平面设计基础入门知识详解,带你了解不一样的平面设计!
平面设计的四个原则
关于平面设计的 4 大原则,在 RobinWilliams 所著的《写给大家看的设计书》里面已经写得很详细了,很多小伙伴也都看过。(文章末尾有设计教程分享)(想系统学习平面设计可以加qq群:723577762!每天直播带你学习,还有破解版软件和教程下载!.)
Contrast / 对比
Repetition / 重复
Alignment / 排列
Proximity / 亲近
现代主义设计的先驱 Jan Tschichold 说过「对比是平面设计中最重要的元素」。对比不光有我们最熟悉的大小对比,还有颜色的对比(撞色)、空间上的对比(清晰&模糊)、时间上的对比(传统&未来);表现形式的对比(杂乱&整齐)等等。
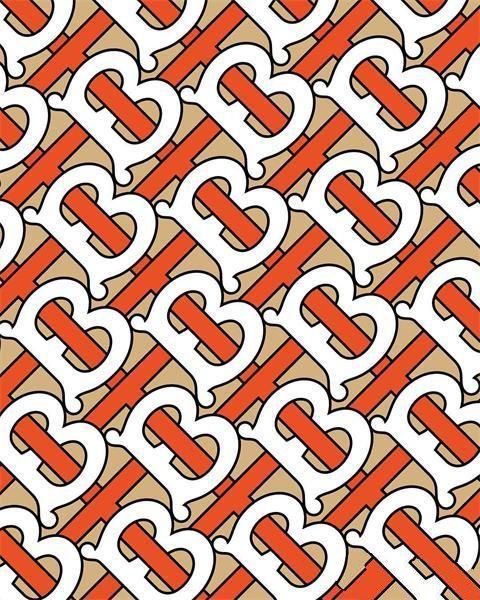
重复并不是单调的复制,重复可以用少数的元素快速传达画面想要传达的信息。重复还可以形成一种风格,运用在品牌设计中就是一种符号,也是奢侈品常用的视觉手法。
去年 Burburry 升级新 logo 重复排列组成图案
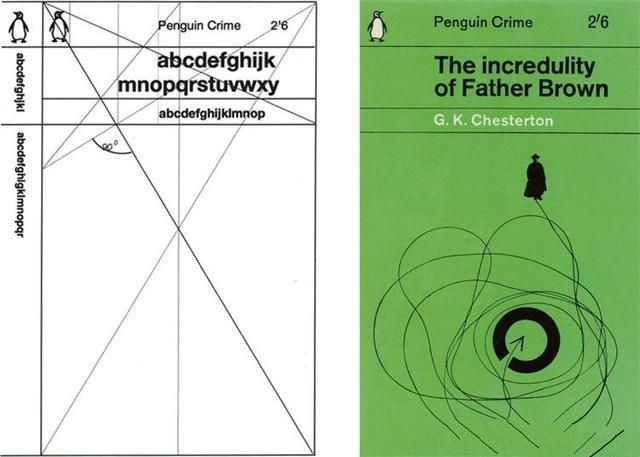
排列手法有一个很大作用是视觉引导,让画面中的元素找到平衡,更理论化的是排列形成一个系统,例如「网格」。
企鹅图书封面 – 用网格设计排列的经典案例
「亲近」是英文的直译,简单来说就是元素与元素之间关系的处理。我们把画面中的元素按一定逻辑关系排列。关联的元素之间相互靠近,无关的元素之间相互远离。
下面「道士下山」的海报,对设计原则的使用你都看明白了吗?
