阅读本文只需6分钟
随着Create React App 3的发布,我们现在引入组件或对象时可以使用绝对路径(absolute import),而不需要eject项目。
哈利路亚,感谢上帝,圣母玛利亚,观世音,唐三藏,关二爷或者土地公公。
也许不用我解释你也知道这一利好,不过我还是总结一下好处。
- 输入路径更加容易, 不再需要
../../../../地狱模式 - 你可以
复制/粘贴代码包括导入到其他文件中,而不需要修改引用路径 - 你可以移动文件而不需要更新引用路径(假如你的
IDE没有帮你这么做) - 简洁
根据官方文档的解释,在你项目的根目录下创建jsconfig.json文件,并添加以下代码。
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}
好极了,现在你可以像往常一样使用相对路径
import React from 'react';
import Button from '../../Button/Button';
import { LINKS, STRINGS } from '../../../utils/constants';
import styles from './App.module.css';
function App() {
return (
);
}
export default App;
或者,你可以使用绝对路径让一切变得简单,
import React from 'react';
import { LINKS, STRINGS } from 'utils/constants';
import Button from 'components/Button/Button';
import styles from './App.module.css';
function App() {
return (
);
}
export default App;
不幸的是,官方解释到此为止了,但是你可能还需要做一些额外的配置。
WebStorm config
如果你是个 WebStorm/IntelliJ 用户,你一定遇见过这些烦恼:
WebStrom 根据 Node.js 规则假设绝对路径都在 node_modules, 所以我们必须告诉它我们需要酷一点使用绝对路径。
首先,设置你的src目录为 Resources Root。
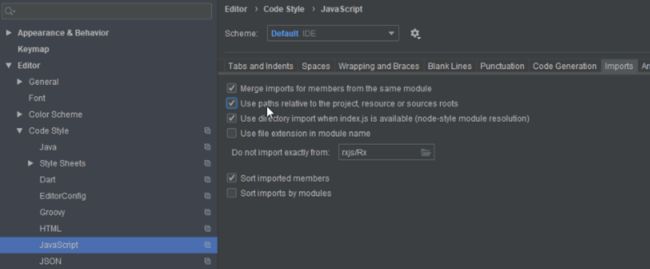
然后选择 Settings > Editor > Code Style > JavaScript, 进入 Imports tab 下勾选 Use paths relative to the project, resource or sources roots.。
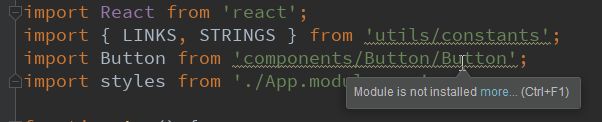
现在 Webstorm 明白了绝对路径 该指向哪里。同时 jump-to-source/autocomplete 这些功能将会奏效,并且不再有警告,也意味着auto-import机制将使用绝对路径。
假如我们有这样一份文件:
import React from 'react';
import styles from './App.module.css';
function App() {
return (
);
}
export default App;
然后我们在该文件中复制如下代码:
Learn more
经过设置的 Webstorm 将会知道我们需要 , STRINGS 和 LINKS, 并在合适的位置插入绝对路径引用。
import React from 'react';
import styles from './App.module.css';
import Button from 'components/Button/Button';
import { LINKS, STRINGS } from 'utils/constants';
function App() {
return (
);
}
export default App;
不过,它并没有按我需要的顺序插入引用,
npm package --> 相对路径引用
不过,哪怕我需要重新调整引用顺序,也好过使用相对路径。
VS Code — 不需要任何配置
VS Code 无师自通的理解 jsconfig.json, 当使用绝对路径时,jump to source 和 Intellisense 依然正常运行。
其实VS Code 并不关心你的绝对路径指向的文件或目录是否存在,所以也并不需要你的任何配置。
注解
依我看,截止到 2019 年 5月为止, 整体上来说, Webstorm 依然比 VS
Code 优秀一些,特别是git tools解决冲突, 代码重构方面,不过, VS Code 正在努力追赶,相比于Webstorm简直就是光速打开。
首字母大写惯例(Capital letters by convention)
在Webpack中使用绝对路径可能有很长一段时间了,并且使用驼峰法(PascalCase)为根引用路径起别名已经成为惯例(在 examples from the Webpack docs中就是这么做的)。
这很聪明,我也强烈推荐在你的codebase中的根目录(top-level directories)使用驼峰法`命名。
当 Components 和 Utils 使用首字母大写,便可以很简单的区分哪些引用是npm packages, 哪些是你自己的源码,你也绝对不会和npm package 发生冲突。
同样的,避免在src的根目录下定义文件,比如,如果你定义了src/constant.js, 在你引入的时候 import constants from 'constants', 看起来就太太太奇怪了。
ESLint
CRA在他们的ESLint设置中有一套非常精简的规则,并且对为什么会这样有一些强烈的意见。如果你愿意,你可以不理会Facebook的建议(他们哪懂什么是React ,况且他们还是404), 然后使用 Airbnb的 ESLint 配置。
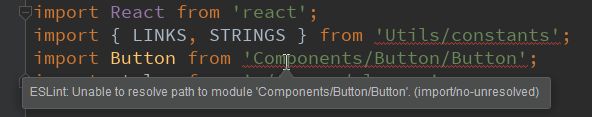
如果你真这么做了,你会发现Airbnb使用eslint-plugin-import,它会检查未定义的导入,并给你如下错误:
你可以通过ESLint的setting来修复这个问题,告诉它路径可能是相对于src的:
"eslintConfig": {
"extends": ["react-app", "airbnb"],
"settings": {
"import/resolver": {
"node": {
"paths": ["src"]
}
}
}
},
请注意,你不需要为此安装任何的npm包,setting就够了。
恢复清晰度(Restoring clarity)
对于没接触过绝对路径引入的开发者来说,暂时可能会有点迷惑,所以我建议加入一些关于这部分描述在你的Readme中, 包括怎样设置IDE。 你也可以把加上本文的链接,只要不倒闭,我保证我不会删除或者修改本文的内容,至多只是网络图片失效而已。
当然, 值得说明的是我们还是需要使用相对路径引入。 我认为在同一目录下的文件使用相对路径引入会更加方便, 使用绝对路径反而会使路径变得冗长。
同时,我建议你在一些相关的child components中使用相对路径引入。假如你有一个绝对路径引用就显得太过分了。
感谢阅读。
如果对你有所帮助,请留言或者点赞,感激不尽。
原文地址:https://hackernoon.com/absolute-imports-with-create-react-app-4c6cfb66c35d
感谢原文作者:David Gilbertson