- 有关 idm 在b站不显示浮动下载条
系着秋天的落叶�
idmwindows电脑
在B站无法显示IDM(InternetDownloadManager)的浮动下载条可能是由以下几个原因导致的。以下是一些可能的解决方案:1.检查IDM的浏览器扩展是否安装并启用确保你的浏览器已经正确安装了IDM的扩展程序:Chrome/Edge:在浏览器地址栏输入chrome://extensions/或edge://extensions/,检查IDM扩展是否启用。Firefox:在about:a
- Qt的QDockWidget 样式设置详细指南(涵盖标题栏、边框、浮动状态等)
水瓶丫头站住
样式表Qtqt开发语言
以下是关于QDockWidget样式设置的详细指南,涵盖标题栏、边框、浮动状态等常见定制需求:1.核心样式属性QDockWidget的样式可通过以下选择器和子控件控制:QDockWidget:主容器样式QDockWidget::title:标题栏区域QDockWidget::close-button和QDockWidget::float-button:关闭/浮动按钮QDockWidget:floa
- 大学生HTML期末大作业——HTML+CSS+JavaScript学校网站(成都大学)
无·糖
Web前端期末大作业html课程设计css大学生前端javascript大学生大作业
HTML+CSS+JS【学校网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目学校网站(成都大学)6页含JQ二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- HTML5、CSS3面试题
Xu.Youth
大数据
目录1、说一说H5新标签?2、CSS3的新特性?3、如何实现一个盒子水平垂直居中?4、你是怎么理解BFC的?5、说一说盒子模型?6、如何画一个三角形?7、说一些块级元素和行内元素8、简单聊一聊重排和回流?9、文本超出部分显示省略号?10、说一说清除浮动的方式?11、请你说一说css的选择器,以及优先级12、来说一说CSS3的过渡?13、简单聊一聊CSS3的2D、3D转换14、说一说CSS3的动画?
- 关于SNAT、DNAT及浮动地址
roshy
运维
SNAT、DNATSNAT、DNAT就是实现代理的功能。SNAT类似于客户端代理:内网主机通过共享公网IP地址访问外部服务。DNAT类似于服务端代理:外部请求通过公网IP转发到内网主机上的服务。没有大网地址的内部主机想要作为客户端访问外部网络(主机)就用SNAT,如公司、家庭主机上网。没有大网地址的内部主机想要作为服务端被外部访问就用DNAT。SNAT(源地址转换)和DNAT(目的地址转换)都是N
- CSS 性能优化全攻略:提升网站加载速度与流畅度
吴师兄大模型
css前端CSS性能优化htmlCSS3HTML性能优化
系列文章目录01-从零开始学CSS选择器:属性选择器与伪类选择器完全指南02-避免样式冲突:掌握CSS选择器优先级与层叠规则的终极指南03-如何精确掌控网页布局?深入解析CSS样式与盒模型04-CSS布局全面解析:从传统浮动到现代Flexbox和Grid05-从基础到进阶,掌握CSS变量与calc()函数的完整指南06-CSS进阶技巧:动态效果与主题切换让你的网页焕然一新07-掌握CSSFlexb
- 响应式设计实战指南:适配各种设备和浏览器
吴师兄大模型
css前端HTML响应式设计浏览器适配设备适配CSS3
系列文章目录01-从零开始学CSS选择器:属性选择器与伪类选择器完全指南02-避免样式冲突:掌握CSS选择器优先级与层叠规则的终极指南03-如何精确掌控网页布局?深入解析CSS样式与盒模型04-CSS布局全面解析:从传统浮动到现代Flexbox和Grid05-从基础到进阶,掌握CSS变量与calc()函数的完整指南06-CSS进阶技巧:动态效果与主题切换让你的网页焕然一新07-掌握CSSFlexb
- css盒子模型与盒模型的浮动
三岁九年
csscsshtml
