CSS基础「三」盒子模型/产品模块案例/圆角边框/盒子阴影/文字阴影
本篇文章为 CSS 基础系列笔记第三篇,参考 黑马程序员pink老师前端入门教程
其他CSS基础相关文章:
CSS基础「一」基础选择器 / 字体属性 / 文本属性 / 三种样式表
CSS基础「二」复合选择器 / 元素显示模式 / 背景 / 三大特性
CSS基础「四」浮动 \ 常见网页布局
CSS基础「五」定位
CSS基础「六」元素的显示与隐藏
CSS基础「七」精灵图 \ 字体图标 \ 三角 \ 用户界面样式 \ 页面初始化
文章目录
- 1. 盒子模型
-
- 1.1 网页布局
- 1.2 盒子模型
- 1.3 边框
- 1.4 表格边框
- 1.5 内边距
- 应用:padding对盒子的影响
- 1.6 外边距
- 1.7 外边距合并
- 1.8 清除内外边距
- 2. 综合案例
-
- 2.1 案例一:小米产品模块
- 2.2 案例二:华为产品模块
- 2.3 案例三:快报模块
- 3. 圆角边框
- 4. 盒子阴影
- 5. 文字阴影
1. 盒子模型
页面布局要学习三大核心:盒子模型、浮动 和 定位。学习好盒子模型能帮助我们布局页面
1.1 网页布局
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box
- 利用 CSS 设置好盒子样式,然后摆放到相应位置
- 往盒子里面装内容
网页布局的核心本质: 就是利用 CSS 摆放盒子
1.2 盒子模型
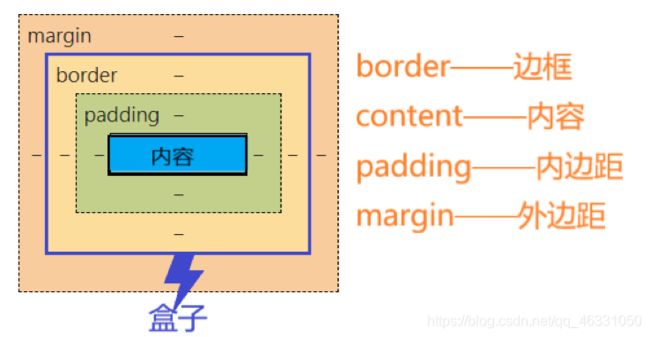
所谓盒子模型(Box Model):就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容
1.3 边框
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
语法格式
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框的颜色 |
其中 border-style 重点记忆下面三种即可
边框语法可以进行简写
border: 5px solid tomato;
/* 等价于
border-width: 5px;
border-style: solid;
border-color: tomato;
*/
- 顺序没有要求,不分先后
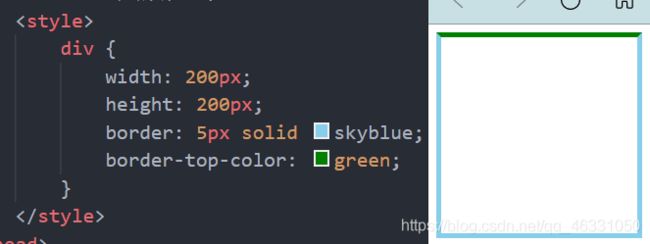
此外,边框的四条边可以分开来写样式,
border-top、border-bottom、border-right、border-left
border-top: 5px solid tomato; /* 只设定上边框, 其余同理 */
边框会额外增加盒子的实际大小,因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框.
