前提
老旧的项目在前端页面转型为vue框架的时候都应该会思考一个问题:
在请求上是继续沿用以前的jquery-ajax,还是改用与vue搭配的axios
如果你继续使用jquery-ajax那么以下的内容对你来说就没什么用处
如果你使用了axios那么你就会可能会碰到他们之间因为细微不同造成的请求失败问题
以下是我在使用过程中碰到的一些情况和解决方案
1.普通的ajax GET POST请求
两者之间很相似,使用起来没太大区别
以此为依据可以得出一个结论,如果不使用ajax特定封装方法,两者区别应该不大
所以以下描述的所有axios使用方式也可以使用最简单的ajax加同样的配置来使用
$.ajax({
url: "/query?a="+a+"&b="+b,
type: "GET/POST",
params:{
},
data:{
},
success: function(data){
},
error: function(xhr,stat,exmsg){
}
});
Axios({
url:"/query?a="+a+"&b="+b,
method:"GET/POST",
params:{
},
data:{
},
}).then(function (response){
}).catch(function(error){
});
数据图示:
2.form表单提交
ajax可以直接选取form元素使用ajaxSubmit方式提交表单
//ajax
//url的设置在form元素上
$('#form').ajaxSubmit({
beforeSubmit: function(data,sender,options) {
},
success: function(data) {
},
error:function(xhr,stat,msg){
}
})
//axios
let form = new FormData();
form.append("a",a);
form.append("b",b);
Axios({
url:"/upload",
method:"POST",
headers: {
'Content-Type': 'multipart/form-data'
},
params:{
},
data:form
}).then(function (response){
}).catch(function(error){
});
一般提交都是post请求,get请求数据暴露比较严重
传递过去的数据需要使用FormData对象
需要设置请求头,总体来说代码量会大一些
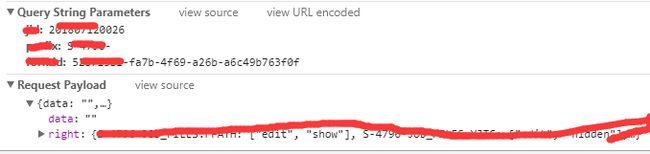
数据图示:
![ZMUWVY0%}@[email protected]
3.文件上传
ajax可以使用ajaxFileUpload上传文件
//除了下面这种方式
$.ajaxFileUpload({
url:'/uploadFiles',
fileElementId:'id',//对应input元素的id
type:'POST',
dataType : 'json',
secureuri : false,
success:function(filePaths, status){
},
error:function(xhr, status, e){
}
});
//axios
var fd = new FormData();
fd.append("mFile",item.file);
Axios({
url:"/upload",
method:"POST",
headers: {
'Content-Type': 'multipart/form-data'
},
params:{
},
data:fd ,
onUploadProgress:function(progressEvent){
if (progressEvent.lengthComputable) {
let val = (progressEvent.loaded / progressEvent.total * 100).toFixed(0);
//item.status = parseInt(val)+"%";
}
},
}).then(function (response){
}).catch(function(error){
});
文件上传数据表现形式与上面描述的form表单上传一致
4.特殊数据格式
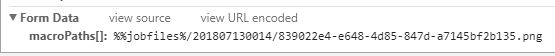
如果你看到你之前上传的数据是这种格式
使用ajax可能只是简单上传一个数组,但是axios必须特殊处理
//macroPaths是一个简单的文本组成的数组
$.ajax({
url: '/formengineWebService/getFileConvertState',
type: 'POST',
dataType: 'json',
data: {macroPaths:macroPaths},
success:function(result){
},
error: function(xhr,stat,exmsg){
}
});
//当时用axios时
//应该使用URLSearchParams来组装数据
//至于是否必须如此我不确定,实测使用这样的形式是可以的
var form = new URLSearchParams();
//如果是多条需要循环添加
form.append("macroPaths[]",url);
Axios({
url:"/query",
method:"POST",
params:{
},
data:form
}).then(function (response){
}).catch(function(error){
});
最近新碰到的问题
没有任何多余设置的axios请求,请求起来传递过去的参数总是多一个括号导致后台取不到数据
然后网上查询得出结论 axios的默认请求头可能是application/json 所以各位如果没特殊需求可以改一下默认配置或者封装的时候给他一个默认的和ajax一样的请求头
后记
暂时只碰到这几种对接转换形式,大致上够用了,如果以后碰到其他的再来添加
其实这些东西可以简单封装一下弄成和jquery类似的方法,那么使用起来应该会简单很多,找到对应的方法就行