CSS盒子1.盒子2.内边距3.边框4.margin外边距5.父子盒模型6.外边距塌陷7.嵌套盒子的外边距塌陷8.盒模型9.标准文档流行内块元素1.行内块元素与块级元素2.按显示分类3.浮动4.脱标5.字体围绕效果6.收缩7.浮动的嵌套1.盒子盒子:容器盒子模型英文:boxmodel。最常见的盒子是divspan盒子中的区域:content宽widthpxcontent高heightcontent
- HTML--CSS盒子模型
祎2祎
htmlcss前端
一,盒子模型CSS就三个大模块:盒子模型、浮动、定位1.盒子模型所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:content(内容width/height)padding(内边距)boder(边框)margin(外边距).con{width:200px;height:150px;paddin
- CSS(盒子模型三,浮动)
小小fw
csscss3html
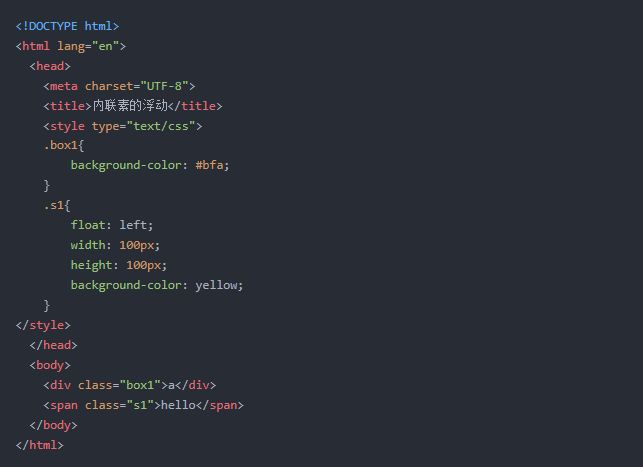
浮动(float)浮动是一种布局手段,会使元素脱离文档流元素在文档流的时候,会分块元素,行内元素,行内块元素,各自都有一定的特点设置元素浮动,可以用float样式可选值:none默认值,不浮动left向左浮动right向右浮动设置浮动后的一些特点:(第一类特点)1、设置元素浮动后,元素会脱离文档流,就不会再占据原来在文档流的位置浮动元素后面的元素就向上2、设置元素浮动后,元素会尽可能向左或者向右浮
- CSS中的盒子模型和定位
「已注销」
前端设计基础css
目录一、盒子模型(BoxModel)1、盒子的组成2、浅析盒子模型的CSS属性二、定位(Positioning)1、了解浮动2、块级格式化上下文BFC(BlockFormatingContext)3、了解定位一、盒子模型(BoxModel)盒子模型如果我们用CSS进行网页布局时,不可避免地会碰到盒子模型。如果把网页比作一个容器,那么HTML元素(element)就是一个个的盒子,盒子里装的就是HT
- css基础之盒子模型、浮动问题
Magic.462
css前端
盒子模型一、盒子模型的组成border边框、content内容、padding内边距、margin外边距(与另外盒子的距离)1.边框border-widthborder-style:solid实线border-style:dashed虚线border-style:dotted点线border-colorborder:1pxxsolidpink;复合写法,无顺序border-top上边框border
- 前端程序员需要掌握的知识
肘击鸣的百k路
前端
一、基础技术HTML/CSS:HTML:熟练掌握各种HTML标签及其语义,能够构建结构清晰、语义明确的网页结构。了解HTML5的新特性,如语义化标签、视频音频播放、Canvas绘图等。CSS:精通CSS的语法和各种属性,能够实现丰富的页面样式。掌握CSS布局技术,包括传统的盒模型布局、浮动布局、定位布局,以及现代的Flexbox和Grid布局。熟悉CSS预处理器如Sass或Less,提高开发效率。
- web前端必做笔试题-HTML/CSS篇
万息集训教育
html面试css3
HTML/CSS1、什么是盒子模型?请画出盒模型示意图2、行内元素有哪些?块级元素有哪些?空(void)元素有哪些?3、如何居中一个div?如何居中一个浮动元素?(多种方式)4、什么是cssHack?5、css选择器有哪些?优先级是怎样的?6、你做的页面在哪些浏览器测试过?这些浏览器的内核分别是什么?7、什么是外边距重叠?重叠的结果是什么?8、Rgba()和opacity的透明效果有什么不同?9、
- Vue.js组件开发-实现字母向上浮动
LCG元
前端vue.js前端javascript
使用Vue实现字母向上浮动的效果实现步骤创建Vue项目:使用VueCLI来创建一个新的Vue项目。定义组件结构:在组件的模板中,定义包含字母的元素。添加样式:使用CSS动画来实现字母向上浮动的效果。绑定动画类:在Vue组件中,为字母元素绑定动画类。完整代码{{letter}}exportdefault{data(){return{//要显示的字母字符串text:"Hello,World!",//将
- Vue.js组件开发-实现底部浮动导航页面滚动预览
