项目的commit历史:
Github @buuoltwo
项目先手准备
小程序开发指南
WXML语法
=> div
=> span
覆盖在原生组件之上的标签
项目结构
其他阅读:
约定:星星,旗子,水滴与赞
全局配置
目标
修改window的底色
tabBar运用iconfont-Symbol引入
参考:
自定义tabBar
自定义组件
小程序tabbar这套方案全搞定!
⭐自定义tabBar
配置信息app.json:
添加custom: true字段,
所有 tab 页的 json 里需声明 usingComponents 项,也可以在 app.json 全局开启 。
PS:注意usingComponents的书写和全局开启的意思
提供根目录入口,即严格书写结构目录 custom-tab-bar
custom-tab-bar/index.js
custom-tab-bar/index.json
custom-tab-bar/index.wxml
custom-tab-bar/index.wxss
编写自定义组件,该自定义组件完全接管tabBar的渲染列表渲染 ,需要维护selected:index,以及一个数组list,数组元素为若干tabBar对象。列表循环item中 自定义属性data-index,data-path,绑定bindtap事件。selected 2. 路由跳转,可以是wx.switchTab()方法;this.getTabBar()
【搁置】tabBar使用的图片。在小程序中使用iconfont:
首页
目标
pages/home的目标有:轮播,列表, 轮播不跳转,每日不跳转,列表跳转详情
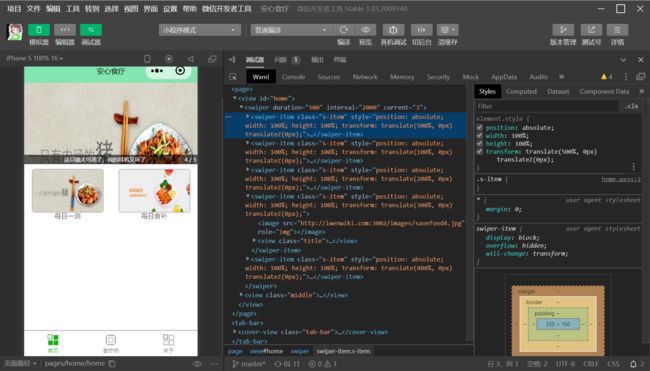
轮播swiper
调用接口:接口必须在开发白名单;
静态布局: 文字使用绝对定位,页数使用右浮;
列表渲染
前置:
page的生命周期函数onload发起 wx.request()
接口约定
做静态布局的时候如有psd, 对图片大小,量到多少写多少rpx。
⭐开发:
本地开发跨域,需要勾选不校验合法域名。
维护banners数组需要调用Page实例的this.setData()方法,而不是直接对this.banners变量操作(油门刹车和车速的例子)
注意sucess属性如果不用箭头函数,此时this是undefined,需要_self拿到外层的this。
轮播默认swiper-item拥有样式,发现图片样式有问题,将item以及图片都添加样式
//page/home/home
//page实例的生命周期
onLoad: function (options) {
wx.request({
url: 'http://iwenwiki.com:3002/api/banner',
success: res => {
console.log(res)
// this.banners = res.data.data
this.setData({
banners: res.data.data
})
}
})
},
列表
我把图片的宽高直接告诉好了..
