bootstrap项目实例_Vue.js 项目实践——创建记忆卡片游戏
作者:Jiawei Pan
转发链接:https://mp.weixin.qq.com/s/VXPD2p7q2S3yR9I7lzAkfw
前言
如果你刚开始学习 Vue,想巩固基础知识,那么你可以试试通过这个有趣的练习来创建一个好玩的游戏。
在这篇文章中,我将逐步教你用 Vue.js 创建一个记忆卡片游戏。
这篇文章会介绍以下知识点:
- 使用 v-for 命令循环遍历一个数组对象
- 使用 v-bind 指令动态控制类名和样式
- 添加 Methods 和 Computed 属性
- 通过 Vue.set 方法向一个对象动态添加属性
- 使用 setTimeout 方法延迟 JavaScript 插件加载
- JavaScript 对象的浅拷贝和深拷贝
- 使用 Lodash 工具库
我们开始学习吧。
准备(包括项目所需的库)
第一步很简单,从 CDN 导入库到我们的 HTML5 基础代码中,这样就可以开始我们的小型项目了。
html> Memory Card Game 允许用户看到卡片网格
接下来,我们定义一些必要的 HTML 页面结构、CSS 样式和一个基础的 Vue 实例,这样用户就看得到这些卡片网格了。
Vue 实例
创建一个 Vue 的实例,在 data 属性内部定义一个 cards 属性用于存放卡片列表。
let app = new Vue({ el: '#app', data:{ cards: [ { name: 'Apple', img: 'apple.gif', }, { name: 'Banana', img: 'banana.gif', }, { name: 'Orange', img: 'orange.jpg', }, { name: 'Pineapple', img: 'pineapple.png', }, { name: 'Strawberry', img: 'strawberry.png', }, { name: 'watermelon', img: 'watermelon.jpg', }, ], },});数组内的每个对象包含两个属性:图片的名字(用于匹配)和卡片上的图片。
HTML
我们已经在 Vue 实例中准备好了数据,可以在 VueJS 中通过 v-for 指令循环遍历它们。
![]()
![]()
我们使用了一些基础的 Bootstrap 框架内容搭配 VueJS 的 v-for 指令来循环遍历这些卡片,让它们以网格的形式展示出来。
每张记忆卡片由两部分组成:
- 正面:这里是一张所有卡片都会用到的公共图片(默认卡片显示的样子)
- 背面:这里包含每张卡片实际的图片(默认设置为隐藏)
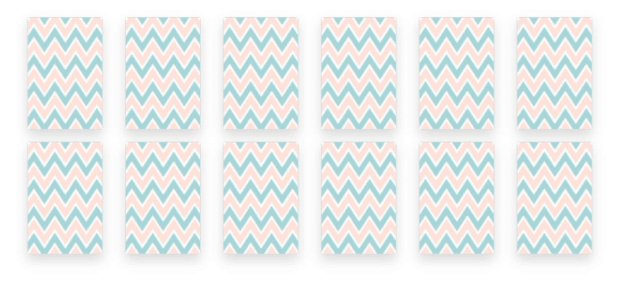
添加一些基础的 CSS 样式,这样我们就只展示卡片的正面(默认卡片显示的样子):
.flip-container { -webkit-perspective: 1000; -moz-perspective: 1000; -o-perspective: 1000; perspective: 1000; min-height: 120px; cursor: pointer; } .front, .back { -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -o-backface-visibility: hidden; backface-visibility: hidden; -webkit-transition: 0.6s; -webkit-transform-style: preserve-3d; -moz-transition: 0.6s; -moz-transform-style: preserve-3d; -o-transition: 0.6s; -o-transform-style: preserve-3d; -ms-transition: 0.6s; -ms-transform-style: preserve-3d; transition: 0.6s; transform-style: preserve-3d; top: 0; left: 0; width: 100%; } .back { -webkit-transform: rotateY(-180deg); -moz-transform: rotateY(-180deg); -o-transform: rotateY(-180deg); -ms-transform: rotateY(-180deg); transform: rotateY(-180deg); position: absolute; }刷新页面,然后你应该看到 6 张正面的卡片以网格的形式展示,而每张卡片上的图片隐藏在背面。
