数据模板常用在3种类型的控件, 下图形式:
- 1.Grid这种列表表格中修改Cell的数据格式, CellTemplate可以修改单元格的展示数据的方式。
- 2.针对列表类型的控件, 例如树形控件,下拉列表,列表控件, 可以修改其中的ItemTemplate。
- 3.修改ContentTemplate, 例UserControl控件的数据展现形式。
CellTemplate 模板
下面用一个例子, 来演示CellTemplate使用。例子实现一个DataGrid 展示一个普通的数据标, 同时新增一列CellTemplate添加两个自定义的按钮, 如下图所示。
完成操作, 然后后台进行该DataGrid进行绑定数据, 查询绑定后的效果。
Liststudents = new List (); students.Add(new Student() { UserName = "小王", ClassName = "高二三班", Address = "广州市" }); students.Add(new Student() { UserName = "小李", ClassName = "高三六班", Address = "清远市" }); students.Add(new Student() { UserName = "小张", ClassName = "高一一班", Address = "深圳市" }); students.Add(new Student() { UserName = "小黑", ClassName = "高一三班", Address = "赣州市" }); gd.ItemsSource = students;
最终的效果, 在数据的表格最后一列, 将会在一列中分别生成 两个普通按钮。
ItemTemplate
在列表的控件中, 常常会出现一些需求, 类似在下拉控件或树控件中添加一个 CheckBox选择框, 一个图标或图片, 这个时候, 我们就可以利用自定义的DataTemplate 来实现这个功能,
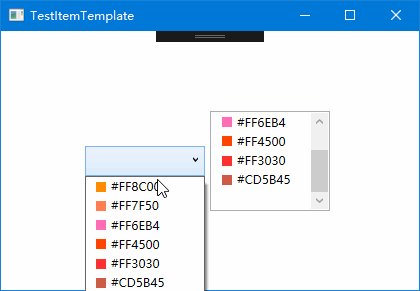
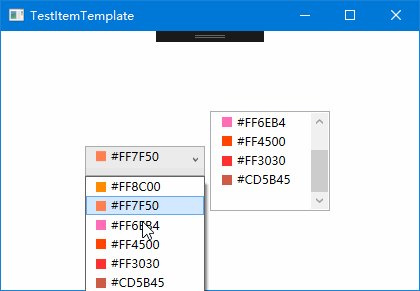
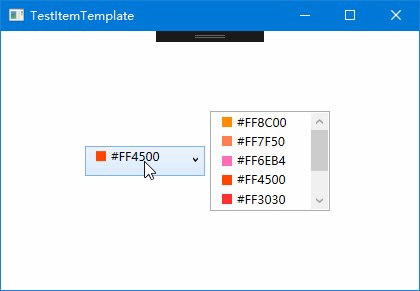
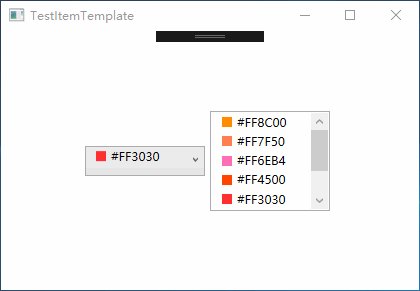
接下来, 用一个示例来简单演示其功能, 同样, 该例子演示利用 ListBox 和 ComboBox来绑定一个 颜色代码列表, 同时展示其颜色。
上面的代码中, 定义了一个DataTemplate , 顶一个 长宽10px的border用于显示颜色代码, 绑定到Border背景颜色上, 定义了一个TextBlock用于展示颜色的代码。
下面为后台的绑定代码
ListColorList = new List (); ColorList.Add(new Color() { Code = "#FF8C00" }); ColorList.Add(new Color() { Code = "#FF7F50" }); ColorList.Add(new Color() { Code = "#FF6EB4" }); ColorList.Add(new Color() { Code = "#FF4500" }); ColorList.Add(new Color() { Code = "#FF3030" }); ColorList.Add(new Color() { Code = "#CD5B45" }); cob.ItemsSource = ColorList; lib.ItemsSource = ColorList;
最终的测试效果如下所示:
ItemsControl
定义ItemsControl 主要分两个步骤:
- 1.设置ItemsPanel容器, 用于容纳列表的最外层容器
- 2.定义子项的DataTemplate
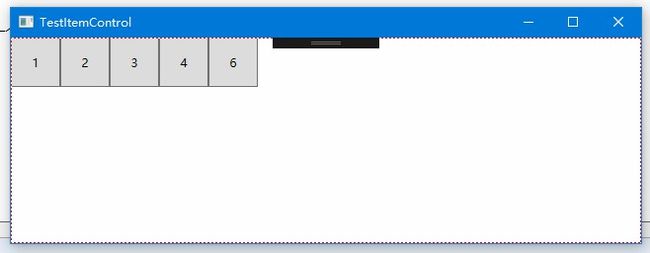
上面代码中, 定义了一个WarpPanel 容器为ItemControl的 最外层容器, 子项数据模板则绑定了一个按钮, 后台代码绑定几条数据, 查看其效果: 横排排列五个按钮, 内容分别是 1~6.
Listtests = new List (); tests.Add(new Test() { Code = "1" }); tests.Add(new Test() { Code = "2" }); tests.Add(new Test() { Code = "3" }); tests.Add(new Test() { Code = "4" }); tests.Add(new Test() { Code = "6" }); ic.ItemsSource = tests;
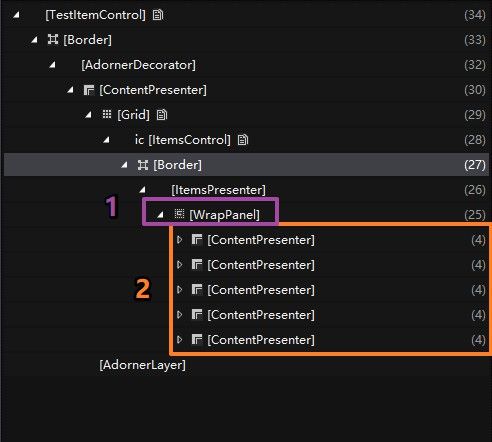
查看ItemsControl可视化树的结构组成?
剖析该结构, 可以看到, 紫色的1处, 为最外层的WrapPanel容器, 用于容纳排列按钮, 由于该示例设置了 Orientation="Horizontal" , 所以按钮则按水平排列, 再看 橘色 2处, 可以看见子项外层由一个内容呈现包括着, 内容为一个按钮, 由于绑定搞得数据是5个, 所以分别生成了内容为1~6的5个按钮。
说明: 那是不是以为则ItemsPanel 放置任何元素都行? 很明显是不行的。 ItemsPanel的容器需要满足一个条件, 则是属于Panel族的元素, 否则会提示以下错误:
关于每种元素的分类可以看关于控件介绍的文章: https://www.jb51.net/article/236066.htm
ContentTemplate
长话短说, 这个东西用的太少了, 详细的可以搜索一下相关的使用资料。
本章测试代码下载
到此这篇关于WPF中的数据模板用法介绍的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。