- 读书笔记:SFBT其他重要晤谈技巧与原则
风雨彩虹1219
中原焦点团队坚持分享1453天2022-07-09一、以“澄清式自我揭露”与“温和挑战”取代面质1、SFBT不建议咨询师告诉当事人有关自己的过去经验,尤其是个人之前的惨痛故事或者直接建议当事人的个人体验。但是并不表示不能揭露自己,SFBT自我揭露是以“澄清”的方式来询问当事人,并要扣着目标导向与优势观点。2、如果当事人坚持想知道咨询师的个人故事,SFBT的咨询师会先询问当事人认为获得这样的信息对自
- 关于浏览器扩展脚本:remove-web-limits(网页限制解除)
vvandre
前端
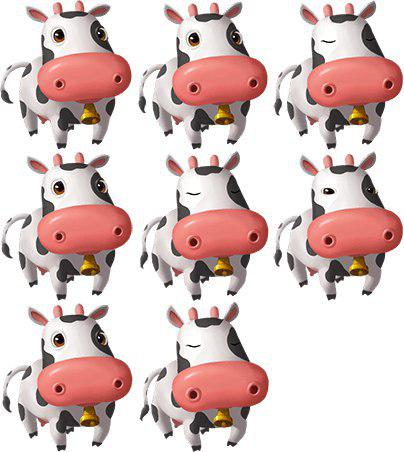
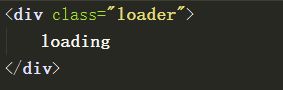
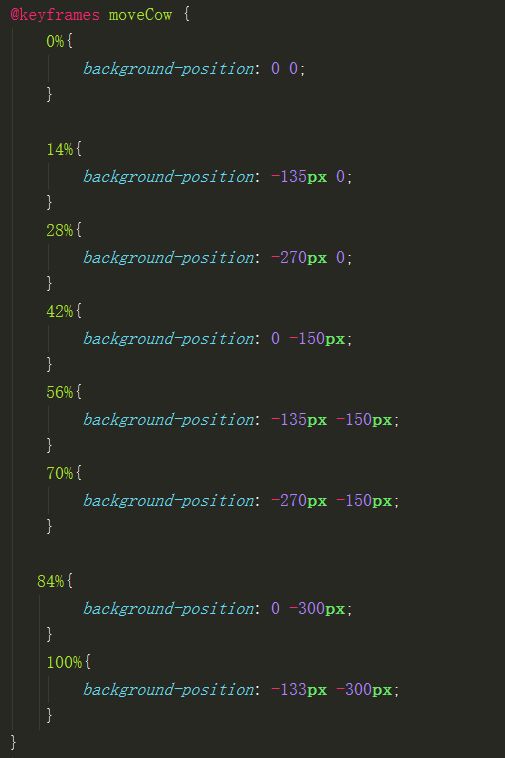
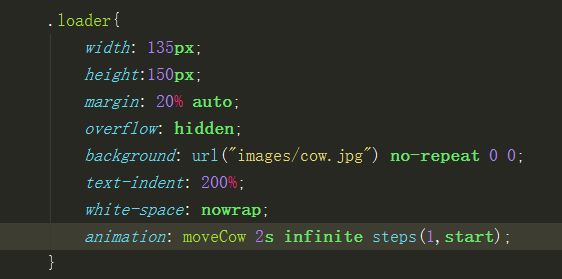
本文介绍浏览器扩展脚本:remove-web-limits(网页限制解除)实现的功能和安装步骤,还会详细分析脚本的代码,让你对实现原理一目了然。此脚本通杀大部分网站,可以解除禁止复制、剪切、选择文本、右键菜单的限制。脚本基本不影响网页正常功能,如果影响了任何功能,可以暂时禁用脚本解决。脚本已有10年的历史,原作者已经暂停维护。remove-web-limits发布地址一、安装步骤1.安装扩展程序C
- 浪漫时光徐斌赵雨妍免费小说完结版_已完结小说推荐浪漫时光徐斌赵雨妍
d036fb3b3d05
《浪漫时光》主角:徐斌赵雨妍,简介:徐斌最近魔塄似得迷上了自己30岁的小妈赵雨妍!赵雨妍躺在椅子上躺了一会,便拿出几张纸巾擦拭着,看得徐斌眼睛发直!!就在徐斌看得起劲,脸红耳赤之际。这时...父亲的电话响起,他连忙接通电话,嗯嗯了几句之后便挂掉电话。徐大林一边穿衣服一边看向赵雨研,干笑了两声,“老婆,朋友约我玩麻将,我得赶紧过去...!”“哼,就知道玩牌!废材一个!”赵雨研现在脸上一大股怨气。徐大
- 天才?蠢材?
