一、koa基础知识
koa-generator koa2脚手架
创建项目:koa2 -e project-e表示模版引擎使用ejs,如果不使用可以不加
另外我们需要注意一下,await 后面是一个promise对象koa2中间件原理:
// koa-pv.js
function pv(ctx){
global.console.log('pv',ctx.path)
}
module.exports=function(){
return async function(ctx,next){
pv(ctx)
global.console.log('start')
await next()
global.console.log('end')
}
}
koa2是洋葱圈机制,出去和进来都会执行一次中间件,一共执行两次
await next() 上面是response(进来的圈),下面是request(出去的圈)
- koa-router
router.prefix('/users') // 代表路由前要加一个`/users`
ctx-body // 返回接口(json)
ctx.render('index', {}) // 返回页面
- cookie,session
ctx.cookies.set('pvid',Math.random()) // 种cookie
ctx.cookies.get('pvid') // 读cookie
二、mongoose
中文文档
sudo mongod // 运行mongoose
创建dbs文件夹,在文件夹中新建config.js配置文件
module.exports = {
dbs: 'mongodb://127.0.0.1:27017/dbs'
}
在dbs中新建models文件夹,在models中建person.js文件
const mongoose = require('mongoose')
let personSchema = new mongoose.Schema({name: String, age: Number}) // 建一个表
module.exports = mongoose.model('Person', personSchema)
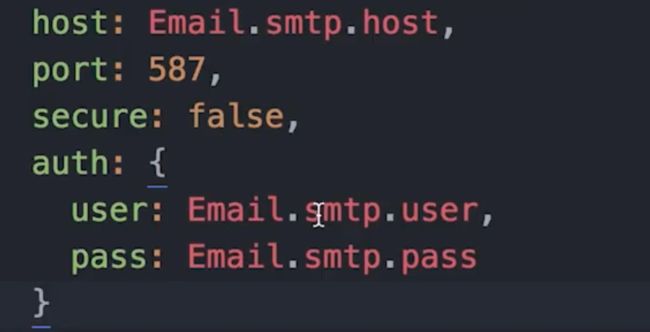
在app.js中连接数据库
mongoose.connect(dbConfig.dbs,{ // 连接数据库
useNewUrlParser:true
})
// 增:
const person = new Person({name: ctx.request.body.name, age: ctx.request.body.age})
let code
try {
await person.save()
code = 0
} catch (e) {
code = -1
}
// 查:
const result = await Person.findOne({name: ctx.request.body.name})
const results = await Person.find({name: ctx.request.body.name})
// 改:
const result = await Person.where({
name: ctx.request.body.name
}).update({
age: ctx.request.body.age
})
// 删:
const result = await Person.where({
name: ctx.request.body.name
}).remove()
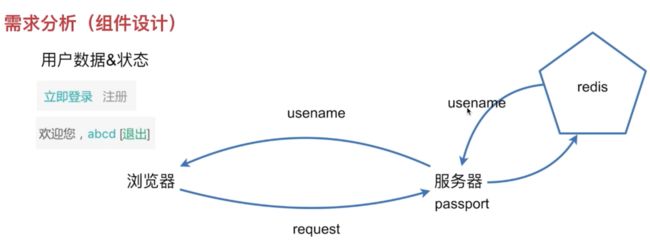
三、redis
快速读写数据的数据库
redis-server 启动redis
- 中间件
koa-generic-session 操作session
koa-redis 连接redis
const session = require('koa-generic-session')
const Redis = require('koa-redis')
app.keys=['keys','keyskeys'] // 加密session,随便写两个单词
app.use(session({
key:'mt', // 设置字段名称
prefix:'mtpr',
store:new Redis() // 如果不配置,存储用的是内存
}))
在控制台输入redis-cli
keys * // 查看所有存储值
get ...
set ...
koa-generic-session下设置session可以直接操作ctx.session即可
curl http://.....