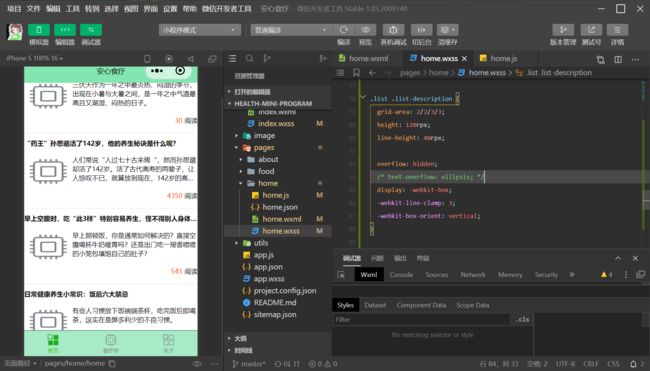
最粗浅的实现(⭐静态grid + ⭐单行省略; 接口数据||列表渲染 => or 动态获取 )
对列表使用loading
运用模板 ,在很多地方都需要list,抽象。
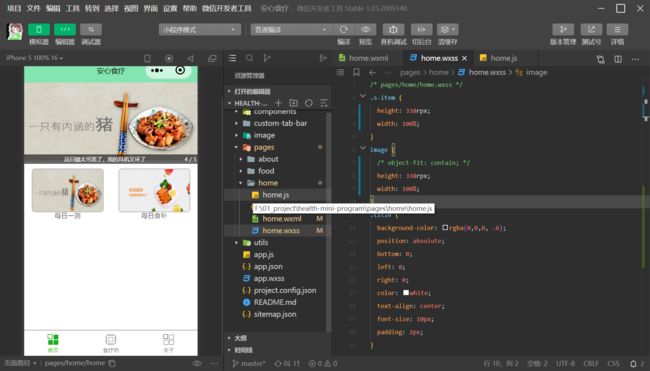
静态布局:
//1.
width: 210rpx;
height: 140rpx;
//2.1
title
description
2233 阅读
// ---------------------------------------
title
description
2233 阅读
// ---------------------------------------
title
description
2233 阅读
// ---------------------------------------
//2. 1
父 {
display: grid;
grid: 行 行 行 / 列 列
}
子 {
grid-area: 第几行 / 第几列 / 第几行 / 第几列
}
-------------------------------------
一行溢出省略,不许折行{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
多行溢出省略,父高=行高*3倍 {
// grid-area: 2/2/3/3;
height: 120rpx;
line-height: 40rpx;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.list {
display: grid;
grid: auto auto auto / 210rpx 1fr;
margin-top: 10px;
border-bottom: 1px solid rgba(0,0,0, .2);
}
.list .list-title {
grid-area: 1/1/2/3;
}
.list .list-image {
grid-area: 2/1/4/2;
}
.list image {
width:210rpx;
height: 140rpx;
}
.list .list-description {
grid-area: 2/2/3/3;
}
.list .list-reading {
grid-area: 3/2/4/3;
margin-left: auto;
}
.list text {
margin-right: 10rpx;
color: orangered;
}
动态获取:
//2.2
onLoad: function (options) {
wx.request({
url: 'http://iwenwiki.com:3002/api/banner',
// MORE CODE ..
}
})
wx.request({
url: 'http://iwenwiki.com:3002/api/indexlist',
success: res => {
console.log(res.data.data)
this.setData({
list: res.data.data
})
}
})
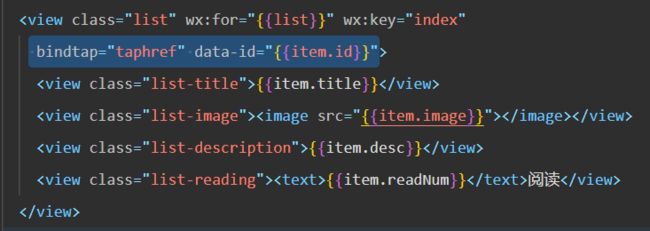
//2.3
{{item.title}}
{{item.desc}}
{{item.readNum}} 阅读
使用loading
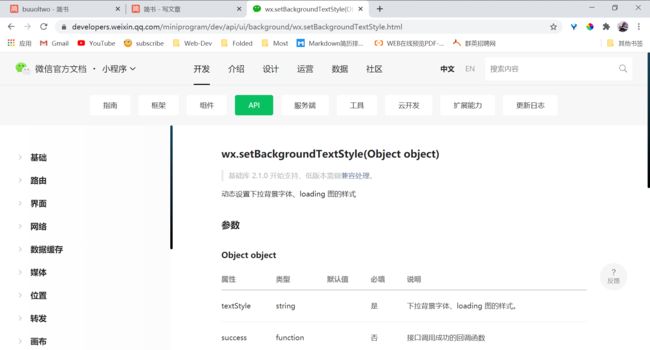
分析:在微信开放文档中搜索Loading;
可以使用weui组件库;也可以调用原生的API,进去看看;
小程序的API有点东西。界面和路由,以及网络,广告,等等都有明确的文档。那就选用wx.showloading()看起来不错。
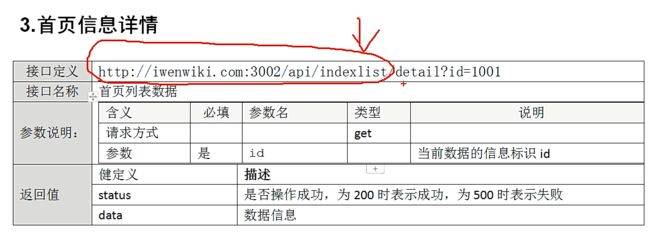
列表跳转详情:
路由:⭐页面跳转,传值的两种实现;
接口约定
新页面page/indexDetail
a. 在某些页面跳转中,url对应的params对象需要传值。⭐它有两种实现:
常用的是靠DOM上的事件,调用api,使用data-*自定义属性保存item上的数据。
第二种是靠路由相关的标签,调用或者它们的属性,在遍历中可以直接在item上拿到数据。
// home.js
/**
* 页面的原型方法
*/
taphref(e){
// console.log(e)
let data = e.currentTarget.dataset
wx.navigateTo({
// url: '/pages/about/about',
url: '/pages/indexDetail/indexDetail?itemId=' + data.id
})
},
js其中的itemId数据,就是打开页面的onload方法中能够轻易得到的options形参。
b. 官网中wx.navigateTo()还有许多向打开页面 传递数据的办法,一时不知怎么回事。
https://developers.weixin.qq.com/community/develop/article/doc/000664ed6d88b061d2daf19685b413
c. 在打开的页面中,书写页面实例的生命周期:onload方法对接口发起请求。
//pages/indexDetail/indexDetail.js
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// console.log(options)
wx.request({
url: 'http://iwenwiki.com:3002/api/indexlist/detail?id=' + options.itemId,
success: res => {
console.log(res)
this.setData({
indexDetails: res.data[0]
})
}
})
},
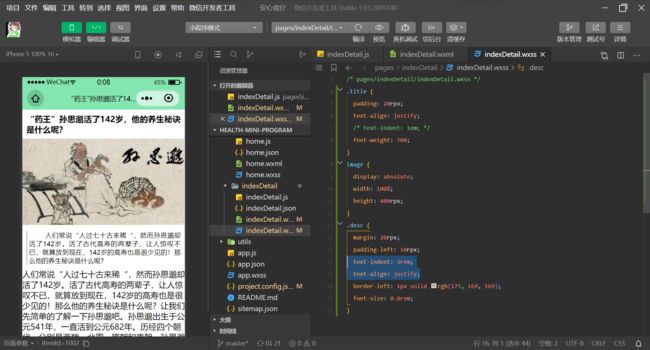
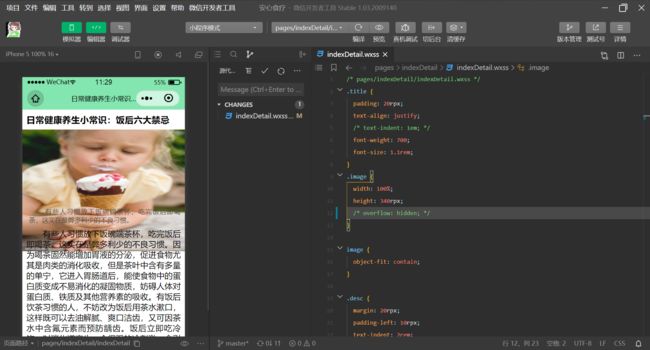
静态布局
page/indexDetail还要跳一跳才能进去改样式,太麻烦了,有什么解决办法吗?有的,新增编译模式即可。这个方法我是在一段视频课中找到的,试着google了很多,但始终无法精准描述我的问题。
文本样式:两边对齐,行首缩进
图片的样式:这是一篇文章的头部,我只是给它加个父容器,父容器限定高度并且设置溢出overflow:hidden。
优化
目标
使用模板 ,独立列表部分的逻辑
原生api的wx.request进行封装
模板
为什么使用模板
当前代码段重复使用,哪里使用哪里调用
参考 框架-WXML语法-模板:微信开放文档
⭐什么是模板
定义模板,拥有name
odd
even
使用模板,运用is属性
//
使用模板,运用is属性和data属性
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入
模板传递数据:
// 定义模板
{{index}}: {{msg}}
Time: {{time}}
//使用模板
//为模板注入data
Page({
data: {
item: {
index: 0,
msg: 'this is a template',
time: '2016-09-15'
}
}
})
⭐开发: 列表模板
/templates
创建模板文件(templates/foodlist: 只有wxml,wxss)
定义模板
//微信开放文档
{{index}}: {{msg}}
Time: {{time}}
// /templates/foodlist/foodlist.wxml
模板内容 {{foodlist.title}}
/pages/food/food
引用模板,使用模板(attrs: is, data)
// /pages/food/food.wxml
使用模板的样式
// pages/food/food.wxss
@import ('/templates/foodlist/foodlist.wxss')
给pages/food/food实例写数据
// /pages/food/food.js
Page({
data: {
//.... More Code To Come...
