1.定义组件
通过父传子的配置,确实能够完成一定的组件内容的定制,但是只能完成一些简单的定制,如果是复杂的内容,需要进行定制,就需要学习了解插槽。
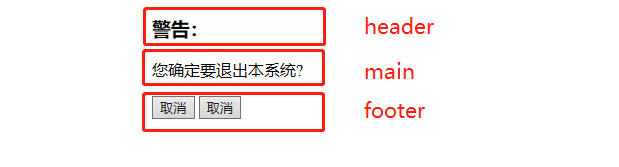
初始参考代码片段,效果如下图1
2.使用插槽的目的:可以帮助我们定制组件的内容
slot作用:可以进行内容的分发
简单说就是利用在组件内部占用一个或者多个位置,可供组件传入对应的模板代码进去
插槽
1.匿名插槽
只要是没有具体分配的内容,都会给到匿名插槽
或者
(1)直接在modal组件中自定义标签内容如温馨提示:
警告:
温馨提示:
(2)同时在子组件中需替换为modal组件中自定义的内容都会显示在slot占位的位置
【可以参考上方初始代码对比】
// 定义组件
Vue.component('modal', {
template: `
注意:
2.具名插槽
指带有名字的插槽,如果组件内需要多个插槽,因此配置了名字的插槽,才可以实现定向分发指定插入.
元素有一个特殊的attribute:name。这个attribute可以用来定义额外的插槽:
使用步骤:
(1)给插槽起名字
// 定义组件
Vue.component('modal', {
template: `
(2)在分发内容时,通过template标签,将内容包裹,且里面可以添加任意标签内容,并指定分发的插槽名v-slot:插槽名。
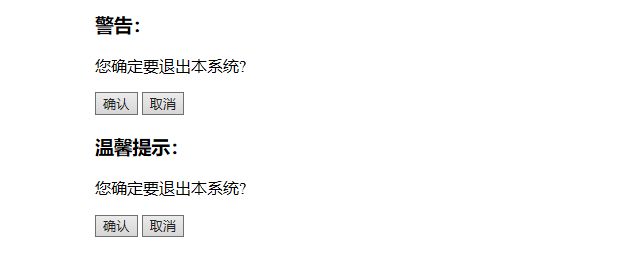
警告:
您确定要退出本系统?
现在 元素中的所有内容都将会被传入 对应的插槽。
任何没有被包裹在带有v-slot 的 中的内容都会被视为匿名插槽的内容。
总结:
1.具名插槽的内容必须使用模板包裹
2.
3.vue >=2.6.0版本,使用v-slot替代slot 和 slot-scope
4.v-slot:slotName,slotName不需要加引号""
5.v-slot:header可以简写成#header , v-slot:default可以简写成#default
作用域插槽
指在定义插槽的同时,不论匿名插槽还是具名插槽是可以传值的。如果子组件中有数据,想要在父模板分发内容的时候使用
通俗讲就是父组件需要用到子组件插槽里面数据的时候,通过v-slot:插槽名='自定义对象名'来接收子组件插槽的数据
使用步骤:
1.定义插槽的同时,以添加属性的方式传值。例如:给slot添加属性btnName等
2.在传入的template中就可以获取,slot传过来的值,可以直接通过=接收,最终会保存到一个对象中如scope【scope只是自定义的一个变量对象名】,然后通过对象取值即v-slot:插槽名='自定义对象名'
当然传值有时候是需要动态获取的如:
1.动态传值
data() {
return {
yes: '确认',
no: '取消'
}
}
同样通过scope对象接收获取参数