- Vue SPA 路由跳转无法回到顶部问题排查与解决
浪裡遊
vue.jsjavascriptecmascriptpiniarouterhtml
VueSPA路由跳转无法回到顶部问题排查与解决1.问题现象描述在使用Vue3+VueRouter4开发单页应用(SPA)时,遇到如下问题:点击导航栏或页脚的路由跳转后,页面没有自动回到顶部。即使配置了VueRouter的scrollBehavior,页面依然没有回到顶部的效果。有时内容会被导航栏遮住,看起来像"没有回到顶部"。2.常见原因分析内容区没有为导航栏预留空间导航栏是fixed或stick
- uniappx 安卓app项目本地打包运行,腾讯地图报错:‘鉴权失败,请检查你的key‘
夏木。。。
前端uniappx
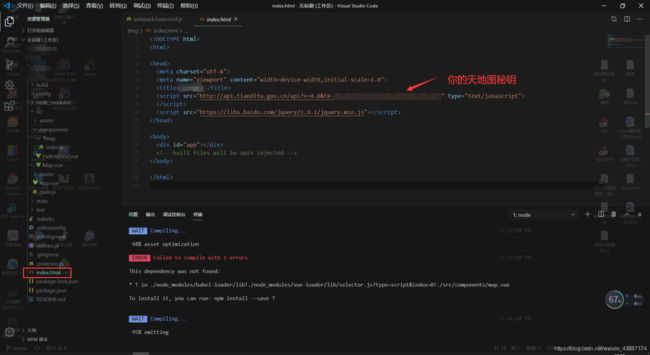
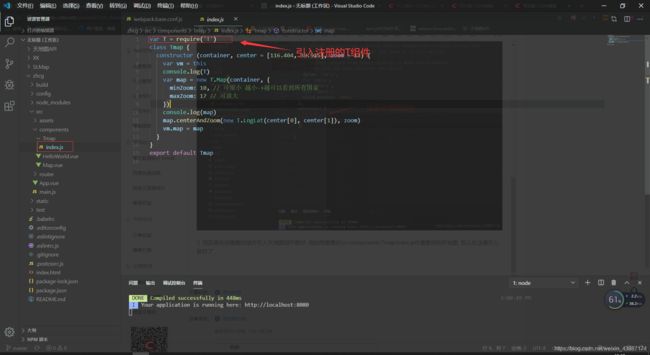
根目录下添加AndroidManifest.xml文件,manifest.json文件中添加:"app":{"distribute":{"android":{"permissions":["",""],},"sdkConfigs":{"maps":{"qqmap":{"appkey_android":"腾讯地图key"}}}}},如此操作之后,重新自定义调试基座,运行模拟器,选择自定义基座:运行成
- 将图片的base64编码直接嵌入到html文件的css中
Kuo-Teng
软件开发实战htmlcssjavascript
将图片的base64编码直接嵌入到html文件的css中1.背景2.将图片进行base64编码3.将图片的base64编码写入到css1.背景如果你需要在html中引入一张外部图片,你可能会这样做:如果你将引用的图片保存到本地,你可能会这样做:但是,如果网络延迟较高,或者在jar包中运行Java项目时无法根据路径顺利找到图片呢?那么,将图片的base64编码直接写入html文件便是最好的选择!2.
- uniapp中表格固定列(Vue)
ᥬ 小月亮
小程序+H5uni-appvue.jsjavascript
一、编写表格:主要是使用了position:sticky;进行固定,不要忘记写top/left/right/bottom的数值哦~表头1表头2表头3表头4表头5表头6操作{{item.data1}}{{item.data2}}{{item.data3}}{{item.data4}}{{item.data5}}{{item.data6}}详情exportdefault{data(){return{t
- HTML页面设计——动态照片环
#前端开发##html超文本标记语言结构学习他的标签##css美化页面其实一部分的网站首页应用了照片环的原理,使得页面看起来更加美观,这里为大家分享一个简单的照片环编写。一、准备好以下素材:二、新建一个HTML文件,这里就取名“01-照片环”好了。三、现在开始编写具体内容,照片环说白了就是几个照片构成的所以body只要写就可以了,编写的时候注意图片的格式是.jpg、.png还是.gif(动态图)。
- 微信小程序封装loading 修改
-嘻嘻哈哈~
微信小程序小程序
1.custom-loading.vue{{text}}{{dots}}exportdefault{props:{visible:Boolean,text:{type:String,default:'加载中'}},data(){return{dots:'',timer:null}},mounted(){this.startAnimation()},beforeDestroy(){clearInte
- 推荐使用:Vue-Cron —— 简易CRON表达式生成器
乌昱有Melanie
推荐使用:Vue-Cron——简易CRON表达式生成器项目地址:https://gitcode.com/gh_mirrors/vu/vue-cronVue-Cron是一款专为Vue.js和Element-UI设计的高效、易用的CRON表达式生成插件。它能帮助开发者轻松创建和管理定时任务策略,提供直观的界面和完善的国际化支持。项目介绍Vue-Cron提供了一个简洁的交互界面,让用户能够通过可视化的操
- vue-cron: Cron表达式UI组件开发指南
刘通双Elsie
vue-cron:Cron表达式UI组件开发指南项目地址:https://gitcode.com/gh_mirrors/vu/vue-cron项目介绍vue-cron是一个基于Vue框架设计的cron表达式UI组件库.该项目特别适用于那些需要在前端界面中提供cron表达式编辑功能的应用场景。通过简洁直观的接口,开发者可以轻松地将此组件集成到他们的Vue应用程序中,以实现对定时任务计划的精确控制。该
- vue3 实现文件上传
编程(变成)小辣鸡
vuevue
1、上传文件html上传文件 将文件拖到此处,或点击上传只支持pdf、doc、docx、png、jpg提交import{ref,reactive}from'vue'import{uploadImg}from'@/api/common.js';letuploadFile=ref(false);letfileList=ref([]);constupload=(val)=>{fileLis
- vue el-date-picker 直接赋值时控件失效
梓暮
ITvue.js前端elementui