items: {
foodlist: {
title:'',
image:'',
desc:"",
readNum:2333
}
}
},
onload: function(options){
//wx.request({})
//.... More Code To Come...
}
//.... No Code To Come...
})
动态获取列表信息
onload生命周期发起请求
将数据放在foodArray
wxml循环渲染模板
修改一开始写好的模板。foodlist统一修改为item
// 请求省略
// foodArray存放省略
// /pages/food/food
// /templates/foodlist/foodlist.wxml
{{item.name}}
{{item.description}}
{{item.price}} 阅读
在pages/food/food使用模板:
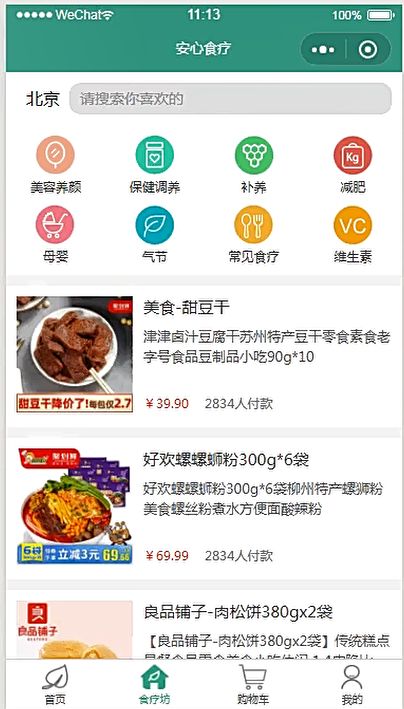
食疗坊
目标
pages/food的目标有:顶部搜索(定位城市),类项,列表, 搜索跳转,类项不跳转,列表跳转详情
静态布局
顶部搜索 + 类项 + 列表
使用WeUI组件库
A. 快速上手
引入组件(全局配置ornpm构建)
要在 app.wxss 里面引入 weui.wxss(useExtendedLib, 省略)
在页面中使用dialog组件:
首先在页面的 json 文件加入 usingComponents 配置字段
然后可以在对应页面的 wxml 中直接使用该组件
//app.json 全局配置
{
"useExtendedLib": {
"kbone": true,
"weui": true
}
}
//page/index.json
{
"usingComponents": {
"mp-dialog": "/miniprogram_npm/weui-miniprogram/dialog/dialog"
}
}
//page/index.wxml
test content
chapters类项静态布局
目的
开发
// 全局配置useExtendedLib
// page.json引入
// page/food/food.wxml
美容养颜
css核心内容:
.subject使用flex布局,每个.item设置宽度为25%;
.item使用flex布局,主轴朝下;
类项优化:
使用iconfont 考虑多种颜色的svg;
不使用iconfont:切图;
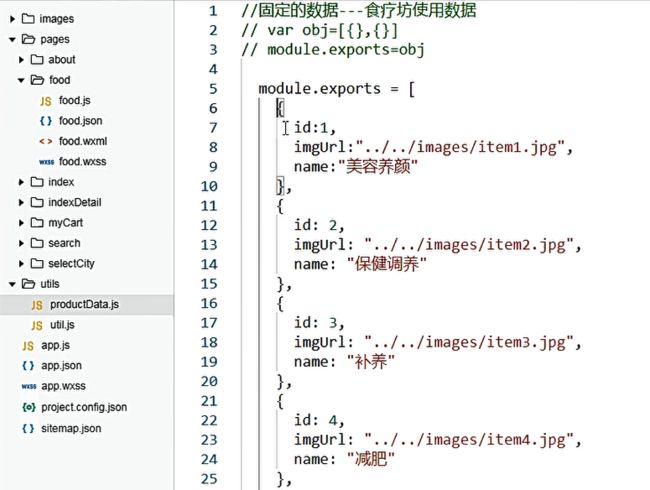
在wxml中一个个icon的写,太过繁琐;其解决方案:/utils文件夹中添加js文件,这个js文件导出的是含数据 的对象,而非/utils传统的功能 ;
城市定位,跳转
找到定位提供经纬度的api
需要全局配置scope.permission
利用后端接口返回城市
带参跳转page/food/food
https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html
开发:
在定位按钮绑定bindtap事件,使用wx.getLocation这个API小程序,想要Log数据但:要求权限。于是全局配置scope.permission,参考permissionObject示例配置。至此我们得到经纬度的数据。
通过以下接口获得城市;
3.考虑跳转page/food/food:wx.switchTab不允许传参;wx.navigatBack不允许传参;getApp({globalData:xxx})
// pages/changeCity/changeCity.js
let app = getApp()
Page({
//More Code to Come..
})
