013CSS之盒子模型(Box Model)
一、简介
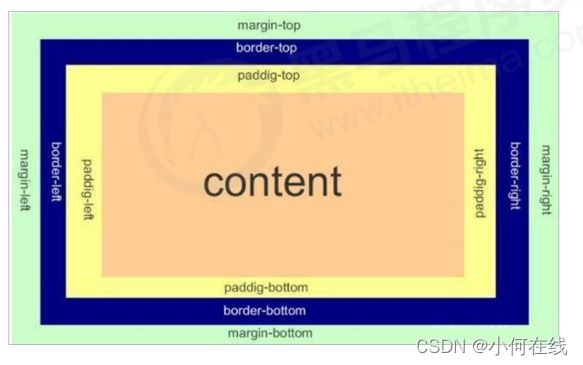
所谓 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容
1、边框(border)

border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
语法:
border : border-width || border-style || border-color
边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
边框简写:
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框.
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
2、内边距(padding)
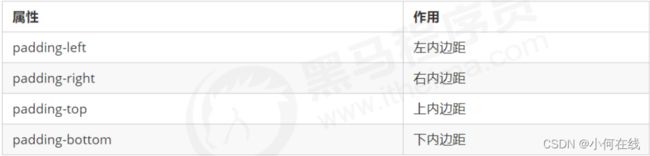
padding 属性用于设置内边距,即边框与内容之间的距离。

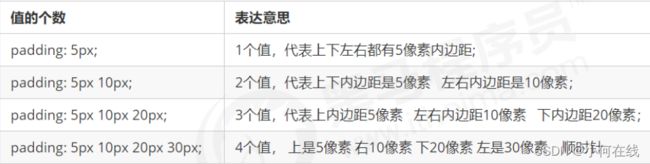
padding 属性(简写属性)可以有一到四个值。

以上 4 种情况,我们实际开发都会遇到。
当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>新浪导航</title>
<style>
.nav {
height: 41px;
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a {
/* a属于行内元素 此时必须要转换 行内块元素 */
display: inline-block;
height: 41px;
padding: 0 20px;
font-size: 12px;
color: #4c4c4c;
text-decoration: none;
}
.nav a:hover {
background-color: #eee;
color: #ff8500;
}
</style>
</head>
<body>
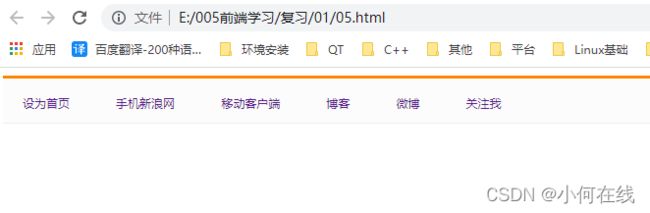
<div class="nav">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
<a href="#">三个字</a>
</div>
</body>
</html>
注意:
padding内边距可以撑开盒子, 有时候,也会让我们去修改宽度
如果盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小
3、外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。

margin 简写方式代表的意义跟 padding 完全一致。
4、外边距(margin)的应用
外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子左右的外边距都设置为 auto 。
.header{
width:960px;
margin:0 auto;
}
常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可。
4、外边距(margin)合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
- 相邻块元素垂直外边距的合并
- 嵌套块元素垂直外边距的塌陷
1. 相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有
上外边距 margin-top ,则他们之间的垂直间距不是 margin-bottom 与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。

解决方案:
尽量只给一个盒子添加 margin 值。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div1{
background-color: #ff0000;
width: 200px;
height: 200px;
margin-bottom: 50px;
}
.div2{
background-color: #00ff00;
width: 200px;
height: 200px;
margin-top: 60px;
}
</style>
</head>
<body>
<div class="div1">
</div>
<div class="div2">
</div>
</body>
</html>
第一个盒子设置了50px的下外边距,第二个盒子设置了60px的上外边距,按照正常现象来说两个盒子的中间距离应该是110px,但是由于垂直外边距合并,所以取最大值60px,此时看到的现象是中间距离只有60px.
解决方法: 设置其中一个盒子的外边距为110px,另外一个盒子就不要设置了。
2. 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。

解决方案:
① 可以为父元素定义上边框。
② 可以为父元素定义上内边距。
③ 可以为父元素添加 overflow:hidden。
还有其他方法,比如浮动、固定,绝对定位的盒子不会有塌陷问题,后面咱们再总结。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div1{
background-color: #ff0000;
width: 400px;
height: 400px;
/* 给父级元素添加上外边距50px */
margin-top: 50px;
}
.div2{
background-color: #00ff00;
width: 100px;
height: 100px;
/* 子级元素添加上外边距100px */
margin-top: 100px;
}
</style>
</head>
<body>
<div class="div1">
<div class="div2">
</div>
</div>
</body>
</html>
现象:

可以看到,子级元素的上外边距并没有生效,此时父子元素外边距已经塌陷,所以需要可以为父元素添加 overflow:hidden。
<style>
.div1{
background-color: #ff0000;
width: 400px;
height: 400px;
/* 给父级元素添加上外边距50px */
margin-top: 50px;
/* 给父级元素添加,避免父子元素外边距塌陷 */
overflow: hidden;
}
.div2{
background-color: #00ff00;
width: 100px;
height: 100px;
/* 子级元素添加上外边距100px */
margin-top: 100px;
}
</style>
5、清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网
页元素的内外边距。
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内
块元素就可以了