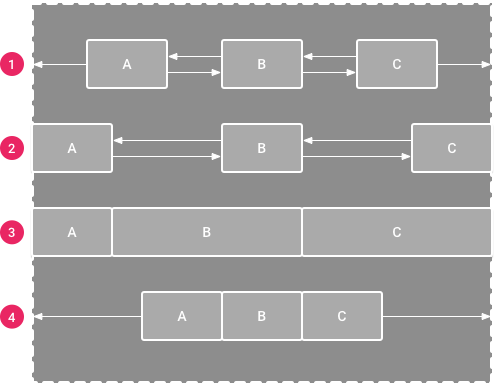
点差:视图均匀分布(在计算保证金后)。这是默认值。
内部传播:第一个和最后一个视图附加在链的每一端的约束上,其余视图均匀分布。
加权:当链被设置为扩散或扩散到内部时,您可以通过将一个或多个视图设置为“匹配约束”(
0dp)来填充剩余空间。默认情况下,空间均匀分布在每个设置为“匹配约束”的视图之间,但您可以使用layout_constraintHorizontal_weight和layout_constraintVertical_weight属性为每个视图指定重要性权重 。如果你熟悉layout_weight的 线性布局,这种工作方式相同。因此,具有最高权重值的视图获得最大的空间; 具有相同权重的视图获得相同的空间量。-
打包:视图打包在一起(在计算保证金后)。然后,您可以通过更改链的头部视图偏差来调整整个链的偏
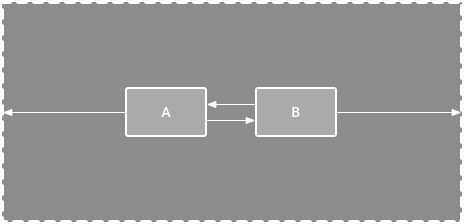
图14.具有两个视图的水平链
图15.每种链式的示例
链的“头部”视图(水平链中的最左侧视图和垂直链中的最顶部视图)以XML格式定义链的样式。但是,您可以通过选择链中的任何视图,然后单击 视图下方显示的链按钮 ,在展开,展开和打包之间切换[站外图片上传中...(image-939907-1534406093290)]。
要快速创建的视图的链,其全部选中,右键单击一个视图,然后选择水平居中或垂直居中,创建水平或垂直产业链,分别。有关更多信息,请参阅以下视频:
视频4.从操作菜单创建链
使用链时需要考虑的其他一些事项:
- 视图可以是水平链和垂直链的一部分,从而可以轻松构建灵活的网格布局。
- 只有当链的每一端被约束到同一轴上的另一个对象时,链才能正常工作,如图14所示。
- 虽然链的方向是垂直的或水平的,但使用一个方向不会使视图在该方向上对齐。因此,请确保包含其他约束以实现链中每个视图的正确位置,例如对齐约束。
自动创建约束
您可以将每个视图移动到所需的位置,而不是在将每个视图放置到布局中时向每个视图添加约束,然后单击“ 推断约束”
Infer Constraints扫描布局以确定所有视图的最有效约束集。它尽最大努力将视图限制在当前位置,同时允许灵活性。您可能需要进行一些调整,以确保布局响应您想要的不同屏幕尺寸和方向。
Autoconnect是一个单独的功能,可以打开或关闭。打开时,它会在您将每个视图添加到布局时自动为每个视图创建两个或多个约束,但仅在适当时将视图约束到父布局。Autoconnect不会为布局中的其他视图创建约束。
默认情况下禁用自动连接。您可以通过单击“
关键帧动画
在a中ConstraintLayout,您可以使用ConstraintSet 和 TransitionManager对元素的大小和位置进行动画处理 。
注意:可在Android 4.0支持库(API级别14)或更高版本中找到。
TransitionManager
A ConstraintSet是一个轻量级对象,表示a中所有子元素的约束,边距和填充ConstraintLayout。将a ConstraintSet应用于显示时ConstraintLayout,布局会更新其所有子项的约束。
要使用ConstraintSets构建动画,请指定两个布局文件,这些文件充当动画的开始和结束关键帧。然后,您可以ConstraintSet从第二个关键帧文件加载a 并将其应用于显示的文件ConstraintLayout。
重要说明:ConstraintSet动画仅为子元素的大小和位置设置动画。它们不会为其他属性(例如颜色)设置动画。
下面的代码示例显示了如何动画将单个按钮移动到屏幕底部。
// MainActivity.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.keyframe_one)
constraintLayout = findViewById(R.id.constraint_layout) // member variable
}
fun animateToKeyframeTwo() {
val constraintSet = ConstraintSet()
constraintSet.load(this, R.layout.keyframe_two)
TransitionManager.beginDelayedTransition();]
constraintLayout.apply(constraintSet)
}
// layout/keyframe1.xml
// Keyframe 1 contains the starting position for all elements in the animation as well as final colors and text sizes
// layout/keyframe2.xml
// Keyframe 2 contains another ConstraintLayout with the final positions