建立项目文件夹
mkdir cshts
cd cshts
建立git仓库
git init
touch .gitignore
gi windows,linux,node,webstorm >> .gitignore
vim .gitignore
//.gitignore
.idea/
ESC :wq
小步提交
初始化生成一个新的 package.json 文件
npm init -y
安装相关模块
npm i webpack --save
npm install express --save
npm i css-loader style-loader --save-dev
npm install webpack-cli -D
建立初始文件
1.entry.js
touch entry.js
vim entry.js
//entry.js
require("!style-loader!css-loader!./style.css");
document.write("hello world");
ESC :wq
2.index.html
touch index.html
vim index.html
//index.html
ESC :wq
3.webpack.config.js
touch webpack.config.js
vim webpack.config.js
//webpack.config.js
module.exports = {
entry: "./entry.js",
output: {
path: __dirname + '' ,
filename: 'bundle.js'
},
module: {
rules: [
{test: /\.css$/, loader: "style!css"}
]
}
};
ESC :wq
4.style.css
touch style.css
vim style.css
//style.css
body{
background:red;
}
ESC :wq
5.server.js
touch server.js
vim server.js
//server.js
let express = require("express");
let app = express();
app.use(express.static(__dirname + '/'));
app.listen(3000,function(){
console.log("listen 3000!");
});
ESC :wq
6.往.gitignore添加内容
vim .gitignore
//.gitignore
bundle.js
7..往package.json中添加
"scripts": {
"webpack": "webpack -d --watch"
},
运行可运行框架1--NodeJS+Express+Webpack
-
terminal运行
$ npm run webpack
$ node server.js
2.浏览器中打开localhost:3000
index.html
添加 nodemon 和 eslint
npm i nodemon -D
npm install eslint --save-dev
eslint --init //init .eslintrc.js
touch .eslintignore //eslint 忽略文件
//package.json
"scripts": {
"webpack": "webpack -d --watch",
"start": "nodemon server.js",
"eslint": "eslint ."
}
npm run eslint
npm start
配置 babel
npm install babel-core --save-dev
npm install babel-loader --save-dev
npm install babel-preset-react --save-dev
npm install babel-preset-es2015 --save-dev
//webpack.config.js
module.exports = {
entry: './entry.js',
output: {
path: __dirname ,
filename: 'bundle.js'
},
module: {
rules: [
{test: /\.css$/, loader: 'style!css'},
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
options: {
cacheDirectory: true,
presets: ['react', 'es2015']
}
},
]
}
};
添加 React
npm install react --save
npm install react-dom --save
- 写一个组件App.js
import React,{Component} from 'react';
class App extends Component{
render(){
return hello world!;
}
}
module.exports = App;
- 在index.html页面中增加一个节点
//放在bundle.js前
- 修改entry.js
require('!style-loader!css-loader!./style.css');
import {render} from 'react-dom';
import React from 'react';
import App from './App';
render(- 修改.eslintrc.js
//.eslintrc.js
module.exports = {
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"extends": [ // 主要是修改这里
"eslint:recommended",
"plugin:react/recommended"
],
"parserOptions": {
"ecmaFeatures": {
"experimentalObjectRestSpread": true,
"jsx": true
},
"sourceType": "module"
},
"plugins": [
"react"
],
"rules": {
。。。。。。。。。。。。。。。。。
运行可运行框架2 ---NodeJS+Express+React+Webpack+Eslint
-
terminal运行
npm run eslint // 修改代码书写
npm run webpack
npm start
- 浏览器打开
localhost:3000
 index.html
index.html
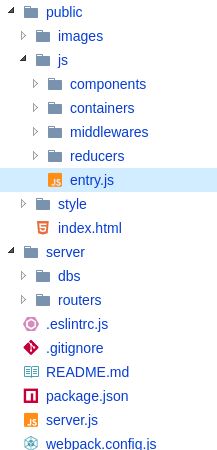
添加 Redux 和 MongoDB
-
添加相关文件夹框架,修改引用路径