文章大纲
一、课程介绍
二、简单功能实现
三、图片上传功能实战
四、项目源码与资料下载
五、参考文章
一、课程介绍
一共14天课程
(1)第一天:电商行业的背景。淘淘商城的介绍。搭建项目工程。Svn的使用。
(2)第二天:框架的整合。后台管理商品列表的实现。分页插件。
(3)第三天:后台管理。商品添加。商品类目的选择、图片上传、富文本编辑器的使用。
(4)第四天:商品规格的实现。
(5)第五天:商城前台系统的搭建。首页商品分类的展示。Jsonp。
(6)第六天:cms系统的实现。前台大广告位的展示。
(7)第七天:cms系统添加缓存。Redis。缓存同步。
(8)第八天:搜索功能的实现。使用solr实现搜索。
(9)第九天:商品详情页面的展示。
(10)第十天:单点登录系统。Session共享。
(11)第十一天:购物车订单系统的实现。
(12)第十二天:nginx。反向代理工具。
(13)第十三天:redis集群的搭建、solr集群的搭建。系统的部署。
(14)项目总结。
二、简单功能实现
1. kindeditor(富文本编辑器)的使用
由于jsp在实际项目中已经比较少使用,现在更多的是前后端分离,所以文章重点关注于后端技术实现,该模块详细功能,请移步项目源码与资料下载内容中进行学习。
2. 新增、商品类目选择功能
由于jsp在实际项目中已经比较少使用,现在更多的是前后端分离,所以文章重点关注于后端技术实现,该模块详细功能,请移步项目源码与资料下载内容中进行学习。
三、图片上传功能实战
1. 传统项目中的图片管理
传统项目中,可以在web项目中添加一个文件夹,来存放上传的图片。例如在工程的根目录WebRoot下创建一个images文件夹。把图片存放在此文件夹中就可以直接使用在工程中引用。
优点:引用方便,便于管理
缺点:
(1)如果是分布式环境图片引用会出现问题。
(2)图片的下载会给服务器增加额外的压力
传统图片管理方式在分布式环境中的问题
2. 分布式环境的图片管理
分布式环境一般都有一个专门的图片服务器存放图片。
我们使用虚拟机搭建一个专门的服务器来存放图片。在此服务器上安装一个nginx来提供http服务,安装一个ftp服务器来提供图片上传服务。
3. Linux环境下搭建图片服务器
3.1 图片服务器相关服务
图片服务器两个服务:
http:可以使用nginx做静态资源服务器。也可以使用apache。推荐使用nginx,效率更高。
Nginx功能:
(1)http服务
(2)反向代理
(3)负载均衡
ftp服务:
使用linux做服务器,在linux中有个ftp组件vsftpd。
ngnix服务器的安装过程包括配置资源、启动、停止、重启、开机自动启动等,FTP服务安装包括添加vsftpd组件、添加ftp用户、分配ftp用户密码、开启防火墙21端口、关闭匿名访问、开启被动模式等,具体教程请参考资料下载中的内容。
4. 代码中管理图片的上传
4.1 工具类编写
taotao-common项目中编写上传图片的返回结果的实体类PictureResult.java
public class PictureResult {
private int error;//判断是否成功 0位成功,1为失败
private String url;//如果成功 该参数为图片的请求地址 失败则为null
private String message;//如果失败,该参数是描述原因,如果成功,则为null
private PictureResult(int error, String url, String message) {
this.error = error;
this.url = url;
this.message = message;
}
//成功时调用的方法
public static PictureResult ok(String url) {
return new PictureResult(0, url, null);
}
//失败时调用的方法
public static PictureResult error(String message) {
return new PictureResult(1, null, message);
}
public int getError() {
return error;
}
public void setError(int error) {
this.error = error;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
taotao-common项目中编写ftp上传下载工具类FtpUtil.java
public class FtpUtil {
/**
* Description: 向FTP服务器上传文件
* @param host FTP服务器hostname
* @param port FTP服务器端口
* @param username FTP登录账号
* @param password FTP登录密码
* @param basePath FTP服务器基础目录
* @param filePath FTP服务器文件存放路径。例如分日期存放:/2015/01/01。文件的路径为basePath+filePath
* @param filename 上传到FTP服务器上的文件名
* @param input 输入流
* @return 成功返回true,否则返回false
*/
public static boolean uploadFile(String host, int port, String username, String password, String basePath,
String filePath, String filename, InputStream input) {
boolean result = false;
FTPClient ftp = new FTPClient();
try {
int reply;
ftp.connect(host, port);// 连接FTP服务器
// 如果采用默认端口,可以使用ftp.connect(host)的方式直接连接FTP服务器
ftp.login(username, password);// 登录
reply = ftp.getReplyCode();
