一、下载安装 HbuilderX
https://www.dcloud.io/
二、环境准备
1.可以选择配置自己习惯的使用环境
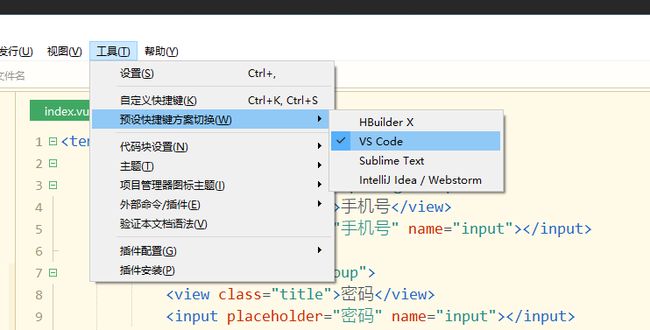
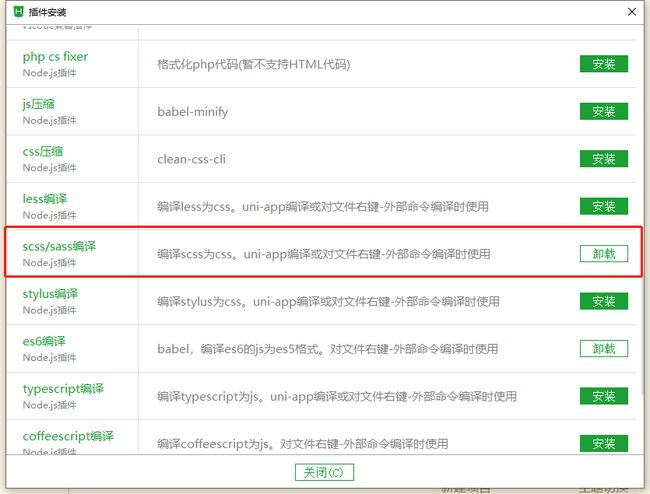
2.安装插件包,工具-插件安装
---安装scss/sass编译
---安装npm
三、uni-app开发介绍
1.目录结构
图片3.png
2.页面配置、生命周期
① pages.json配置 ---
https://uniapp.dcloud.io/collocation/pages?id=pages
{
"path": "pages/login/index",
"style": {
"navigationBarTitleText": "页面顶部显示导航",
"enablePullDownRefresh": "值为true/false,配置是否开启下拉刷新功能",
}
}
注:开启下拉刷新需要在 pages.json做相应的配置
图片4.png
图片5.png
四、项目准备
Git地址:http://git.aylsonclub.com/aihama/uniapp-oa-wap.git
五、页面代码
页面或组件由三部分组成
---xml代码,类似html代码