一、 初识ExtJS
这是个前端框架,但是作为后端人员。要完成从前到后的完整开发,也需要掌握一些前端的知识。本教程基于ExtJS的6.2 版本进行学习。
前面的过程已经能够成功创建并且运行一个demo了。那么要了解就需要知道生成的文件中都有哪些东西以及都有什么作用。
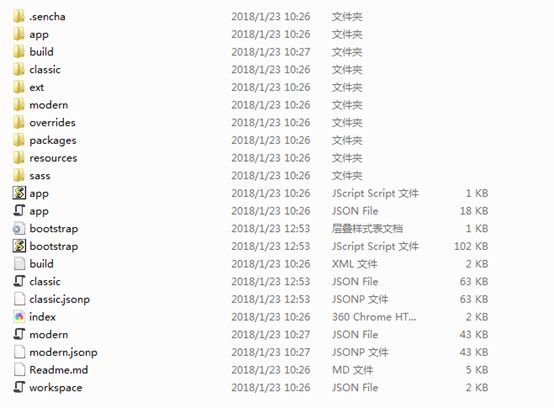
生成的文件目录如下:
[](javascript:void(0); "复制代码")
1. .sencha/ # 特定文件,例如配置[
2. app/ # 应用程序内容配置文件夹
sencha.cfg # app生成等相关配置4. build-impl.xml # 标准生成脚本
plugin.xml # 插件配置6. workspace/ # 解决方案(工作空间)配置文件夹
sencha.cfg # 解决方案级别配置plugin.xml # 解决方案级别插件配置10. ext/ # 拷贝过来的extjs SDK
11. cmd/ #
sencha.cfg # 框架制定内容配置13. packages/ # 框架的功能包,如主题包和本地话js功能包
14. ext-theme-classic/ #
15. ext-theme-neptune/ #
... #17. src/ # sdk源文件
18. ext-*.js # 其他压缩包文件
...- index.html # app入口文件
- app.json # app的配置文件
- app.js # app入口逻辑
24. app/ # MVC模式的主要应用程序部分
25. model/ #
26. store/ #
27. view/ #Main.js # 默认的view29. controller/ #
MainController.js # 默认的controller32. packages/ # Sencha Cmd 功能包包放的地方
34. build/ # 编译后的文件
](javascript:void(0); "复制代码")
二、 代码编辑ExtJS
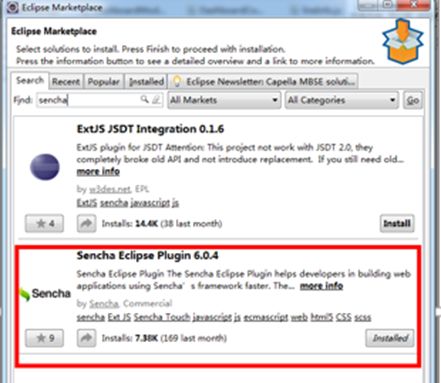
1、 我这里使用java****比较多,所以就直接在Eclipse****上面进行了代码的编辑工作。打开eclipse,进入eclipse marketplace,搜索sencha,安装Sencha Exclipse Plugin
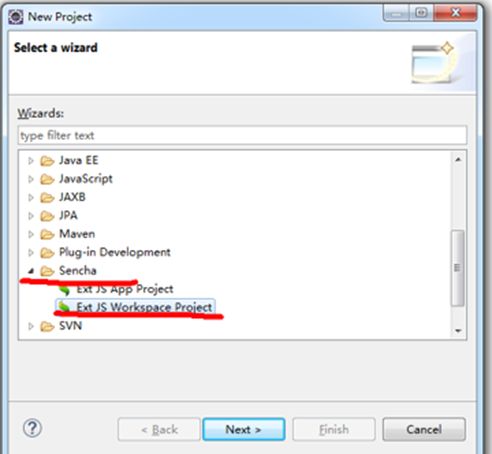
2、 新建一个项目
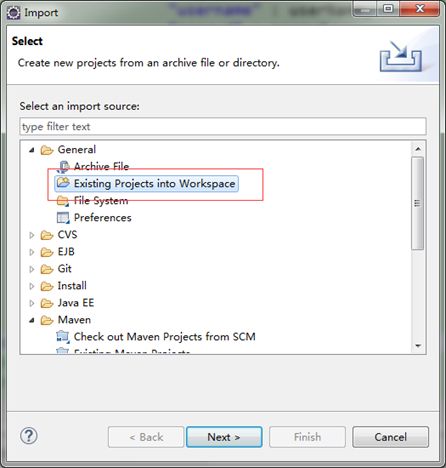
3、导入项目:
将现有文件(Snowy)拷进eclipse的workspace或直接右键导入项目
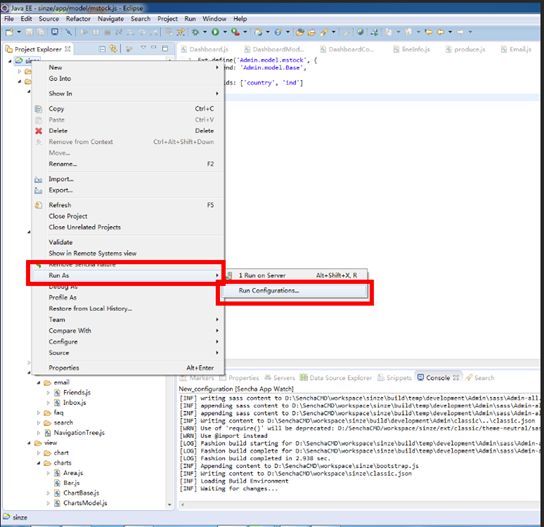
4、 在Eclipse运行一个项目
不过需要注意的是,使用eclipse****的Extjs****插件需要在对方官网上注册账号,而这个官网奇葩的是官网必须FQ才能注册。
四、 生成模板ExtJS
生成实例模板命令:
sencha -sdk D:/ext-6.5.2 generate app -s D:/ext-6.5.2/templates/admin-dashboard App I:/App-6.5.2
