- uniapp实现自定义图片预览手势缩放滑动下一页等(精简版,原生微信小程序同理)
争取一行
微信小程序uni-appuni-app微信小程序javascript
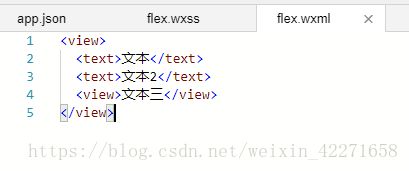
直接上代码<imageclass=
- 绝佳组合 SpringBoot + Lua + Redis = 王炸!
Java精选面试题(微信小程序):5000+道面试题和选择题,真实面经,简历模版,包含Java基础、并发、JVM、线程、MQ系列、Redis、Spring系列、Elasticsearch、Docker、K8s、Flink、Spark、架构设计、大厂真题等,在线随时刷题!前言曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的
- 微信小程序分包
難釋懷
微信小程序小程序
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- 微信小程序开发中常用的组件介绍
DTcode7
微信小程序相关微信小程序小程序移动端前端源码
微信小程序开发中常用的组件介绍基础概念组件是什么?为什么要使用组件?常用组件详解视图容器组件view示例一:基础使用示例二:绑定点击事件文本显示组件text示例三:显示动态文本图像显示组件image示例四:显示网络图片表单组件forminput示例五:简单表单导航组件navigator示例六:页面跳转列表组件scroll-view示例七:垂直滚动列表实际开发中的技巧结合实际经验的案例分析案例一:商
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- 前后端分离小程序(django)- 聚合推客(微信小程序分享)
Y大壮
djangopython
https://juejin.cn/post/7124615000785682462/#heading-0
- 为什么品牌商纷纷搭建商城小程序?
有调琳琳
商城小程序近年来备受品牌商青睐。作为新型的电商形态,商城小程序有什么优势呢?搭建商城小程序需要注意什么?商城小程序能为品牌带来什么与众不同的效应?微信在2017年1月上线小程序功能,目的在于将用户使用APP的频率降低,将用户整合到微信小程序。与APP相比,小程序有不需要安装及删除,用完即走的特点,不占用手机内存,不需要APP之间来回切换。最近微信小程序有了星标功能,可以让用户在使用过小程序之后,小
- 微信小程序报错41002
远望樱花兔
微信小程序小程序
1.报错:410022.原因:微信开发者工具的bug,如果有弹窗说更新,就更可能是bug的原因导致的3.解决方案:有论坛说重启微信开发者工具,就行,我当时的解决方案是重启小程序,并且重启一下电脑,完美解决3.经验总结:微信小程序的官网有官方的报错码的解释而且有论坛,上面就能直接看到专门的微信小程序开发的报错讨论TODO:拓展论坛平台+找各种官方的报错码的解释
- 自己做微信小程序要钱吗 做小程序需要哪些费用 微信小程序收费标准
优惠券高省
目前想要做微信小程序的人越来越多了,小程序比软件好很多,很多的功能模块都精简了,而且都不占什么内存哦,如果自己做小程序的话,要不要钱呢?下面为大家带来介绍哦。给大家推荐一个适合任何人可做的线上副业项目,这个副业使用智能手机就可以做,兼职专职都可以,这个软件叫做高省,全程不用投资,而且返佣是很高的!是一个长期稳定副业项目!我已经做了3个月了,已经月入万元了,收入稳稳地,目标月入3万,给自己加油!月入
- 2022-04-16
L是木子李呢
小程序商城推广功能很多商家都做微信小程序商城,而营销推广是非常重要的,善用好高价值的小程序商城推广功能,就能起到事半功倍的效果①智能营销:小程序商城订阅消息--高效触达用户用户领券时,让用户选择授权[优惠券过期提醒]和[活动通知]的订阅消息通知,这样就可以在到期期间,提醒用户使用优惠券。②提升转化:商品标题展示服务标签--提高用户信任度在小程序商城商品标题后面加上【7天无理由退货】【支持退换】和【
- 如何为微信小程序添加二维码扫描和识别功能
为微信小程序添加二维码扫描和识别功能需要使用到微信提供的扫描二维码API以及相关的库函数。下面将详细介绍如何实现这个功能。一、创建小程序首先,你需要在微信开发者工具中创建一个小程序项目。在项目中,我们需要添加一个页面用于扫描二维码,以及相关的代码逻辑。二、添加扫描二维码页面在小程序项目的pages文件夹下创建一个新的页面,命名为scan。在scan页面的js文件中添加如下代码:constapp=g
- 微信小程序-礼物商城:完整开发项目教程
薛迟
本文还有配套的精品资源,点击获取简介:微信小程序是腾讯公司推出的移动应用开发平台,适用于无需安装即可使用的在线服务。本项目分享的“微信小程序-礼物商城”源码为开发者提供了电商功能的实际参考,包括商品展示、搜索、购物车、订单管理、支付和用户评价等。源码覆盖了WXML、WXSS、JavaScript基础技术,数据存储、网络请求、页面路由、组件化开发、样式设计、调试与发布、授权与登录以及性能优化等微信小
- 微信小程序全局数据共享
難釋懷
微信小程序小程序
一、前言在微信小程序开发中,随着项目规模的扩大,多个页面之间需要共享一些公共数据,例如:用户登录状态用户信息购物车数据配置信息主题设置等如何高效地实现跨页面的数据共享与管理,是提升小程序可维护性、降低耦合度的关键。本文将带你全面掌握微信小程序中实现全局数据共享的多种方式,包括:✅使用app.js全局变量✅使用globalData实现基础共享✅使用自定义模块封装全局状态管理✅使用本地缓存wx.set
- 微信小程序网络数据请求
難釋懷
微信小程序网络小程序
一、前言在网络应用中,获取远程数据是小程序开发中最常见的任务之一。微信小程序提供了强大的网络请求接口——wx.request(),它支持发送HTTP请求,并能处理JSON、文本等多种格式的数据。本文将带你全面了解小程序中网络请求的使用方式,包括:✅wx.request()的基本结构与参数说明✅如何发起GET和POST请求✅设置请求头、传递请求参数✅处理成功和失败回调✅域名白名单配置与HTTPS要求
- 微信小程序161~170
The_era_achievs_hero
微信小程序notepad++小程序