卡片的正面(通过 v-for 循环指令展示)
翻转卡片
接下来,给卡片绑定一个时间,这样每当我们点击时,它应该翻转并显示背面的图片。
在原始的卡片数组的基础上添加另一个属性。这将确定当前卡片是否被翻转。
添加下面的 CSS 样式。当类名 flipped 添加到卡片的类名上时,将展示卡片的背面。同时,该样式可以设置一个好看的翻转动效。
.flip-container.flipped .back { -webkit-transform: rotateY(0deg); -moz-transform: rotateY(0deg); -o-transform: rotateY(0deg); -ms-transform: rotateY(0deg); transform: rotateY(0deg); } .flip-container.flipped .front { -webkit-transform: rotateY(180deg); -moz-transform: rotateY(180deg); -o-transform: rotateY(180deg); -ms-transform: rotateY(180deg); transform: rotateY(180deg); }使用 Vue 的 created 生命周期函数添加新的属性,然后添加一个 flipCard 方法来翻转卡片。
created(){ this.cards.forEach((card) => { card.isFlipped = false; }); }, methods:{ flipCard(card){ card.isFlipped = true; } }给卡片绑定点击事件,调用 flipCard 方法,然后使用 v-bind 指令给卡片绑定 flipped 类。
... ...
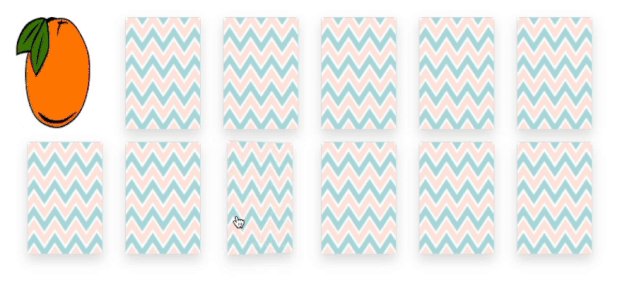
似乎还不错,我们看看点击一下卡片是否会翻转。
点击卡片未翻转
这个方法行不通,为什么呢?
回到刚才在生命周期函数中,我们在那里遍历卡片列表,并添加了一个新的属性,isFlipped——看上去没问题,但是 Vue 不喜欢这样。
想要让一个对象上新的属性生效,你需要使用 Vue.set 方法将它们添加到对象中。
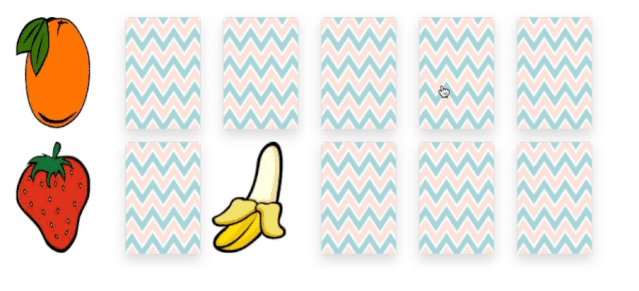
created(){ this.cards.forEach((card) => { Vue.set(card,'isFlipped',false) }); },现在卡片应该在点击时会翻转了:
挺好的!我们继续写代码。
匹配和洗牌
对,没错!使用这些卡片制作一个记忆游戏,我们需要每张卡片都正好有跟它匹配的卡片。同时我们也需要在游戏开始时清洗卡片的排列顺序。
在 Vue 实例中添加一个 memoryCards 属性,存放翻转过的卡片(也就是说,每张翻转后的卡片,都有另一张卡片和它背面的图片)。
...memoryCards: [],...匹配
将卡片数组拼接起来,赋值给 memoryCards 属性,以实现每两张卡片背面的图片相同。
改变在 HTML 中的 v-for 指令遍历对象,让它从原来的 cards 数据改变到 memoryCards 数组。
然后,修改 created 方法,将数组拼接到 memoryCards 中:
created(){ this.cards.forEach((card) => { Vue.set(card,'isFlipped',false) }); var cards1 = this.cards; var cards2 = this.cards; this.memoryCards = this.memoryCards.concat(cards1, cards2); },是不是挺简单?