LCG元
前端vue.jsjavascript前端
使用Vue实现底部浮动导航,并且在页面滚动时进行预览步骤概述创建Vue项目:使用VueCLI创建一个新的Vue项目。设计页面结构:创建包含内容区域和底部浮动导航栏的页面结构。实现滚动监听:监听页面滚动事件,根据滚动位置更新导航栏的激活状态。实现导航跳转:点击导航栏的项时,页面滚动到相应的内容区域。详细代码1.创建Vue项目安装VueCLI,可以使用以下命令进行安装:npminstall-g@vue
- 前端总结——HTML + CSS
巴拉巴拉巴7788
csshtml前端
文章目录一、HTML+CSS1.讲一下盒模型,普通盒模型和怪异盒模型有什么区别?2.块元素和行内元素区别是什么?常见块元素和行内元素有哪些?3.HTML语义化标签有哪些?4.伪类和伪元素的区别是什么?5.CSS如何实现垂直居中?6.CSS常见的选择器有哪些?7.CSS的优先级如何计算?8.长度单位px、em和rem的区别是什么?9.讲一下flex弹性盒布局?10.浮动塌陷问题解决方法是什么?11.
- 前端八股(1)html,css,js,es6
shadowflies
前端八股前端面试html5css3javascriptes6
跟着视频捋八股,效果还是可以的,就是得需要先有基础才能听得懂讲啥以下是一些八股记录(简单版),可以帮助记忆关键词,从而后续自己拓展目录一、CSS1.说一下css的盒模型2.csS选择器的优先级?3.隐藏元素的方法有哪些?4.px和rem的区别是什么?5.重绘重排有什么区别?6.让一个元素水平垂直居中的方式有哪些?7.css的哪些属性哪些可以继承?哪些不可以继承?8.有没有用过预处理器?9.清除浮动
- Vue.js组件开发-实现右下角浮动层可以最大化最小化效果
LCG元
前端vue.js前端javascript
使用Vue实现右下角浮动层可以最大化最小化效果实现步骤创建Vue项目:使用VueCLI来创建一个新的Vue项目。设计浮动层组件:在组件中定义浮动层的样式和布局,包括最大化、最小化按钮。实现最大化和最小化功能:通过数据绑定和事件处理来控制浮动层的显示和隐藏。定位浮动层:将浮动层定位到页面的右下角。代码实现1.创建Vue项目安装VueCLI,可以使用以下命令进行安装:npminstall-g@vue/
- Vue和Vue-Element-Admin(十):HTML和CSS快速学习笔记
A叶子叶
#Vue与Web开发vue.jshtmlcss
目录html标签分类网页布局盒子模型浮动定位css标签选择flex布局transform转换Vue开发tipsless和scssVScode常用插件后端语言框架很多,Java适合企业级应用(规范且稳定),Go适合高并发场景(比如云上产品),Python框架(bottle,tornado,django)简单且快速,也天然适合数据分析场景,PHP适合快速建站,前端变化小,所见即所得,因此抽空记录下学习
- Vue.js组件开发-实现图片浮动效果
LCG元
前端vue.js前端javascript
使用Vue实现图片浮动效果实现思路将使用Vue的单文件组件(.vue)来实现图片浮动效果。主要思路是通过CSS的transform属性结合JavaScript的定时器来改变图片的位置,从而实现浮动效果。代码实现exportdefault{data(){return{//初始化图片在x轴上的偏移量xOffset:0,//初始化图片在y轴上的偏移量yOffset:0,//定时器ID,用于后续清除定时器
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- 科技快讯 | 领英“隐私风波”告一段落;华为余承东智驾 1345 公里返工,称智界 R7 打赢“鸡蛋保卫战”;谷歌翻译将增“提问”功能
最新科技快讯
科技
谷歌安卓16快捷设置被曝告别悬浮窗,选项在面板内展开科技媒体AndroidAuthority于1月30日发布博文,称谷歌安卓16更新中,快捷面板(QuickSetting)功能可能回归旧版样式。当前安卓版QuickSetting点击磁贴会扩展为浮动面板,而安卓16可能会让磁贴扩展并填满整个面板,提供更多信息。旧版Android系统(至Android9)都采用这种设计。ASML即将发货首台第二代Hi
