哇哈哈哈,的一个月内容清查竟然提前搞完了,有种久旱逢甘霖般的开心,掘金的界面不够好看,太单调了,好啦,不扯了,开始上今天的干货
一、图像渲染之深入了解混合
OpenGL渲染时,会分别的把颜色值存在颜色缓冲区中,每个片段的深度值也是存在深度缓冲区中。当深度缓冲区被关闭的时候,新的颜色值将简单的直接覆盖掉原来颜色缓冲区中的颜色值,当深度缓冲区再次被打开时,新的颜色片段只是当它们比原来的值更接近邻近的裁剪平面才会替换原来的颜色片段。
所以OpenGL默认是不开启混合效果的;
如果你想得到图像或者颜色混合后的效果,比如红色和蓝色混合,是需要自己手动打开的;如果不手动打开,重合的一部分图像或者颜色会被覆盖掉。
1、打开和关闭混合的指令:
//开启混合
glEnable(GL_BLEND);
//关闭混合
glDisable(GL_BLEND);
2、设置颜色的组合方式
当混合功能被启用时,源颜色和目标颜色的组合方式是混合方程式控制的。在默认情况下,混合方程式如下图所示:
Cf = (Cs * S) + (Cd * D);
Cf: 最终计算参数的颜色
Cs: 源颜色:作为当前渲染命令结果进入颜色缓冲区的颜色值
Cd: 目标颜色:已经存储在颜色缓冲区的颜色值
S: 源混合因子
D: 目标混合因子
3、设置混合因子
设置混合因子需要用到glBlendFun函数
glBlendFunc(GLenum S, GLenum D);
S: 源混合因子
D: 目标混合因子
源混合因子和目标混合因子都是可以在下表进行选择的
其中R,G,B,A分别代表红,绿,蓝,alpha
表中:
含有下标S的代表可选的源混合因子,
含有下标D代表可选的目标混合因子
其中的C代表常量颜色(默认是黑色)
4、设置混合因子举例,方便理解
比如设置了这样一个混合函数组合
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
如果颜色缓冲区中已经有一种红色Red(1.0f, 0.0f, 0.0f, 0.0f),之前我们说过,已经存在颜色缓冲区中的颜色是目标颜色;
现在在这个颜色的上面再用一种alpa为0.6的蓝色Blue(0.0f,0.0f,1.0f,0.6f)
此刻我们把这个场景中的变量和公式对号入座一下
Cf = (Cs * S) + (Cd * D);
Cs: 源颜色:就是后来的这个带透明度的蓝色 Blue(0.0f,0.0f,1.0f,0.6f)
Cd: 目标颜色:已经存储在颜色缓冲区的红色 Red(1.0f, 0.0f, 0.0f, 0.0f)
S: 源混合因子是GL_SRC_ALPHA,经过查表得知S为源颜色Blue的alpha值为0.6f
D: 目标混合因子是GL_ONE_MINUS_SRC_ALPHA,经过查表得知D为1-alpha的值,为0.4f
所以设置以上混合方式之后,最后的颜色等价于(Blue * 0.6f + Red * 0.4f),计算之后得到颜色值(0.4f, 0.0f, 0.6f);
所以最终的颜色是以原先的红色(目标颜色)与后来的蓝色(源颜色)进行组合。源颜色的alpha的值越高,添加的蓝色颜色成分越高,目标颜色所保留的红色成分就越少。
混合函数经常用于实现在其他一些不透明的物体面前绘制一个透明物体的效果。
5、改变组合方程式
默认的组合方程式是上面我们说的
Cf = (Cs * S) + (Cd * D);
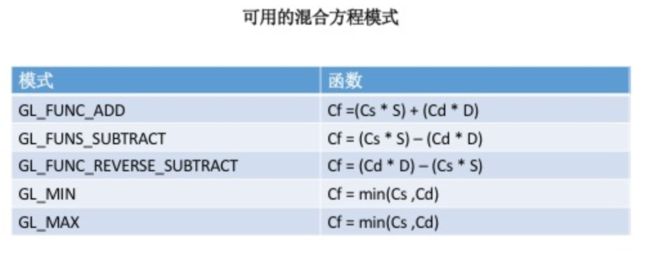
我们也可以修改混合的方程式,目前有五种可用的混合方程模式,可以通过如下混合方程函数来修改
glBlendEquation(GLenum mode);
可用的五种方程式如下表
6、glBlendFuncSeparate函数
除了glBlendFunc函数能设置混合因子,还有更灵活的选择
void glBlendFuncSeparate(GLenum strRGB,GLenum dstRGB ,GLenum strAlpha,GLenum dstAlpha);
strRGB: 源颜⾊的混合因⼦
dstRGB: ⽬标颜⾊的混合因⼦
strAlpha: 源颜色的Alpha因⼦
dstAlpha: ⽬标颜色的Alpha因⼦
需要注意的是
glBlendFunc指定源和目标RGBA值的混合函数;但是glBlendFuncSeparate函数则允许为RGB和Alpha单独指定混合函数
在混合因子表中,
GL_CONSTANT_COLOR,
GL_ONE_MINUS_CONSTANT_COLOR,
GL_CONSTANT_ALPHA,
GLONE_MINUS_CONSTANT值允许混合方程式中引入一个常量混合颜色。
7、常量混合颜色
默认初始化为黑色 (0.0f,0.0f,0.0f,0.0f),但是还是可以修改这个常量混合颜色