5.已: 获得全局变量,城市; => 将要:跳转回tabBar,传入城市参数。
带参跳转page/food/food:this.getApp().city作为请求的参数。
其他接口一览。
你可能感兴趣的:(小程序-开发日志)
Java基于SpringBoot的校园心声墙小程序(附源码,文档)
stormjun
小程序毕业设计 java spring boot 小程序 校园心声墙小程序
基于SpringBoot的校园心声墙小程序博主介绍:✌stormjun、8年大厂程序员经历。全网粉丝15w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟Java项目精品实战案例《100套》Java微信小程序项目实战《100套》Python项目实战《100套》感兴趣的可以先收藏起来,还有大家
uniapp——如何在onLoad和onShow中调用函数只被调用一次
耶啵奶膘
uni vue uni-app
说明例如:当小程序调用扫码扫描设备二维码时,展示相关套餐,同时会把码内的id存成缓存。以确保切换到其他页面回来后套餐还在。把请求套餐的接口放在onShow里面就行。但同时使用微信扫码进入的时候一般会在onLoad里面调用。这样就会出现每次进入这个页面会调用两次套餐的接口。预期结果:只调用一次接口要解决这个问题,我们可以通过设置一个标志位来控制getList()函数的调用。在onLoad函数中,我们
计算机毕业设计 ——jspssm507Springboot 的论坛管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm507Springboot的论坛管理系统JSPSSM507SpringBoot论坛管理系统功
计算机毕业设计 ——jspssm510springboot 的人职匹配推荐系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm510springboot的人职匹配推荐系统人职匹配推荐系统技术说明本毕业设计项目“jsps
计算机毕业设计 ——jspssm513Springboot 的小区物业管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm513Springboot的小区物业管理系统技术说明:小区物业管理系统(基于JSP+SSM+
计算机毕业设计 ——jspssm514Springboot 的校园新闻网站
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm514Springboot的校园新闻网站技术说明:JSPSSM514Springboot校园
计算机毕业设计 ——jspssm504springboot 职称评审管理系统
程序媛9688
课程设计
作者:程序媛9688开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等。文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人计算机毕业设计——jspssm504springboot职称评审管理系统JSPSSM504SpringBoot职称评审管理
w231乡政府管理系统设计与实现
栗子计算机毕业设计
java spring boot 后端 java spring tomcat
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
小程序分包优化
shaoin_2
小程序 小程序 javascript
1.分包的核心概念主包:包含小程序启动页面(如首页)和公共代码(如全局组件、工具类库等)。分包:开发者划分的独立功能模块,按需加载。例如:商品详情页、用户中心等。体积限制:主包大小不超过2MB(微信小程序)。所有分包总大小不超过20MB(微信小程序)。分包可以独立配置(如支付宝小程序的分包策略可能略有不同)。2.分包配置方法在app.json中通过subpackages(或subPackages)
微信小程序游戏源码:全开源可二开
javascript
微信小程序游戏源码技术选型在微信小程序游戏源码的技术选型过程中,开发者需要综合考虑多个因素,包括游戏性能、开发效率、跨平台兼容性、团队技术栈以及社区支持等。以下是一个详细的微信小程序游戏源码技术选型清单,旨在帮助开发者做出明智的决策。源码及演示:casgams.top/gm1、原生框架优势:性能优越:原生框架直接使用微信官方提供的开发工具和框架,如WXML(布局文件)、WXSS(样式文件)、Jav
批量检查微信小程序是否被封禁的Python脚本
python
概述:此Python脚本用于批量请求微信小程序的封禁状态。脚本通过访问API接口https://api.52an.fun/xcx/checkxcx.php?appid=wx81894c6dbb81c2e2来获取每个小程序的封禁状态。接口返回的JSON格式数据包含了封禁状态信息,其中"code":0表示小程序已被封禁,"code":1表示小程序正常。脚本源码:importrequestsimport
小程序基础 2.0
菜鸟小白Y
微信小程序 java
第四单元小程序基础二一、昨日知识点回顾1.小程序中的事件2.wxs3.列表渲染4.条件渲染二、本单元知识点概述(Ⅰ)指定教材无(Ⅱ)知识点概述(Ⅲ)教学时长三、本单元教学目标(Ⅰ)重点知识目标1.下拉加载和上拉刷新2.小程序的页面跳转3.网络请求(Ⅱ)能力目标1.掌握下拉加载和上拉刷新2.掌握小程序的页面跳转3.掌握网络请求四、本单元知识详讲4.1.下拉刷新4.1.1下拉刷新的概念以及场景概念:下
exe反编译_微信小程序反编译 wxss反编译不成功$gwx is not defined解决方案
weixin_39831242
exe反编译 python exe 反编译 wxapkg反编译后的数据 wxappunpacker wxss 小程序input wxss
反编译步骤:第一步:安装node.js如果没有安装nodejs,请先安装一下下载地址:https://nodejs.org/en/第二步:下载安装模拟器(要求自带root权限)可以使用夜神模拟器nox_setup_v6.2.8.3_full.exe,你也可以自选下载地址:https://www.yeshen.com/cn/download/fullPackage以及RE工具:Root_Explor
tinyxml创建、写入和读取
@Mr_LiuYang
写过的小程序 C语言 tinyxml xml创建添加 xml读取
最近在集成小程序,涉及到使用tinyxml类,在这里记录本次用于输出程序执行状态的代码,包括创建、添加信息、读取信息,exportXmlParam用于创建输出,addXmlevent用于主程序部分实时显示进程信息,ReadXmlParam用于读取xml文件。(1)创建xml文件,因为本次要求输入数据在哪,输出结果文件必须在哪,故这里采用name表示输入数据的绝对地址参数voidCXMLReadfi
app开发,小程序定制开发,小程序开发公司
灵软互动小程序开发
小程序 web app 软件需求
灵软互动科技:深耕小程序定制开发的技术领跑者在数字化转型浪潮中,小程序凭借轻量化、高便捷性成为企业触达用户的重要载体。河南灵软互动网络科技有限公司(以下简称“灵软互动科技”)凭借十余年技术沉淀与行业深耕,成为小程序定制开发领域的标杆企业。一、技术实力与团队优势灵软互动科技拥有十余年经验的核心技术团队,成员兼具腾讯、阿里云等名企背景与高校科研基因,形成多元互补的技术架构。在小程序开发中,
家政一城一店融合小程序怎么开通,需要哪些资质?
郑州拽牛科技
开源软件 系统架构 大数据 小程序 微信小程序
手把手教你开通洗衣洗鞋团购上门融合小程序!⚠️抖音新规重大调整!2025年起家政洗护必须"一城一店"(全国仅限365家连锁资质,地级市单店垄断!)开通秘籍三步走:✅核心资质:营业执照+法人身份证+商标注册证✅硬件证明:门头实拍图+室内全景视频+高德精准定位✅平台认证:ICP许可证+电信增值业务许可证(缺一不可!)遇到难题?90%商家都卡在这3个环节:1️⃣资质不全无法过审?2️⃣小程序功能不会搭建
小程序中头像昵称填写
葱头的故事
小程序 小程序
官方文档参考小程序用户头像昵称获取规则调整公告新的小程序版本不能通过wx.getUserProfile和wx.getUserInfo获取用户信息注意昵称填写,同时绑定了input和change事件(input是用户输入时触发,change是直接选择微信昵称时触发)getAvater(event){console.log(9,event);console.log('event',event.deta
国内短剧系统源码部署小程序体验测评讲解
南阳迈特网络科技
短剧源码 短剧小程序 短剧系统 小程序 系统架构 php
在移动互联网飞速发展的今天,短剧作为一种新兴的娱乐形式,凭借其短小精悍、内容丰富的特点,迅速赢得了大量用户的青睐。作为一名软件测试人员,我有幸深入体验了一款功能全面、设计精良的短剧小程序。本文将从前端设计、后端功能、用户体验以及服务支持等多个角度,对这款小程序进行详细评测。如果您也感兴趣欢迎点我了解一起探讨一下吧一、前端设计:灵活与美观的完美融合1.运营方自由DIY:个性化定制的极致体验这款小程序
React Native 0.76:重大更新引领移动开发新潮流
前端react-native
博主小程序体验|博主公众号分享2024年10月23日,ReactNative发布了具有里程碑意义的0.76版本,这一版本带来了众多令人瞩目的更新,将对移动应用开发产生深远影响。一、主要更新内容概览(一)新架构默认启用从0.76版本起,新架构在项目中默认开启,这标志着它已经具备了用于生产环境的条件。新架构是自2018年以来对ReactNative的全面重写,与旧架构相比有诸多优势。(二)ReactN
【微信小程序】uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神
墨瑾轩
微信小程序 微信小程序 uni-app notepad++
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神!引言亲爱的小伙伴们,你们是不是经常被微信小程序的开发困扰?每次都要为不同的平台写不同的代码,累不累呀?今天,我要给大家推荐一个神器——uni-app!只需一套代码,就能同时发布到微信小程序
今天是我们的节日 1024 程序员节,码动未来,改变世界的神秘力量!
程序员程序员节
今天是我们的节日1024程序员节,码动未来,改变世界的神秘力量!博主小程序体验|博主公众号分享在这个充满科技感的时代,有这样一群人,他们用一行行代码编织着未来的梦想,用智慧和创造力改变着世界的模样。今天,10月24日,程序员节,让我们一起走进这群神秘的“代码魔法师”的世界。程序员,他们是数字世界的建筑师。当我们在手机上轻松滑动,浏览各种信息;当我们在电脑前畅快地玩游戏、办公;当我们享受着各种便捷的
小程序侧边导航栏左右联动
ShinyRuo_
小程序 javascript 前端
1.点击左边导航栏,右边内容滚动到指定区域用scroll-view组件中的scroll-into-view来解决{{item.name}}{{item.name}}{{items.name}}data(){activeIndex:0,//导航栏高亮索引contentActive:null,//内容块scroll-into-view的idheightArr:[],//内容块高度数组container
uniapp开发微信小程序时实现文字转语音播报 播报时一个字展示一个字 并有暂停语音的功能
朱留坤
uni-app 微信小程序 小程序
{{isPlaying?'暂停':'播放'}}{{displayedText}}varplugin=requirePlugin("WechatSI")exportdefault{data(){return{text:'需要展示的文字',displayedText:'',isPlaying:false,index:0,intervalId:null,audioContext:null,plugin:
微信小程序 - 最新详细实现 “左侧菜单,右侧内容“ 左右联动商品分类页面,左边是导航分类右侧是自定义内容,左侧分类菜单,右侧列表双向联动效果,左右二级联动,仿京东淘宝商城分类页面、美团外卖点餐界面!
王二红
+ 微信小程序 微信小程序 左右联动菜单分类组件示例源码 左边是菜单分类 右边是列表数据 左侧菜单变化时右侧列表也变化 小程序vue2 小程序vue3 美团外卖点餐电商分类京东饿了么 自动适应屏幕大小安卓苹果ios
前言如果您需要纯“食堂扫码点餐、外卖点餐”带购物车商品计算等功能,请访问这篇文章。在微信小程序开发中,详解实现左边菜单导航,右边是对应的列表内容,当点击左侧菜单时,右侧会自动跳转到对应的位置,反之当右侧内容列表滑动时“经过锚点/碰到大标题”后左侧的菜单也跟着高亮显示和切换分类效果,支持自由修改各种样式、接口数据懒加载、自动适配各种屏幕尺寸,类似美团外卖点餐左右联动界面、餐厅扫码点餐页面、商店在线选
微信小程序实现分类功能
weeere914
微信小程序
想法是在page页面里data:{}数据里,创建一个数据,data:{list:{0:[],1:[],2:[],},currentIndex:0}然后把从数据库得到的数据存储在以上的数据中,this.setdata({list.0:res.data,list.1:res.data})然后在xlml页面中渲染,用数组的下标,如:{{list[currentIndex]}},分类一般是两侧,左侧和右侧
微信小程序复制功能
青青子衿越
微信小程序 小程序
在微信公众平台隐私协议中加剪贴板设置-基本设置审核通过后app.json中添加"permission":{"scope.writeClipboard":{"desc":"你的剪贴板将用于小程序的复制操作"}},index.ts//复制指定内容handleCopy(){console.log("复制");wx.setClipboardData({data:this.data.verification
Uniapp 小程序复制、粘贴功能实现
前端小雪的博客.
uni-app 小程序
在开发Uniapp小程序的过程中,复制和粘贴功能是非常实用且常见的交互需求。今天,我就来和大家详细分享如何在Uniapp中实现这两个功能。复制功能:uni.setClipboardData方法goResult(){uni.setClipboardData({data:this.copyContent,//需要复制的内容success:()=>{//成功提示框显示1秒钟uni.showToast({
2025年软件工程/计算机科学与技术专业毕业设计选题推荐
yh1340327157
计算机毕设选题推荐案例 课程设计 java-ee 数据库 java maven spring boot 开发语言
基于微信小程序的社区疫情防控系统基于微信小程序的垃圾分类自动识别系统基于微信小程序的外卖点餐平台基于微信小程序的校园二手交易系统基于微信小程序的糖尿病居家健康管理系统基于微信小程序校园快递代领平台基于微信小程序的医院预约挂号系统基于微信小程序民宿预订系统基于微信小程序的校园求职招聘系统基于微信小程序大众的医疗服务系统基于微信小程序校园快递代取系统基于微信小程序的失物招领系统基于微信小程序的家校通系
微信小程序 - 导航栏(TabBar)实现(原生实现、Vant Weapp 实现)
我命由我12345
微信小程序 微信小程序 小程序 前端框架 前端 html5 js javascript
一、导航栏{"pages":["pages/home/home","pages/goods/goods","pages/cart/cart","pages/mine/mine"],..."tabBar":{"color":"#999999","selectedColor":"#3D98FF","backgroundColor":"#ffffff","borderStyle":"black","li
2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单 微信小程序 开发语言 人工智能 数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
LeetCode[Math] - #66 Plus One
Cwind
java LeetCode 题解 Algorithm Math
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
JQuery中$.ajax()方法参数详解
AILIKES
JavaScript jsonp jquery Ajax json
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVM JConsole Webphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java “\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScript array prototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
UIWebView实现https双向认证请求
bewithme
UIWebView https Objective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis 数据库 NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
各数据库分页sql备忘
bingyingao
oracle sql 分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
Saiku去掉登录模块
daizj
saiku 登录 olap BI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
浅析 Flex中的Focus
dsjt
html Flex Flash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式 volatile 乱序执行 双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
程序员从初级到高级的蜕变
gcq511120594
框架 工作 PHP android html5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo 商业与市场 IT资源 免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不
![]() => img
=> img