- 一、启动SFtp
- 二、上手vs code SFTP插件
- 2.1 初始配置
- 2.2解决乱码问题
- 三、SFTP配置
- 3.1常用配置
- 3.2示例配置
- 四、SFTP使用
- 五、扩展阅读
一、启动SFtp
话说小编最近爱上了vs code开发工具,一是方便敏捷,二是与逐浪CMS结合开发非常高效。
于是想配备一款FTP工具。
用上了大家推荐的sftp插件,就是下面这款:
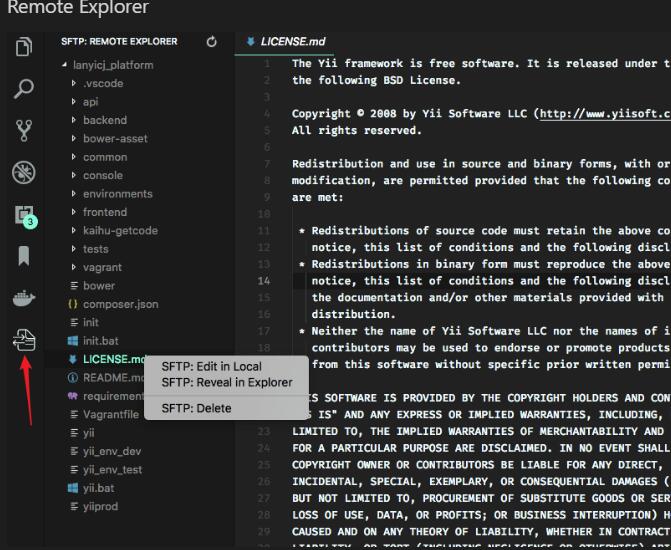
作为一款FTP插件确实是很优秀,因为他提供了其它FTP插件所不具备的文件目录浏览功能,可视化操作非常方便。
安装它就是非常方便了,只要在扩展中,搜索:sftp,就能完成安装。
二、上手vs code SFTP插件
2.1 初始配置
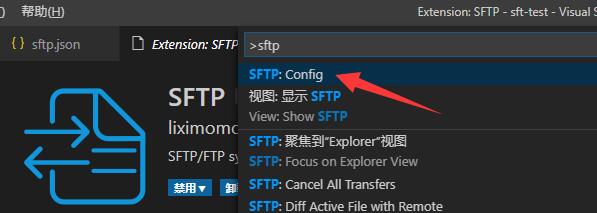
安装好了sftp插件后,按f1或ctrl+shift+p,呼出命令,输入sftp,就能配置ftp信息。
配置文件初始信息如下所示:
{
"name": "My Server",
"host": "localhost",
"protocol": "sftp",
"port": 22,
"username": "username",
"remotePath": "/",
"uploadOnSave": true
}
SFTP原理是这样的:首先本地要有一个项目文件夹,同时远程也有一个项目文件夹,然后通过配置文件来同步二者。
SFTP可以查看远程项目所有文件,但不能直接操作,必须操作本地项目文件,再同步到远程项目。
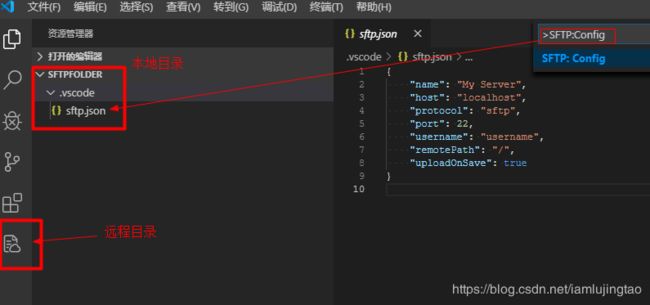
现在我们本地和远程均有一个文件夹“sftpFolder”,用VsCode打开本地文件夹“sftpFolder”,然后执行 ctrl+shift+p ,搜索 SFTP:Config ,回车后,会生成一个“.vscode/sftp.json”,这个就是配置文件。
同时,如下图左侧会多了一个“远程目录
2.2解决乱码问题
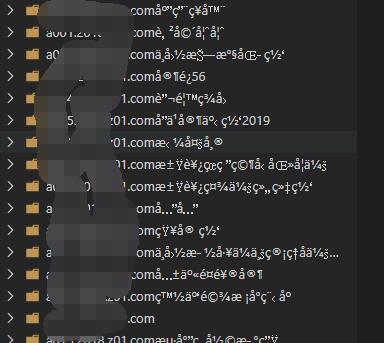
sftp插件,本身是支持ftp协议的,美中不足是对中文目录支持欠佳,默认会显示乱码,而作为中文开发这是很难接受的。
最后解决乱码的问题,就是在服务器端部署SFTP服务端来解决。
作为专注微软大数据的开发厂商,需要在windows server上部署sftp的方案,推荐可以采用FreeSSHD的解决方案。
FreeSSHD SFTP Server
http://www.freesshd.com/
freeFTPd 或者 freeSSHd 都可以设置 sftp 用户,但不能像 xlight 那样细分权限,都是读写权限!
freeSSHd 的 sftp,所有用户只有一个 sftp 的主目录。
freeFTPd 的 sftp,可以给不同的用户设定不同的目录。
freeSSHd 可以设置系统账号、公钥、密码的登录方式,不像 xlight 只能在密码、公钥里二选一。
freeFTPd 可以设置系统账号、密码、匿名的登录方式。
其中freeSSHd支持中文目录不乱码,是比较推荐的使用方法,缺点是只能支持一个目录
配置好了windows下的sftp服务器,则就可以自由的使用啦(详细可见本文后面)
三、SFTP配置
3.1常用配置
{
"name": "本地文件夹名称(可自定义)",
"host": "ip或域名",
"protocol": "协议:[sftp/ftp]默认ftp",
"port": 22,
"username": "username",
"password":"password",
"remotePath": "远程文件夹地址,默认/",
"context": "本地文件夹地址,默认为vscode工作区根目录",
"uploadOnSave": true,
"downloadOnOpen":false,
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
],
"watcher": {
"files": "*",
"autoUpload": false,
"autoDelete": false
}
}
配置文件不能写注释,所以这里说明一下其中几个属性:
- uploadOnSave:本地更新文件保存会自动同步到远程文件(不会同步重命名文件和删除文件)
- downloadOnOpen:从远程服务器下载打开的文件
- ignore:忽略的文件(匹配的文件不会同步)
- watcher:监听器(可以重命名文件和删除文件)
- autoUpload:文件变更会自动同步(修改和重命名)
- autoDelete:文件删除会自动同步
更多配置请看这里https://github.com/liximomo/vscode-sftp/wiki
3.2示例配置
一个例子:
{
"name": "test",
"host": "abc.com",
"protocol": "ftp",
"port": 21,
"username": "username",
"password":"password",
"remotePath": "/",
"uploadOnSave": true,
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
],
"watcher": {
"files": "*",
"autoUpload": false,
"autoDelete": false
}
}
多个sftp站点同时使用,注意context项不能相同:
[
{
"name": "server1",
"context": "project/build",
"host": "host",
"username": "username",
"password": "password",
"remotePath": "/remote/project/build"
},
{
"name": "server2",
"context": "project/src",
"host": "host",
"username": "username",
"password": "password",
"remotePath": "/remote/project/src"
}
]
- 其实你可以将sftp配置文件即
.vscode/sftp.json直接拷到任意项目的根目录,从而快速实现配置文件引用。 *
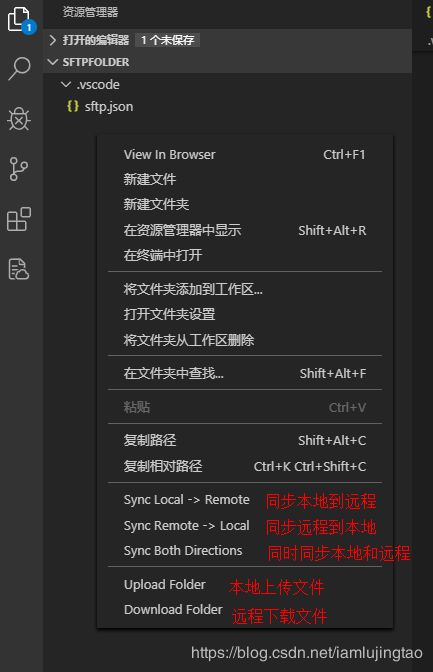
四、SFTP使用
其中:Upload Folder 和 Download Folder 在 uploadOnSave 和 watcher 都关闭的情况下使用。
五、部署与使用文献
站长管理服务器必读:Ftp、Ftps与Sftp三兄弟的不同与区别以及部署全指引
https://www.z01.com/help/Cloud/3553.shtml
windows 上搭建 sftp 服务器 -freesshd全过程( 在linux上部署逐浪CMS的必读教程)
https://www.z01.com/help/Cloud/3552.shtml
用于Windows系统的免费SFTP服务器-Free SFTP Servers及各款软件功能对比
https://www.z01.com/help/web/3555.shtml