Web基础(从零开始)——CSS盒子模型详解(边框,圆角边框,内边距,导航栏,外边距,父元素塌陷问题,盒子阴影)
1.边框(border):边框有三部分组成边框宽度、边框样式、边框颜色
border-width(边框粗细):6px; || border-style(边框样式):solid(实线边框) | dashed(虚线边框) |dotted(点线) || border-color(边框颜色)
以上属性可以简写:border:1px solid red;(没有顺序)
边框可以分开写:
div {
height: 200px;
width: 100px;
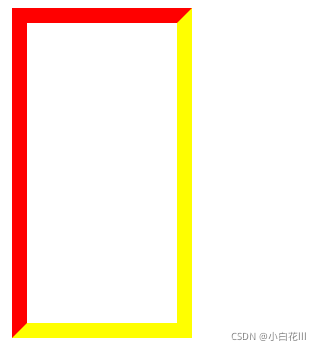
border-top: 10px solid red;
border-bottom: 10px solid yellow;
border-left: 10px solid red;
border-right: 10px solid yellow;
}也可混合写,但一定要先写全局的border再写上下左右,因为根据就近原则,border属性写在后面会覆盖前面的属性:
div {
height: 200px;
width: 100px;
border: 10px solid red;
border-top: 10px dashed blue;
}表格单元格边框:border-collapse:collapse;合并相邻单元格的边框
注:边框会影响盒子的大小:我们所设定的宽高实际从盒子的内部开始测量
宽高都为100px大小,边框为40px的盒子,白色部分的长宽为100px,为盒子的大小,外面红色部分为盒子的边框,不算在100px里
圆角边框:border-radius: 10px;
也可以设置成圆形的:将半径设置为一半或者50%:border-radius: 50%;
圆角边框可以实现很多包括圆,圆角矩形,也可以分别设置四个角的弧度等,可以自己试试
2.内边距(padding):用于设置内边距,即边框与内容之间的距离
例如:默认内边距为0,,内容会顶着盒子写
如果加上一个内边距:内容和盒子间会有距离,会更美观,包括左边距,右边距,上边距,下边距,可以用padding指定上下左右边距。
div {
height: 150px;
width: 150px;
border: 10px solid red;
padding: 5px;
}padding属性有四种写法:
padding:5px;//上下左右内边距都是5px;
padding:5px 10px;//上下内边距为5px,左右内边距为10px;
padding:5px 10px 15px;//上内边距为5px,左右内边距为10px,下内边距为15px;
padding:5px 10px 15px 20px;//上内边距为5px,右内边距为10px,下内边距为15px,左是20px(顺时针);
可以分别设置:padding-left:; || padding-top: ; || padding-bottom: ; || padding-right: ;
注:我们设定的宽度和高度是盒子里可以写内容的大小,如果加上一个内边距会将盒子撑大
例如:我们设置宽高都是100px的盒子,但是加上一个内边距为10px,盒子大小就变成了宽高都是120px,但实际写内容的部分大小还是100px,只是上下左右都加上了10px的边距。
即盒子大小=自己设置的长(宽)+内边距(边框)
假设我们只想设置一个200x200的盒子,但是想要设置10的内边距,可以修改宽高为180x180,加上10的内边距,这样整个盒子的大小就是200x200了。
应用:如果一个导航栏每个字数不一样多,但是想要设置间距相同,可以使用padding,使导航栏看上去规整。
Document
3.外边距(margin):用于设置外边距,即盒子与盒子之间的距离。
可上下左右分别设置:margin-left: ; || margin-right: ; || margin-top: ; || margin-bottom: ;
margin有四种写法(和padding写法一致)
应用:
使块级大盒子水平居中:1.盒子必须指定了宽度;2.盒子的左右外边距设置为auto
常见写法:1.margin-left:auto;margin-right:auto;
2.margin:auto;
3.margin:0 auto;
父元素塌陷问题:嵌套关系时,若父元素和子元素上都有外边距,则父元素会塌陷较大外边距,子元素不会相对父元素有外边距。
解决方法:1.为父元素加上上边框(可以设置为透明的):border: 1px solid transparent;
2.为父元素定义上内边距:padding:1px;
3.为父元素添加overflow: hidden;
注:很多元素自带默认外边距,布局前,先清除一些内外边距
* {
padding: 0;
margin: 0;
}行内元素为了兼容性,尽量只设置左右内外边距,不设置上下内外边距。
块级元素和行内元素可以。
4.盒子阴影(box-shadow):box-shadow包括两个必须属性(水平阴影位置,垂直阴影位置),几个可选项(迷糊距离(虚的还是实的)、阴影尺寸(影子大小)、阴影颜色(一般设置为半透明色rgba())、将外部阴影(默认为外阴影,outset不能写,会导致阴影无效)转化为内部阴影(inset))
例:box-shadow: 10px 10px 10px rgba(0, 0, 0, 0.3);
注:盒子阴影不占空间,不会影响内边距外边距等属性