生成实例命令:
sencha -sdk D:\Project-area\ext-6.2.0 generate app -s
**D:\Project-area\ext-6.2.0\templates\admin-dashboard **App D:\Project-area\MM
使用ExtJS可以生成多种多样的模板。而这里我将学习的是基于官方的admin-dashboard ****模板而生成的样式。
前面我们提到过的使用 CMD****命令行:
sencha -sdk [****解压后的ext-6.2.0的位置] generate app [项目名称] [项目地址]
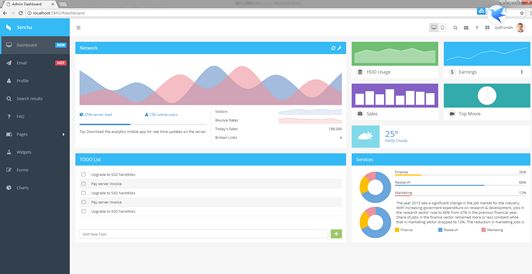
进行项目生成,但是这样生成的并不是我想要的,他只能生成一个空白的模板。但是我想要的是
这种模板,那么就需要使用官方的admin-dashboard ****模板。
而生成原理就相当于 ****给你一篇文章,自己去复印店用复印机复印一下就行。而cmd****工具就是那个复印机、
下面长话短说直接说如何生成:
1、 ****创建模板
打开cmd ****输入如下语句
sencha -sdk D:\Project-area\ext-6.2.0 generate app -s **D:\Project-area\ext-6.2.0\templates\admin-dashboard App **D:\Project-area\MM
解释:
D:\Project-area\ext-6.2.0 ----****》SDK路径。
D:\Project-area\ext-6.2.0\templates\admin-dashboard ----****》SDK内admin-dashboard模板的路径。
D:\Project-area\MM----****》要生成的项目的项目存放路径
2、 ****但是只是按照上面的方式进行创建并在MM****文件夹内,使用sencha app watch ****命令得到的界面加载不出来css****样式。所以需要进行如下修改。
**a) 修改app.json的output路径 **
"output": {
/*"base": "${ext.dir}/build/examples/admin-dashboard/${build.id}",*/
"base": "${workspace.build.dir}/${build.environment}/${app.name}/${build.id}",
"page": "../index.html",
"manifest": "../${build.id}.json",
"appCache": {
"enable": false
}
},
b) 引入中文的编辑
"requires": [
"charts",
"font-awesome",
"ux",
"ext-locale"
],
"locale":"zh_CN",
3、 ****打开cmd ****进入项目文件夹下 ****重新对项目进行build
Sencha app build classes
4、 ****使用命令sencha appwatch****运行即可