- 两栏布局、三栏布局、水平垂直居中
子非鱼921
前端面试css前端javascript
文章目录1两栏布局1.1浮动+margin1.2浮动+BFC1.3flex布局1.4左绝父相+margin1.5右绝父相+方向定位2三栏布局2.1子绝父相+margin2.2flex布局2.3浮动+margin2.4圣杯布局2.5双飞翼布局3水平垂直居中3.1绝对定位+translate3.2绝对定位+margin3.3绝对定位+margin3.4flex布局1两栏布局一般两栏布局指的是左边一栏宽
- CSS布局和定位应用方案
天涯学馆
大前端&移动端全栈架构css前端
目录浮动布局绝对布局表格布局响应式布局弹性布局网格布局多栏布局浮动布局CSS3浮动布局的核心在于使用float属性将元素移出文档流,通过左右浮动来排列元素,并结合clear属性或清除浮动技巧(如这里的伪元素法)来处理浮动带来的副作用。尽管浮动布局在某些简单布局中依然实用,但对于更复杂的布局需求&#
- 17、智能驾驶硬件架构安全设计一般原则
OEM的牛马DRE
智能驾驶控制器硬件介绍人工智能
这段文字详细描述了硬件安全架构设计的一系列要求和原则,涵盖了从基本设计原则到具体实现细节和验证要求:一、基本设计原则平衡冗余与复杂度:硬件安全架构需平衡硬件冗余设计和故障检测回路以提高容错能力,同时降低硬件复杂度以避免复杂接口和系统失效。二、硬件容错设计覆盖的故障类型内部器件故障:包括恒态和瞬态故障。外部接口故障:涉及数字IO、模拟AD、网络接口和其他总线接口。外部环境干扰:电压浮动、EMC、振动
- OpenCV相关函数
〖是♂我〗
opencv计算机视觉图像处理
一、Sobel算子函数(cv2.Sobel)功能Sobel算子是一个梯度算子,用于边缘检测。通过计算图像中像素的梯度,Sobel算子可以检测出水平和垂直方向上的边缘。参数src:输入图像。ddepth:输出图像的深度(如cv2.CV_8U,cv2.CV_64F)。一般为cv2.CV_8U(8位无符号整数)或cv2.CV_64F(64位浮动数)。dx:计算导数的x方向阶数,dx=1表示计算x方向的导
- LE Audio
百态老人
android
LEAudio是一种基于蓝牙5.2协议的全新音频技术标准。2020年,蓝牙技术联盟在CES上发表了蓝牙核心规范5.2版本,同年,新一代蓝牙音讯技术标准LEAudio低功耗音讯传输技术也随之问世。LEAudio有诸多亮点。首先是全新的编解码器LC3,它在低传输速率下仍能保持较高的音频质量,且具有更低的功耗和更短的延迟,其采样率可在8-48KHz浮动自行设置,LEAudio的延迟可以做到低至20ms,
- ProgressIndicator类组件的用法
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1.概念介绍2使用方法3示例代码我们在上一章回中介绍了浮动按钮相关的内容,,本章回中将介绍进度条相关的Widget,闲话休提,让我们一起TalkFlutter吧。1.概念介绍进度条是常用的组件之一,它主要用来显示某种动作的完成进度。Flutter提供了多种进度条组件,常用的是水平进度条:LinearProgressIndicator;圆形进度条:CircularProgressIndica
- 2024最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)
2401_89693619
前端面试职场和发展
3.阐述清楚浮动的几种方式(常见问题)1.父级div定义height原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。优点:简单、代码少、容易掌握缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题2.父级div定义overflow:hidden原理:必须定义width或zoom:1,同时不能定义height,使用overflow:
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&