- cv2 orb 图像拼接_图像拼接Opencv源码重构
是佐罗而非索隆
cv2orb图像拼接
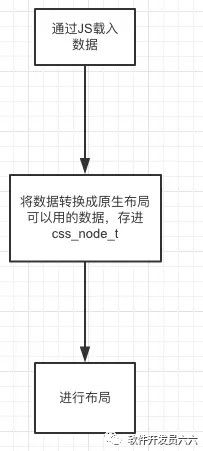
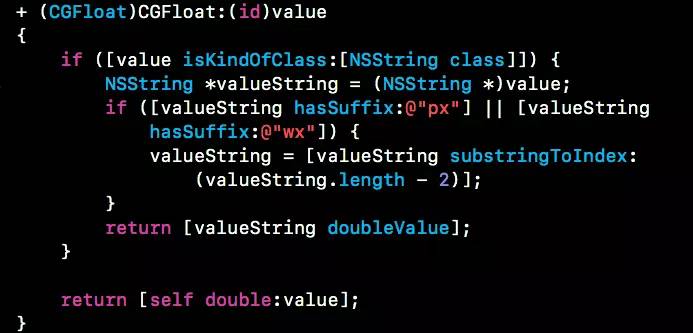
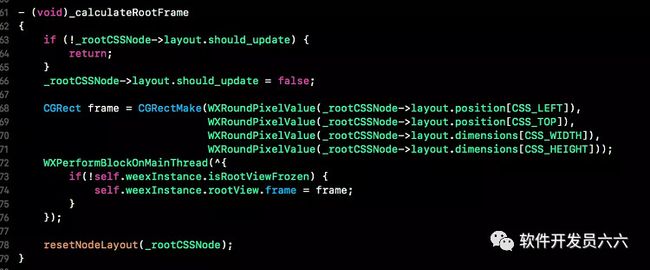
请看赵春江https://me.csdn.net/zhaocj的主页,他已经对Opencv图像拼接流程中的代码做了很详细的解释。前人栽树,后人乘凉。一.本文所做的事1.重构了Opencv图像拼接的源代码,整个代码是面向过程的;2.在赵春江源码分析基础上,对一些细节部分进行说明。代码链接:https://github.com/mhhai/ImageStitch二.特征点检测一切起源于这段代码Ptrf
- 大模型在冠心病风险预测及临床方案制定中的应用研究
LCG元
围术期危险因子预测模型研究人工智能机器学习python
目录一、引言1.1研究背景与目的1.2国内外研究现状1.3研究方法与创新点二、大模型预测冠心病风险原理与方法2.1数据收集与预处理2.1.1数据来源2.1.2数据清洗与整理2.2特征工程2.2.1特征提取2.2.2特征选择与优化2.3模型选择与训练2.3.1常用模型介绍2.3.2模型训练过程三、术前风险预测与手术方案制定3.1术前风险预测指标与模型应用3.2基于风险预测的手术方案制定3.3案例分析
- HTML5响应式使用css媒体查询
前段技术人
html5css媒体
HTML负责搭建页面结构,CSS负责样式设计,并且通过媒体查询实现了较好的响应式效果,能够适应不同屏幕尺寸下面就是写了一个详细的实例。CSS部分*{margin:0;padding:0;box-sizing:border-box;}*是通配选择器,会选中页面上的所有元素。margin:0;将所有元素的外边距设置为0。padding:0;将所有元素的内边距设置为0。box-sizing:border
- LakeHouse湖仓一体成为下一站灯塔,数仓、数据湖架构即将退出群聊
科杰科技
大数据数据仓库
摘要:当前的大数据技术应用趋势表明,客户对单一的数据湖和数仓架构并不满意。近年来几乎所有的数据仓库都增加了对Parquet和ORC格式的外部表支持,这使数仓用户可以从相同的SQL引擎查询数据湖表,但它不会使数据湖表更易于管理,也不会消除仓库中数据的ETL复杂性、陈旧性和高级分析挑战。KeenDataLakeHouse(湖仓一体)作为新一代大数据技术架构,将逐渐取代单一数据湖和数仓架构,成为大数据架
- 一个比Fiddler/Charles更好用的免费抓包神器
金丝猴也是猿
httpudphttpswebsocket网络安全网络协议tcp/ip
Proxyman与Sniffmaster:抓包工具的双剑合璧在当今的网络开发与调试中,抓包工具是不可或缺的利器。无论是前端开发者、后端工程师,还是安全研究人员,都需要通过抓包工具来分析网络请求、调试接口、排查问题。今天,我们将介绍两款强大的抓包工具:Proxyman和Sniffmaster,它们各自拥有独特的功能,能够帮助你在不同的场景下高效完成工作。Proxyman简介Slogan:只是简单地点