佳佳_a954
我想,每个人都有自己擅长的东西吧?这是我一直都坚信的事,也许只是自己没有发现而已。我自己看了一下,其实,所谓的擅长,就是自己喜欢的东西,或者需要的东西,总有一个原因,或是兴趣,或是不得不去做的原因,让我们去深入了解,从而变成我们所擅长的。我记得在书上看过,一万个小时定律,是从普通到天才的一个蜕变。一样东西,当你花了足够的时间去专研,你也能成为专家。图片发自App就像著名的主持人董卿,很多人都很喜欢
- 深入理解设计模式:状态模式(State Pattern)
vvilkin的学习备忘
设计模式设计模式状态模式ui
在软件开发中,我们经常会遇到对象的行为随着其内部状态的变化而变化的情况。例如,一个订单可能处于"待支付"、"已支付"、"已发货"或"已完成"等不同状态,每个状态下订单的操作逻辑可能完全不同。如果直接在代码中使用大量的if-else或switch-case语句来判断状态,会导致代码臃肿、难以维护,并且违反开闭原则(OCP)。状态模式(StatePattern)提供了一种优雅的解决方案,它允许对象在运
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- 部署Zabbix企业级分布式监控
YUNYINGXIA
Zabbix
目录一、监控系统概述1.1监控的重要性1.2监控类型1.3监控层次划分二、监控系统的实现原理2.1模块组成2.2采集协议2.3监控模式2.4代理架构三、监控系统的开源产品四、Zabbix系统概述4.1初识zabbix4.2Zabbix的功能特性4.3Zabbix角色及架构五、部署流程5.1资源清单5.2基础环境配置5.3部署zabbixserver5.4zabbix页面配置5.5部署proxy5.
- ubuntu 如何连接gitlab
ZPC8210
code部署ubuntugitlablinux
在Ubuntu上连接GitLab主要有以下几种方式,具体取决于你的需求和环境:1.通过SSH连接GitLab如果你需要通过SSH方式连接GitLab,可以按照以下步骤操作:生成SSH密钥在终端中运行以下命令生成SSH密钥:bash复制ssh-keygen-trsa-C"
[email protected]"按照提示操作,完成后会在~/.ssh目录下生成id_rsa和id_rsa.pub两个
- Unity VR多人手术系统恢复3:Agora语音通讯系统问题解决全记录
马特说
unityvr游戏引擎
前言这是一个Unity多人VR手术模拟项目,已经搁置了近两年时间。最近重新启动了这个项目,然而在恢复过程中却遇到了些的技术障碍。项目重启遇到的挑战当我们重新部署和测试系统时,发现原本运行良好的Agora语音通讯功能完全失效了。经过初步排查发现了以下问题:外部服务依赖失效-两年前依赖的第三方Token服务器已经宕机代码架构问题暴露-多个组件重复获取Token,产生混乱的调用逻辑配置不一致-频道命名规
- 10月12日~14日周末作业
小流江海a
本周作业完成较差的学生有:肖嘉豪、凌嘉懿、唐天奇、涂嘉兴、冯阳、唐杨欣、达诗妍、曾蓓、刘安琪、陆思思、朱俊杰、肖启晨、张睿等,请各位家长平时要及时检查小孩的作业是否完成,告诉他们每天来校要把作业给组长检查,不能只顾着玩。图片发自App
- 每日面试题11:JVM
深入理解JVM:Java的“心脏”如何驱动程序运行?为什么需要JVM?你是否想过,为什么用Java写的程序,能在Windows、Linux、macOS上“无缝运行”?为什么开发者无需为不同操作系统重写代码?这背后的核心功臣,正是Java虚拟机(JavaVirtualMachine,JVM)。JVM是Java生态的“基石”,它不仅实现了“一次编写,随处运行”的跨平台特性,还通过内存管理、垃圾回收等机
