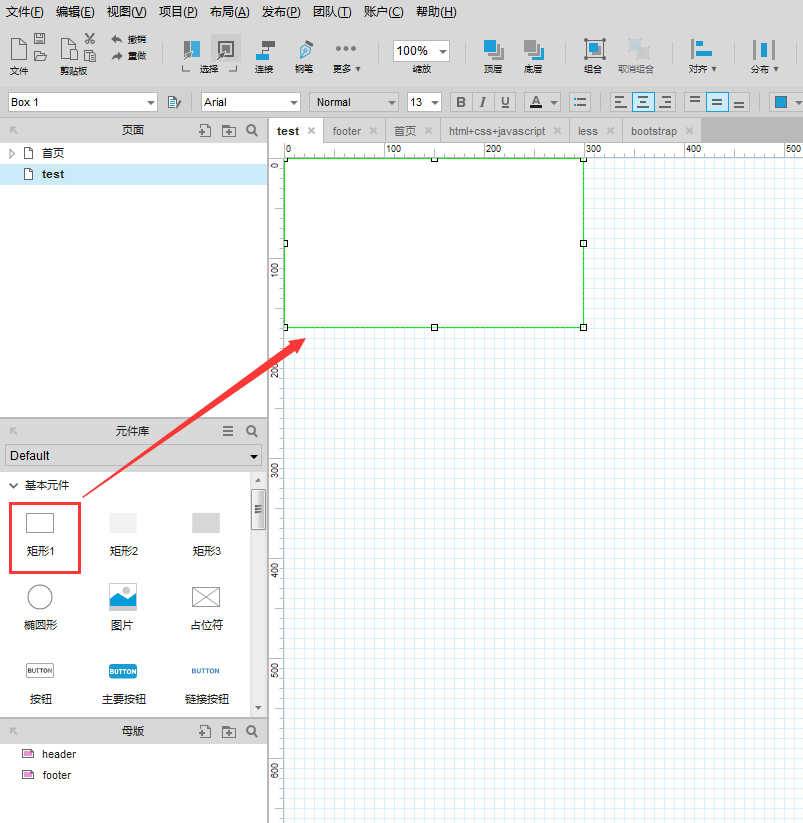
- 如何在Linux挂载ISO镜像文件
longerxin2020
Linuxlinux运维服务器
在Linux系统中挂载ISO镜像文件,主要步骤如下:创建挂载目录:创建一个用于挂载ISO镜像文件的目录,例如/mnt/iso。挂载ISO镜像文件:使用mount命令挂载ISO镜像文件到创建的目录。命令:sudomount-oloop/path/to/iso/file.iso/mnt/iso查看挂载状态:使用df命令查看挂载点,确认ISO镜像文件是否成功挂载。df-h卸载ISO镜像文
- 在夏天,笑
柑橘调
海边吹来咸腥的风。赤裸的脚沾上了碎沙。随着浪涌来的海草,停滞于沙滩。忘记穿短裤,长裤脚被打湿。海浪看久了会头晕。海边总有放飞自我的土味游客。落日,天空变成透明的深蓝。写钢笔字的那种蓝。喧闹的夜市。地面️上看上去很难清洗的油污渍。麻辣小龙虾和烧烤。冒着白泡的冰啤酒。喧哗的人。头顶上的风扇遮了灯光,一闪一闪。城市已经落幕,这里开始喧闹。夏夜。
- windows配置内网穿透
AI算法网奇
win/ubuntu运维服务器
目录dify访问:在Windows上配置frpcdify访问:VECTOR_STORE=milvusMILVUS_URL=http://host.docker.internal:19530#取决于Milvus启动位置在Windows上配置frpc下载地址:https://github.com/fatedier/frp/releases解压后,编辑frpc.ini:下载版本:frp_0.62.1_w
- ios上架问题重重,如何解决4.3被拒,并且上架成功
自己公司从事社交平台运营,最近也是新上架一个app,但是一直在做上架工作,中间也是遇到了很多的问题,通过数据显示最近一年社交上架越来越难,4.3问题类型又分a,b,审核人员也不会告诉你如何规避风险,多次尝试会造成账号被封,需要注意事项也可以给大家列举一些一,代码查重苹果和安卓区别很大,代码会有查重,如果前面代码上架不通过或者通过,代码上都需要做出调整,机审二,UI功能架构重新审视app功能以及排版
- 《流浪地球2》观后感
墨轩子
就我而言,《地球2》是一部全人类为了延续文明而演绎的可歌可泣的史诗,这也是最触动我的主题之一。一部好的电影,应该调动起观众最充沛最真挚的情感,而要达到这种效果的做法就是将主人公置于矛盾复杂的处境,并完整呈现其在压力和冲突下的思想斗争和艰难抉择。《地球2》成功地诠释了上述观点。如周喆直短小精悍的“股骨演讲”,以一万五千年前一块断裂又愈合的人类股骨为喻,呼吁全人类化“彼此毁灭”为团结互助,表达的是联合
- 为什么橡皮檫叫橡皮呢?