- python学智能算法(八)|决策树
西猫雷婶
人工智能python学习笔记机器学习python决策树开发语言
【1】引言前序学习进程中,已经对KNN邻近算法有了探索,相关文章链接为:python学智能算法(七)|KNN邻近算法-CSDN博客但KNN邻近算法有一个特点是:它在分类的时候,不能知晓每个类别内事物的具体面貌,只能获得类别,停留在事物的表面。为了进一步探索事物的内在特征,就需要学习新的算法。本篇文章就是在KNN的基础上学习新算法:决策树。【2】原理分析在学习决策树执之前,需要先了解香农熵。本科学控
- Mysql-经典实战案例(10):如何用PT-Archiver完成大表的自动归档
从不删库的DBA
Mysql经典实战案例mysql数据库
真实痛点:电商订单表存储优化场景现状分析某电商平台订单表(order_info)每月新增500万条记录主库:高频读写,SSD存储(空间告急)历史库:HDD存储,只读查询优化目标✅自动迁移7天前的订单到历史库✅每周六23:30执行,不影响业务高峰✅确保数据一致性第一章:前期准备:沙盒实验室搭建1.1实验环境架构生产库:10.33.112.22历史库:10.30.76.41.2环境初始化(双节点执行)
- HTML中的零宽字符
Jinuss
前端html前端
概述零宽字符是一组在文本中没有可见宽度的字符,它们通常用于处理文本的布局、分隔和合成。下面是一些常见的零宽字符及其详细介绍:详细介绍零宽空格(ZeroWidthSpace,ZWSP)Unicode码位:U+200BHTML实体:或用途:用于防止文字自动换行。用于在文本中插入不可见的间隔,以控制排版或进行文本分析。零宽非连字符(ZeroWidthNon-Joiner,ZWNJ)Unicode码位:U
- Umi-OCR:一款强大而高效的文字识别工具
裘心国Trent
Umi-OCR:一款强大而高效的文字识别工具Umi-OCR一款强大而高效的文字识别工具项目地址:https://gitcode.com/Resource-Bundle-Collection/6adda介绍Umi-OCR是一款基于深度学习技术的开源文字识别工具,特别适合日常办公、学术研究及数据分析等场景。它能有效解决将图像中的文字快速转化为可编辑文本的需求,极大提升工作效率。此工具依托于先进的计算机
- springboot基于java的企业档案管理信息系统
QQ80213251
javaspringboot后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言详细视频演示一、项目介绍二、功能介绍三、核心代码数据库参考四、效果图五、文章目录六、源码获取前言企业档案管理信息系统是一种旨在提高文件资料归档、检索和利用效率的信息化解决方案。该系统通过电子化手段对企业的各类文档和档案进行归
- EN 71-3测试
南京速跃检测技术服务有限公司
学习方法创业创新