if (!FTPReply.isPositiveCompletion(reply)) {
ftp.disconnect();
return result;
}
//切换到上传目录
if (!ftp.changeWorkingDirectory(basePath+filePath)) {
//如果目录不存在创建目录
String[] dirs = filePath.split("/");
String tempPath = basePath;
for (String dir : dirs) {
if (null == dir || "".equals(dir)) continue;
tempPath += "/" + dir;
if (!ftp.changeWorkingDirectory(tempPath)) {
if (!ftp.makeDirectory(tempPath)) {
return result;
} else {
ftp.changeWorkingDirectory(tempPath);
}
}
}
}
//设置上传文件的类型为二进制类型
ftp.setFileType(FTP.BINARY_FILE_TYPE);
//上传文件
if (!ftp.storeFile(filename, input)) {
return result;
}
input.close();
ftp.logout();
result = true;
} catch (IOException e) {
e.printStackTrace();
} finally {
if (ftp.isConnected()) {
try {
ftp.disconnect();
} catch (IOException ioe) {
}
}
}
return result;
}
/**
* Description: 从FTP服务器下载文件
* @param host FTP服务器hostname
* @param port FTP服务器端口
* @param username FTP登录账号
* @param password FTP登录密码
* @param remotePath FTP服务器上的相对路径
* @param fileName 要下载的文件名
* @param localPath 下载后保存到本地的路径
* @return
*/
public static boolean downloadFile(String host, int port, String username, String password, String remotePath,
String fileName, String localPath) {
boolean result = false;
FTPClient ftp = new FTPClient();
try {
int reply;
ftp.connect(host, port);
// 如果采用默认端口,可以使用ftp.connect(host)的方式直接连接FTP服务器
ftp.login(username, password);// 登录
reply = ftp.getReplyCode();
if (!FTPReply.isPositiveCompletion(reply)) {
ftp.disconnect();
return result;
}
ftp.changeWorkingDirectory(remotePath);// 转移到FTP服务器目录
FTPFile[] fs = ftp.listFiles();
for (FTPFile ff : fs) {
if (ff.getName().equals(fileName)) {
File localFile = new File(localPath + "/" + ff.getName());
OutputStream is = new FileOutputStream(localFile);
ftp.retrieveFile(ff.getName(), is);
is.close();
}
}
ftp.logout();
result = true;
} catch (IOException e) {
e.printStackTrace();
} finally {
if (ftp.isConnected()) {
try {
ftp.disconnect();
} catch (IOException ioe) {
}
}
}
return result;
}
public static void main(String[] args) {
try {
FileInputStream in=new FileInputStream(new File("D:\\temp\\image\\gaigeming.jpg"));
boolean flag = uploadFile("192.168.25.133", 21, "ftpuser", "ftpuser", "/home/ftpuser/www/images","/2015/01/21", "gaigeming.jpg", in);
System.out.println(flag);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
}
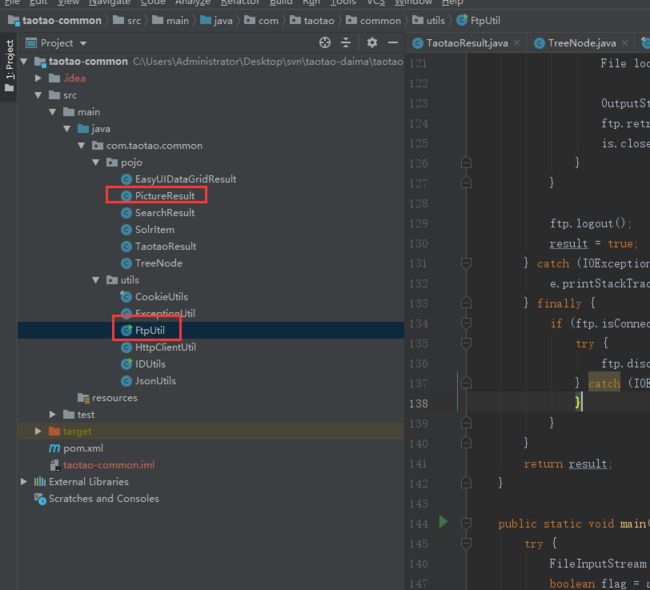
编写完成后的文件结构如下:
4.2 Service层编写
taotao-manager-web项目编写资源文件resource.properties,用于存放于FTP相关的变量
#FTP\u7684\u76f8\u5173\u914d\u7f6e
FTP_ADDRESS=192.168.101.6
FTP_PORT=21
FTP_USER_NAME=haha
FTP_PASSWORD=147258qq
FTP_BASE_PATH=/home/ftpuser/www/images
#\u56fe\u7247\u670d\u52a1\u5668\u7684url
IMAGE_BASE_URL=http://192.168.101.6/images
taotao-manager-service项目中编写上传图片处理接口PictureService.java