- 重庆最全合法上户口亲子鉴定10家医院名单汇总一览(附2024年9月鉴定名录前瞻)
中量亲鉴生物
重庆可以做上户口亲子鉴定的医院在哪里?像重庆医科大学附属第一医院、重庆医科大学附属第二医院和重庆市人民医院等大型医院都无法提供亲子鉴定服务。因为医疗服务与司法鉴定服务各有专攻,在重庆,医院主要负责治疗疾病,而上户口亲子鉴定这类专业鉴定则交由具备相应资质的机构承担。接下来,小编将为大家介绍重庆的上户口亲子鉴定正规机构,排名不分先后,仅供大家参考和了解。重庆最全上户口亲子鉴定中心地址1、重庆中量国鉴生
- 财富自由之路第三章
可可_4b5e
读好书一定要慢。文字的出现,使人类与其他动物区分开来。人类也正是因为有了文字才与其它物种有了本质上的不同。而阅读,对于任何一个正常人类来说都具有非凡的意义。人类之外的物种只能依赖最落后但被称为神奇的方式积累经验:基因遗传。啄木鸟可以本能地采用最优算法获取食物——而一个MIT的数学博士面对同样的问题却不见得可以迅速解决;而啄木鸟的小脑袋在没有受过高等教育的情况下,是如何得到结果的呢?答案是:通过上百
- 我与神的对话
珂月小馨
图片发自App一个迷糊夜晚,我听着耶稣基督教堂的钟声,闻声来到了耶稣十字架脚下,我赤裸着并不秀气的双脚,静静的仰望着十字架,木质十字架已经有了相当的年代感,上面的铁钉已经锈迹斑斑,木头已经发黑,布满了虫洞,此时此刻,十字架空空如也,我不经觉得悲凉起来,又仿佛如此的沉重而哀痛。因为我眼前的十字架背负了太多的故事,此刻,在我眼里,这个木架子神圣而伤感。图片发自App我沉默了许久,在十字架下面赤裸着双脚
- 广州高仿大牌男装进货:10个不可错过的渠道
金源皮具
在时尚潮流不断变化的今天,高仿大牌男装因其高品质和相对低廉的价格,成为了许多消费者和商家的首选。广州,作为中国南方的商业中心,拥有丰富的服装资源和市场,是高仿大牌男装进货的理想之地。本文将为您介绍10个在广州不可错过的高仿大牌男装进货渠道,帮助您找到最优质的货源。▼更多详情请添加文章最下面微信号进行咨询▼1.广州白云服装市场广州白云服装市场是广州最大的服装批发市场之一,拥有众多高仿大牌男装的供应商
- 感恩日记第35天
梦落瑶池
1.感恩奇迹30昨天的早课。一呼一吸间把自己从思想中抽离,想象自己在一个巨大的泡泡里,看着外面的一切。练自己的如如不动。的确用这个方法,看到了自己的一些起心动念。继续练习,既能切断思维,又能保持觉知。感恩感恩2.上午老公去保养车,两个孩子都在家睡了一大觉,我也跟着睡了一觉,真是太疼我了。保养后的车开起来很舒服,感恩钱宝宝的帮忙,感恩老公的按时保养。虽然我不怎么开车,但老公说车好开了我也高兴。这么兢
- 自编码器表征学习:重构误差与隐空间拓扑结构的深度解析
码字的字节
机器学习自编码器重构误差隐空间
自编码器基础与工作原理自编码器(Autoencoder)作为深度学习领域的重要无监督学习模型,其核心思想是通过模拟人类认知过程中的"压缩-解压"机制实现数据的表征学习。这种由GeoffreyHinton团队在2006年复兴的神经网络结构,本质上是一个试图通过编码-解码过程来复制其输入的系统,却在实现这一看似简单目标的过程中,意外地获得了强大的特征提取能力。基本架构与工作流程典型自编码器由对称的两部
- 2021-08-20
愿一切刚刚好
