【CSS】<Cascading Style Sheets>CSS盒子模型
目录
一、盒模型(Box Model)概述:
二、盒模型(Box Model)组成:
1.内容区(Content):
2.内边距(Padding):
Padding样式:
3.边框(Border):
边框样式:
4.外边距:
外边距样式:
三、盒模型(Box Model)布局:
1.盒模型的水平布局:
2.盒模型的垂直布局:
3.外边距折叠:
嵌套块元素垂直外边距的合并:
4.行内元素盒模型:
display设置元素显示类型:
visability设置元素显示类型:
四、盒子大小:
一、盒模型(Box Model)概述:
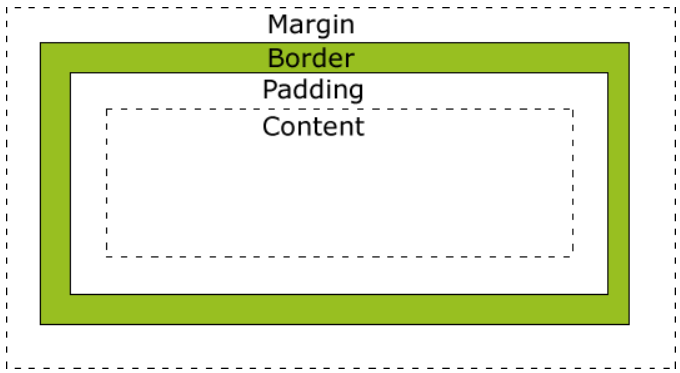
在CSS将页面中的所有元素都设置为一个矩形的盒子,将元素设置为盒子之后,CSS网页布局就是对盒子位置的摆放。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
看透网页布局的本质: 把网页元素比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程,就是网页布局。
二、盒模型(Box Model)组成:
所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
1.内容区(Content):
元素中的所有子元素和文本内容都在内容区中排列。内容区的大小由width和height两个属性来设置。
- width:设置内容区的宽度。
- heidgt:设置内容区的高度。
2.内边距(Padding):
CSS padding(填充) | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/css/css-padding.html 内容区和边框之间的距离是内边距,内边距的设置会影响到盒子的大小,背景色会延伸到内边距上(属于盒子内部)。
https://www.runoob.com/css/css-padding.html 内容区和边框之间的距离是内边距,内边距的设置会影响到盒子的大小,背景色会延伸到内边距上(属于盒子内部)。
盒子子的大小:内容区 + 内边距 + 边框
Padding样式:
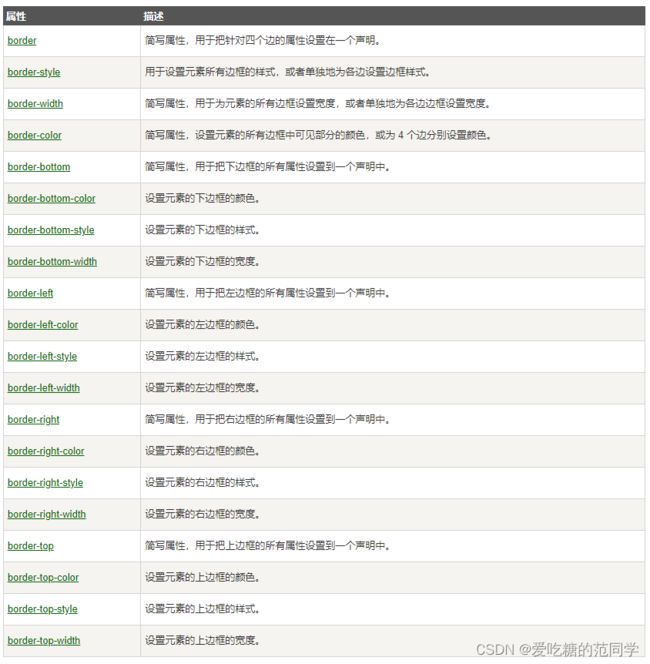
3.边框(Border):
CSS Border(边框) | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/css/css-border.html 边框属于盒子的边缘,边框属于盒子内部,边框的大小会影响整个盒子的大小。要设置边框,需要设置边框的三个所有样式:
https://www.runoob.com/css/css-border.html 边框属于盒子的边缘,边框属于盒子内部,边框的大小会影响整个盒子的大小。要设置边框,需要设置边框的三个所有样式:
- 边框宽度(border-width)
- 边框颜色(border-color)
- 边框样式(border-style)
边框样式:
4.外边距:
CSS margin(外边距) | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/css/css-margin.html 外边距不会影响盒子可见框大小(不会影响盒子本身大小),但是外边距会影响盒子的位置。margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
https://www.runoob.com/css/css-margin.html 外边距不会影响盒子可见框大小(不会影响盒子本身大小),但是外边距会影响盒子的位置。margin 清除周围的(外边框)元素区域。margin 没有背景颜色,是完全透明的。margin 可以单独改变元素的上,下,左,右边距,也可以一次改变所有的属性。
外边距样式:
三、盒模型(Box Model)布局:
1.盒模型的水平布局:
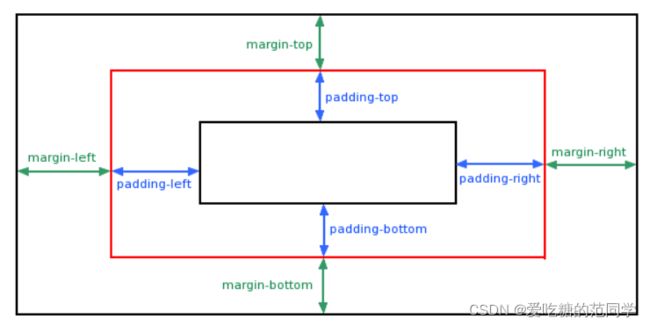
在水平方向上,一个元素在其父元素中的水平方向位置由以下几个元素决定:
- margin-left