- 如果测量的时候包含了边框,则需要
width/height减去边框宽度
1.4 表格边框
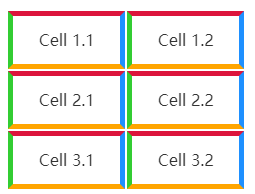
border-collapse属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框
语法格式
1. border-collapse:collapse; 合并
2. border-collapse: separate; 分离
border-spacing属性指定相邻单元格边框之间的距离(只适用于 边框分离模式 )
border-collapse: separate;
border-spacing: 10px 10px;
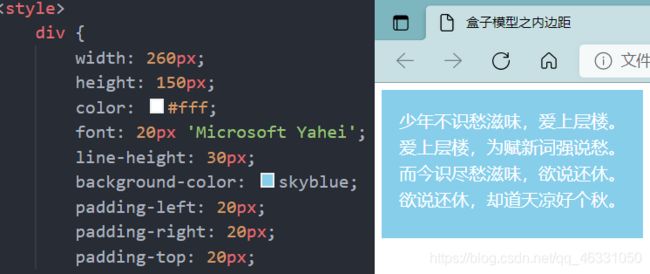
1.5 内边距
padding属性用于设置内边距,即边框与内容之间的距离
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding 属性(简写属性)可以有一到四个值
| 值的个数 | 含义 |
|---|---|
padding:5px; |
1个值:上下左右都有5像素内边距 |
padding:5px 10px; |
2个值:上下内边距5像素,左右内边距10像素 |
padding:5px 10px 20px; |
3个值:上5像素,左右10像素,下20像素 |
padding:5px 10px 20px 30px; |
4个值:上5像素,右10像素,下20像素,左30像素,顺时针 |
注意
- 和
border一样,内边距也会影响盒子的实际大小.也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子.如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可
应用:padding对盒子的影响
padding内边距可以撑开盒子,我们可以做非常巧妙的运用。下面举例新浪导航来说明它的巧妙运用
- 因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适
<head>
...
<style>
div {
height: 41px;
background-color: #fcfcfc;
font-size: 16px;
border-top: 5px solid #ff8500;
border-bottom: 1px solid #edeef0;
}
div a {
padding: 10px 15px;
color: #4c4c4c;
line-height: 41px;
text-decoration: none;
}
div a:hover {
color: #ff8500;
background-color: #eee;
}
style>
head>
<body>
<div>
<a href="#">设为首页a>
<a href="#">手机新浪网a>
<a href="#">移动客户端a>
<a href="#">博客a>
<a href="#">微博a>
<a href="#">关注我a>
div>
body>
注意
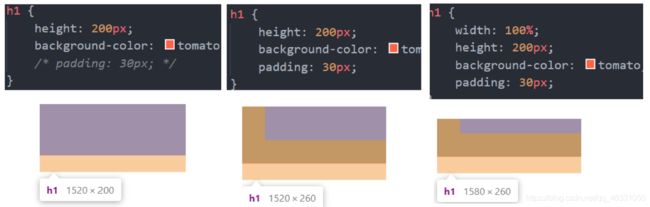
- 如何盒子本身没有同时指定width和height属性,则此时padding不会撑开盒子大小
- 对比说明一下,见下图
- 图二没有指定width属性,设置左右内边距,宽度仍旧是1520px,没有变化
- 图三同时设置width和height属性,设置左右内边距,宽度变为1580px,发生变化
1.6 外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin 简写方式代表的意义跟 padding 完全一致
外边距典型应用——块级盒子居中
外边距可以让块级盒子水平居中,但是必须满足两个条件:
- 盒子必须指定了宽度 width
- 盒子左右的外边距都设置为 auto
语法格式
.header{ width:960px; margin:0 auto;}
常见的写法,以下三种都可以
margin-left: auto; margin-right: auto;margin: auto;margin: 0 auto;
1.7 外边距合并
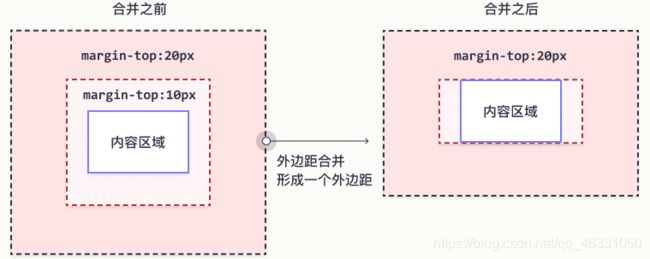
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。具体有下面两种情况
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
1、相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距
margin-bottom,下面的元素有上外边距margin-top,取两个值中的较大者
- 解决方案:尽量只给一个盒子添加 margin 值
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值
- 解决方案有下面三种:
- 为父元素定义(上)边框:
border: 1px solid transparent;- 为父元素定义(上)内边距
- 为父元素添加
overflow:hidden
1.8 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距
如下图所示,没有给

语法格式
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
- 注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距
2. 综合案例
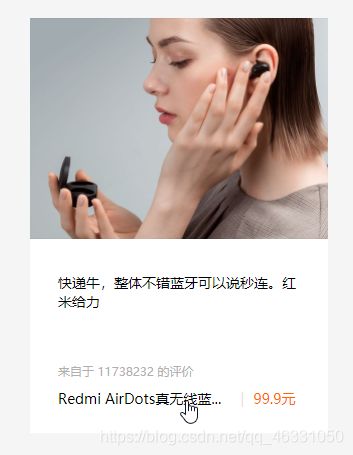
2.1 案例一:小米产品模块
<head>
...
