看完本文,每人送一台小黄车,掘金牌的~
不得不说,矢量图在项目中用得少之又少,却很香!可缩放矢量图形(SVG)是一套语法规范,常在前端中使用,而VectorDrawable(Android中的矢量图)只实现了SVG的部分语法。使用VectorDrawable代替位图可以减小 APK 的大小,因为可以针对不同的屏幕密度调整同一文件的大小,而不会降低图片质量,同时可以实现一些复制的效果图。
可以从下面两个地方获得常用矢量图:
- IconFont
- Android Stuido 自带的
Vector Asset Studio工具
「Android版本兼容问题」
由于兼容低版本问题,导致矢量图得不到推广吧?但是现在大多数手机系统都Android 5.0起步了吧。
矢量图VectorDrawable仅支持到Android 4.4,通过支持库可最低支持到Android 2.1。
矢量图动画AnimatedVectorDrawable仅支持到Android 5.0,通过支持库最低支持到Android 3.0。 「Gralde配置」
`android {
defaultConfig {
vectorDrawables.useSupportLibrary = true
}
}
dependencies {
//需要 Android 支持库 23.2 或更高版本以及 Android Plugin for Gradle 2.0 或更高版本
implementation 'com.android.support:appcompat-v7:23.2.0'
} `
「美图减压鉴赏:」
矢量图
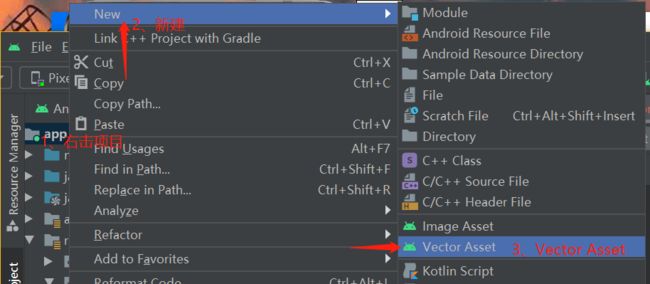
通过Android Studio的Vector Asset Studio工具来获取一张矢量图。
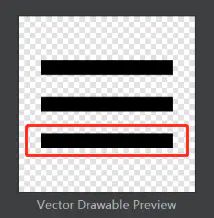
会在drawable文件夹生成资源文件,例如这里生成ic_menu.xml文件:
`
没了解过矢量图,相信是看不懂path标签pathData属性的内容。
在vector标签设置矢量图大小,width和height属性分别为24dp。viewportWidth和viewportHeight属性表示画布的大小,表示将矢量图等分的份数,这里划分为2424。可以理解在一张24dp24dp的图片上有24*24个小方格,通过这些小方格,可以绘制不同图案。
path可以理解为路径,图片绘制的内容。fillColor属性表示填充颜色,pathData属性表示在图片上作画内容。
pathData属性的值是SVG的语法内容,通过下面的内容就可以了解pathData属性值的含义了。
常用命令:
「M x,y」 移动到坐标(x,y)。M3,18表示将画笔移动到坐标(3,18)
「L x,y」从当前的位置画一条直线到指定的位置(x,y)。
「H x」 画水平线到x位置。
「V y」 画垂直线到y位置。
「Z」 闭合,连接终点和起点
「A rx,ry,xRotationAnagle,radianFlag,sweepFlag,x,y」 画弧线,理解为椭圆的一部分,
rx和ry表示 x轴和y轴半径,即椭圆的长短轴问题;xRotationAnagle表示x轴旋转角度(搞不明白用法);radianFlag0表示取小弧度,1表示取大弧度;sweepFlag0表示逆时针,表示1顺时针画弧线;x和y弧线的终点位置,起点位置为画笔所在的地方。「C x1,y1,x2,y2,x3,y3」 三次贝赛曲线
「S x2,y2,x,y」 光滑三次贝塞尔曲线
「Q x1,y1,x2,y2」 二次贝赛曲线
「T x,y」 映射
ps:大写表示绝对坐标,小写表示相对坐标。
对pathData标签内容进行解读:
`
M3,18 将画笔移动到坐标(3,18);
h18从坐标(3,18)到坐标(21,18)画一条水平直线;
v-2从坐标(21,18)到坐标(21,16)画一条垂直直线;
L3,16从坐标(21,18)到坐标(3,16)画一条直线;
v2从坐标(3,16)到坐标(3,18)画一条垂直直线;
z 闭合起点和终点。
到这里,最底部的直线就会画出来了,其他两条线是相同原理。
「注意事项」:不要将pathData的值抽离出来放到string.xml文件,不然在兼容5.0以下机型生成png图片,会报pathData错误。
那path标签除了pathData属性,还有哪些可用的属性呢?
