- PHP环境搭建详细教程
好看资源平台
前端php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- 【Python搞定车载自动化测试】——Python实现车载以太网DoIP刷写(含Python源码)
疯狂的机器人
Python搞定车载自动化pythonDoIPUDSISO142291SO13400Bootloadertcp/ip
系列文章目录【Python搞定车载自动化测试】系列文章目录汇总文章目录系列文章目录前言一、环境搭建1.软件环境2.硬件环境二、目录结构三、源码展示1.DoIP诊断基础函数方法2.DoIP诊断业务函数方法3.27服务安全解锁4.DoIP自动化刷写四、测试日志1.测试日志五、完整源码链接前言随着智能电动汽车行业的发展,汽车=智能终端+四个轮子,各家车企都推出了各自的OTA升级方案,本章节主要介绍如何使
- Playwright 自动化验证码教程
吉小雨
python库自动化数据库运维python
Playwright自动化点击验证码教程在自动化测试中,Playwright是一个流行的浏览器自动化工具,支持多种浏览器的高效操作。验证码(如图片验证码、滑动验证码等)是网页中常见的反自动化机制,常常需要特别处理。我们将介绍如何使用Playwright自动化点击验证码,并提供几种常见验证码的处理方案。官方文档链接:Playwright官方文档一、Playwright环境搭建1.1安装Playwri
- 利用frp实现内网穿透(需要云主机)
heiyumiao
网络工具githubwindowslinux
详细实现教程:https://www.iplaysoft.com/frp.htmlhttps://blog.csdn.net/u013144287/article/details/78589643/项目官网地址:https://github.com/fatedier/frp/releases按照系统下载相应的程序包什么是frp内网穿透工具有很多,其中Frp(FastReverseProxy)是比较
- python环境安装 pip不能用的问题 pycharm的模板字符
卓越小Y
python学习pythonpycharmpip
学习初衷今天是九月一号,也就是开学日,做大人的也要适当开下学,享受下仪式感。以往都是存储在笔记本的,但是几台电脑,经常很多资料乱成一团,写成博客,方便让有心学习的朋友少走一些弯路。属于自己的开学季也出发了python环境安装和一些小问题环境搭建环境安装添加变量名为PYTHON_HOME地址:安装文件的路径path路径(%代表引用设置好的变量)一般我们会添加一个环境PYTHON_HOME然后指向我们
- 【开发环境搭建】Macbook M1搭建Java开发环境
weixin_44329069
java开发语言
JDK安装与配置下载并安装JDK:ARM64DMG安装包下载链接:JDK21forMac(ARM64)。双击下载的DMG文件,按照提示安装JDK。配置环境变量:打开终端,使用vim编辑.bash_profile文件:vim~/.bash_profile在文件中添加以下内容来设置JAVA_HOME:exportJAVA_HOME=/Library/Java/JavaVirtualMachines/j
- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- 内网穿透之EW使用、判断服务器是否出网
板栗妖怪
学习内网渗透
环境搭建使用的是下面文章的环境记一次学习--内网穿透-CSDN博客ew代理然后同样通过thinkphp漏洞写入文件,然后通过蚁剑连接然后上传ew的Linux版本,然后加权执行一层代理正向代理设置正向代理(在ubuntu上),然后kali在proxychain配置文件中连接ubuntu的192.168.244.154的代理端口反向代理在ubuntu上设置反向代理,将连接反弹到kali上的某个端口。然
- 性能测试的复习2-jmeter的搭建、使用、参数化
暖阳与晚风
jmeterjmeter
通过网盘分享的文件:性能测试共享文件链接:https://pan.baidu.com/s/1A4Nc8C5Xp6qxQ5QFtecK8g?pwd=s73c提取码:s73c1、性能测试工具2、jmeter环境搭建3、jmeter的基本使用4、jmeter的参数化
- 【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程
牙牙要健康
深度学习onnxonnxruntime深度学习python人工智能
【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论文章目录【深度学习】【OnnxRuntime】【Python】模型转化、环境搭建以及模型部署的详细教程前言模型转换--pytorch转onnxWindows平台搭建依赖环境onnxruntime调用onnx模型ONNXRuntime推理核
- Java Spring Boot 全面教程
极客代码
玩转Javajavaspringboot开发语言后端
一、SpringBoot简介与环境搭建1.1SpringBoot简介SpringBoot是一种基于Java的开源框架,由PivotalSoftware开发,旨在简化新Spring应用程序的初始化、配置和部署过程。它遵循约定优于配置的原则,通过内嵌的Tomcat、Jetty或Undertow等容器,使得开发者能够快速构建独立运行的、生产级别的基于Spring框架的应用程序。SpringBoot包含了
- Vue项目中实现AES加密解密
小金子J
前端框架JavaScript分享vue.js前端javascript
在前端开发中,保护用户数据的安全性至关重要。AES(高级加密标准)作为一种广泛使用的对称加密算法,因其高效性和安全性而受到青睐。本文将介绍如何在Vue项目中实现AES加密解密,包括ECB和CBC两种模式。环境搭建在Vue项目中使用AES加密解密功能之前,需要先安装crypto-js库。通过执行以下命令,可以轻松地将crypto-js添加到项目中:npminstallcrypto-js--save-
- Swift基础语法学习
中古传奇
swiftc++面试java
Swift基础语法学习0前言--Swift特点优势(忽悠点)1环境搭建1.1Xcode安装1.2离线安装踩坑指南2Swift语言2.1基本数据类型2.1.1申明常量和变量2.1.2整数类型2.1.3浮点数2.1.4布尔值2.1.5元组2.1.6可选类型2.1.7错误处理3断言和先决条件3.1断言和先决条件调试代码的好处3.2使用断言进行调试3.3强制执行先决条件3.4基本运算符时间:2021-22
- Android移动测试入门—— adb 测试环境搭建及常用命令
蘑菇头上不长草
Androidadbpython爬虫requestandroid
目录搭建abd环境安装jdk并配置环境变量安装adb并配置环境常用命令连接设备1.打开开发者模式2.USB连接移动设备3.查看连接设备4.进入手机5.adbpush电脑文件上传到手机6.adbpull从手机里下载文件到电脑7.adbinstall安装app8.查看手机上安装的所有软件(查看包名)9.卸载app10.monkey测试11.logcat搭建abd环境adb环境搭建主要分为2部分,一是j
- 远程桌面内网穿透是什么?有什么作用?
Splashtop高性能远程控制软件
远程控制软件远程控制远程桌面内网穿透内网
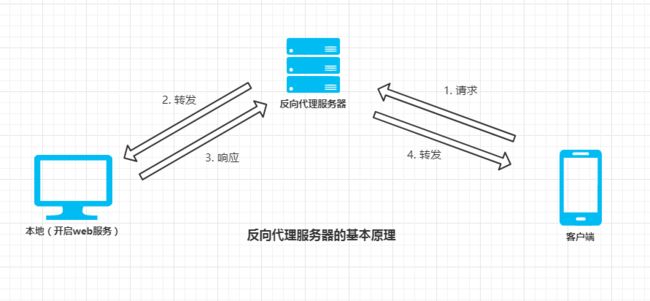
远程桌面内网穿透指的是通过特定技术手段,将处于内网中的电脑或服务器,通过外部网络(互联网)进行访问。内网穿透的主要作用是解决在内网环境下,远程设备与外部互联网之间的连接问题,允许用户从外部访问内网中的计算机或服务。内网穿透适合什么人?1、远程办公人员:当公司内部的办公网络无法直接访问时,远程办公人员需要通过内网穿透技术从外部访问公司内部的电脑和服务器。2、技术支持人员:技术支持人员往往需要从外部访
- react-native mac 开发环境搭建Android SDK版本N/A问题,已解决
aaaaanqi
reactnative
react-nativemac开发环境搭建AndroidSDK版本N/A问题,已解决使用npxreact-nativedoctor校验开发环境,AndroidSDK报错但是开发环境配置和文档描述得没有什么差别,怀疑是bug,git仓库下的issue有提类似问题,直接使用npmrunandroid运行,报以下错>Failedtoapplyplugin'com.android.internal.app
- Java学习路线:从零基础到高级开发者的完整指南
何遇mirror
java
初学者入门指南1.环境搭建安装JDK:下载并安装最新版本的JDK(JavaDevelopmentKit)。配置环境:设置JAVA_HOME环境变量,并将bin目录添加到PATH中。选择IDE:使用Eclipse、IntelliJIDEA或其他任何你喜欢的Java集成开发环境。2.Java基础知识HelloWorld:编写你的第一个Java程序。基本语法:学习变量、数据类型(原始类型、包装类型)、运
- 【第三天】python和pycharm要不要一起下的问题解答
秋凉fz
pythonpycharm开发语言
要!!!下了pycharm但是没下载python也是运行不了的原文链接:Python环境搭建—安利Python小白的Python和Pycharm安装详细教程-知乎工欲善其事,必先利其器。首先我们先来安装Python,在这里安利一下:其实在没有安装Python之前也可以安装Pycharm的,两者并没有什么冲突关系。但是话说回来,如果没有Python编译器,那么Pycharm其实只是个驱壳,即便你编好
- Java初级学习路线概要~
艾伦~耶格尔
Java初级java学习开发语言intellij-ideajdk
前言如果你刚刚开始学习Java,掌握基础知识是关键。本文将提供一个详细的Java初级学习路线,帮助各位看官从基础开始,逐步掌握Java编程语言的核心概念。1.Java语言基础1.1Java简介-**Java介绍**:Java是一种广泛使用的编程语言,以其跨平台特性和面向对象设计而著名。-**应用场景**:Web应用、桌面应用、移动应用等。1.2环境搭建**安装JDK**:从[Oracle官网](h
- Battery-Historian在win10上的详细环境搭建过程
小赖同学啊
移动端测试运维监控电量测试gitpythonlinux
Battery-historian是Google在GitHub上面开源的一个很强大的电量分析工具,相对来讲安装是比较麻烦的。之前已经在win7系统上搭过一次,这次在win10上再搭一次,整体来说没有发现什么太大的区别。Battery-Historian工具在Windows上运行主要需要有Go语言、Python、Java以及Git的支持。环境搭建详细步骤如下:一、安装配置Go语言环境1.下载:htt
- frp最简实用配置
Vistyxio
tcp/ip阿里云腾讯云华为云sshubuntulinux
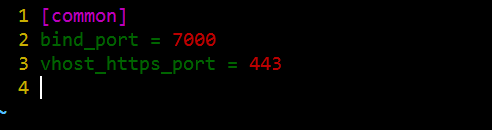
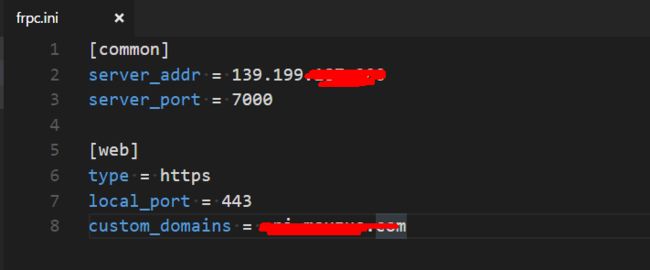
1下载frp在此处下载frp,注意选择正确的系统版本。我用的阿里云的Ubuntu系统的服务器,下载linux_amd64.tar.gz这个版本。在服务器上使用如下指令下载并解压(注意链接对应版本)。cd~wgethttps://github.com/fatedier/frp/releases/download/v0.54.0/frp_0.54.0_linux_amd64.tar.gztar-zxv
- PAG动效简介
东坡大表哥
Android开发android前端动画
文章目录前言一、PAG是什么?特点二、PAG使用流程图三、PAG动效集成环境搭建代码实现三、动效踩过的坑四、相关资源五、参考链接前言互联网产品动效使用越来越多,不管是播间里面的各种礼物道具动效,还是APP各种场景要展示的动画,为了实现理想的效果,反复打磨,都是困扰设计师和开发工程师的一个主要问题。设计要求:加载要快,显示要清晰,体积要小,可扩展性要强,开发要面对:内存占用,CPU占用,屏幕适配等等
- Docker快速入门教程之使用docker部署Nginx详细流程
老秦包你会
dockernginxeureka
文章目录前言1.安装Docker2.使用Docker拉取Nginx镜像3.创建并启动Nginx容器4.本地连接测试5.公网远程访问本地Nginx5.1内网穿透工具安装5.2创建远程连接公网地址5.3使用固定公网地址远程访问前言在开发人员的工作中,公网远程访问内网是其必备的技术需求之一。对于运维人员和开发者来说,能够通过公网远程访问内部的服务和应用,能够极大地提升工作效率和便利性。本文将介绍如何利用
- HarmonyOS NEXT 应用开发详解:基于华为开发者联盟的实践
代码伐木匠
笔记本华为harmonyos
HarmonyOSNEXT应用开发详解:基于华为开发者联盟的实践HarmonyOSNEXT是华为自研的操作系统,作为HarmonyOS的最新版本,旨在推动万物互联时代的全场景生态发展。基于华为开发者联盟,开发者可以利用HarmonyOSNEXT提供的多端协同、分布式技术等功能,构建高性能的应用程序。本篇博文将为你详细介绍如何通过华为开发者联盟进行HarmonyOSNEXT应用开发,从环境搭建、开发
- 彻底理解MyBatis的环境如何搭建(超详细)
努力编程的阿伟
mybatis
环境搭建步骤(烹饪过程)1.添加依赖准备食材当你准备做一顿大餐时,你首先需要列出所有必需的食材。在MyBatis的世界里,这些食材就是依赖库,你需要在你的pom.xml(食谱清单)中添加MyBatis及其数据库驱动的依赖,这样你的项目就有了所需的所有原料。当使用Maven时,可以在pom.xml文件中添加如下依赖:org.mybatismybatis版本号数据库驱动的groupId数据库驱动的ar
- CentOS内网环境安装wkhtmltopdf
绥遇而安
1、下载wkhtmltopdfrpm安装包访问wkhtmltopdfgit仓库链接:https://github.com/wkhtmltopdf/wkhtmltopdf/releases/,下载rpm安装包,如下图所示:2、在外网环境CentOS下载依赖rpm安装包执行命令:yuminstall--downloadonly--downloaddir=/home/rpmfontconfiglibX1
- 【环境搭建:onnx模型部署】onnxruntime-gpu安装与测试(python)(1)
2401_83703835
程序员python深度学习pytorch
cuda==10.2cudnn==8.0.3onnxruntime-gpu==1.5.0or1.6.0pipinstallonnxruntime-gpu==1.6.0###2.2方法二:onnxruntime-gpu不依赖于本地主机上cuda和cudnn在conda环境中安装,不依赖于本地主机上已安装的cuda和cudnn版本,灵活方便。这里,先说一下已经测试通过的组合:*python3.6,cu
- 嵌入式QT开发:构建高效智能的嵌入式系统
嵌入式大圣
qt开发语言
摘要:本文深入探讨了嵌入式QT相关的各个方面。从QT框架的基础架构和核心概念出发,详细阐述了其在嵌入式环境中的优势与特点。文中分析了嵌入式QT的开发环境搭建过程,包括交叉编译工具链的配置等关键步骤。进一步探讨了嵌入式QT的界面设计与开发,涵盖了从基本控件的使用到复杂界面布局的构建。同时也深入研究了信号与槽机制在嵌入式系统中的应用,以及嵌入式QT与硬件设备的交互,包括输入输出设备的驱动与集成。还涉及
- 【Linux】从入门到放弃--常见指令以及权限理解
伍伍1GB
Linuxlinux运维服务器
目录一、入门入门,首先要有门--环境搭建二、门的那边是什么--Linux是个啥三、入门先迈左脚--Linux下的基本指令01、ls指令——ls[选项][目录或文件]02、pwd指令——pwd03、cd指令——cd[目录名]04、touch指令——touch[所创建的文件名称]05、mkdir指令——mkdir[所创建的目录名称,例如“dirname”]06、rmdir指令&&rm指令——rmdir
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交