创建一个数据库,将后台写好的数据库导入,在编码的时候,需要将AppID和AppSecret修改为自己的配置信息,
打开终端,运行服务器,运行之前必须要下载nodemon包;
在调用后端给的api接口时,需要用postman测试一下接口,确认接口胡数据存在,再调用
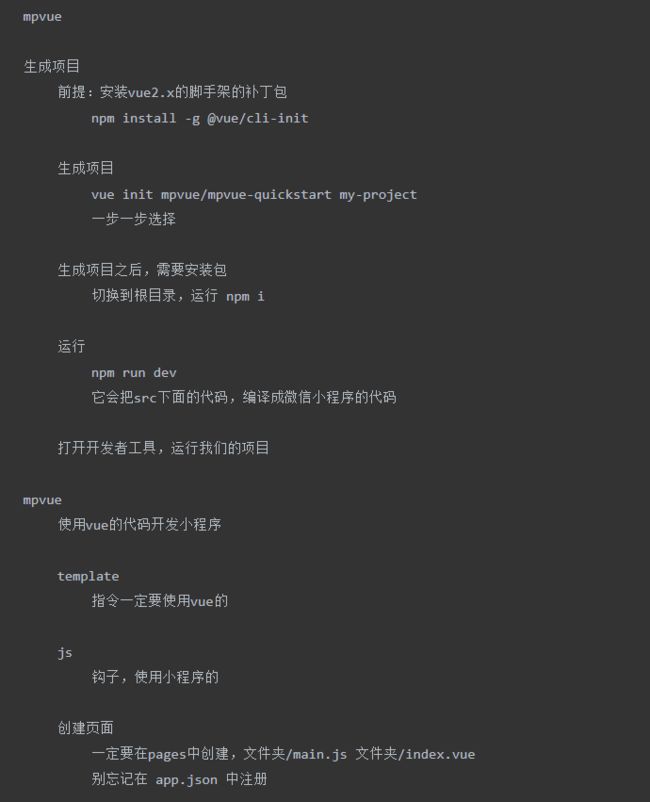
微信小程序项目基于mpvue开发,使用vue-cil脚手架,
初始化项目vue init mpvue/mpvue-quickstart 项目名
将vue-cil生成的无用代码进行删除,下载axios
在src下新建axios文件夹,新建index.js,在里面设置拦截器和适配器,把axios挂载Vue原型上; Vue.prototype.$axios=axios; 在main.js里面导入axios.为了让webpack打包;
login登录页面:
用onShow钩子保存token,等页面一出现就保存token,wx.getStorageSync('token')
用wx.navigateTo({url:''})进行页面跳转, async和await来进行axios数据请求;
wx.reLaunch进行页面的切换跳转(wx.navigateTo会保留当前页面,在跳转,适用于较少的页面和wx.reLaunch和wx.redirectTo不会占用太多内存,适用较多的页面,会先关闭再跳转) 还有wx.switchTab进行tablebari切换
home主页: 轮播图用weui库, 使用onload加载数据;
点赞和评论 用switch...case判断
注:mpvue直接使用axios不好用: 原因: axios底层是基于ajax,而小程序没有dom,bom, 所以实现不了.
解决方法: 再mpvue里面使用axios,需要使用axios适配器, 把底层实现,换成wx.request;
在页面中可以新建components子组件, 有父组件传值给子组件props接收, 子组件也可以通过this.$emit传值给父组件
微信支付:
要有企业id.企业secret,商户号,商户的密钥(配置到后台)
换成企业的appid
用wx.requestPayment唤起微信支付
插槽: slot(插槽,具名插槽,作用域插槽)
写在子组件中占位,父组件中写得内容,他会最终渲染的时候,替换子组件中的slot占位符, 和router-view类似
canvas画布:
h5之后的画布,步骤: (1)有一个画布的dom节点,并且有宽.高和id
(2)拿到一个绘图上下文的(固定)
(3)开始绘制,设置color,设置线宽,设置线的接口处的形状;
web平台:不需要调用draw 小程序平台: 必须要调用draw