1.SwipeCell自动收齐删除滑块//导出exportconstswipeCellBehavior=Behavior({data:{swipeCellQueue:[]//存储滑动单元格实例},methods:{//当用户打开滑块时触发swipeCellOpen(event){this.instance=this.selectComponent(`#${event.target.id}`)//将
- 微信小程序案例 - 本地生活(首页)
一、前言随着微信小程序生态的不断壮大,越来越多的生活服务类App开始以小程序的形式落地。本篇文章将以一个典型的“本地生活”类小程序为例,详细讲解其首页页面的开发流程和实现思路。我们将从零开始构建一个具有如下功能模块的首页:✅轮播图广告位✅分类导航图标区域✅热门推荐商家列表✅底部TabBar导航栏并通过WXML、WXSS和JS的结合使用,带你完成整个页面的搭建与数据渲染。二、项目结构说明目录结构示意
- 微信小程序官方组件展示之视图容器page-container源码
MLC061
以下将展示微信小程序之视图容器page-container源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:页面容器。小程序如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。为此提供“假页”容器组件,效果类似于pop
- 微信小程序-自定义placeholder颜色和样式
赵羽珩
自定义placeholder颜色和样式如图,这是微信小程序input组件的官方文档描述,下图红框里的placeholder-style和placeholder-class就是微信小程序里用来给placeholder设置样式的属性。
- 微信小程序案例 - 本地生活(列表页面)
一、前言随着微信小程序的普及,越来越多的生活服务类应用开始基于微信小程序进行开发。其中,“本地生活”类小程序(如美食、团购、周边游等)因其贴近用户日常需求而广受欢迎。本篇文章将以一个“本地生活列表页面”的实际案例为例,手把手带你实现一个完整的微信小程序本地生活类首页列表页面,包括:✅页面结构设计✅数据绑定与渲染✅列表项布局与样式优化✅下拉刷新与上拉加载更多✅搜索功能初步实现✅真实数据模拟与静态化处
- 投票10块钱1000票网站 微信小程序低价刷投票
桃朵app
投票10块钱1000票网站微信小程序低价刷投票现在网上流行的投票10块钱1000票网站这是真的吗?答:这个不是真的,根本没投票10块钱1000票网站价格,这个是一些商家为了吸引客户的.你想一下投1000票,要找很多人,费很长的时间,自己拉票找别人互投100票应该需要1个小时呢,所以投票10块钱1000票网站没有这个价格.投票这个价格是根据活动类型难度定的,一般简单连接投票价格0.1---0.2一票
- C#学习日记
future1412
学习
一、基础概念回顾:值类型变量直接包含值本身,通常分配在栈(Stack)内存中。基本数据类型:int,float,char,bool,enum自定义结构体struct引用类型(ReferenceType)引用类型变量包含的是指向实际对象的引用地址,实际数据位于堆(Heap)内存中。string(虽然看起来像值,但本质是引用类型)数组、类class接口interface、委托delegate结构体(s
- 学习日记-spring-day45-7.10
永日45670
学习springjava
知识点:1.初始化Bean单例池完成getBeancreateBean(1)知识点核心内容重点单例词初始化在容器初始化阶段预先创建单例对象,避免在getBean时动态创建单例词必须在容器初始化时完成加载,否则会触发异常getBean方法逻辑1.从beanDefinitionMap查询BeanDefinition2.根据scope判断单例/多例3.单例:直接从单例词获取4.多例:反射动态创建新对象多
- 微信小程序开发:从漫画阅读到商业变现
永远的12
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- 微信小程序--事件绑定
饭饭FF
微信小程序小程序
1.事件绑定方式方式一:bind:事件名例如方式二:bind事件名例如2.事件常用类型微信小程序中有许多的事件类型,常用的包括以下几种:1.bindtap:点击事件,当用户点击该元素时触发2.bindlongtap:长按事件,当用户长按该元素时触发3.bindinput:输入事件,当用户输入内容时触发4.bindscrolltolower:滚动到底部时间,当列表滚动到底部时触发5.bindchan
- Maven 构建性能优化深度剖析:原理、策略与实践
越重天
JavaMaven实战maven性能优化java
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 微信小程序——扫码功能简单实现
mon_star°
智慧门店小程序
微信小程序中二维码扫描的简单实现,很容易的。首先在.wxml写一个text组件,通过点击这个text来实现扫码功能。{{scanCode}}bindtap是给text绑定的点击事件;{{scanCode}}给这个text赋值,赋值的数据在.js文件的data里初始化。.js文件Page({/***页面的初始数据*/data:{scanCode:'扫码',},/***生命周期函数--监听页面加载*/
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- WePY 框架:小程序开发的“Vue式”利器!!!
小丁学Java
微信小程序WxMavue.jsnotepad++前端
WePY框架:小程序开发的“Vue式”利器哈喽,大家好!今天我们要聊聊一个在微信小程序开发中大放异彩的框架——WePY!它是什么?有什么特点?为啥值得一试?别急,带上好奇心,跟我一起探索吧!WePY是什么?WePY(微信小程序增强框架,WeChatMiniProgramFramework)是一个开源框架,由腾讯团队开发,旨在让小程序开发更高效、更现代化。简单来说,它把Vue.js的开发体验带到了微
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少