虽然这 4 点是平面设计中最基础的原则,但最简单的东西也往往是最「复杂」的。无论是平面设计还是 UI 设计都脱离不了这些基础原则框架,这是打好基础的第一步。
比例和网格
很多小伙伴往往都会使用 4 原则,但是在设计排版一些结构复杂的内容时,往往无从下手。
这时候借助一些「工具」来搭建框架是个简单有效且快速的方法。这里说的「工具」就是比例和网格,它在设计布局中的作用是非常重要的,但非平面科班毕业的设计师可能很少有机会深入了解。
平面设计中常用的比例:
黄金分割 / 黄金比例
三等分 / 九宫格
斐波那契额数列
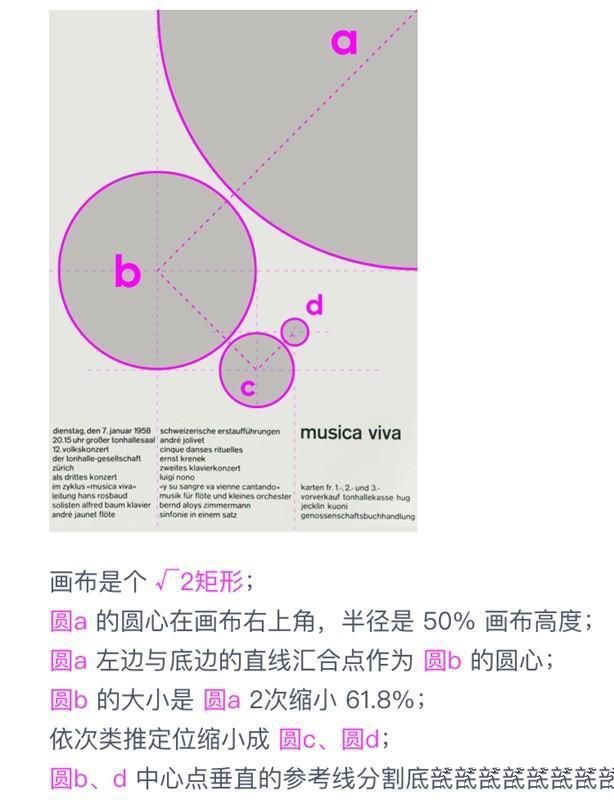
√2 / √2矩形
黄金分割 / 黄金比例大家都知道,就是 0.618 ,这个比例在 logo 设计中比较常用。最简单的用法:b=a*0.618,这里的 a、b 指代是线段长度、圆的大小等任意尺寸单位。
三等分/九宫格在摄影构图中使用的比较多,简单容易理解就不多介绍。
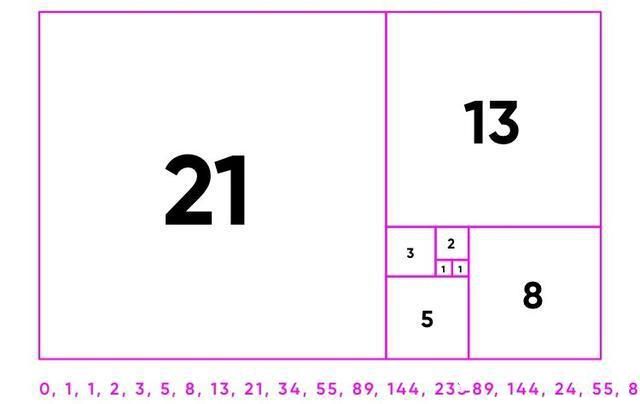
斐波那契额数列听起来很厉害,它其实就是黄金比例的数学近似版。数列规则即后一个数字是前 2 个数字相加的和。也就是 0,1,1,2,3,5,8,13,21,34,55,89,144,233 ……
知道这个数列后,具体怎么使用呢?最简单的就是依照数列画参考线网格作为排版的依据。
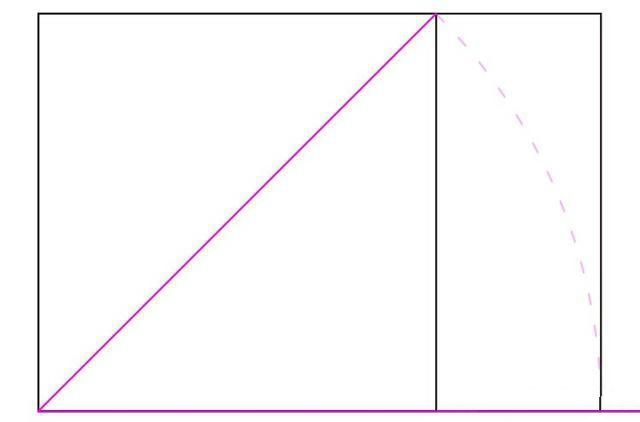
最后一个 √2矩形,听起来很奇葩,但它其实就是我们平时最常见的A系列纸张尺寸(A2、A3、A4等)。
它的构成方法是,先画一个正方形,然后连上对角线,再将对角线以一终点为圆点画圆旋转,转到与正方形一边重合时,构成「√2矩形」的长边,正方形的边则是「√2矩形」的短边。
「小知识」:再延展一下,继续连上「√2矩形」的对角线,旋转,重合构成更长边的矩形是 √3矩形。以此类推还可以有 √4矩形,√5矩形,√6矩形 ……
了解了一些比例规则后,让我们来看一下 Josef Müller-Brockmann 设计的海报。不知道你有没有发现一些比例上的规律?