但这么做有两个问题:
- 直接让 cards1 等于 this.cards,并不能产生一个新的用于匹配的 cards 对象,cards1 指向的仍然是原始对象。
- cards1 和 cards2 指的是同一个对象。
改变 memoryCards 对象中的任何属性会引起两个匹配的数组同时变化。
我们可以试试用深拷贝来解决这个问题。
什么是深拷贝?
什么是深拷贝?对于对象或数组中包含其他对象和数组的情况,要想拷贝这些元素需要通过深拷贝。否则,当改变嵌套引用上的数据时,原始对象和数组中的数据也会发生改变。
进行深拷贝的方法有很多,我们将使用最简单也是最常用的方法,使用 Lodash 库。
那么,什么是 Lodash 库?
Lodash 处理了对数组、数字、对象、字符串等类型的一些复杂操作,让 JavaScript 变得更方便使用。
在这个例子中,Lodash 有一个方法能让深拷贝的操作变得极其简单。
首先,通过下载源码或者使用 CDN 引用将 Lodash 包含在页面中。
接下来,使用 Lodash 的 cloneDeep 方法对卡片数组进行深拷贝。
var cards1 = _.cloneDeep(this.cards); var cards2 = _.cloneDeep(this.cards); this.memoryCards = this.memoryCards.concat(cards1, cards2);洗牌
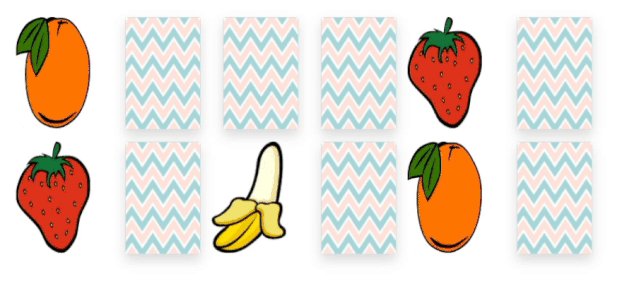
现在我们将打乱组合起来的数组。Lodash 有一个可以方法同样可以打乱数组。我们使用这个方法,然后,为了简化代码,我们可以将拼合数组和打乱数组写在一行中。
created(){ this.cards.forEach((card) => { Vue.set(card,'isFlipped',false) }); this.memoryCards = _.shuffle(this.memoryCards.concat(_.cloneDeep(this.cards), _.cloneDeep(this.cards))); },现在就能实现洗牌和正常的翻转啦。
匹配卡片
下一步是匹配翻转的卡片。用户一次最多可以翻转两张卡片。如果背面的图片相同,那么匹配成功。如果不同,再翻转到正面。
我们给每张卡片增加一个新的属性,记录卡片是否已经匹配:
this.cards.forEach((card) => { Vue.set(card,'isFlipped',false); Vue.set(card,'isMatched',false);});创建一个新的属性用于存放翻转的卡片:
flippedCards: [],接下来,我们定义一个 flipCard 方法去执行匹配的操作:
flipCard(card){ card.isFlipped = true; if(this.flippedCards.length card.isMatched = true); else this.flippedCards.forEach(card => card.isFlipped = false); this.flippedCards = [];},这段逻辑很简单:我们持续往 flippedCards 数组中添加卡片,直到出现两张一样的为止。
当出现两张背面图片相同的卡片时,我们执行匹配的逻辑:
- 如果两张卡片的名字一样,我们通过设置 isMatched 属性为 true 来标记卡片匹配
- 否则,设置 isFlipped 属性为 false
之后我们清空 flippedCards 数组。
在匹配的卡片上添加新的 CSS 属性让其淡出:
.matched{ opacity: 0.3;}该组件容器 class 上绑定属性,当卡片匹配时设置值为 true:
:class="{ 'flipped': card.isFlipped, 'matched' : card.isMatched }"这里运行时正常,但是逻辑判断等都发生得太快了,以致于用户根本不知道发生了什么。如果卡片不匹配,它们甚至会在用户看到显示的卡片背面之前就向后翻转。
我们使用 JavaScript 的 setTimeout 方法来添加一些延迟效果。
_match(card){ if(this.flippedCards[0].name === this.flippedCards[1].name){ setTimeout(() => { this.flippedCards.forEach(card => card.isMatched = true); this.flippedCards = []; }, 400); } else{ setTimeout(() => { this.flippedCards.forEach((card) => {card.isFlipped = false}); this.flippedCards = []; }, 800); }},我们在卡片被标记匹配之前添加了 0.4 秒的延迟,以及卡片在返回时添加了 0.8 秒的延迟。