以下是关于EN71-3测试的深度解读,结合法规背景、测试方法及实际应用进行结构化分析:一、EN71-3测试的核心目的EN71-3是欧盟《玩具安全指令》的第三部分,专门针对玩具材料中可迁移有害元素的限量要求,旨在模拟儿童误吞玩具材料后,重金属在胃液环境中的溶出风险,确保玩具化学安全性。二、测试方法与流程1.模拟消化环境-将玩具材料样品浸入模拟胃液的盐酸溶液(0.07mol/LHCl),在37℃下持续
- 奇异值分解(SVD)
文弱_书生
乱七八糟神经网络人工智能
奇异值分解(SVD)介绍奇异值分解(SVD),这是最强大的矩阵分解技术之一。SVD广泛应用于机器学习、数据科学和其他计算领域,用于降维、降噪和矩阵近似等应用。与仅适用于方阵的特征分解不同,SVD可以应用于任何矩阵,使其成为一种多功能工具。在这里煮啵将分解SVD背后的理论,通过手动计算示例进行分析,并展示如何在Python中实现SVD。在本节结束时,您将清楚地了解SVD的强大功能及其在机器学习中的应
- 【sass】学会这个技巧,少写很多css
蒜香拿铁
csssass前端
sass的高级用法我发现,大多数人使用sass预处理器最多的就是嵌套和变量这两种用法。现在我在列举一些常用的高级用法,希望让大家少敲两行代码。@extend意思是将某个选择器下的所有样式继承过来.error{border:1px#f00;background-color:#fdd;}.seriousError{@extend.error;border-width:3px;}@mixin样式混入,搭
- HAL库操作STM32串口
2021.09
STM32-CubeMXstm32单片机arm
本次博客知识来自于韦东山老师的7天物联网课程。一、cubeMX产生工程框架先从左侧选择串口1,再选择异步通信。二、分析程序如下图,cubeMX自动生成了串口初始化函数。三、编写程序以上初始化完成后,就可以使用HAL库提供的“HAL_UART_Transmit()”从串口发送数据,使用“HAL_UART_Receive()”接收数据,但这样使用不方便,需要自己处理数据类型。在学习C语言时,通常使用p
- 算法分析——动态规划
飞跑的鱼
算法
ProblemP08.[算法课动态规划]背包问题一个背包有一定的承重c,有N件物品。设数组下标从11开始。每件物品都有自己的价值,记录在数组V中,也都有自己的重量,记录在数组W中,每件物品只能选择要装入还是不装入背包,要求在不超过背包承重的前提下,选出的物品总价值最大。输出能装入背包的物品的最大总价值。输入输入一行两个整数物品数量N(1≤N≤500)承重c(1≤c≤500)。接下来输入一行N个整数
- 认识软件测试中的黑天鹅
Alan_Wdd
测试专题测试黑天鹅
1、软件测试中的“黑天鹅”几年前,我带领的一个测试小组遗漏了一个严重的bug到网上,当用户反馈这个bug后,我们对它进行了深入的分析和重现,最终所有人一致认为,这个bug能够发生实在是机缘巧合,因为它需要多个条件同时发生才有可能触发,比如“XX算法开关必须打开、XX算法开关又必须关闭、XX参数必须取某个特定值、用户的使用环境必须是XX个场景、硬件必须是使用XX接口板、软件必须是XX版本、XX的带宽
- 什么是巨量本地推?