小童鞋萌爸爸
1770年,英国科学家约瑟夫·普利斯特里说:"我见到一种非常合适于擦去铅笔笔迹的物质。"当时,整个欧洲均采用切成小立方体的橡胶粒来擦走笔迹。这种物质称为橡皮擦。橡皮擦另一位英国工程师EdwardNaime则被认为是发明橡皮擦的人,时间也是在1770年。在此之前,人们使用面包屑来擦去笔迹。Naime称他一次在无意之中拾起一块橡胶当作面包屑,但发觉它的效果很好,于是开始生产和售卖橡皮擦。初期的橡皮擦并
- 坚定文化自信 凝聚发展力量
拧巴大叔
一个民族的复兴需要强大的物质力量,也需要强大的精神力量。历史和现实充分证明,真正有前途、有力量的民族,必然有辉煌的文化,必然对自身文化充满信心。中华民族是世界上唯一一个在5000年历史发展过程当中,文化一直保持了延续发展的状态,成为世界上唯一没有中断的古老文明。当今社会文化思潮纷杂多元,更需要我们坚定文化自信,从“根”和“魂”的高度认识把握中华优秀传统文化,推动中华优秀传统文化的创造性转化和创新性
- python基础练习题:超市收银系统
不爱说话的分院帽
python开发语言
这个超市收银系统包含以下功能:商品管理:支持添加和显示商品信息(ID、名称、价格、库存)购物车功能:可以添加、移除商品,查看购物车和计算总价结算功能:生成收据、处理支付、计算找零并更新库存数据模型:使用面向对象设计,包含商品、购物车和超市类系统运行后会显示菜单,用户可以通过数字选择不同操作,整个流程不需要图形界面,通过命令行交互完成购物和结算过程。importdatetimeclassProduc
- Python零基础入门:魔法方法详解
一、什么是魔法方法?魔法方法(MagicMethods)是Python中一种特殊的方法,它们以双下划线(__)开头和结尾(如__init__、__str__等)。魔法方法允许你定义类在特定情况下的行为,例如初始化、字符串表示、运算符重载等。二、常见的魔法方法分类1.构造和初始化__new__(cls,[...]):创建实例时调用的第一个方法__init__(self,[...]):实例初始化方法_
- Kotlin集合分组
Kiri霧
kotlinjava前端android
集合的分组(Grouping)在之前的学习中,我们已经学会了如何对集合进行过滤、排序或执行聚合操作。在本节中,我们将学习如何对集合元素进行分组,以便以最适合我们任务的方式呈现信息。分组(Grouping)在Kotlin中,有一些扩展函数可以用来对集合元素进行分组,其中一个就是groupBy()。它接收一个lambda表达式,并返回一个Map,其中的键(key)是分组依据,值(value)则是对应的
- Kotlin集合与空值
我们已经学习了Kotlin中的空安全(nullsafety)。在本节中,我们将讨论如何处理集合中的空值(null),因为集合比其他数据类型更复杂。我们还将讨论如何处理可空元素时常用的便利方法。集合与空值可空集合和具有可空元素的非空集合是同一枚硬币的两面。此外,我们还需要认识到空集合和可空集合之间的区别。让我们看看四种情况:vallist=listOf()varnullableList:List?=
- 当赵丽颖和冯绍峰结婚后,最后的光棍居然还剩胡歌和刘亦菲
不怕黑的犀利大学生