void glBlendColor(GLclampf red ,GLclampf green ,GLclampf blue ,GLclampf alpha );
二、图像渲染之混合案例实现
接下来我们用代码实现一个完整的颜色混合案例,函数的意思不明白的可以移至我前几节的博客,里面有详细的解释
1、首先是固定配置OpenGL环境以及注册函数部分
int main(int argc, char* argv[])
{
gltSetWorkingDirectory(argv[0]);
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGBA | GLUT_DEPTH);
glutInitWindowSize(800, 600);
glutCreateWindow("移动矩形,观察颜色");
GLenum err = glewInit();
if (GLEW_OK != err)
{
fprintf(stderr, "Error: %s\n", glewGetErrorString(err));
return 1;
}
glutReshapeFunc(ChangeSize);
glutDisplayFunc(RenderScene);
glutSpecialFunc(SpecialKeys);
SetupRC();
glutMainLoop();
return 0;
}
2、开始定义一些矩形批次类,着色器管理以及一个可移动的矩形一维数组
GLBatch squareBatch;
GLBatch greenBatch;
GLBatch redBatch;
GLBatch blueBatch;
GLBatch blackBatch;
GLShaderManager shaderManager;
GLfloat blockSize = 0.2f;
GLfloat vVerts[] = { -blockSize, -blockSize, 0.0f,
blockSize, -blockSize, 0.0f,
blockSize, blockSize, 0.0f,
-blockSize, blockSize, 0.0f};
3、设置changeSize函数,设置视口
void ChangeSize(int w, int h)
{
glViewport(0, 0, w, h);
}
4、setupRC设置清屏颜色,以及绘制一堆矩形批次类
void SetupRC()
{
glClearColor(1.0f, 1.0f, 1.0f, 1.0f );
shaderManager.InitializeStockShaders();
//绘制1个移动矩形
squareBatch.Begin(GL_TRIANGLE_FAN, 4);
squareBatch.CopyVertexData3f(vVerts);
squareBatch.End();
//绘制4个固定矩形
GLfloat vBlock[] = { 0.25f, 0.25f, 0.0f,
0.75f, 0.25f, 0.0f,
0.75f, 0.75f, 0.0f,
0.25f, 0.75f, 0.0f};
greenBatch.Begin(GL_TRIANGLE_FAN, 4);
greenBatch.CopyVertexData3f(vBlock);
greenBatch.End();
GLfloat vBlock2[] = { -0.75f, 0.25f, 0.0f,
-0.25f, 0.25f, 0.0f,
-0.25f, 0.75f, 0.0f,
-0.75f, 0.75f, 0.0f};
redBatch.Begin(GL_TRIANGLE_FAN, 4);
redBatch.CopyVertexData3f(vBlock2);
redBatch.End();
GLfloat vBlock3[] = { -0.75f, -0.75f, 0.0f,
-0.25f, -0.75f, 0.0f,
-0.25f, -0.25f, 0.0f,
-0.75f, -0.25f, 0.0f};
blueBatch.Begin(GL_TRIANGLE_FAN, 4);
blueBatch.CopyVertexData3f(vBlock3);
blueBatch.End();
GLfloat vBlock4[] = { 0.25f, -0.75f, 0.0f,
0.75f, -0.75f, 0.0f,
0.75f, -0.25f, 0.0f,
0.25f, -0.25f, 0.0f};
blackBatch.Begin(GL_TRIANGLE_FAN, 4);
blackBatch.CopyVertexData3f(vBlock4);
blackBatch.End();
}
5、然后设置特殊键位,来控制中间矩形的移动
//上下左右键位控制移动
void SpecialKeys(int key, int x, int y)