项目场景:前端vueel-date-picker控件无故失效问题描述本人是主打后端,新进的公司要求前后端全干,然后又因为前端做得少,所以经常碰到一些奇怪的问题,比如以下操作,是给vue前端el-date-picker这个时间控件赋值,但是发现,数据是赋值上去了,但是控件失效了,怎么点都没用if(resData.batchEntity.manage_scene_start_time!=null&&r
- element 日期选择图标_element-ui日期组件DatePicker设置日期选择范围Picker Options
认知能力训练
element日期选择图标
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期,订票时间要限制日期范围官网提供了picker-options参数可以设置日期选择范围,具体操作看代码//页面引入组件,加上picker-options这个参数v-model="exCheckDate
- 适用于vue3的移动端Vant4组件库
柒@宝儿姐
前端vue.js
适用于vue3的移动端Vant4组件库地址:(https://vant-ui.github.io/vant/#/zh-CN/home)安装:npmivant
- 在vue3项目中使用el-upload实现文件上传
柒@宝儿姐
javascript前端vue.jsvscode
在vue3项目中使用el-upload实现文件上传template将文件拖到此处,或点击上传是否更新已经存在的用户数据仅允许导入xls、xlsx格式文件。下载模板确定取消相关属性说明limit:允许上传文件的最大数量accept:接受上传的文件类型headers:设置上传的请求头部action:请求URLdisabled:是否禁用上传on-progress:文件上传时的钩子on-success:文
- vue3 使用 Univer Sheets 电子表格组件
小云小白
vue3excelUniverSheet
背景部门要进行在线数据填报:excel表格样式不限;因为要支持直接从excel直接粘贴,经筛选选择:UniverSheetsUniverSheets官网地址https://docs.univer.ai/zh-CN/guides/sheets1、安装和配置#安装核心包pnpmadd@univerjs/presets正常到这就可以了,但是我这边前台报react版本错误,所以去源码包看了一下版本,单独指
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- uniapp内嵌的webview H5与应用通信
printf_824
uniapp分享uni-app
H5端:1、找到index.html引入依赖2、在需要通讯处发送消息uni.postMessage({data:{code:200,msg:"处理完成"}})uniapp端:使用@message="handlerMessage"回调的event里有所需信息functionhandlerMessage(event){console.log("接收到信息");let{code,msg}=event.d
- vue+Element 动态表单 动态增减表单项
疯人院里的疯言风语
vue.jselementuijavascript
动态增减表单项也是比较常用的,除了在Form组件上一次性传递所有的验证规则外还可以在单个的表单域上传递属性的验证规则,在一些需求下面很灵活方便。下面来看看怎么样实现动态增加,验证,删除表单项。直接上代码点击打开动态表单1"class="box_threeel-icon-delete"@click="removeDomain(item)">现在有({{quantity||"1"}})个最多45个新增
- Three.js + Vue 处理glb文件过大问题(DRACOLoader加载压缩glb)
printf_824
vue与threejavascriptvue.js前端
起因,three.jsediter导出的glb文件过于庞大,导致部署后文件加载过久解决方法:第一步(得有个blender),压缩:导出时把压缩勾选上这时候我们会得到一个glb文件,但与three.jsediter导出不同的的是,这个文件引入代码中会报如下错误这个警告表明在使用THREE.GLTFLoader时,没有提供DRACOLoader实例。DRACOLoader是用于加载Draco压缩格式的
- 【ElementUI】日期选择器时间选择范围限制
前端Joy姐
elementUI
ElementUI是饿了么推出的一套基于vue2.x的一个ui框架。官方文档也很详细,这里做一个element-ui日期插件的补充。官方文档中使用picker-options属性来限制可选择的日期,这里举例子稍做补充。单个输入框的组件代码:情景1:设置选择今天以及今天之后的日期data(){return{pickerOptions0:{disabledDate(time){returntime.g
- vue大数据量列表渲染性能优化:虚拟滚动原理
Java小卷
Vue3开源组件实战vue3自定义Tree虚拟滚动
前面咱完成了自定义JuanTree组件各种功能的实现。在数据量很大的情况下,我们讲了两种实现方式来提高渲染性能:前端分页和节点数据懒加载。前端分页小节:Vue3扁平化Tree组件的前端分页实现节点数据懒加载小节:ElementTreePlus版功能演示:数据懒加载关于扁平化结构Tree和嵌套结构Tree组件的渲染嵌套结构的Tree组件是一种递归渲染,性能上比起列表结构的v-for渲染比较一般。对于
- Vue3+ element 实现导入导出
青柠97
vue.jsjavascript前端