path标签
path标签可用属性:
-
name:路径名称,可在其他地方引用,例如矢量图动画引用; -
strokeWidth:线条宽度,单位为viewportHeight或viewportWidth中的1等分;。 -
strokeColor:线条颜色; -
strokeAlpha:线条透明度。0f->1f; -
strokeLineJoin:线条拐角的形状。圆角round、斜切尖角miter、斜角bevel,例如正方形的四个角; -
strokeLineCap:线条线帽形状。圆角round、正方形square、臂butt; -
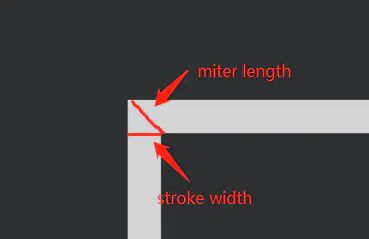
strokeMiterLimit:斜线miter与strokeWidth的比例上限。如果比例值超过这个值,不再显示尖角而是bevel斜角。当strokeLineJoin属性设置为miter才生效。
-
fillColor:填充颜色; -
fillType:填充类型,取值nonZero、evenOdd; -
fillAlpha:填充透明度; -
trimPathStart:从路径开始位置剪掉比率的内容,留下剩下的,0f->1f; -
trimPathEnd:从路径开始位置截取比率的内容,留下截取的内容,0f->1f; -
trimPathOffset:trimPathStart或trimPathEnd的偏移量0f->1f;
例如:
XML布局如下:
`
PreView效果如下:
group标签
group标签主要是将多个path标签组合起来,子标签也可以是group标签,其属性作用于所有子标签,有以下属性:
-
name: 定义group标签名称; -
translateX: x轴位移; -
translateY: y轴位移; -
rotation: 旋转; -
scaleX: x轴缩放; -
scaleY: y轴缩放; -
pivotX: 缩放与旋转参考点X; -
pivotY: 缩放与旋转参考点y; 栗子:
XML布局代码:
`
效果图:
矢量图动画
只要胆子大,没有实现不了的矢量图,加上点动画效果那就更炫酷吊了。属性动画了解多少呢?好文链接==>:Android属性动画,看完这篇够用了吧
「矢量图动画步骤」
- 实现矢量图
- 实现属性动画
- 实现矢量属性动画粘合剂
- 布局引用,代码开始动画
轨迹动画
轨迹动画主要利用属性动画设置矢量图的trimPathStart或trimPahtEnd属性。要正确实现轨迹动画的前提条件:矢量图是一笔画出的,不能存在多次挪画笔的操作。
示例:
- 在drawable文件夹下创建
vector_text.xml文件:
`
画了一个白色的W:
2. 在animator文件夹下创建animator_text.xml文件。定义一个属性动画,操作矢量图的trimPathEnd属性。
`
- 在
drawable文件夹下创建animator_vector_text.xml文件,组合矢量图和属性动画,成为它两的粘合剂。由于兼容问题,需要在drawable-v21文件夹下创建。
`
animated-vector标签的drawable属性值是第一步定义的矢量图文件名。target标签的name属性是我们在矢量图中定义的;而animation属性则是第二部定义的属性动画文件名。
- 在布局在引用
animator_vector_text文件
`
- 在代码中开始动画:
`val animatable = iv.drawable as Animatable
animatable.start()
「效果图:」
路径动画
路径动画是利用矢量图中相同的关键点进行变幻的过程。
Android 5.0前不支持路径动画。
示例:
- 在drawable文件夹下创建
vector_line.xml文件:
`
我们定义了几个关键点,画了一条直线:
2. 在animator文件夹下创建animator_morphing.xml文件。定义一个属性动画,操作矢量图的pathData属性。valueFrom是第一步创建直线矢量图的属性pathData的值,valueTo是W矢量图的pathData的值。
`
- 在
drawable文件夹下创建animator_vector_line.xml文件,组合矢量图和属性动画,成为它两的粘合剂。由于兼容问题,需要在drawable-v21文件夹下创建。
`
- 在布局在引用
animator_vector_text文件
`
- 在代码中开始动画效果:
`val animatable = iv.drawable as Animatable
animatable.start()
「效果图」
到这里就结束了,下面是属于大家的小黄车~
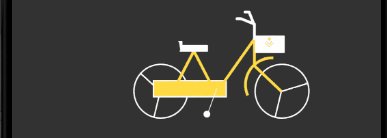
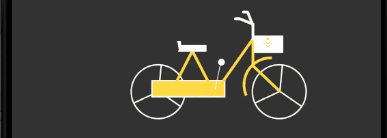
大家的小黄车
实例demo演示,用了2小时给大家制作的小黄车,希望不要嫌弃:- 在drawable文件夹下创建vertor_bicycle.xml文件夹,内容如下:
`
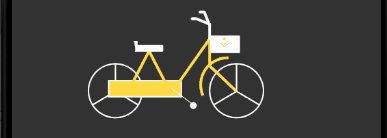
「预览图:」
2. 在animator文件夹下创建animator_wheel.xml文件,实现车轮和脚踏旋转属性动画:
`
- 在
animator文件夹下创建animator_bicycle_left_to_right.xml布局文件,实现单车从左到右移动属性动画:
`
- 在
drawable文件夹下创建verctor_animator_bicycle.xml文件,实现单车矢量图和属性动画的粘合剂,也就是最终的矢量图动画。由于兼容问题,需要在drawable-v21文件夹下创建。
`
- 在布局中引用
verctor_animator_bicycle.xml文件,
`
- 在
AppCompatActivity中代码调用:
`btnStart.setOnClickListener {
val animatable = iv.drawable as Animatable
animatable.start()
}
7. 加上从左到右的属性动画:
`btnStart.setOnClickListener {
val animatable = iv.drawable as Animatable
animatable.start()
val animator = AnimatorInflater.loadAnimator(this, R.animator.animator_bicycle_left_to_right)
animator.setTarget(iv)
animator.start()
}
效果图:
好了哇,大家的小黄车已经造好,请给文章点个赞领取,如果不满意,可以自行定制小黄车哦~