<style>
* {
/* 清除内外边距 */
margin: 0;
padding: 0;
}
body {
/* 页面底色 */
background-color: #f5f5f5;
}
.box {
width: 298px;
height: 415px;
background-color: #fff;
/* 块级盒子水平居中对齐 */
margin: 100px auto;
font-size: 14px;
}
.box img {
/* 设置宽度和父元素一样宽 */
width: 100%;
}
.review {
height: 70px;
font-size: 14px;
/* 因为段落没有width属性,所以padding不会撑开盒子 */
padding: 0 28px;
margin-top: 30px;
}
.appraise {
color: #b0b0b0;
font-size: 12px;
margin-top: 20px;
padding: 0 28px;
}
.info {
/* margin-bottom: 0px; */
margin-top: 10px;
padding: 0 28px;
}
a {
color: #000;
text-decoration: none;
}
h4 {
display: inline;
font-weight: normal;
}
.sx {
padding-left: 15px;
color: #ebe4e0;
}
.price {
padding-left: 5px;
color: #ff6700;
}
style>
head>
<body>
<div class="box">
<img src="img.jpg" alt="图片无法加载">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力p>
<div class="appraise">来自于 11738232 的评价div>
<div class="info">
<a href="#">
<h4>Redmi AirDots真无线蓝...h4>
a>
<span class="sx">|span>
<span class="price">99.9元span>
div>
div>
body>
html>
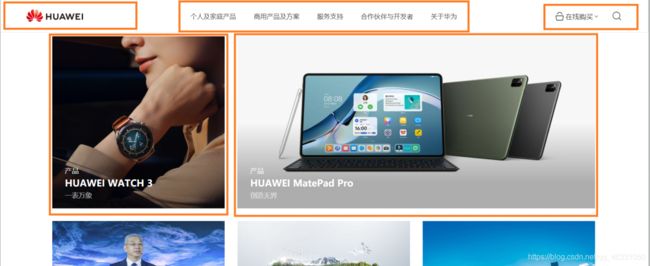
2.2 案例二:华为产品模块
此案例是仿照华为官网中产品模型所写,存在两个缺陷
<head>
...
<style>
* {
/* 清除内外边距 */
margin: 0;
padding: 0;
}
body {
/* 页面底色 */
background-color: #f5f5f5;
}
.box {
width: 298px;
height: 415px;
background-color: #fff;
/* 块级盒子水平居中对齐 */
margin: 100px auto;
font-size: 14px;
}
.box img {
/* 设置宽度和父元素一样宽 */
width: 100%;
}
.review {
height: 70px;
font-size: 14px;
/* 因为段落没有width属性,所以padding不会撑开盒子 */
padding: 0 28px;
margin-top: 30px;
}
.appraise {
color: #b0b0b0;
font-size: 12px;
margin-top: 20px;
padding: 0 28px;
}
.info {
/* margin-bottom: 0px; */
margin-top: 10px;
padding: 0 28px;
}
a {
color: #000;
text-decoration: none;
}
h4 {
display: inline;
font-weight: normal;
}
.sx {
padding-left: 15px;
color: #ebe4e0;
}
.price {
padding-left: 5px;
color: #ff6700;
}
style>
head>
<body>
<div class="box">
<img src="img.jpg" alt="图片无法加载">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力p>
<div class="appraise">来自于 11738232 的评价div>
<div class="info">
<a href="#">
<h4>Redmi AirDots真无线蓝...h4>
a>
<span class="sx">|span>
<span class="price">99.9元span>
div>
div>
body>
html>
2.3 案例三:快报模块
<head>
...