/**
* 上传图片处理
*/
public interface PictureService {
PictureResult uploadPicture(MultipartFile uploadFile);
}
taotao-manager-service项目中编写上传图片处理实现类PictureServiceImpl.java
/**
* 上传图片处理服务实现类
*/
@Service
public class PictureServiceImpl implements PictureService {
//使用@Value注解时候,当配置文件中内容修改时候,映射过来的内容会自动更改的
@Value("${FTP_ADDRESS}")
private String FTP_ADDRESS;
@Value("${FTP_PORT}")
private Integer FTP_PORT;
@Value("${FTP_USER_NAME}")
private String FTP_USER_NAME;
@Value("${FTP_PASSWORD}")
private String FTP_PASSWORD;
@Value("${FTP_BASE_PATH}")
private String FTP_BASE_PATH;
@Value("${IMAGE_BASE_URL}")
private String IMAGE_BASE_URL;
@Override
public PictureResult uploadPicture(MultipartFile uploadFile) {
//判断上传图片是否为空
if (null == uploadFile || uploadFile.isEmpty()) {
return PictureResult.error("上传图片为空");
}
//取文件扩展名
String originalFilename = uploadFile.getOriginalFilename();
String ext = originalFilename.substring(originalFilename.lastIndexOf("."));
//生成新文件名
//可以使用uuid生成新文件名。
//UUID.randomUUID()
//可以是时间+随机数生成文件名
String imageName = IDUtils.genImageName();
//把图片上传到ftp服务器(图片服务器)
//需要把ftp的参数配置到配置文件中
//文件在服务器的存放路径,应该使用日期分隔的目录结构
DateTime dateTime = new DateTime();
String filePath = dateTime.toString("/yyyy/MM/dd");
try {
FtpUtil.uploadFile(FTP_ADDRESS, FTP_PORT, FTP_USER_NAME, FTP_PASSWORD,
FTP_BASE_PATH, filePath, imageName + ext, uploadFile.getInputStream());
} catch (Exception e) {
e.printStackTrace();
return PictureResult.error(ExceptionUtil.getStackTrace(e));
}
//返回结果,生成一个可以访问到图片的url返回
return PictureResult.ok(IMAGE_BASE_URL + filePath + "/" + imageName + ext);
}
}
编写完成后的项目结构如下
功能:接收controller层传递过来的图片对象,把图片上传到ftp服务器。给图片生成一个新的名字。
参数:MultiPartFile uploadFile
返回值:返回一个pojo,应该是PictureResult。
温馨提示:在resource.properties文件中编写的变量内容,与service层中@Value注解的内容一一对应,若resource.properties中内容变了,@Value会随之变化
4.3 Controller层编写
在taotao-manager-web项目的springmvc.xml文件中添加以下内容
在taotao-manager-web项目中编写接收的图片的PictureController.java
package com.taotao.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import com.taotao.common.pojo.PictureResult;
import com.taotao.common.utils.JsonUtils;
import com.taotao.service.PictureService;
/**
* 图片上传controller
*/
@Controller
public class PictureController {
@Autowired
private PictureService pictureService;
@RequestMapping("/pic/upload")
@ResponseBody
public String upload(MultipartFile uploadFile) {
PictureResult result = pictureService.uploadPicture(uploadFile);
//将对象转化成json字符串
return JsonUtils.objectToJson(result);
}
}
5. 总结
在实际开发中,我们图片管理的方式可以有多种,比如:
(1)自己搭建图片服务器,之后将图片上传后的访问路径保存在数据库中,之后返回给前端进行渲染
(2)采用第三方提供的OSS存储空间(阿里云、腾讯云等),将图片托管在云端,之后上传时候,自己备份一份在自己服务器,所有的操作以第三方文档为准
四、项目源码与资料下载
链接:https://pan.baidu.com/s/12lllAj4PdrGV6_b2WsrhfQ
提取码:f5qm
五、参考文章
http://yun.itheima.com/course?hm