直接使用redis:
const Store = new Redis().client
const st = await Store.hset('fix','name',Math.random())
四、nuxt
koa版本:https://github.com/nuxt-community/koa-template
新建工程:
vue init nuxt-community/koa-template project
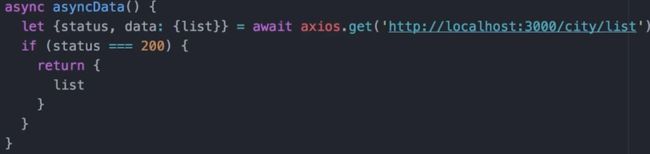
服务端写法:
asyncData() 用来处理组件数据(不仅在服务端渲染了数据,也会返回给客户端一份,为了作对比)
fetch()处理vuex
新建store目录,会默认注册vuex,来看index.js
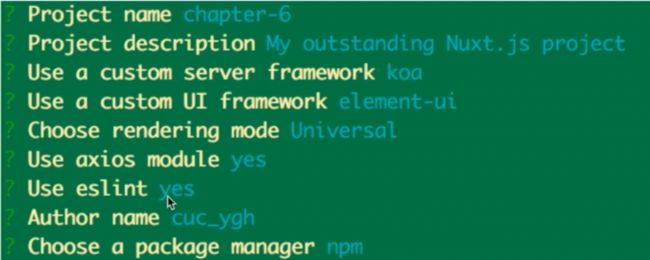
项目开始:
npx create-nuxt-app mt-app
npm install --update-binary
支持import
首先在"dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server --exec babel-node",加上--exec babel-node,创建.babelrc文件,设置:
{
"presets": ["es2015"]
}
运行如果报错,是没有安装babel-cli
npm install babel-cli -g
来看下目录结构:
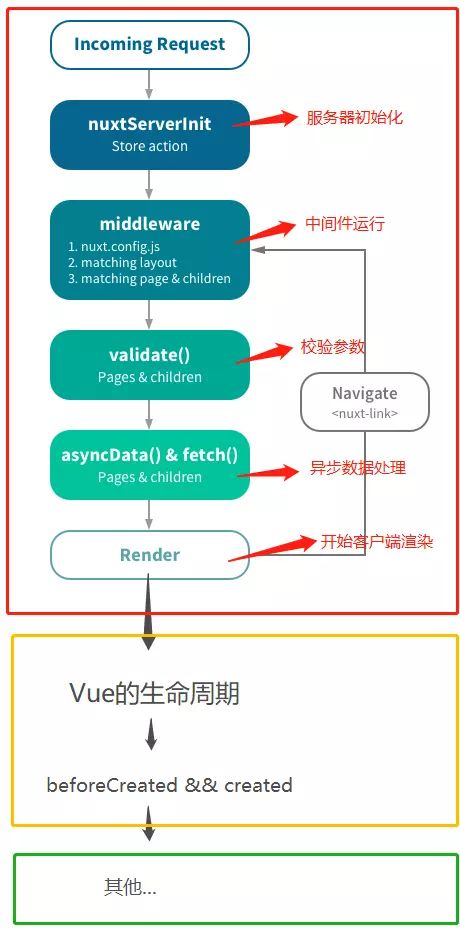
生命周期:
这些生命周期是没有window对象的,来打印看一下
更多参见:https://www.jianshu.com/p/840169ba92e6
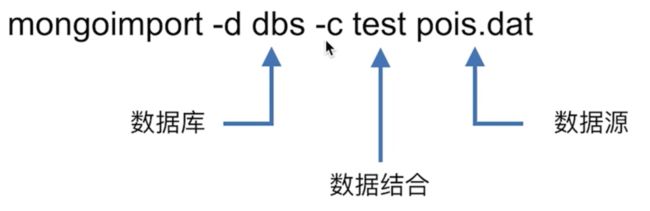
导入数据库
mongoimport -d student -c areas areas.dat