矩阵+本地推+数字人
mongodb深度学习人工智能学习方法职场和发展创业创新交互
本地推(本地化推广)作为针对特定区域客户的营销策略,对商家而言既是提升竞争力的利器,也是适应消费趋势的必然选择。以下从作用、必要性及未来趋势三方面展开分析:一、本地推的核心作用1.精准触达目标客户基于地理位置(LBS)定向推送广告,覆盖周边3-5公里内的潜在消费者,尤其适合餐饮、零售、教育等依赖线下流量的行业。案例:咖啡店通过本地推发放“附近用户专属折扣券”,直接刺激到店消费。2.提升品牌曝光与信
- 北斗导航|接收机自主完好性监测算法研究现状及发展趋势
单北斗SLAMer
卫星导航毕业论文设计算法
接收机自主完好性监测(RAIM)算法是保障卫星导航系统可靠性的核心技术,其研究现状与发展趋势可从算法设计、多系统融合、智能化技术等方面进行分析。以下基于现有研究成果及行业动态进行总结:一、研究现状传统故障检测算法RAIM的核心目标是通过冗余观测值检测并隔离故障卫星。早期研究聚焦单星故障场景,主要方法包括:残差分析法:通过比较观测残差与阈值判断故障,如最小二乘残差和法、奇偶矢量法等。距离比较法:基于
- python+flask计算机毕业设计基于Android平台的景区移动端旅游软件系统(程序+开题+论文)
Node.js彤彤 程序
pythonflask课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着移动互联网技术的飞速发展,智能手机已成为人们日常生活中不可或缺的一部分,特别是在旅游领域,移动端应用以其便捷性、实时性和个性化服务的特点,极大地改变了人们的旅游体验方式。当前,旅游市场日益繁荣,游客对于旅游信息获取、行程规划、景点导航、票务预订及个性化服务的需
- ALO蚁狮优化算法:从背景到实战的全面解析
der丸子吱吱吱
智能优化算法ALO算法
目录引言背景2.1蚁狮优化算法的起源2.2自然启发式算法的背景2.3ALO的发展与应用原理3.1蚁狮的生物行为3.2ALO的数学建模3.3算法流程与关键步骤实战应用4.1函数优化问题4.2工程优化案例4.3组合优化与约束优化代码实现与结果分析5.1Python代码实现5.2实验设计与结果分析5.3性能评估与优化建议学习资源6.1工具推荐6.2网站与文献资源6.3ALO与AI结合的方法结论1.引言在
- 【布鲁姆6大认知层级】
搞技术的季
经验分享
认知思维目标层次由低到高、由简到繁分为六个层次,层层递进,这6个层级分别是:记忆——理解——应用——分析——评价——创新。第一层:记忆是指认识并记忆概念、知识,将其储存在大脑并及时提取,例如背单词、古诗、名词概念等。这一层次所涉及的是具体知识或抽象知识的辨认,虽然机械,但对学习和解决更复杂的问题来说是必不可少的基础环节。第二层:理解是指对事物或知识的领会,当学习者对"新"知识与原有知识产生联系时,
- Scrum实施情况调查之案例分析
zhijie435
项目管理thoughtworks敏捷项目管理敏捷开发工作框架
导读:社区Agile主题敏捷实施,企业级敏捷标签Scrum作者李剑,在InfoQ中文站上发表了一篇"Scrum在中国——企业实施情况调查实录"。这份调查实录,分别调查了五个实施SCRUM的公司,其中三家公司实施成功,二家公司失败。我建议所有准备或者正在实施SCRUM的人们都能来读一下。在此,我们会对这篇文章中的案例分类进行分析、诊断。并探讨什么是敏捷开发方法、什么是SCRUM、使用敏捷方法需要什么
- 数据让农业更聪明——用大数据激活田间地头
Echo_Wish
大数据大数据
数据让农业更聪明——用大数据激活田间地头在农业领域,随着人口增长和气候变化的影响,如何提升生产力始终是个关键话题。大数据,这个曾经只属于科技领域的概念,如今已悄然进入田间地头。今天,我以Echo_Wish的视角,和大家聊聊大数据如何赋能农业生产力,帮农民在阳光下也能掌握“科技的钥匙”。认识农业中的大数据什么是农业中的“大数据”?简单来说,就是收集和分析有关土地、气候、作物、病虫害以及市场需求等方面
- GraphCube、Spark和深度学习技术赋能快消行业关键运营环节
weixin_30777913
开发语言大数据深度学习人工智能spark