<style>
* {
padding: 0;
margin: 0;
}
.box {
width: 248px;
height: 163px;
border: 1px solid #ccc;
margin: 100px auto;
}
.box h3 {
height: 32px;
border-bottom: 1px dotted #ccc;
font-weight: 400;
font-size: 14px;
line-height: 32px;
padding-left: 15px;
/* 这里如果用margin,下边框也会移动 */
}
.box ul li a {
text-decoration: none;
color: #666;
font-size: 12px;
}
.box ul li a:hover {
text-decoration: underline;
}
li {
/* 新知识点:去掉无序列表前面的圆点 */
height: 23px;
list-style: none;
line-height: 23px;
padding-left: 20px;
}
.box ul {
margin-top: 7px;
}
style>
head>
<body>
<div class="box">
<h3>品优购快报h3>
<ul>
<li><a href="#">【特惠】爆款耳机5折秒!a>li>
<li><a href="#">【特惠】母亲节,健康好礼低至5折!a>li>
<li><a href="#">【特惠】爆款耳机5折秒!a>li>
<li><a href="#">【特惠】9.9元洗100张照片!a>li>
<li><a href="#">【特惠】长虹智能空调立省1000a>li>
ul>
div>
body>
html>
- 新知识点:去掉无序列表前面的圆点
list-style: none;
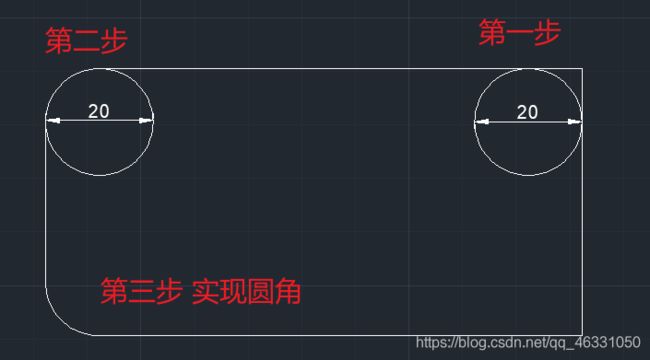
3. 圆角边框
在CSS3中提供了对边框进行圆角设定的支持,可对边框1~4个角进行圆角样式设置
border-radius属性用于设置元素的外边框圆角- 兼容性 ie9+ 浏览器支持, 但是不会影响页面布局,可以放心使用
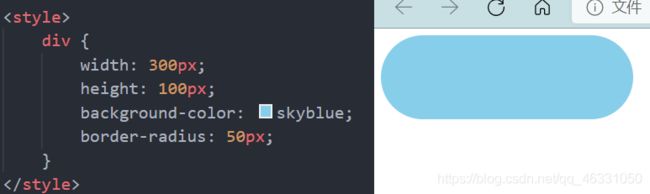
语法格式
border-radius:length;
-
参数值可以是数值或百分比形式
-
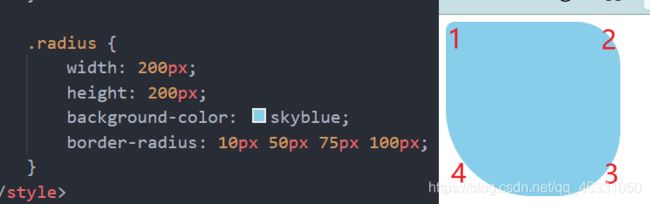
或者也可以分开写,如下表
| 属性 | 含义 |
|---|---|
| border-top-left-radius | 左上角 |
| border-top-right-radius | 右上角 |
| border-bottom-left-radius | 左下角 |
| border-bottom-right-radius | 右下角 |
4. 盒子阴影
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影
语法格式
box-shadow: h-shadow v-shadow blur spread color inset;
| 属性值 | 说明 |
|---|---|
| h-shadow | 水平阴影位置:必须写。允许负值,负值时影子在左侧 |
| v-shadow | 垂直阴影位置:必须写。允许负值,负值时影子在上侧 |
| blur | 阴影模糊程度:可选。数值越大越模糊 |
| spread | 阴影尺寸:可选 |
| color | 阴影颜色:可选 |
| insert | 可选。将外部阴影(outset)改为内部阴影 |
- 颜色一般采用
rgba(0,0,0,0.3)这种半透明的效果 - 盒子阴影不占用空间,不会影响其他盒子排列
5. 文字阴影
在 CSS3 中,我们可以使用 text-shadow 属性将阴影应用于文本
语法格式
text-shadow: h-shadow v-shadow blur color;
| 属性值 | 说明 |
|---|---|
| h-shadow | 水平阴影位置:必须写。允许负值,负值时影子在左侧 |
| v-shadow | 垂直阴影位置:必须写。允许负值,负值时影子在上侧 |
| blur | 阴影模糊程度:可选。数值越大越模糊 |
| color | 阴影颜色:可选 |
欢迎阅读下篇文章 CSS基础「四」浮动 \ 常见网页布局