同时修改 flipCard 方法,当出现以下情况时不翻转:
- 卡片已经匹配
- 卡片已经翻转
- 用户已经翻转两张卡片
flipCard(card){ if(card.isMatched || card.isFlipped || this.flippedCards.length === 2) return; card.isFlipped = true; if(this.flippedCards.length 还差几步,项目马上就要完成了。
完成游戏
完成游戏当所有卡片都得到匹配时,游戏就结束了。
让我们快速编写结束的条件代码,在 Vue 实例中声明一个新的属性:
...finish: false然后,我们修改一下 match 方法,检查是否所有的卡片都得到匹配:
setTimeout(() => { this.flippedCards.forEach(card => card.isMatched = true); this.flippedCards = []; //All cards matched ? if(this.memoryCards.every(card => card.isMatched === true)){ this.finish = true; }}, 400);我们使用 JavaScript 数组操作中的 every 方法,用于判断给定条件是否为真,如果不是则返回 false。
记录翻转的次数和总耗时
记录翻转的次数和总耗时我们创建好了游戏,现在添加一些画龙点睛的方法让游戏变得更有趣。我们将添加用户用了多少次,以及花费了多少时间来完成这个游戏。
首先,声明几个新的属性:
start: falseturns: 0,totalTime: { minutes: 0, seconds: 0,},一旦有两张牌翻转,我们就增加次数。因此,我们需要修改 _match 方法来累计翻转:
..._match(card){ this.turns++; ...然后修改 flipCard 方法来启动计时器:
flipCard(card){ if(card.isMatched || card.isFlipped || this.flippedCards.length === 2) return; if(!this.start){ this._startGame(); } ... ...增加两个方法,在游戏开始时启动计时:
_startGame(){ this._tick(); this.interval = setInterval(this._tick,1000); this.start = true;},_tick(){ if(this.totalTime.seconds !== 59){ this.totalTime.seconds++; return } this.totalTime.minutes++; this.totalTime.seconds = 0;},当分钟和秒前面数字只有一位的时候,我们使用 computed 属性来在它们前面补充 0。
computed:{ sec(){ if(this.totalTime.seconds 在你用来显示总共次数和时间的 HTML 下面,添加以下的 HTML 代码:
Turns : {{turns}} Total Time : {{min}} : {{sec}}修改游戏结束的判断条件,当游戏结束立刻停止计时:
if(this.memoryCards.every(card => card.isMatched === true)){ clearInterval(this.interval); this.finish = true;}重置
重置我们到了最后一步了——如果能到达这里,那就说明你很厉害了。
给游戏添加一个重置按钮:
Restart在 click 事件上绑定一个 reset 方法:
reset(){ clearInterval(this.interval); this.cards.forEach((card) => { Vue.set(card, 'isFlipped',false); Vue.set(card, 'isMatched',false); }); setTimeout(() => { this.memoryCards = []; this.memoryCards = _.shuffle(this.memoryCards.concat(_.cloneDeep(this.cards), _.cloneDeep(this.cards))); this.totalTime.minutes = 0; this.totalTime.seconds = 0; this.start = false; this.finish = false; this.turns = 0; this.flippedCards = []; }, 600);},恭喜你用 VueJS 完成一个记忆游戏!