{
GLfloat stepSize = 0.025f;
GLfloat blockX = vVerts[0];
GLfloat blockY = vVerts[7];
if(key == GLUT_KEY_UP)
blockY += stepSize;
if(key == GLUT_KEY_DOWN)
blockY -= stepSize;
if(key == GLUT_KEY_LEFT)
blockX -= stepSize;
if(key == GLUT_KEY_RIGHT)
blockX += stepSize;
if(blockX < -1.0f) blockX = -1.0f;
if(blockX > (1.0f - blockSize * 2)) blockX = 1.0f - blockSize * 2;;
if(blockY < -1.0f + blockSize * 2) blockY = -1.0f + blockSize * 2;
if(blockY > 1.0f) blockY = 1.0f;
vVerts[0] = blockX;
vVerts[1] = blockY - blockSize*2;
vVerts[3] = blockX + blockSize*2;
vVerts[4] = blockY - blockSize*2;
vVerts[6] = blockX + blockSize*2;
vVerts[7] = blockY;
vVerts[9] = blockX;
vVerts[10] = blockY;
squareBatch.CopyVertexData3f(vVerts);
glutPostRedisplay();
}
6、前面的都不是重点,之前的文章都有详细的注释分解介绍,混合重点是在RenderScence函数中进行的,需要注意的是使用单元着色器,因为状态机机制,如果不重新设置颜色,那么最后画出来的矩形颜色都是一种颜色,所以如果设置不同颜色渲染矩形,就要在绘制之前修改着色器管理器的渲染颜色
//召唤场景
void RenderScene(void)
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT | GL_STENCIL_BUFFER_BIT);
//定义4种颜色
GLfloat vRed[] = { 1.0f, 0.0f, 0.0f, 0.5f };
GLfloat vGreen[] = { 0.0f, 1.0f, 0.0f, 1.0f };
GLfloat vBlue[] = { 0.0f, 0.0f, 1.0f, 1.0f };
GLfloat vBlack[] = { 0.0f, 0.0f, 0.0f, 1.0f };
//召唤场景的时候,将4个固定矩形绘制好
//使用 单位着色器
//参数1:简单的使用默认笛卡尔坐标系(-1,1),所有片段都应用一种颜色。GLT_SHADER_IDENTITY
//参数2:着色器颜色
shaderManager.UseStockShader(GLT_SHADER_IDENTITY, vGreen);
greenBatch.Draw();
shaderManager.UseStockShader(GLT_SHADER_IDENTITY, vRed);
redBatch.Draw();
shaderManager.UseStockShader(GLT_SHADER_IDENTITY, vBlue);
blueBatch.Draw();
shaderManager.UseStockShader(GLT_SHADER_IDENTITY, vBlack);
blackBatch.Draw();
//组合核心代码
//1.开启混合
glEnable(GL_BLEND);
//2.开启组合函数 计算混合颜色因子
glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA);
//3.使用着色器管理器
//*使用 单位着色器
//参数1:简单的使用默认笛卡尔坐标系(-1,1),所有片段都应用一种颜色。GLT_SHADER_IDENTITY
//参数2:着色器颜色
shaderManager.UseStockShader(GLT_SHADER_IDENTITY, vRed);
//4.容器类开始绘制
squareBatch.Draw();
//5.关闭混合功能
glDisable(GL_BLEND);
//同步绘制命令
glutSwapBuffers();
}
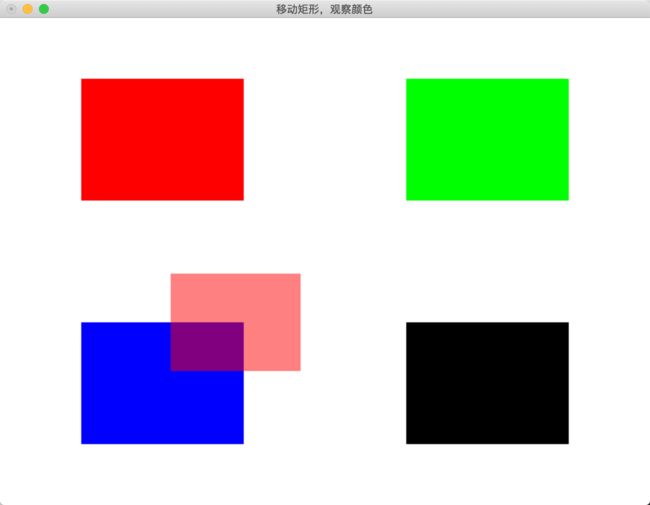
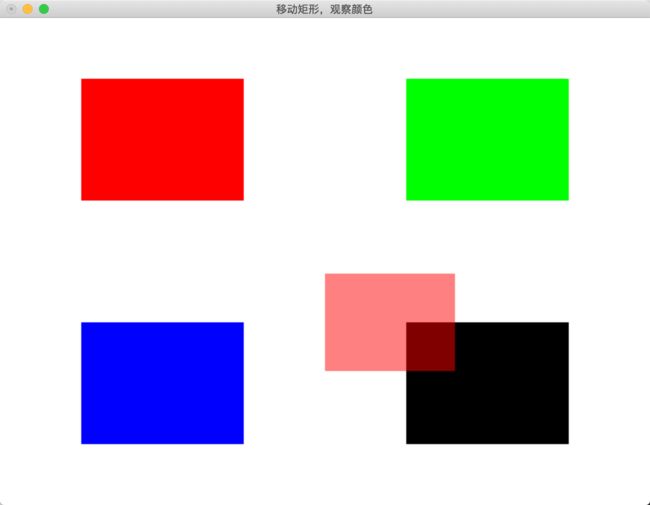
最终实现的效果如下:
溪浣双鲤的技术摸爬滚打之路