1.场景
场景是three.js最基础的三大要素之一,你的所有要展示的内容都在场景之中,创建的方式十分简单var scene = new Scene() 就可以创建场景对象
2.相机
相机是three.js最基础的三大要素之二,我们做的是一个3D的视图所以需要一个从一个�角度去观察物体,var camera = THREE.PerspectiveCamera(45, window.innerWidth/window.innerHeight, 0.1, 1000)这样就可以创建一个最常用的相机,第一个参数是观察视角的角度,第二个是观察场景比例,第三,四个是近景距离远景距离。代表的是观察者的角色
3.渲染器
渲染器是three.js最基础的三大要素之二,是three.js用来渲染图形的引擎,three.js最基础的三大要素之二,我们做的是一个3D的视图所以需要一个从一个�角度去观察物体。
var renderer = new THREE.WebGLRenderer()
renderer.setClearColor(0xEEEEEE)
renderer.setSize(window.innerWidth, window.innerHeight)
我们可以通过api来控制渲染视图的颜色和尺寸
4.坐标系
采用的是右手坐标系来建立模型,为了方便理解我们可以创建坐标系来帮助我们开发var axes=new THREE.AxisHelper(20); scene.add(axes)传入的值是坐标系的长度,把坐标系加入场景才会生效
5.物体
我们的图形都是由各种物体拼接在一起组成的,three.js为我们提供了几种基本的图形,简单说几个
模型及材料
每个物体都是由模型和材料组成的每个物体都有一个定义模型的方法,模型决定物体的形状,材料决定的颜色,纹理等
1.平面
var planeGeo = new THREE.PlaneGeometry(60,20)
var planeMaterial = new THREE.MeshBasicMaterial({color: 0xcccccc})
var plane = new THREE.Mesh(planeGeo, planeMaterial)
THREE.PlaneGeometry创建一个基本的平面,THREE.MeshBasicMaterial创建一个基本的材料在这里我们只添加颜色,然后把材料和模型合成到一起组成平面
2.长方体
var cubeGeo = new THREE.CubeGeometry(4,4,4)
var cubeMaterial = new THREE.MeshLambertMaterial({color: 0xff0000})
var cube = new THREE.Mesh(cubeGeo, cubeMaterial)
THREE.CubeGeometry创建一个长方体三个参数分别代表x,y,z轴的长度其他方法同上
3.球体
var spGeo = new THREE.SphereGeometry(4, 20, 20)
var spMa = new THREE.MeshLambertMaterial({color: 0x7777ff})
var sp = new THREE.Mesh(spGeo, spMa)
6.渲染
我们定义好了物体需要把物体添加到场景中,scene.add(plane)依次把物体添加到场景中,然后我们调用renderer.render(scene, camera)把图形渲染好最后,我们把图形添加到dom元素中,创建一个空的div标签id为webdocument.getElementById('web').appendChild(renderer.domElement),
7.位置
我们默认的物体都会渲染在原点上,我们需要把物体画在我们想要的位置上,我们先来旋转一下平面plane.rotation.x = -0.5*Math.PI将平面旋转90度
plane.position.x = 15将平面在x轴方向上移动15,相应的处理下长方体和球体,还差一个相机的位置的位置,如果不设置我们会什么都看不到,设置一个坐标决定我们是在哪个角度看
cube.position.x = -4
cube.position.y = 2
cube.position.z = 2
sp.position.x = 20
sp.position.y = 4
sp.position.z = 2
camera.position.x = -30
camera.position.y = 40
camera.position.z = 30
camera.lookAt(scene.position)
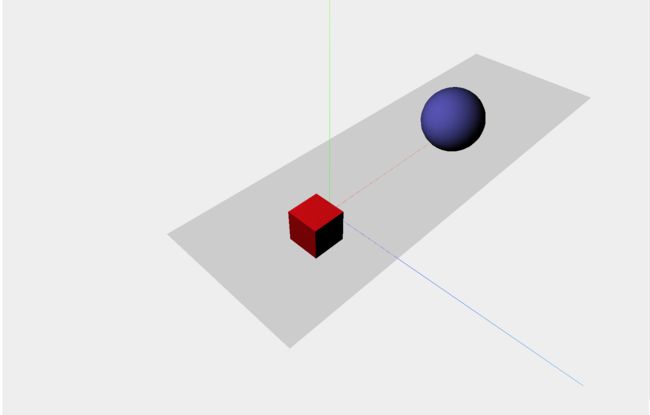
现在我们会看到如上图的效果
8.光源
three.js我们可以通过api来控制光,来我们可以控制光的颜色和光的角度,为了性能,默认是不显示阴影的所以我们要开启阴影效果,renderer.shadowMap.enabled = true,我们之前使用的材料apiTHREE.MeshBasicMaterial是不会产生阴影的,所以长方体和球体我们采用THREE.MeshLambertMaterial,需要反射光的物体需要通过api开启阴影
plane.receiveShadow = true
cube.castShadow = true
sp.castShadow = true
这样我们就会看到图形上的阴影
9.动画
three.js中我们调用webGl专门的api来重新渲染,效率比setInterval高,直接看代码
function renderScene(){
stats.update()
cube.rotation.x += 0.03
step += 0.03
requestAnimationFrame(renderScene)
sp.position.x = 20 + (10*Math.cos(step))
sp.position.y = 2 + (10*Math.abs(Math.sin(step)))
renderer.render(scene, camera)
}
renderScene()
这样就会看到长方体绕着x轴转动,球体在做抛物线来回运动