推荐Vue学习资料文章:
推荐Vue学习资料文章:《Vue+CSS3 实现图片滑块效果》
《教你Vue3 Compiler 优化细节,如何手写高性能渲染函数(上)》
《教你Vue3 Compiler 优化细节,如何手写高性能渲染函数(下)》
《vue实现一个6个输入框的验证码输入组件》
《一用惊人的Vue实践技巧「值得推荐」》
《Vue常见的面试知识点汇总(上)「附答案」》
《Vue常见的面试知识点汇总(下)「附答案」》
《Kbone原理详解与小程序技术选型》
《为什么我不再用Vue,改用React?》
《让Jenkins自动部署你的Vue项目「实践」》
《20个免费的设计资源 UI套件背景图标CSS框架》
《Deno将停止使用TypeScript,并公布五项具体理由》
《前端骨架屏都是如何生成的》
《Vue原来可以这样写开发效率杠杠的》
《用vue简单写一个音乐播放组件「附源码」》
《为什么Vue3.0不再使用defineProperty实现数据监听?》
《「干货」学会这些Vue小技巧,可以早点下班和女神约会》
《探索 Vue-Multiselect》
《细品30张脑图带你从零开始学Vue》
《Vue后台项目中遇到的技术难点以及解决方案》
《手把手教你Electron + Vue实战教程(五)》
《手把手教你Electron + Vue实战教程(四)》
《手把手教你Electron + Vue实战教程(三)》
《手把手教你Electron + Vue实战教程(二)》
《手把手教你Electron + Vue实战教程(一)》
《收集22种开源Vue模板和主题框架「干货」》
《如何写出优秀后台管理系统?11个经典模版拿去不谢「干货」》
《手把手教你实现一个Vue自定义指令懒加载》
《基于 Vue 和高德地图实现地图组件「实践」》
《一个由 Vue 作者尤雨溪开发的 web 开发工具—vite》
《是什么让我爱上了Vue.js》
《1.1万字深入细品Vue3.0源码响应式系统笔记「上」》
《1.1万字深入细品Vue3.0源码响应式系统笔记「下」》
《「实践」Vue 数据更新7 种情况汇总及延伸解决总结》
《尤大大细说Vue3 的诞生之路「译」》
《提高10倍打包速度工具Snowpack 2.0正式发布,再也不需要打包器》
《大厂Code Review总结Vue开发规范经验「值得学习」》
《Vue3 插件开发详解尝鲜版「值得收藏」》
《带你五步学会Vue SSR》
《记一次Vue3.0技术干货分享会》
《Vue 3.x 如何有惊无险地快速入门「进阶篇」》
《「干货」微信支付前后端流程整理(Vue+Node)》
《带你了解 vue-next(Vue 3.0)之 炉火纯青「实践」》
《「干货」Vue+高德地图实现页面点击绘制多边形及多边形切割拆分》
《「干货」Vue+Element前端导入导出Excel》
《「实践」Deno bytes 模块全解析》
《细品pdf.js实践解决含水印、电子签章问题「Vue篇」》
《基于vue + element的后台管理系统解决方案》
《Vue仿蘑菇街商城项目(vue+koa+mongodb)》
《基于 electron-vue 开发的音乐播放器「实践」》
《「实践」Vue项目中标配编辑器插件Vue-Quill-Editor》
《基于 Vue 技术栈的微前端方案实践》
《消息队列助你成为高薪 Node.js 工程师》
《Node.js 中的 stream 模块详解》
《「干货」Deno TCP Echo Server 是怎么运行的?》
《「干货」了不起的 Deno 实战教程》
《「干货」通俗易懂的Deno 入门教程》
《Deno 正式发布,彻底弄明白和 node 的区别》
《「实践」基于Apify+node+react/vue搭建一个有点意思的爬虫平台》
《「实践」深入对比 Vue 3.0 Composition API 和 React Hooks》
《前端网红框架的插件机制全梳理(axios、koa、redux、vuex)》
《深入Vue 必学高阶组件 HOC「进阶篇」》
《深入学习Vue的data、computed、watch来实现最精简响应式系统》
《10个实例小练习,快速入门熟练 Vue3 核心新特性(一)》
《10个实例小练习,快速入门熟练 Vue3 核心新特性(二)》
