一、概述
ConstraintLayout(约束布局),是Google在2016年推出的一种布局,其简单、扁平化的使用方式,深得广大开发者的喜爱。这篇文章我们不探讨其性能方面的优势。意在于和大家一起学习ConstraintLayout的相关使用。
implementation 'com.android.support.constraint:constraint-layout:1.1.2'
二、可视化界面的使用
Android Studio 2.2开始提供了对ConstraintLayout可视化的操作。对于可视化操作方面内容。这里大家可以通过郭霖大神的博客进行学习。
- Android新特性介绍,ConstraintLayout完全解析
三、属性介绍
属性介绍是我们ConstraintLayout重点要学习的部分。可视化界面只是简化了我们使用,对它所使用的属性,我们要至少知道其意,并可以进行简单的修改和手写布局。
1、相对位置属性
- layout_constraintLeft_toLeftOf :当前View的左侧和另一个View的左侧位置对齐
- layout_constraintLeft_toRightOf :当前view的左侧会在另一个View的右侧位置
- layout_constraintRight_toLeftOf :当前view的右侧会在另一个View的左侧位置
- layout_constraintRight_toRightOf :当前View的右侧和另一个View的右侧位置对齐
- layout_constraintTop_toTopOf :头部对齐
- layout_constraintTop_toBottomOf :当前View在另一个View的下侧
- layout_constraintBottom_toTopOf :当前View在另一个View的上方
- layout_constraintBottom_toBottomOf :底部对齐
- layout_constraintBaseline_toBaselineOf :文字底部对齐
- layout_constraintStart_toEndOf :同left_toRightOf
- layout_constraintStart_toStartOf :同left_toLeftOf
- layout_constraintEnd_toStartOf :同right_toLeftOf
- layout_constraintEnd_toEndOf :同right_toRightOf
从ConstraintLayout的相对位置属性可以看出和我们的RelativeLayout很相似,这也是有人将ConstraintLayout成为增强型的相对布局的原因,不过,其实现思想是完全不同的。从下面的例子我们可以看出来。
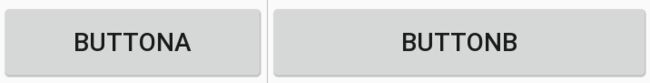
在图片1-1中,我们使用RelativeLayout布局实现ButtonB在ButtonA的右侧并填满右侧空间,我们将ButtonB的width设置为wrap_content,并且使用 android:layout_toRightOf="@id/btA"和android:layout_alignParentRight="true"两个相对属性。现在我们将布局改为ConstraintLayout并将相对属性改为app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_to
EndOf="@+id/buttonB"
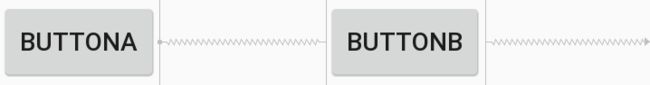
我们通过对比可以发现ButtonB同样是wrap_content,但是我们的RelativeLayout会改变我们的View大小。而ConstraintLayout并不会,他会像橡皮筋一样拉着我们的View使他在我们的右侧居中。并不会改变view的大小。当我们的View宽度足够大的时候超过了我们又侧剩余宽度。也只是如1-3一样,左右两侧的约束一样大,使之感觉还是居中的。宽度还是我们设置的宽度并未被改变
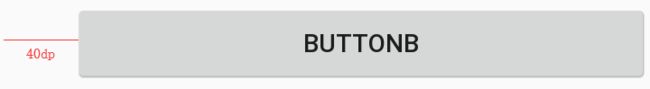
接下来,如果我们想要让我们的ConstraintLayout实现的效果和RelativeLayout一样。官方给我们提供了一个match_constrain也就是0dp,我们为ButtonB的宽度设置为match_constrain(0dp)就可以将我们的ButtonB填满我们右侧的布局了。而官方对match_constrain的解释为
- Important: MATCH PARENT is not supported for widgets contained in a ConstraintLayout, though similar behavior can be defined by using MATCH CONSTRAINT with the corresponding left/right or top/bottom constraints being set to “parent”.