婚姻到底给了女人什么?有的只是一夜夜争吵的无眠,一次次自己的疼痛,心痛和身体痛并存,你生活在自我的世界里,在你那里我感受不到曾经的温暖,有的只是观点不同,一次次的争吵的心痛,你总说咱们三观不同,你总把独立和自重挂在嘴上来对我说教,我一步步妥协,不愿与你起冲突,可你呢?你要的是一个独立自主陪你走下去的人?你心里真的有我吗?每当我遇到困难时,心里想的第一人不是你,我怕麻烦你,女的咋就这么难,我要的是一
- 深入解析Hadoop中的Region分裂与合并机制
码字的字节
hadoop布道师hadoop大数据分布式Region分裂合并
Hadoop与Region的基本概念Hadoop的分布式架构基础作为大数据处理的核心框架,Hadoop通过分布式存储和计算解决了海量数据的处理难题。其架构核心由HDFS(HadoopDistributedFileSystem)和MapReduce组成,前者负责数据的分布式存储,后者实现分布式计算。在HDFS中,数据被分割成固定大小的块(默认128MB)分散存储在集群节点上,而MapReduce则通
- 高斯混合模型(GMM)中的协方差矩阵类型与聚类形状关系详解
码字的字节
机器学习机器学习人工智能高斯混合模型GMM
高斯混合模型(GMM)简介高斯混合模型(GaussianMixtureModel,GMM)是概率统计与机器学习交叉领域的重要模型,其核心思想是通过多个高斯分布的线性组合来描述复杂数据分布。与单一高斯分布不同,GMM能够捕捉数据中的多模态特性,这使得它在处理真实世界非均匀分布数据时展现出独特优势。从数学形式上看,一个包含K个分量的GMM可表示为:其中(\pi_k)是第k个高斯分量的混合系数(满足(\
- 如何科学谋划好精心组织好第二批主题教育
3e148a046fff
学习贯彻习近平新时代中国特色社会主义思想主题教育第一批总结暨第二批部署会议5日在京召开。下面,就如何科学谋划好、精心组织好第二批主题教育,本人谈四点看法。一是注重防止形式主义、官僚主义,强化严实之风。人民群众看主题教育是否有成效,最直观的感受是看党风方面存在的问题是否得到解决、党员干部作风是否有明显进步。要身到心到,杜绝“基层走秀”,杜绝“走秀式”调研,要迈开步子、沉下身子,坚决向形式主义说“不”
- 坚定理想信念,奏响“青春最强音”
小钒没烦恼
“青年强,则国家强。当代中国青年生逢其时,施展才干的舞台无比广阔,实现梦想的前景无比光明。”这是习总书记在中国共产党第二十次全国代表大会上,对当代青年的殷切希望。青年干部作为青年的一份子,更应该把心紧紧同党贴在一起。同时,党的二十大报告中也向广大青年发起号召,提出“立志做有理想、敢担当、能吃苦、肯奋斗的新时代好青年”的要求。面对全面建设社会主义现代化国家、全面推进中华民族伟大复兴的重要时刻,中国青
- 深入解析Hadoop RPC:技术细节与推广应用
码字的字节
hadoop布道师HadoopRPC
HadoopRPC框架概述在分布式系统的核心架构中,远程过程调用(RPC)机制如同神经网络般连接着各个计算节点。Hadoop作为大数据处理的基石,其自主研发的RPC框架不仅支撑着内部组件的协同运作,更以独特的工程哲学诠释了分布式通信的本质。透明性:隐形的通信桥梁HadoopRPC最显著的特征是其对通信细节的完美封装。当NameNode接收DataNode的心跳检测,或ResourceManager
- 百天创业笔记04
七色阳光l
七色阳光:浙江兰溪人,退休后选择走进思涵读书荟,不留遗憾,以往生活一去不复返,最重要的是余生怎么过,与读书绑在一起,会很精彩,用心去体会!成长蜕变挑战营打卡第18天每日任务:(完成打✓)①6:00起床进行魔力练习(√)②每日营养早餐,群内打卡(√)③每天运动20分钟以上(√)④每月更新20个短视频,本月目前为止更新第几个了?(14)⑤每天在官微连麦分享书籍(√)⑥每天直播不低于1个小时(√)⑦每天