《教你部署搭建一个Vue-cli4+Webpack移动端框架「实践」》
《2020前端就业Vue框架篇「实践」》
《详解Vue3中 router 带来了哪些变化?》
《Vue项目部署及性能优化指导篇「实践」》
《Vue高性能渲染大数据Tree组件「实践」》
《尤大大细品VuePress搭建技术网站与个人博客「实践」》
《10个Vue开发技巧「实践」》
《是什么导致尤大大选择放弃Webpack?【vite 原理解析】》
《带你了解 vue-next(Vue 3.0)之 小试牛刀【实践】》
《带你了解 vue-next(Vue 3.0)之 初入茅庐【实践】》
《实践Vue 3.0做JSX(TSX)风格的组件开发》
《一篇文章教你并列比较React.js和Vue.js的语法【实践】》
《手拉手带你开启Vue3世界的鬼斧神工【实践】》
《深入浅出通过vue-cli3构建一个SSR应用程序【实践】》
《怎样为你的 Vue.js 单页应用提速》
《聊聊昨晚尤雨溪现场针对Vue3.0 Beta版本新特性知识点汇总》
《【新消息】Vue 3.0 Beta 版本发布,你还学的动么?》
《Vue真是太好了 壹万多字的Vue知识点 超详细!》
《Vue + Koa从零打造一个H5页面可视化编辑器——Quark-h5》
《深入浅出Vue3 跟着尤雨溪学 TypeScript 之 Ref 【实践】》
《手把手教你深入浅出vue-cli3升级vue-cli4的方法》
《Vue 3.0 Beta 和React 开发者分别杠上了》
《手把手教你用vue drag chart 实现一个可以拖动 / 缩放的图表组件》
《Vue3 尝鲜》
《总结Vue组件的通信》
《Vue 开源项目 TOP45》
《2020 年,Vue 受欢迎程度是否会超过 React?》
《尤雨溪:Vue 3.0的设计原则》
《使用vue实现HTML页面生成图片》
《实现全栈收银系统(Node+Vue)(上)》
《实现全栈收银系统(Node+Vue)(下)》
《vue引入原生高德地图》
《Vue合理配置WebSocket并实现群聊》
《多年vue项目实战经验汇总》
《vue之将echart封装为组件》
《基于 Vue 的两层吸顶踩坑总结》
《Vue插件总结【前端开发必备】》
《Vue 开发必须知道的 36 个技巧【近1W字】》
《构建大型 Vue.js 项目的10条建议》
《深入理解vue中的slot与slot-scope》
《手把手教你Vue解析pdf(base64)转图片【实践】》
《使用vue+node搭建前端异常监控系统》
《推荐 8 个漂亮的 vue.js 进度条组件》
《基于Vue实现拖拽升级(九宫格拖拽)》
《手摸手,带你用vue撸后台 系列二(登录权限篇)》
《手摸手,带你用vue撸后台 系列三(实战篇)》
《前端框架用vue还是react?清晰对比两者差异》
《Vue组件间通信几种方式,你用哪种?【实践】》
《浅析 React / Vue 跨端渲染原理与实现》
《10个Vue开发技巧助力成为更好的工程师》
《手把手教你Vue之父子组件间通信实践讲解【props、$ref 、$emit】》
《1W字长文+多图,带你了解vue的双向数据绑定源码实现》
《深入浅出Vue3 的响应式和以前的区别到底在哪里?【实践】》
《干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)》
《基于Vue/VueRouter/Vuex/Axios登录路由和接口级拦截原理与实现》
《手把手教你D3.js 实现数据可视化极速上手到Vue应用》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【上】》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【中】》
《吃透 Vue 项目开发实践|16个方面深入前端工程化开发技巧【下】》
《Vue3.0权限管理实现流程【实践】》
《后台管理系统,前端Vue根据角色动态设置菜单栏和路由》
作者:Jiawei Pan
转发链接:https://mp.weixin.qq.com/s/VXPD2p7q2S3yR9I7lzAkfw