可以理解为在ConstraintLayout中已经不支持MATCH_PARENT,你可以通过MATCH_CONSTRAINT配合约束实现类似的效果。
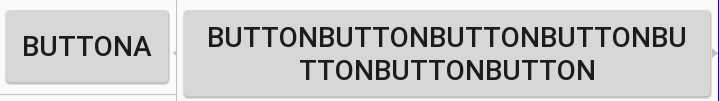
理解了上面的内容我们来看一下类似的内容:强制约束。当我们的ButtonB的width设置为wrap_content的时候,而我们的ButtonB的内容过长就会像下图一样。导致约束失效。
而为了防止约束失效,在1.1.0版本中新增了一下属性。
- app:layout_constrainedWidth=”true|false” //默认false
- app:layout_constrainedHeight=”true|false” //默认false
2、GoneMargin
- layout_goneMarginStart
- layout_goneMarginEnd
- layout_goneMarginLeft
- layout_goneMarginTop
- layout_goneMarginRight
- layout_goneMarginBottom
我们对Margin这个属性应该很熟悉,GoneMargin也很简单,他的含义就是当一个控件和另一个控件绑定后,如果另一个控件设置为Gone则,GoneMargin这组属性会生效。
3、Chains(链)
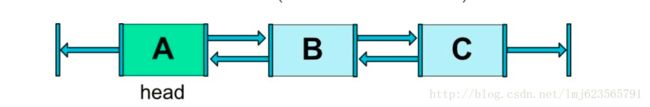
链使我们能够对一组在水平或竖直方向互相关联的控件的属性进行统一管理。成为链的条件:一组控件它们通过一个双向的约束关系链接起来,首尾对parent约束。 并且链的属性是由一条链的头结点控制的,如下:
Chains Style:链的样式有三种packed,spread_inside,spread
app:layout_constraintHorizontal_chainStyle="packed | spread_inside | spread"
- Spread Chain:Style为spread的时候。
- Spread Chain:Style为spread_inside的时候。
- Weighted Chain:当Style为spread,width为0dp,可以使用Weighted属性等分(Weighted属性和线性布局的weighted用法相同)
- Packed Chain 当Style为packed的时候。
- Packed Chain with Bias,当Style为packed,并且设置了Bias属性。Bias属性下部分会讲解
4、MATCH_CONSTRAINT
上边我们说过ConstraintLayout取消了MATCH_PARENT由MATCH_CONSTRAINT来代替,默认大小占用所有约束可用空间,并提供了以下属性辅助我们使用。
- layout_constraintWidth_min 设置最小宽度
- layout_constraintHeight_min 设置最小高度
- layout_constraintWidth_max 设置最大宽度
- layout_constraintHeight_max 设置最大高度
- layout_constraintWidth_percent 设置宽度相对父类宽度百富比
- layout_constraintHeight_percent 设置高度相对父类高度的百分比
5、百分比布局
约束布局支持子控件设置宽高比,前提条件是至少需要将宽高中的一个设置为0dp。为了约束一个特定的边,基于另一个边的尺寸,可以预先附加W,或H以逗号隔开。
6、Guideline 辅助线
Guideline辅助线是一条宽或高为0dp的一个看不见的线,和LinearLayout一样都有orientation属性设置横向或垂直。有三种定位方式
- layout_constraintGuide_begin 距离父容器起始位置的距离(左侧或顶部)垂直的辅助线使用
- layout_constraintGuide_end 距离父容器结束位置的距离(右侧或底部)水平的辅助线使用
- layout_constraintGuide_percent 距离父容器宽度或高度的百分比(垂直或水平的辅助线都可以使用)
例:设置一条垂直方向距离父控件左侧为100dp的Guideline:
7、Group为ConstraintLayout布局中的子控件进行分组,可控制多个布局控件统一的可见性
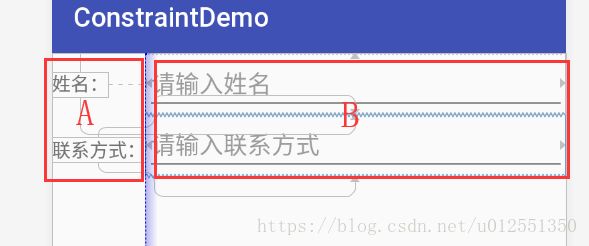
8、Barrier,屏障,在约束布局中,可以将几个View作为一个整体来使用,让其他布局关联约束这个整体。注意设置他的visibility不能控制这个整体的可见性。我们看一个例子。
这里我们把A区域中的姓名和联系方式用Barrier关联成一个整体。而右侧的B区域中的EditText分别关联约束这个Barrier整体。当Barrier整体中的TextView的宽度发生改变时,Barrier整体也是变化的,右侧的B区域的宽度也会随之改变。
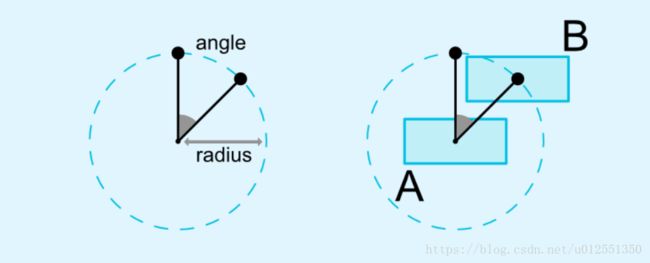
9、Circular positioning (圆形定位)
- 您可以将一个控件的中心以一定的角度和距离约束到另一个控件的中心,相当于在一个圆上放置一个控件。
10、bias 权重
- 当一个控件拥有水平方向(左右两个约束)或者垂直方向(上下两个约束)的时候,我们可以通过app:layout_constraintHorizontal_bias
="0.16"或 app:layout_constraintVertical_bias="0.303"两个属性来对两个方向的约束进行百分比的调整。让控件按百分比偏向一方。当不设置是默认是0.5居中的效果。
参考文章:
- Android新特性介绍,ConstraintLayout完全解析
- ConstraintLayout 完全解析 快来优化你的布局吧
- 实战篇ConstraintLayout的崛起之路
- 关于ConstraintLayout的部分属性总结(强化版RelativeLayout,包含LinearLayout的比例属性,减少层级利器)