可能有的小伙伴虽然对上面的海报不明觉历,但感觉有点花里胡哨没什么作用。其实不然, Josef Müller-Brockmann 就是《网格系统》的作者,书里介绍的强大的网格工具让平面设计师面对复杂的书籍、杂志、报纸排版时也可以轻松愉快。书中的方法对网页、APP 的设计也有很多参考价值。
点线面的使用
点:画面的信息及点缀,装饰平衡。
线:画面的信息及方向引导,造型,分割信息。
面:画面的整体氛围基调,作为主体信息或背景辅助。
在基本平面设计当中,你可以把点当做一个文字或单独小元素,线是一句文案,而面,则是一段文字等等。
需要注意的是,点线面之间,没有绝对的界线。它们可以通过程度的变化自由变换。例如下图 B 相对于 A 来看,B 是面;B 相对 C 来看,B 是点。E 可以看成是更密集的 D;F 可以看成是更高的 E。
点成线,线成面,点是几何中最基本的组成部分。很多点聚在一起可以组成韵律和图案,点的疏密,重复,规模和数量变化都能对画面效果产生影响。
线具有很强的视觉引导性,它是连接任意两个点的路径。表现形式可以有直线、斜线、曲线、实线、虚线等等。
面有一定的长度和宽度。不同形态的面可以在视觉上表现出不同的情感。直线形的面具有稳定、秩序感;曲线形的面柔软、轻松、活泼;不规则的面则会更自然生动。
无印良品的海报就是点线面运用最简化的经典案例:
一些小细节 tips
细节决定成败,平面设计中有很多值得注意的小细节。
注意按钮内部上下留白,留白多可以简单快速地让界面看起来更大气。
软件中开启避头尾和间距组合,可以避免标点符号出现在句首,为中西文混排时增加半角空隙。(sketch 和 figma 等 UI 设计工具还不支持)。
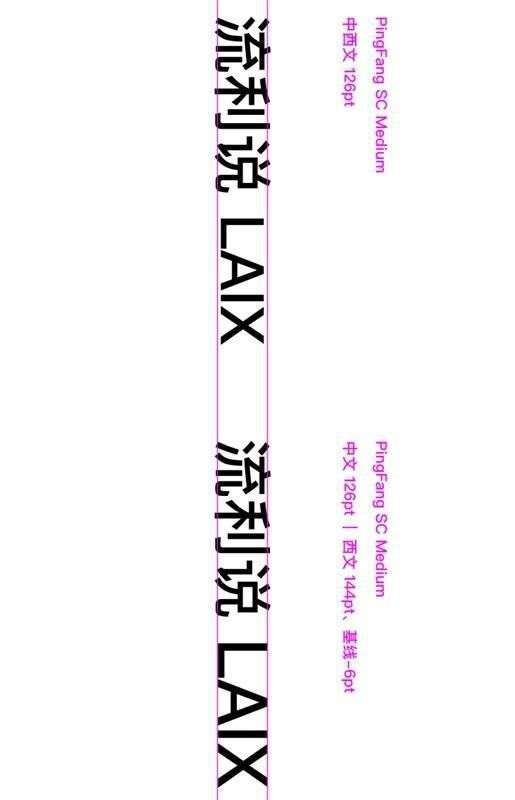
因为中文是方块字,所以字符高度一般比常见的非衬线西文字符更高。所以在中西文混排时可以手动调整西文大小,让中西文保持在一个和谐的高度上。做法通常是增大西文的字号,再使用基线参数向下偏移西文位置。
手机横过来看比较清楚
注意视觉平衡/对齐,不同造型的元素有不同的视觉大小,例如一个边长 400px 的正方形和直径 450px 的圆形在视觉大小上其实是相当的。
背景的深浅会影响对齐的方式。
设计长表格列表时背景色(条纹)分割比线分割更好。
以上就是小编做的详细的讲解,相信大家都应该明白了。
有需要ps2020安装包的小伙伴可以向小编领取哦!
最后:如果大家觉得这篇文章还不错,您的收藏,点赞,转发将是小编持续更新文章的最大动力!小编从事设计已经好几年了,整理了一些学习资料和实战经验可以免费分享给大家.