Vue3新功能
1.vue3带来了什么
六大亮点:
- 编译性能比vue2.x快1.2~2倍:
diff算法优化
hoist Static静态提升
cacheHandlers事件侦听器缓存 - 按需编译,体积比vue2.x更小。
- 支持组合API(类似与React hook).
- 更好的TS支持。
- 暴露了自定义渲染API。
- 使用更先进的组件。
源码的升级:
使用proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-shaking……
2.创建工程
2.1通过脚手架vue-cli
vue create hello-vue3
2.2.通过脚手架vite
- 什么是vite:新一代前端构建工具
- 优势:
开发环境中,无需打包操作,可快速的冷启动
轻量快速的热重载HMR
真正的按需编译,不再等待整个应用编译完成 - 创建工程:
//创建工程
npm init vite-app <project-name>
//进入工程目录
cd <project-name>
//安装依赖
npm install
//运行
npm run dev
3.常用组合式API
3.1.setup组件选项
- setup是vue3中的一个新的配置项,值为一个函数
- 组件中所用到的:数据、方法等等,均要配置在setup中
- setup函数的两种返回值:
若返回一个对象,则对象中的属性、方法、在模板中均可以直接使用
若返回一个渲染函数,则可以自定义渲染内容(了解)
<template>
<div>
<h1>姓名:{{name}}h1>
<h2>年龄:{{age}}h2>
<button @click="sayHello">说话button>
div>
template>
<script>
export default {
name: 'App',
setup() {
let name = 'slineee'
let age =18
function sayhello() {
console.log('hello');
}
return {
name,
age,
sayhello
}
//返回渲染函数:
//return () => h('h1','slineee')
}
}
script>
- 注意:尽量不要与vue2配置混用
vue2中可以访问到setup中的属性与方法
但在setup中不能访问到vue2的配置(data、methods)
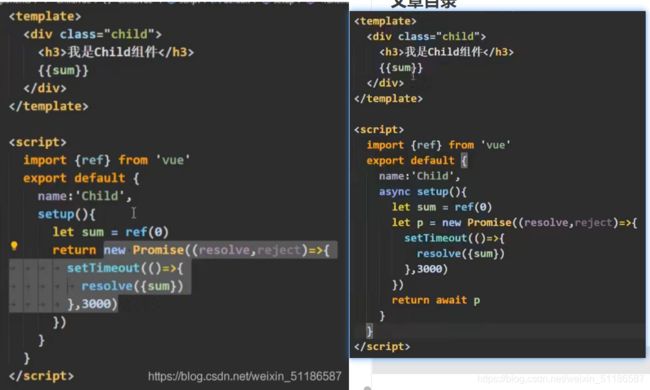
如果有重名,vue3优先 - setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性(后期可以返回一个promise实例,但需要suspense和异步组件的配合)
- 在 setup 中你应该避免使用 this,因为它不会找到组件实例。setup 的调用发生在 data property、computed property 或 methods 被解析之前,所以它们无法在 setup 中被获取。
3.2.ref函数
- 通过一个新的 ref 函数使任何响应式变量在任何地方起作用,ref会使数据变成引用对象(RefImpl对象,其中最重要的属性是value)
- 语法:
import { ref } from 'vue'
//创建一个包含响应式数据的引用对象(ref对象)
const counter = ref(0)
JS中操作数据:xxx.value
模板中读取数据:不需要.value,直接{{xxx}}
- 接受的类型可以是基本类型和对象类型
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get和set完成的
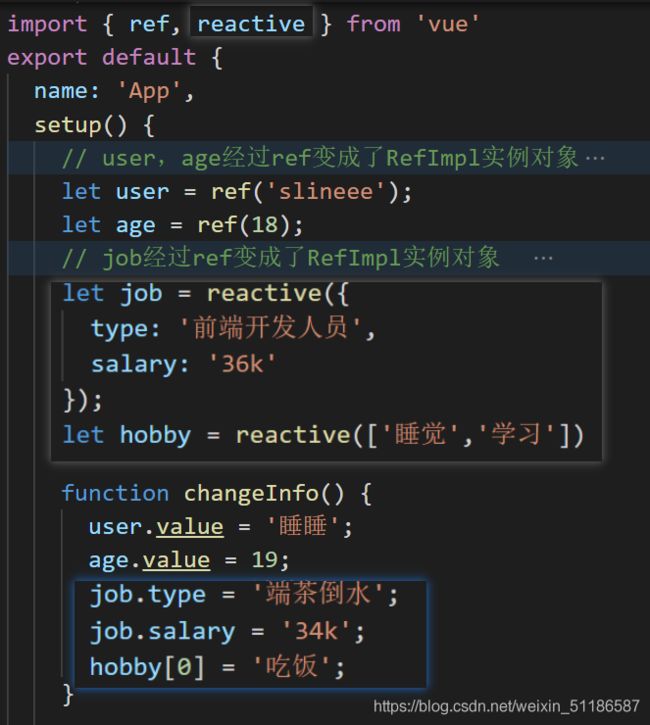
对象类型的数据:内部用了vue3的一个新函数:reactive函数 - 代码示例:
<template>
<div>
<h2>姓名:{{user}}h2>
<h2>年龄:{{age}}h2>
<h3>工作:{{job.type}}h3>
<h3>薪水:{{job.salary}}h3>
<button @click="changeInfo">修改信息button>
div>
template>
<script>
import { ref } from 'vue'
export default {
name: 'App',
setup() {
// user,age经过ref变成了RefImpl实例对象
// 其中有很多属性,最重要的为value,还有 get和set
let user = ref('slineee');
let age = ref(18);
// job经过ref变成了RefImpl实例对象
//value的值是一个对象,有type和salary
// ref处理基本类型数据用的是ref
// ref处理对象类型数据用的是proxy
let job = ref({
type: '前端开发人员',
salary: '36k'
})
function changeInfo() {
user.value = '睡睡';
age.value = 19;
job.value.type = '端茶倒水';
job.value.salary = '34k'
}
return {
user,
age,
job,
changeInfo
}
}
}
script>
3.3.reactive函数
- 作用:定义一个对象类型的响应式数据(基本类型不能用它,用ref函数)
- 语法:
const 代理对象 = reactive(源对象)接受一个对象(或数组),返回一个代理对象(proxy对象) - 内部基于ES6的Proxy实现,通过代理对象内部数据进行操作
- 代码:

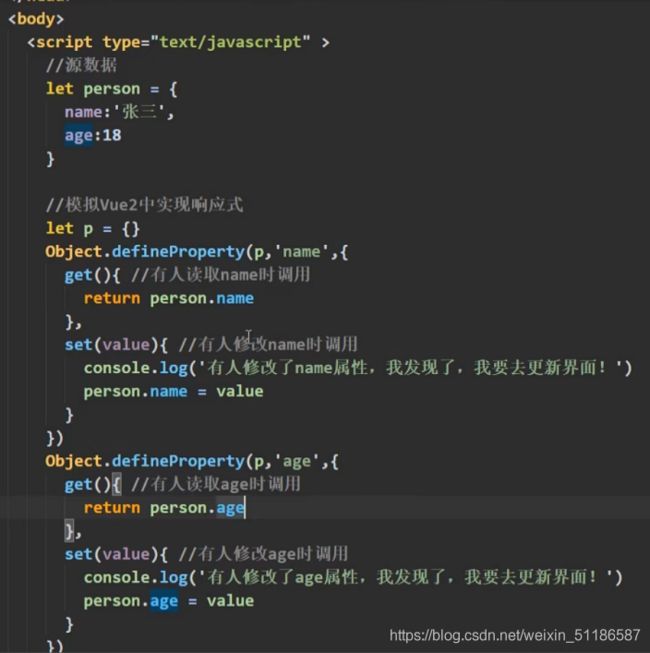
3.4.回顾vue2的响应式原理
- 回顾vue2.x响应式原理:
实现原理:对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)
数组类型:通过重写更新数组的一系列方法来实现拦截
Object.defineProperty(data,'count',{
get(){}
set(){}
})
存在问题:新增属性、删除属性,界面不会更新
直接通过下标修改数组,界面不会自动更新
2. 补充知识点:如何在vue2中添加属性,且为响应式:this.$set(对象,'添加的属性',value)
也可以引入import Vue from 'vue'后:Vue.set(对象,'添加的属性',value)
3. 删除属性:this.$delete(对象,'需要移除的属性')或者Vue.delete(对象,'需要移除的属性')
4. 
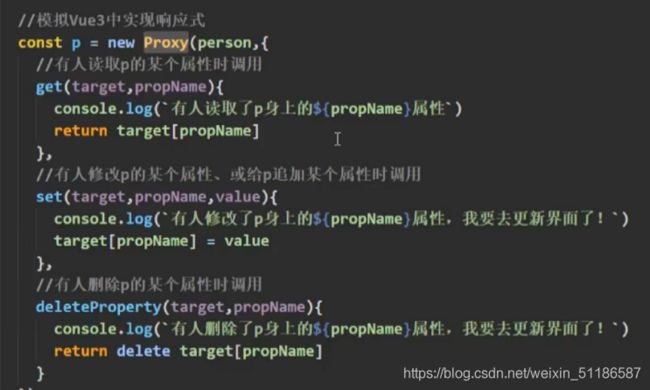
3.5.vue3响应式原理
- 实现原理:
通过proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写,属性的添加,属性的删除等等
通过reflect(反射):对源对象的属性进行操作 - 可以直接通过
delect 属性等等实现vue2不能实现的响应式原理 - proxy:

- 底层写法:用reflect

3.6.reactive对比ref
定义数据角度
- ref定义基本类型数据
- reactive定义对象或数组类型数据
- ref也可以用来定义对象或数组类型数据,它内部会自动通过reactive转为代理对象
原理角度
- ref通过
Object.defineProperty()的get和set实现响应式 - reactive通过proxy来实现响应式,并通过reflect操作源对象内部的数据
使用角度
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value - reactive定义的数据:操作数据与读取数据均不需要
.value
3.7.setup注意点
- setup执行的时机:在beforeCreate之前执行一次,setup里的this是undefined
- setup的参数:props和context
1.props:值为对象,包含组件外部传递过来,且组件内部声明接受了的属性
2.context:上下文对象
①attrs:值为对象,包含组件外部传递过来,但没有在props配置中生命的属性,相当于this.$attars
②slots:收到的插槽内容,相当于this.$slots
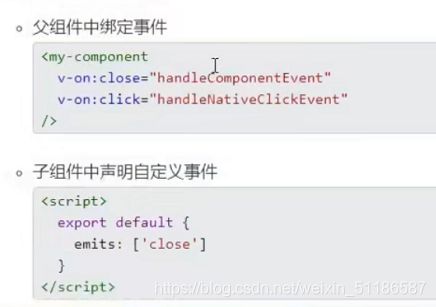
③emit:分发自定义事件的函数,相当于this.$emit - 代码:

3.8.计算属性与监视
3.8.1.computed计算属性
- 与vue2.x中computed配置功能一致
- 代码:
<template>
<div>
姓:<input type="text" v-model="person.firstName">
名:<input type="text" v-model="person.lastName">
<h2>姓名:{{person.fullName}}h2>
全名:<input type="text" v-model="person.fullName">
div>
template>
<script>
import { reactive, computed } from 'vue'
export default {
name: 'Demo',
setup() {
let person = reactive({
firstName: '林',
lastName: 'slineee'
})
// // 计算属性简写(没有考虑计算属性被修改的情况)
// person.fullName = computed(() => {
// return person.firstName + '-' + person.lastName
// })
// 计算属性完整写法(考虑读和写)
person.fullName = computed({
get() {
return person.firstName + '-' + person.lastName
},
set(value) {
const nameArr = value.split('-');
person.firstName = nameArr[0];
person.lastName = nameArr[1];
}
})
return {
person
}
}
}
script>
3.8.2.watch函数
- 两个小坑:
监视reactive定义的响应式数据时,oldValue无法正确获取,强制开启了深度监视(deep配置失效)
监视reactive定义的响应式数据中某个属性(这个属性的值是对象)时:deep配置有效 - watch函数在vue2中的写法:
watch: {
sum(newValue,oldValue) {
console.log('sum的值变化了',newValue,oldValue);
}
// // 完整写法:
// sum(newValue,oldValue) {
// // 立即监听,一上来没有变化也监听
// immediate: true;
// deep: true;
// handler(newValue,oldValue) {
// console.log('sum的值变化了',newValue,oldValue);
// }
// }
},
- 在vue3中写法:
<template>
<div>
<h2>当前求和为:{{sum}}h2>
<button @click="sum++">加一button>
<h2>{{msg}}h2>
<button @click="msg += '!'">加感叹号button>
<h2>姓名:{{person.name}}h2>
<h2>年龄:{{person.age}}h2>
<h2>工资:{{person.job.job1.salary}}kh2>
<button @click="person.name += '~'">修改姓名button>
<button @click="person.age++">修改年龄button>
<button @click="person.job.job1.salary++">修改工资button>
div>
template>
<script>
import { reactive, ref,watch } from 'vue'
export default {
name: 'Demo',
setup() {
let sum = ref(0);
let msg = ref('你好啊');
let person = reactive({
name: 'slineee',
age: 18,
job: {
job1: {
salary: 20
}
}
})
// 情况一:监视ref所定义的一个响应式数据
watch(sum,(newValue,oldValue) => {
console.log('sum的值变化了',newValue,oldValue);
},{immediate:true})
// 情况二:监视ref所定义的多个响应式数据
// // 1.最直接的写法:
// watch(sum,(newValue,oldValue) => {
// console.log('sum的值变化了',newValue,oldValue);
// })
// watch(msg,(newValue,oldValue) => {
// console.log('msg的值变化了',newValue,oldValue);
// })
// 简便写法:
watch([sum,msg],(newValue,oldValue) => {
console.log('sum或msg变化了',newValue,oldValue);
},{immediate:true})
// 情况三:监视reactive所定义的一个响应式数据
// 注意,此处无法正确的获得oldValue,无法解决
// 注意:强制开启了深度监视(deep配置无效)
watch(person,(newValue,oldValue) => {
console.log('person变化了',newValue);
},{deep: false})//此处的deep配置无效
// 情况四:监视reactive所定义的一个响应式数据中的某个属性
// 用回调函数返回值
watch(() => person.age,(newValue,oldValue) => {
console.log('person的age变化了',newValue,oldValue);
})
// 情况五:监视reactive所定义的一个响应式数据中的某些属性
watch([() => person.age,() => person.name],(newValue,oldValue) => {
console.log('person的age或name变化了',newValue,oldValue);
})
// 特殊情况:监视reactive所定义的对象中的某个属性
// 所以deep配置有效
watch([() => person.job],(newValue,oldValue) => {
console.log('person的job变化了',newValue,oldValue);
},{deep:true})
return {
sum,
msg,
person
}
}
}
script>
- watch时value的问题:
<script>
import { reactive, ref,watch } from 'vue'
export default {
name: 'Demo',
setup() {
let sum = ref(0);
let msg = ref('你好啊');
let person = ref({
name: 'slineee',
age: 18,
job: {
job1: {
salary: 20
}
}
})
// 不能是sum.value,否则直接是0
// sum监听的是RefImpl实例对象,对象里的任一属性修改都能监听
watch(sum,(newValue,oldValue) => {
console.log('sum的值发生了变化',newValue,oldValue);
})
// person是ref定义的对象,直接写person监听不到
// 第一种解决方法:加上.value,此时坚挺的是RefImpl里的value属性
// value是借助了reactive函数生成的,person.value意味着监听的是reactive所定义的数据
// reactive定义数据的特点:深层次而且自动开启了深度监测
watch(person.value,(newValue,oldValue) => {
console.log('person的值发生了变化',newValue,oldValue);
})
// 第二种解决方法:开启深度检测
watch(person,(newValue,oldValue) => {
console.log('person的值发生了变化',newValue,oldValue);
},{deep:true})
return {
sum,
msg,
person
}
}
}
script>
3.8.3.watchEffect函数
- watch的套路是:既要指明监视的属性,也要指明监视的回调
- watchEffect的套路:不用指明监视哪个属性,监视的回调中用到哪个属性,即监视哪个属性
- watchEffect类似于computed:
但是computed注重的是计算出来的值(回调函数的返回值),所以必须要写返回值
而watchEffect更注重过程(回调函数的函数体),所以不用写返回值 - 语法:
import { watchEffect } from 'vue'
watchEffect(() => {
const x1 = sum.value;
const x2 = person.job.job1.salary;
// 则可以监听sum和salary
console.log('执行了回调');
})
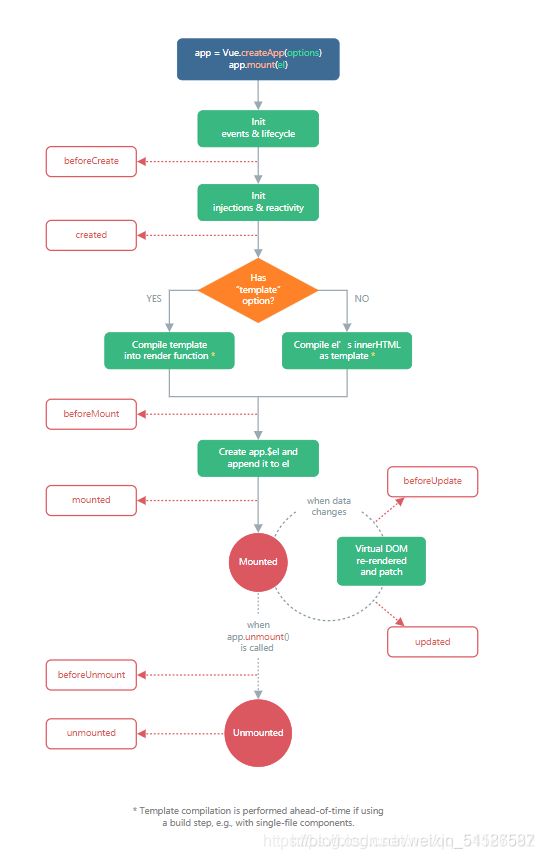
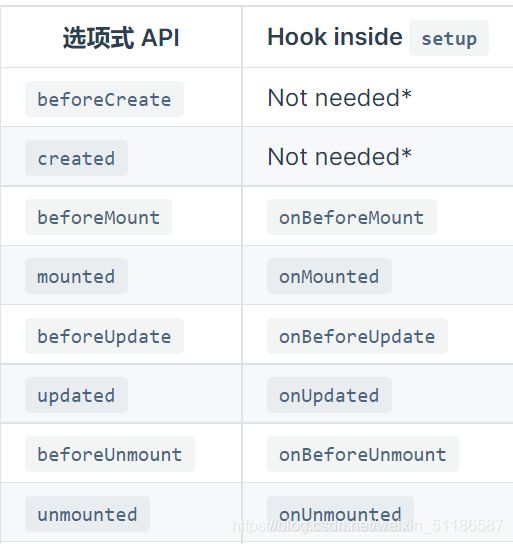
3.9.生命周期
- 生命周期:

- 换名字:vue3中不提销毁提卸载,beforeUnmount和unmouted代替了beforeDestroy和destroyed
- 通过配置项的形式使用生命周期钩子

- 通过组合式API(往setup里写)使用生命周期钩子
beforeCreate和created相当于setup(),vue3并没有提供他们的组合式API
在setup中使用组合式API,需把API引入


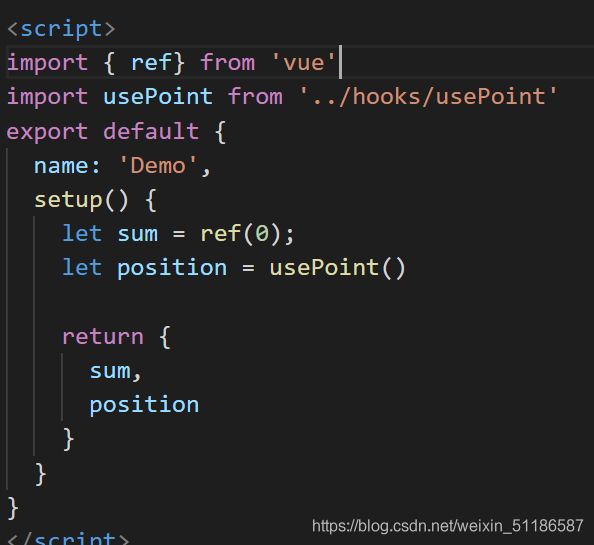
3.10.自定义hook函数
- 什么是hook:本质是一个函数,把setup函数中使用的一系列组件式API(在setup里所写的都算)进行了封装
- 类似于 vue2.x中的mixin
- 自定义hook的好处:复用代码,让setup中的逻辑更清楚易懂
- 鼠标在页面点击时拿到坐标,组件卸载时点击不显示坐标
//scr/hooks/usePoint.js
import { reactive,onMounted,onBeforeUnmount } from 'vue'
export default function () {
let position = reactive({
x:0,
y:0
})
function savePoint(event) {
position.x = event.pageX;
position.y = event.pageY;
}
onMounted(() => {
window.addEventListener('click',savePoint)
})
onBeforeUnmount(() => {
window.removeEventListener('click',savePoint)
})
return position
}
3.11.toRef
- 作用:创建一个ref对象,其value值指向另一个对象中的某个属性
- 语法:
const name = toRef(person,'name') - 应用:要将响应式对象中的某个属性单独提供给外部使用时
- 扩展:toRefs与toRef功能一致,但可以批量创建多个ref对象,语法
toRefs(person) - 代码:在模板里不写person.直接写属性
<template>
<div>
<h2>姓名:{{name}}h2>
<h2>年龄:{{age}}h2>
<h2>薪水:{{salary}}kh2>
<button @click="name+='~'">修改姓名button>
<button @click="age++">修改年龄button>
<button @click="salary++">修改薪水button>
div>
template>
<script>
import { reactive,toRef } from 'vue'
export default {
name: 'Demo',
setup() {
let person = reactive({
name: 'slineee',
age: 18,
job:{
job1:{
salary: 37
}
}
})
// 如果直接在这里输出person.name,则是一个死的字符串
// 这里的name1时RefImpl对象,里面有个属性是value
// person对象里的name属性,第一个参数传对象就行
// const name1 = toRef(person,'name')
return {
// 这里如果写name:person.name
// 则交出去的是字符串'slineee'
// 不会发生响应式变化
// 如果这里写name:ref(person.name)
// 则setup里的person里的属性的值不会发生变化
// 因为是直接把ref(person.name)里的改变了
name:toRef(person,'name'),
age:toRef(person,'age'),
salary:toRef(person.job.job1,'salary')
}
}
}
script>
4.其他组合式API
4.1.shallowReactive与shallowRef
- shallowReactive:只处理对象最外层属性的响应式(浅响应式)
- shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理
- 当一个对象数据,结构比较深,但变化时只是外层属性变化,则用shallowReactive
- 当一个对象数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换,则用shallowRef(但对象类型的第一层是响应式的,即let x = {y:0},x是响应式的)
生成新的对象替换:
4.2.readonly和shallowReadonly
- readonly:让一个响应式数据变为只读的(深只读)
- shallowReadonly:让一个响应式数据变为只读的(浅只读),最外层数据不可改,深层的可以改
- 应用场景:不希望数据被修改时
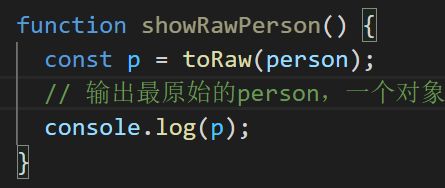
4.3.toRaw和markRaw
-
toRaw(只能用于响应式对象):将一个由reactive生成的响应式对象转为普通对象,用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新

-
markRaw:标记一个对象,使其永远不会再成为响应式对象,应用于:有些值不应被设置为响应式的,例如复杂的第三方库类;或当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能
-
markRaw比toRaw应用场景多
4.4.customRef
- 作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制
- 实现防抖效果:
//实现:输入框输入后 h3标题里隔一秒才显示
<template>
<div id="app">
<input type="text" v-model="keyWord">
<h2>{{keyWord}}h2>
div>
template>
<script>
import { ref,customRef } from 'vue'
export default {
name: 'App',
setup() {
function myRef(value,delay) {
let timer;
// 第一个return是为了把函数返回值交出去
return customRef((track,trigger) => {
return {
get() {
// 通知vue追踪数据的改变,返回哪个数据追踪哪个数据
track()
return value
},
set(newValue) {
console.log('有人把myRef中的数据修改了');
// value = newValue
// //通知vue重新解析模板
// trigger()
// 如何等一秒再更新:
// 防止输入过快,不断触发定时器
clearTimeout(timer);
timer = setTimeout(() => {
value = newValue
trigger()
},delay)
}
}
})
}
let keyWord = myRef('hello',500);
return {
keyWord
}
}
}
script>
4.5.provide和inject
- 作用:实现祖与后代组件间通信
- 套路:父组件有一个provide选项来提供数据,子组件有一个inject选项来使用这些数据
- 代码:
//祖组件:
<template>
<div id="app">
<h3>我是App祖组件,{{name}},{{age}}h3>
<child>child>
div>
template>
<script>
import { reactive, toRefs, provide } from 'vue'
import Child from '../src/components/Child.vue'
export default {
name: 'App',
components: {
Child
},
setup() {
let person = reactive({
name: 'slineee',
age: 18
});
// 第一个参数为给后代组件传递的数据起个名字,第二个为传递过去的数据
provide('person',person)
return {
...toRefs(person)
}
}
}
script>
//后代组件(只要是后代均可这么用)
<template>
<div class="son">
<h3>我是son孙组件,{{person.name}},{{person.age}}h3>
div>
template>
<script>
import { inject } from 'vue'
export default {
name: 'Son',
setup() {
let person = inject('person');
return {
person
}
}
}
script>
4.6.响应式数据的判断
- isRef:检查一个值是否为一个ref对象
- isReactive:检查一个对象是否由reactive创建的响应式代理
- isReadonly:检查一个对象是否是由readonly创建的只读代理
- isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理
5.组合式API的优势
5.1.传统OptionsAPI存在的问题
- optionsAPI为vue2.x的API,成为配置式的API
- 新增或者修改一个需求,就需要分别在data,methods和computed里修改
5.2.组合式API的优势
6.新的组件
6.1.Fragment
- 在vue2中:组件必须有一个根标签
- vue3中:组件可以没有根标签,内部会将多个标签包含在一个fragment虚拟元素中
- 好处:减少标签层级,减小内存占用
6.2.Teleport
- 一种能将我们的组件html结构移动到指定位置的技术
- 如果直接在son里写弹窗组件,则会把所有都撑开,而我们如果想把它放在页面正中间,也无法正确定位;这个时候弹窗时在son里的

- 代码:这个时候弹窗是写在body里,而不是嵌套在son里
<template>
<div>
<button @click="isShow=true">点我弹窗button>
<teleport to="body">
<div class="dialog" v-if="isShow">
<h3>我是一个弹窗h3>
<h4>一些内容h4>
<button @click="isShow=false">关闭弹窗button>
div>
teleport>
div>
template>
6.3.Suspense
- 等待异步组件时渲染一些额外内容,有更好的用户体验
- 使用步骤:异步引入组件(之前一般的引入方式为静态引入)
import { defineAsyncComponent } from 'vue'
const Child = defineAsyncComponent(()=> import('./components/Child.vue'))
使用suspense包裹组件,并配置好default和fallback
<template>
<div id="App">
<h3>我是App组件h3>
<suspense>
<template v-slot:defalut>
<child>child>
template>
<template v-slot:fallback>
<h3>加载中,请稍等h3>
template>
suspense>
div>
template>