一、导入功能相关代码分析相关变量定义importVisible:这是一个ref类型的响应式变量,用于控制导入对话框的显示与隐藏,初始值为false。当用户点击“导入”按钮时,会尝试将其值设为true来显示导入对话框,若出现异常则提示相应错误信息。file:同样是ref类型的变量,用于存储用户选择要上传的文件对象,后续在文件上传等操作中会以此文件对象作为基础数据进行处理。pre_import:ref
- ElementPlus表格相关操作大全-2
朝阳 Melo
前端javascript开发语言
网址:一个Vue3UI框架|ElementPlus(element-plus.org)https://element-plus.org/zh-CN/例:组件——Form表单典型表单参考代码:-OnlineactivitiesPromotionactivitiesOfflineactivitiesSimplebrandexposureSponsorVenueCreateCancelimport{re
- C++智能指针编程实例
lixzest
c++开发语言
智能指针是C++11引入的重要特性,用于自动管理动态分配的内存,防止内存泄漏。下面介绍几种高级智能指针编程实例。1.共享所有权模式(shared_ptr)循环引用问题及解决方案#include#includeclassB;//前向声明classA{public:std::shared_ptrb_ptr;~A(){std::couta_ptr;//这里会导致循环引用~B(){std::cout();
- C++ Lambda表达式详解:从入门到精通
Jay_515
c++Lambda
Lambda表达式是C11引入的最重要特性之一,它彻底改变了我们在C中编写函数对象的方式。本文将带你全面掌握Lambda表达式的使用技巧!1.什么是Lambda表达式?Lambda表达式是C++11引入的一种匿名函数对象,它允许我们在需要函数的地方内联定义函数,无需单独命名。Lambda的出现极大简化了代码,特别是在使用STL算法时。为什么需要Lambda?简化代码:避免为简单操作单独编写函数对象
- Linux 设备树详解:从概念到实战
Jay_515
Linux学习嵌入式linux设备树
关键词:设备树(DeviceTree)、DTS、DTC、DTB、嵌入式Linux驱动开发为什么需要设备树?在旧版Linux内核中,硬件信息(如内存映射、外设地址、中断号等)直接硬编码在内核源码中。这导致:内核臃肿,需为不同硬件编译不同版本硬件变动需重新编译内核代码冗余严重(一个board-*.c文件对应一块开发板)设备树(DeviceTree)的引入彻底解决了这一问题!它通过描述硬件拓扑结构的文本
- element周选择器---设置展示周和日期
GLINLIND
vueelementjavascript前端vue.jshtml5
element周选择器:粘贴可用实现效果:—代码:npminstalldayjs--savemain.jsimportdayjsfrom"dayjs";Vue.prototype.dayjs=dayjs;页面data(){return{value2:"",week:"",//周startTimeStamp:
- Vue样式绑定与条件渲染详
tianzhiyi1989sq
vue.jsjavascript前端
一、Vue样式绑定在Vue中,我们可以通过多种方式动态地绑定样式,让界面根据数据状态变化而自动更新样式。1.class样式绑定(1)字符串写法适用场景:样式的类名不确定,需要动态指定{{name}}exportdefault{data(){return{name:'Vue样式绑定示例',styleDyn:'normal'}},methods:{changeStyle(){this.styleDyn
- elementUI轮播图组件el-carousel适配移动端大小(图片加载好后根据大小适配)
printf_824
elementuijavascriptvue.js
获取img实例,动态设置el-carousel高度import{ref,onMounted,onBeforeUnmount,nextTick}from'vue';constbanners=ref(['/images/banner/banner1.png','/images/banner/banner1.png','/images/banner/banner1.png','/images/banne
- Python各版本发布时间和重要特性
mosquito_lover1
python
1.Python1.x:-Python1.0(1994年1月):第一个正式版本。-Python1.6(2000年9月):最后一个1.x版本。2.Python2.x:-Python2.0(2000年10月):引入了列表推导、垃圾回收等特性。-Python2.7(2010年7月):Python2.x系列的最后一个版本,长期支持至2020年1月1日。3.Python3.x:-Python3.0(2008
- HTML中引入JavaScript的三种方式
北冥郇翔
javascripthtml前端
在HTML中引入JavaScript主要有以下三种方式,每种方式都有其适用场景和注意事项:1.内嵌方式(在标签内直接编写代码)直接在HTML文件的或中使用标签编写JavaScript代码。特点:代码与HTML混合,适用于简单逻辑或快速测试。alert()等函数会阻塞HTML页面渲染(如引用[1]所示)。示例:window.alert("页面加载被阻塞!");//阻塞后续内容渲染2.外部引入方式(推
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方