《JavaScript高级程序设计》提到了6中继承方式:
1.原型链继承
2.借用构造函数(经典继承)
3.组合继承
4.原型链继承
5.寄生式继承
6.寄生组合式继承
原型链继承
// 原型链继承
function Person(){
this.name = 'xiaopao';
}
Person.prototype.getName = function(){
console.log(this.name);
}
function Child(){
}
Child.prototype = new Person();
var child1 = new Child();
child1.getName(); // xiaopao
缺点:
- 引用类型的属性被所有实例共享
- 在创建Child 的实例时, 不能向Person传参
function Person(){
this.name = 'xiaopao';
this.colors = ['red', 'blue', 'green'];
}
Person.prototype.getName = function(){
console.log(this.name);
}
function Child(){
}
Child.prototype = new Person();
var child1 = new Child();
var child2 = new Child();
child1.colors.push('yellow');
console.log(child1.colors);
console.log(child2.colors);
借用构造函数继承(经典继承)
复制父类构造函数内的属性
// 借用构造函数继承(经典继承)
function Person(){
this.name = 'xiaopao';
this.colors = ['red', 'blue', 'green'];
}
Person.prototype.getName = function(){
console.log(this.name);
}
function Child(){
Person.call(this);
}
var child1 = new Child();
var child2 = new Child();
child1.colors.push('yellow');
console.log(child1.name);
console.log(child1.colors); // ["red", "blue", "green", "yellow"]
console.log(child2.colors); // ["red", "blue", "green"]
优点:
1.避免了引用类型的属性被所有实例共享
2.可以在Child中向Parent传参
缺点:
1.只是子类的实例,不是父类的实例
2.方法都在构造函数中定义,每次创建实例都会创建一遍方法
// 借用构造函数继承, 向Parent传参
function Person(name){
this.name = name;
}
Person.prototype.getName = function(){
console.log(this.name);
}
function Child(name){
Person.call(this,name);
}
var child1 = new Child('xiaopao');
var child2 = new Child('lulu');
console.log(child1.name); // xiaopao
console.log(child2.name); // lulu
console.log(child1 instanceof Person); // false 不能识别是Person的实例
组合继承
组合 原型链继承 和 借用构造函数继承
背后的思路是:使用原型链实现对原型方法的继承,而通过借用构造函数来实现对实例属性的继承。
function Parent(name){
this.name = name;
this.colors = ['red', 'blue', 'green'];
}
Parent.prototype.getName = function(){
console.log(this.name);
}
function Child(name,age){
Parent.call(this,name);// 第二次调用 Parent()
this.age = age;
}
Child.prototype = new Parent(); // 第一次调用 Parent()
var child1 = new Child('xiaopao',18);
var child2 = new Child('lulu',19);
child1.getName(); // xiaopao
child2.getName(); // lulu
console.log(child1.age); // 18
console.log(child2.age); // 19
child1.colors.push('yellow');
console.log(child1.colors); // ["red", "blue", "green", "yellow"]
console.log(child2.colors); // ["red", "blue", "green"]
console.log(child1 instanceof Child); // true
console.log(child1 instanceof Parent); // true
优点:融合原型链继承和构造函数的优点,是JavaScript中最常用的继承模式
缺点:调用了两次父类构造函数
(组合继承最大的问题是无论什么情况下,都会调用两次超类型构造函数:一次是在创建子类型原型的时候,另一次是在子类型构造函数内部)
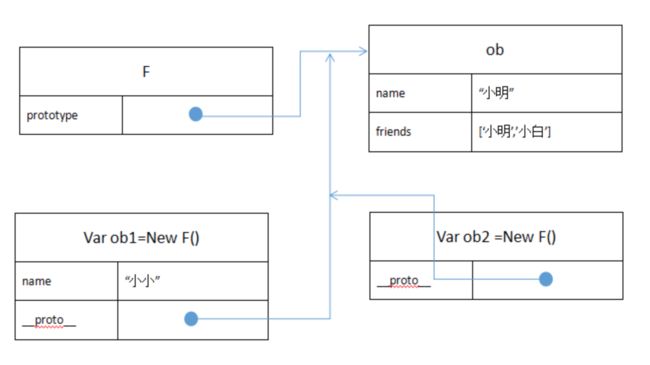
原型式继承
// 原型式继承
function CreateObj(o){
function F(){}
F.prototype = o;
console.log(o.__proto__ === Object.prototype);
console.log(F.prototype.constructor === Object); // true
return new F();
}
var person = {
name: 'xiaopao',
friend: ['daisy','kelly']
}
var person1 = CreateObj(person);
// var person2 = CreateObj(person);
person1.name = 'person1';
// console.log(person2.name); // xiaopao
person1.friend.push('taylor');
// console.log(person2.friend); // ["daisy", "kelly", "taylor"]
// console.log(person); // {name: "xiaopao", friend: Array(3)}
person1.friend = ['lulu'];
// console.log(person1.friend); // ["lulu"]
// console.log(person.friend); // ["daisy", "kelly", "taylor"]
// 注意: 这里修改了person1.name的值,person2.name的值并未改变,并不是因为person1和person2有独立的name值,而是person1.name='person1'是给person1添加了name值,并非修改了原型上的name值
// 因为我们找对象上的属性时,总是先找实例上对象,没有找到的话再去原型对象上的属性。实例对象和原型对象上如果有同名属性,总是先取实例对象上的值
缺点: 包含引用类型的属性值始终都会共享相应的值, 这点跟原型链继承一样
注意: 这里修改了person1.name的值,person2.name的值并未改变,并不是因为person1和person2有独立的name值,而是person1.name='person1'是给person1添加了name值,并非修改了原型上的name值。
因为我们找对象上的属性时,总是先找实例上对象,没有找到的话再去原型对象上的属性。实例对象和原型对象上如果有同名属性,总是先取实例对象上的值
寄生式继承
创建一个仅用于封装继承过程的函数,该函数在内部以某种形式来做增强对象,最后返回对象。
可以理解为在原型式继承的基础上新增一些函数或属性
// 寄生式继承 可以理解为在原型式继承的基础上增加一些函数或属性
var ob = {
name: 'xiaopao',
friends: ['lulu','huahua']
}
function CreateObj(o){
function F(){}; // 创建一个构造函数F
F.prototype = o;
return new F();
}
// 上面CreateObj函数 在ECMAScript5 有了一新的规范写法,Object.create(ob) 效果是一样的 , 看下面代码
var ob1 = CreateObj(ob);
var ob2 = Object.create(ob);
console.log(ob1.name); // xiaopao
console.log(ob2.name); // xiaopao
function CreateOb(o){
var newob = CreateObj(o); // 创建对象 或者用 var newob = Object.create(ob)
newob.sayName = function(){ // 增强对象
console.log(this.name);
}
return newob; // 指定对象
}
var p1 = CreateOb(ob);
p1.sayName(); // xiaopao
缺点:跟借用构造函数一样,每次创建对象都会创建一遍方法
寄生组合式继承
子类构造函数复制父类的自身属性和方法,子类原型只接收父类的原型属性和方法
所谓寄生组合继承,即通过借用构造函数来继承属性,通过原型链的混成形式来继承方法。
其背后的基本思路是:不必为了指定子类型的原型而调用超类型的构造函数,我们所需要的无非就是超类型的原型的一个副本而已。本质上,就是使用寄生式继承来继承超类型的原型,然后再将结果指定给予类型的原型。
// 寄生组合式继承
function Parent(name){
this.name = name;
this.colors = ['red', 'blue', 'green'];
}
Parent.prototype.sayName = function(){
console.log(this.name);
}
function Child(name,age){
Parent.call(this,name);
this.age = age;
}
function CreateObj(o){
function F(){};
F.prototype = o;
return new F();
}
// Child.prototype = new Parent(); // 这里换成下面
function prototype(child,parent){
var prototype = CreateObj(parent.prototype);
prototype.constructor = child;
child.prototype = prototype;
}
prototype(Child,Parent);
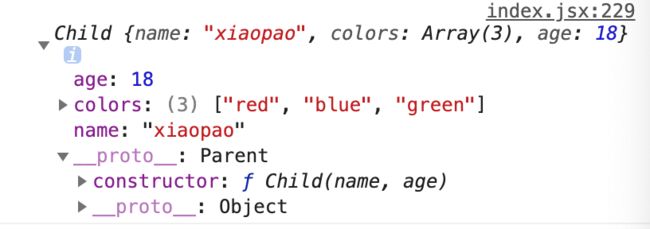
var child1 = new Child('xiaopao', 18);
console.log(child1);
优点: 这种方式的高效率体现它只调用了一次Parent构造函数,并且因此避免了再Parent.prototype上面创建不必要的,多余的属性。普遍认为寄生组合式继承是引用类型最理想的继承方式
面试题
function A() {
this.name = 'a'
this.color = ['green', 'yellow']
}
function B() {
}
B.prototype = new A()
var b1 = new B()
var b2 = new B()
b1.name = 'change'
b1.color.push('black')
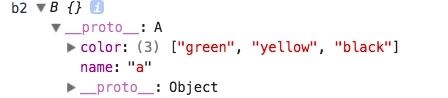
console.log('b1',b1);
console.log('b2',b2);
console.log(b1.name); // change
console.log(b2.name); // a
console.log(b1.color); // ['green', 'yellow', 'black']
console.log(b2.color); // ['green', 'yellow', 'black']
题目二:
已知如下类Animal,要求设计一个Cat类继承自Animal,并实现如下功能:
Animal:
function Animal(){
this.name = "Animal";
this.showName = function(){
console.log(this.name);
}
}
Cat:
function Cat(){
this.name = "Cat";
this.showName1 = function(){
console.log(this.name);
}
this.showName2 = function(){
console.log(this.name);
}
this.showName3 = function(){
console.log(this.__super.name + "=>" + this.name);
}
}
代码运行:
// 请完善Cat部分相关代码,得到如下结果:
var cat = new Cat();
console.log(cat instanceof Animal ); // 得到:true
cat.showName1(); // 得到:"Cat" (需要读到Cat中的name属性)
cat.showName2(); // 得到:”Animal" (需要读到Animal中的name属性)
cat.showName3(); //得到:”Animal" => "Cat" (需要同时读到Cat中的name和Animal中的name)
答案解析:
function Animal() {
this.name = "Animal";
this.showName = function() {
console.log(this.name);
};
}
function Cat() {
this.name = "Cat";
this._super = Cat.prototype;
this.showName1 = function() {
console.log(this.name);
};
this.showName2 = function() {
console.log(this.name);
};
this.showName3 = function() {
console.log(this._super.name + "=>" + this.name);
};
}
Cat.prototype = new Animal();
var cat = new Cat();
console.log(cat instanceof Animal); //true
cat.showName1(); //"Cat"
cat.showName2.call(Cat.prototype); //"Animal"
cat.showName3(); //"Animal" => "Cat"