在快消品(FMCG)行业,需求计划(DemandPlanning)、库存管理(InventoryManagement)和需求供应管理(DemandSupplyManagement)是影响企业整体效率和利润水平的关键运营环节。GraphCube图多维数据集技术、Spark大数据分析处理技术和深度学习技术的结合,为这些环节提供了智能化、动态化和实时化的解决方案,显著提升业务运营效率和企业利润。一、技术
- 第三十篇 维度建模:从理论到落地的企业级实践
随缘而动,随遇而安
数据库sql数据仓库大数据数据库架构
目录一、维度建模核心理论体系1.1Kimball方法论四大支柱1.2关键概念对比矩阵二、四步建模法全流程解析2.1选择业务过程(以电商为例)2.2声明原子粒度(订单案例)2.3维度设计规范时间维度(含财年逻辑)SCDType2完整实现(Hudi)2.4事实表类型与设计三、企业级建模实战:电商用户分析3.1业务矩阵分析3.2模型实现代码四、高级建模技巧4.1多星型模式关联4.2大数据场景优化五、性能
- TK矩阵系统:高效管理与智能化操作平台
m0_74891046
矩阵
随着TikTok等社交媒体平台的快速发展,短视频创作和内容运营逐渐成为互联网行业的重要组成部分。为了帮助内容创作者、品牌运营商以及数据分析人员更高效地管理多个TikTok账号并优化运营策略,TK矩阵系统提供了一种全新的解决方案,结合了先进的软件技术与硬件设施,旨在简化操作流程,提高工作效率。TK矩阵系统概述TK矩阵系统是一款集成软件与硬件的综合平台,专为TikTok内容管理和数据采集设计。系统使用
- 3.1css选择器优先级和常用文本属性
chxii
go语言#前端css前端
在CSS(层叠样式表)中,选择器的优先级决定了当多个选择器应用于同一个元素时,哪个样式的规则会被应用。选择器的优先级是通过特定的规则来计算的,这些规则决定了样式声明的权重。以下是CSS选择器优先级的基本规则:重要性(!important)如果某个样式声明使用了!important,那么它将覆盖没有使用!important的任何规则。例如:p{color:red!important;}在这种情况下,
- 编程语言选择分析:C#、Rust、Go 与 TypeScript 编译器优化
互联网搬砖老肖
工具使用原力计划c#rustgolang
编程语言选择分析:C#、Rust、Go与TypeScript编译器优化在讨论编程语言的选择时,特别是针对微软的C#和Rust,以及谷歌的Go语言,以及微软试图通过Go来拯救TypeScript编译器的问题,我们可以从多个角度来分析和理解。首先,我们来逐一分析这些语言的特点和它们各自的应用场景。1.C#C#是微软开发的一种面向对象的编程语言,它是.NET框架的核心部分。C#广泛用于Windows应用
- AI实干家:HK深度体验-【外2篇-香港“千年地契”解析之政策背景、优势与投资传承特点】
SZ0771
人工智能
香港的“千年地契”通常指999年租期的地契,这种超长租期在香港土地历史上确实存在,但在现代政策下已不常见。以下从香港土地政策、税收政策、投资价值和家庭传承角度,详细分析“千年地契”与普通租期地契的区别,并探讨太平山物业的情况。一、香港“千年地契”是什么?定义与历史背景香港的“千年地契”实际上是指999年租期的地契,而非真正的永久业权(Freehold)。在法律和实际操作中,999年租期被视为“准永
- LeetCode热题100JS(59/100)第十一天|46|78|17|39|22
Alicesflower
LeetCode热题100JSleetcodejavascript算法
46.全排列题目链接:46.全排列难度:中等刷题状态:2刷新知识:解题过程思考示例1:输入:nums=[1,2,3]输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2],[3,2,1]题解分析参考题解链接:全排列放下1刷过程/***@param{number[]}nums*@return{number[][]}*///varpermute=function(num
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt