一、微信分享卡片自定义缩略图消失的原因——微信官方策略的调整:
实现工具:GetwxLink
结合以上微信官方声明,对网页的微信分享卡片自义分享,我们能得出以下三个主要结论:
网页必须通过接入微信JSSDK的形式来进行调用分享;
网页对应的站点域名必须是“公众号JS安全域名”;
“公众号JS安全域名”必须是经过认证的公众号中添加管理的域名;
二、根据上述结论,解决方案的实施步骤:
步骤1 首先你要有个公众帐号,这个公众号一定是经过认证的, 如下:
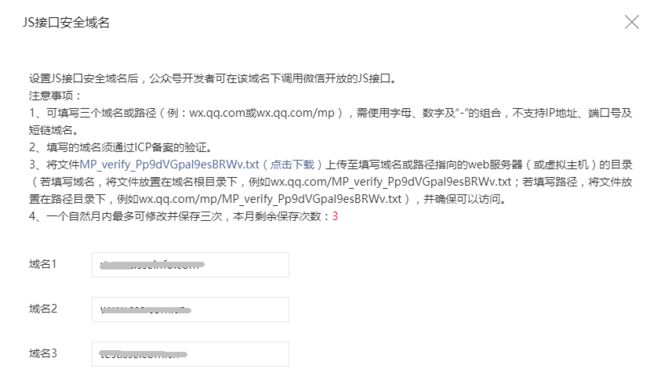
步骤2 在此公众号中按如下说明进行,JS接口安全域设置, 如下截图:
步骤3 获取公众号的AppID 和AppSecret:
步骤5 JSJDK开发配置——微信JSJDK签名服务器的具体搭建
在介绍这部分知识之前,先可了解一下使用微信JSSDK的条件和步骤:
1)需要有JS-SDK权限签名,而权限签名需要通过access_token获取jsapi_ticket来生成;
2)access_token是公众号的全局唯一接口调用凭据,公众号调用各接口时都需使用access_token,开发者需要进行妥善保存。access_token的存储至少要保留512个字符空间。access_token的有效期目前为7200秒,每日限额接口调用为2000次,需定时刷新,重复获取将导致上次获取的access_token失效;
获取access_token API: https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
获取access_token官方说明文档: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140183。
3)jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒, 每日限额接口调用为2000次,通过access_token来获取。由于获取jsapi_ticket的api调用次数有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket ;
获取jsapi_ticket API: https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
获取jsapi_ticket官方说明文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115。
4)获取到jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了,生成的逻辑如下:签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。即signature=sha1(string1)。
通过上述分析我们可归结出如下结论:
要使用JS-SDK,必须通过有JS-SDK使用权限签名;
要生成JS-SDK签名必须要有自己的后端服务器与微信API交互,从而取到 access_token和jsapi_ticket;
access_token与jsapi_ticket对同一公众号是全局性质的(重复调用会刷新上次调用),并且有效期和调用次数都是有限制的。
同时考虑到JS-SDK权限签名生成服务器也要能兼容多个公众号调用和只对指定域名开放。
为此,我们的JS-SDK权限签名生成服务器将以满足下述功能来搭建:
可与微信接口服务器进行交互;
可缓存access_token和jsapi_ticket,并能进行失效清除;
可支持多个公众号申请使用;
可支持指定域名的调用申请访问。
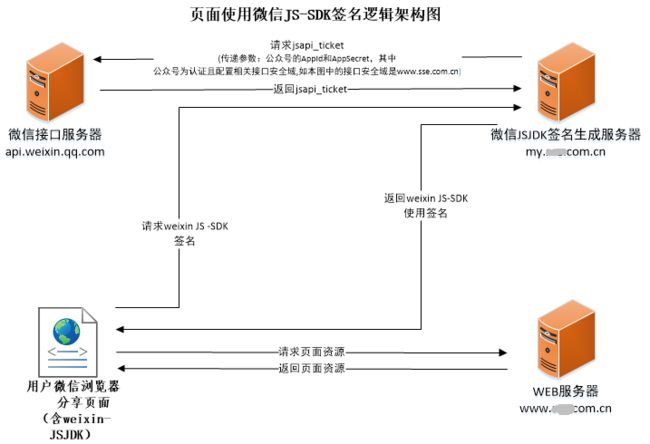
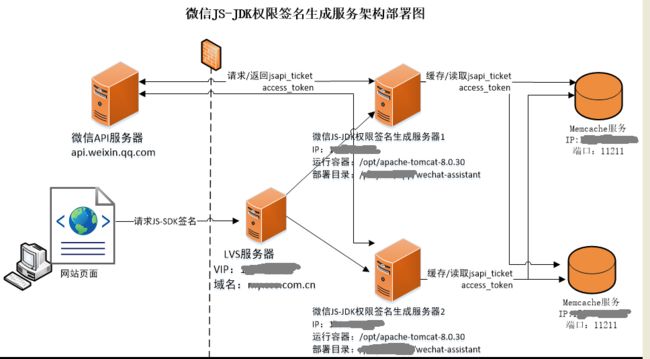
我们的微信JS-SDK权限签名生成服务器架构图如下:
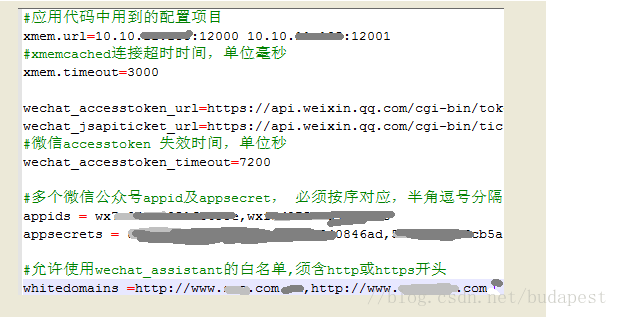
通过配置文件分析代码功能,你的微信签名生成服务器可参考完成如下功能:
步骤6 引入JS文件
在需要调用JS接口的页面引入官方JS库(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
引入自定义的JS代码,主要完成侦听转发、分享到朋友圈事件,在事件中写自定义图标和自定义标题等。
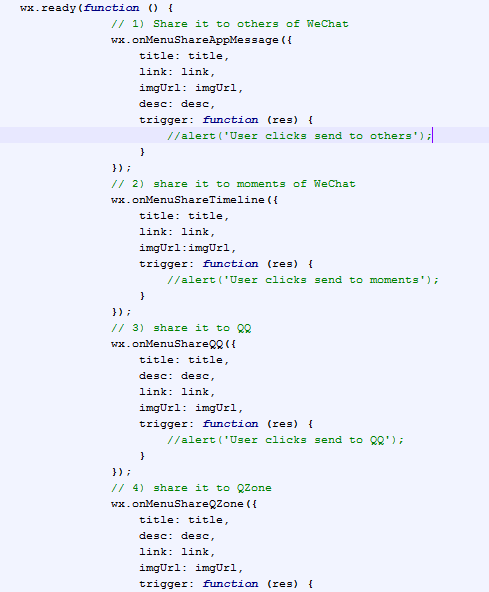
代码示例如下:
请求js-sdk signature,并注册微信监听事件
监听事件,传入自定义参数:
根据微信官方示例(参考链接http://203.195.235.76/jssdk/#menu-share),自定义自己的前端代码,并不是很复杂的事情。这里提醒一下,需要考虑能让不同页面分享不同图标和自定义标题,满足较灵活的需求。为此可考虑在需要定制化图标和标题的页面通过页面元素来定义如:
最后总结一下, 我们方案主要的实施步骤:
准备一个经过认证的微信公众号,并把网站域名配置到此公众号的“安全接口域名”中;
搭建微信签名JSJDK签名产生服务器,考虑好利用缓存技术解决数据和接口调用次数限制;
页面引用官方微信js-sdk和自定义微信分享JS,考虑不同页面不同分享的要求。