- 给儿子的第799封信 晨跑牡丹园,上班惠泽园
用书信书写父亲
白天:宝贝儿子好!你的关键词:午间阳洒你卧、爸坐书桌午餐、规律晒阳一时、周末向你申请。妹妹关键词:睡前视频如常、笑脸背后坚强、不知咳嗽可好、上学心灵独挡。爸爸关键词:三天火锅完结、生活曲线平稳、牡丹晨跑十公、聆听行家文化。这两天,爸爸变换了上班的步行路线,从之前的走街过巷,改道成现在的走街穿园。穿过的这个园,就是惠泽园。惠泽园,你们并不陌生。这是你们小时候,爸爸经常带你们,来放风玩耍的地方。你还在
- 学习
卡卡002
今天很认真地听直播,带着好奇心,推开致良知,成圣成贤的大门。今天主要是两三个主题。第一是解释什么是致良知,成圣成贤。阳明心学是王守仁提出的。在我们的观念中,成圣成贤是多么的似乎可望不可及,非常的高大。但是,通过老师的解释,有所顿悟,首先,我们要立志——立圣贤之志。志不立,天下无可成之事,有志者,事竟成。如果一个人连立志的勇气都没有,如何谈致良知这件事。圣贤很抽象,非要说与圣贤最接近的,那就是诚信。
- 命运的绳索
心然517
打开时间的窗,透着无暇的微光;我们的笑容将周边的世界瞬间点亮;那时我们无所畏惧,那时我们相信未来值得期许;命运让我们缠绕在一起,最终却又不得不分离;从来没有料想我的未来里面竟然没有你;伤过心的我再也不会轻易哭泣;生活推着我们向前跑,终于我们各奔东西;没来得及好好挥手说再见,也不再想着后会有期;春柳夏婵秋枫冬雪,彰显着流转的四季;生命中的遇见,映衬了一场又一场的别离;如今陪伴左右的人已经不是你;又有
- 悦拜APP听说很赚钱,怎么操作啊?
高省APP大九
你还在为领取无门槛优惠券到处寻找各种优惠平台吗?现在市场项目眼花缭乱,有没有一项可以购买省钱有返利,又能赚点钱的项目呢?今天和大家聊聊高省和悦拜,以及我为什么转到了高省?大家好,我是【高省】最大团队创始人大九,咱们高省是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。大九导师,高省邀请码999999,送2皇冠会员,送万元推广大礼包。下面继续跟大家分析下悦拜悦拜是一个综合性
- Game Programming with DirectX -- 01[初识Direct3D]
GameProgrammingwithDirectX--01[初识Direct3D]第一卷朦胧的3D世界第一集初识Direct3D简介我们通过2个例子来简单的认识3D1.1接口和数据结构我们首先来看看我们以后用的比较多的接口,a.IDirect3D9b.IDirect3DDevice9c.IDirect3DVertexBuffer9d.IDirect3DIndexBuffer9e.IDirect3
- LeetCode 每日一题 2024/10/21-2024/10/27
alphaTao
Exerciseleetcode算法
记录了初步解题思路以及本地实现代码;并不一定为最优也希望大家能一起探讨一起进步目录10/21910.最小差值II10/223184.构成整天的下标对数目I10/233185.构成整天的下标对数目II10/243175.找到连续赢K场比赛的第一位玩家10/253180.执行操作可获得的最大总奖励I10/263181.执行操作可获得的最大总奖励II10/27684.冗余连接10/21910.最小差值I
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option