- border-left
- padding-left
- width
- padding-right
- border-right
- margin-right
父元素的宽度值必须等于所有子元素上述所有属性值之和,浏览器在解析时,会自动调整元素属性的值,使其满足条件。
可以通过设置auto值,来使浏览器在动态调整时,可以调整指定的属性:
- width(width的默认值就是auto)
- margin-left
- margin-right
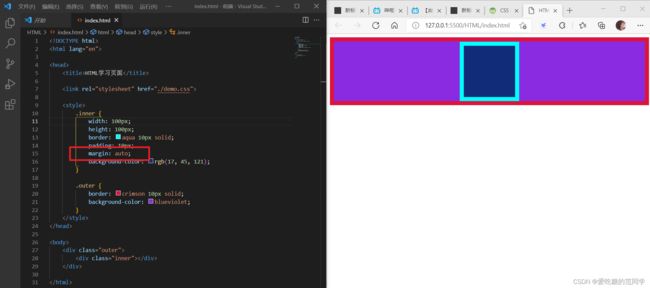
如果将一个宽度设置为auto,则宽度会被调整至最大。三个值都是auto,则width的值被动态调整到最大,其它都是0,所以一般设置margin为auto,指定width的值!!!
HTML学习页面
2.盒模型的垂直布局:
默认情况下,父元素的高度被内容撑开!如果父元素设置了指定高度,子元素高度超过父元素高度,则会出现子元素内容溢出!
使用overflow来处理元素溢出问题。CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
CSS 布局 Overflow | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/css/css-overflow.html属性值:
https://www.runoob.com/css/css-overflow.html属性值:
3.外边距折叠:
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。解决方案: 避免就好了。
嵌套块元素垂直外边距的合并:
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的绝对值较大者,即使父元素的上外边距为0,也会发生合并。
父子元素相邻外边距,子元素的外边距会传递给父元素。
解决方案:
- 可以为父元素定义1像素的上边框或上内边距。
- 可以为父元素添加overflow:hidden。
4.行内元素盒模型:
- 行内元素不支持设置宽度和高度,只能由内容大小撑开!
- 行内元素可以设置padding,但垂直方向padding不会影响页面布局。
- 行内元素可以设置border,垂直方向border不会影响页面布局。
- 行内元素可以设置margin,垂直方向margin不会影响页面布局。
display设置元素显示类型:
CSS display 属性 | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/cssref/pr-class-display.html属性值:
https://www.runoob.com/cssref/pr-class-display.html属性值:
行内块元素:既可以设置宽高,又不会独占一行!
visability设置元素显示类型:
CSS visibility 属性 | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/cssref/pr-class-visibility.html属性值:
https://www.runoob.com/cssref/pr-class-visibility.html属性值:
- visible:默认值,元素在页面种正常显示。
- hidden:元素在页面种隐藏,不显示,但依然占据页面位置。
四、盒子大小:
默认情况下,盒子可见框大小由内容区、内边距、边框共同决定!
- box-sizing:用来设置盒子尺寸的计算方式(设置width和height的作用)
- content-box:默认值,宽度和高度用来设置内容区的大小
- border-box:宽度和高度用来设置整个盒子可见框大小。width和height指的是内容区和内边距的边框的总大小。
CSS3 box-sizing 属性 | 菜鸟教程 (runoob.com)![]() https://www.runoob.com/cssref/css3-pr-box-sizing.html属性值:
https://www.runoob.com/cssref/css3-pr-box-sizing.html属性值: