JavaWeb学习——用户登录案例(13)
目录
- 用户登录
-
- 流程说明
- 准备环境
- 基本创建
- 编写静态页面
- 存放实体类
- pom导入坐标
- 核心配置文件,映射文件与接口
- 编写用户登录功能
-
- 编写接口方法
- 修改页面与编写Servlet
-
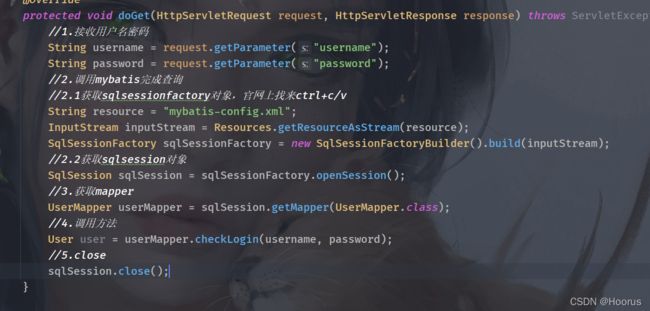
- 接收数据
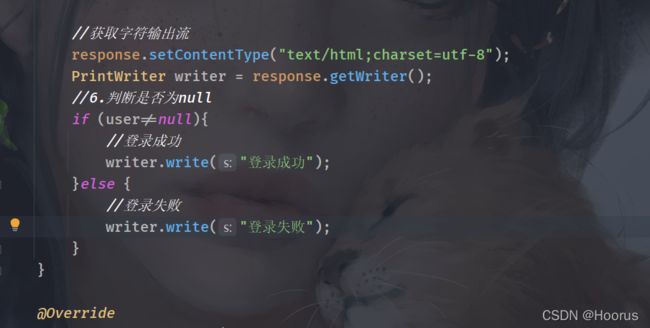
- 判断输入
- 测试效果
用户登录
流程说明
- 用户填写用户名密码,提交到LoginServlet
- 在LoginServlet中使用MyBatis查询数据库,验证用户名密码是否正确
- 如果正确,响应“登录成功”,如果错误,响应登录失败
准备环境
- 写一个静态页面,放到将来创建的webapp目录下
- 创建一个数据库,创建tb_user,创建User实体类
- 在pom.xml里面导入MyBatis坐标,MySql驱动坐标
- 创建mybatis-config.xml核心配置文件,UserMapper.xml映射文件,UserMapper接口
基本创建
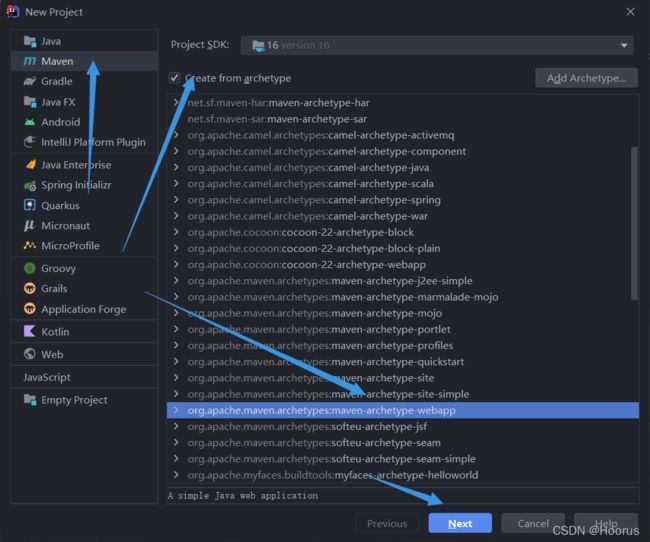
选择Maven模板以及附加webapp的骨架
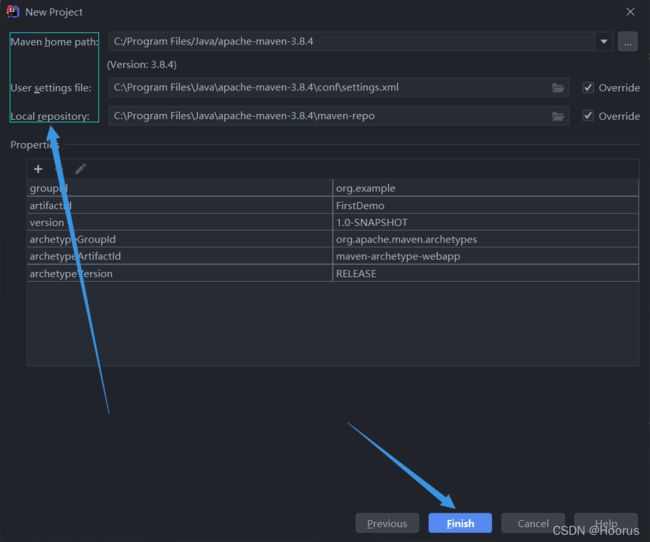
 调好调用的仓库和Maven地址后结束
调好调用的仓库和Maven地址后结束

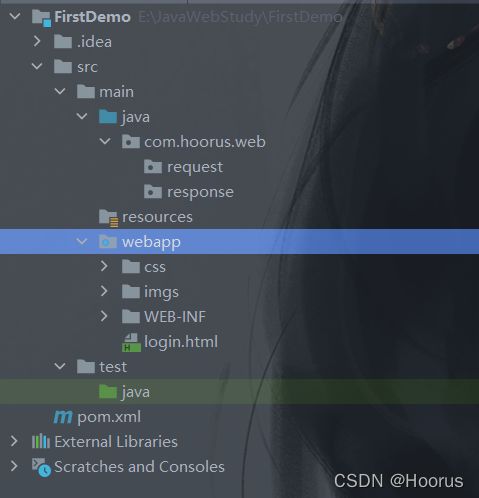
在项目中创建好servlet的文件

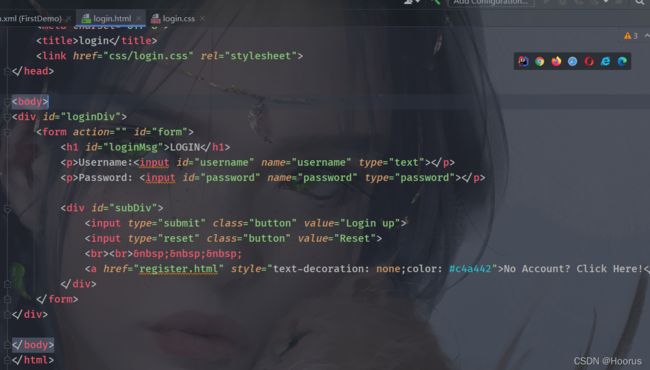
编写静态页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>logintitle>
<link href="css/login.css" rel="stylesheet">
head>
<body>
<div id="loginDiv">
<form action="" id="form">
<h1 id="loginMsg">LOGINh1>
<p>Username:<input id="username" name="username" type="text">p>
<p>Password: <input id="password" name="password" type="password">p>
<div id="subDiv">
<input type="submit" class="button" value="Login up">
<input type="reset" class="button" value="Reset">
<br><br>
<a href="register.html" style="text-decoration: none;color: #c4a442">No Account? Click Here!a>
div>
form>
div>
body>
html>
CSS
* {
font-family: Calibri;
margin: 0;
padding: 0;
text-align: center;
font-weight: bolder
}
html {
height: 100%;
width: 100%;
overflow: fragments;
margin: fill;
padding: initial;
background: url(../imgs/冰公主5.jpg) no-repeat 0 -30px;
background-size: cover;
-moz-background-size: cover;
}
body {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
#loginDiv {
width: 32%;
display: flex;
justify-content: center;
align-items: center;
height: 330px;
position: relative;
background-color: rgba(170, 116, 157, 0.3);
box-shadow: 7px 7px 17px rgba(112, 85, 132, 0.5);
border-radius: 30px;
}
#name_trip {
margin-left: 50px;
color: red;
}
p {
margin-top: 30px;
margin-left: 20px;
color: azure;
}
input {
margin-left: 15px;
border-radius: 5px;
border-style: hidden;
height: 35px;
width: 130px;
background-color: rgba(216, 191, 216, 0.5);
outline: none;
font-weight: bolder;
color: #ffffff;
padding-left: 10px;
}
#username {
width: 200px;
}
#password {
width: 200px;
}
.button {
border-color: cornsilk;
background-color: rgba(52, 122, 255, 0.63);
color: aliceblue;
border-style: hidden;
border-radius: 10px;
text-align: -moz-center;
width: 80px;
height: 30px;
font-size: 16px;
}
#subDiv {
text-align: center;
margin-top: 30px;
}
#loginMsg {
text-align: center;
color: aliceblue;
}
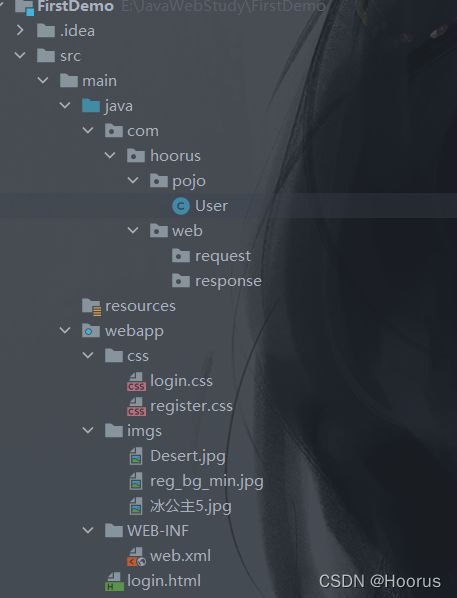
写好把它的css,图片以及html都放到webapp下
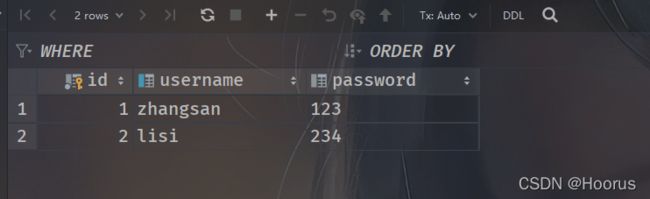
 建数据表
建数据表
-- 创建用户表
create schema myDemo collate utf8_general_ci;
use myDemo;
drop table if exists tb_user;
CREATE TABLE tb_user(
id int primary key auto_increment,
username varchar(20) unique,
password varchar(32)
);
-- 添加数据
INSERT INTO tb_user(username,password) values('zhangsan','123'),('lisi','234');
SELECT * FROM tb_user;
存放实体类
编写User.java实体类
package com.hoorus.pojo;
public class User {
private Integer id;
private String username;
private String password;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}
将写好的User.java放在新建的pojo层下
pom导入坐标
在pom.xml里面删除原有的
然后加入这些依赖,具体版本可以根据实际情况修改
<dependencies>
<dependency>
<groupId>junitgroupId>
<artifactId>junitartifactId>
<version>4.11version>
<scope>testscope>
dependency>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>javax.servlet-apiartifactId>
<version>3.1.0version>
<scope>providedscope>
dependency>
<dependency>
<groupId>commons-iogroupId>
<artifactId>commons-ioartifactId>
<version>2.6version>
dependency>
<dependency>
<groupId>org.mybatisgroupId>
<artifactId>mybatisartifactId>
<version>3.5.5version>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>5.1.46version>
dependency>
dependencies>
核心配置文件,映射文件与接口
mybatis-config.xml UserMapper.xml UserMapper接口
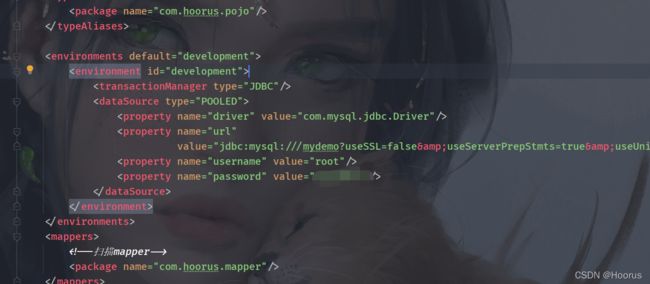
把官网的mybatis-config.xml复制到resources文件夹下,并修改mysql驱动的url的编码方式

 创建接口
创建接口
 然后创建resources的目录结构,然后把usermapper.xml放进去
然后创建resources的目录结构,然后把usermapper.xml放进去


编写用户登录功能
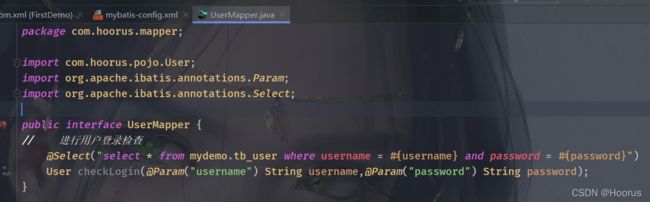
编写接口方法
修改页面与编写Servlet
接收数据
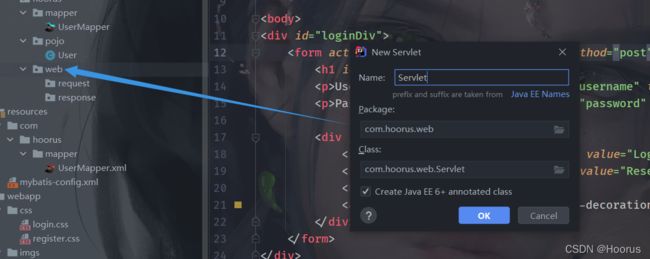
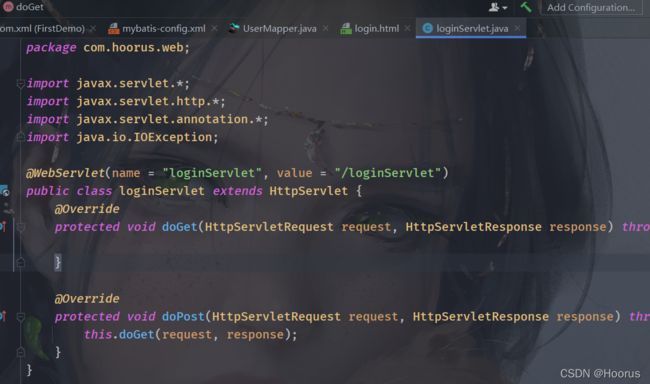
创建一个servlet
判断输入
测试效果
这很容易出问题,如果有图片的最好把图片名称改为英文,中文会出错
原因:浏览器解析时候用URL,但是在servlet里面是IO8859-1(Latin1)
然后输入正确的ID密码
 再输入错误的
再输入错误的

所以我们实现了!
感谢黑马!!