谁能想到,当年几个最火的85后小花里,最后的光棍居然是刘亦菲。就像谁能想到,当年的一众小生,最后光棍的居然是胡歌当这个吓到所有人的“拼命三娘”在挣得了万千宠爱后,跟随本心选择了喜欢的人喜欢的事,没有任何人谩骂,污蔑,所有人都觉得相衬且祝福,这是作为一个女人最厉害的版本了吧!努力的时候让别人唏嘘,幸福的时候让别人羡慕,不用借助炒作,本身就已经是无法忽视的存在!不是谁的粉,却真心佩服,祝幸福!果然,从
- leetcode_53 最大子数组和
1.题意给定一个数组,让你求最大子数组和;所谓的子数组,就是数组中连续的一段。2.题解非常经典的一道题目,值得反复把玩啊!!!2.1暴力枚举首先我们想想怎么枚举子数组。我们可以固定子数组的左端点,再依次处理子数组的右端点。classSolution{public:intmaxSubArray(vector&nums){intn=nums.size();intsum=0;intans=nums[0]
- Kotlin自定义排序
在之前,我们学习了如何根据Comparator接口中定义的方法和compareTo()方法按照元素的自然顺序对集合进行排序。在本章中,我们将看到如何根据我们的需求或任务使用Kotlin中的特殊方法自定义集合的排序。自定义排序为了按我们自己的需求对集合中的元素进行自定义排序,Kotlin提供了以下两个函数:sortedBy()和sortedByDescending()。它们是如何工作的呢?这两个方法
- 2023-03-31
wgbj
争做敢拼敢为的新时代年轻干部“在其位,谋其政;行其权,尽其责。”年轻党员干部想干事、能干事、多干事、干实事、干大事是义务,是本分,是最起码的要求。要始终把干事创业作为一生无悔的追求,坚持“工作学习化,学习工作化”,保持政治上的清醒、坚定和成熟,不辱使命,不负重托。把勤奋学习常思进取作为干事之基。立身以立学为先,立学以读书为本。读书、立德、修身,不仅是立身之本,更是从政之基。在日常工作学习中要不断培
- AI 技术重塑 IT 服务,解锁架构可视化的未来
腾讯云开发者
人工智能架构
引言在当下时代,企业数字化转型已迈入深水区,传统的IT运维模式正面临着成本升高、效率瓶颈、服务质量难以保障等难题,在此时,架构可视化与AI技术的出现成为企业IT服务管理上新的突破口。架构可视化能够通过图形化手段,将复杂的系统架构直观呈现,提升系统设计的可理解性、可维护性和协作效率,降低认知门槛,帮助团队快速掌握系统全貌。应该如何在多云、混合云的复杂环境中实现统一管理?如何让IT架构从抽象的技术语言
- iOS上架审核4.3(解决iOS审核4.3马甲包)
风吹_裤衩鸡
iOS审核iosxcodeobjective-cswiftwebapp
经历4.3之后上架,记录一下最近公司研发出一个App,公司新申请的开发者账户,新的App项目和源码,构建完成上传到TestFlight,交给我们测试,测试正常之后,就直接提审了,结果第二天直接4.3;也不知道是到底是代码问题,还是其他什么问题,经过百度了解到是在人工审核时,给了4.3。紧接着我们上午就回复了苹果1.我们是正规的APP,并不是马甲包2.说明了我们的App与线上App的功能异同与特别之
- Dijkstra算法求最短路径问题
Dijkstra算法求最短路径问题——HM图论中最常见的问题就应是最短路径问题了,解决这一问题的几个基本算法有三个:Floyed、Dijkstra和SPFA了。现在我来浅谈一下Dijkstra的思想与实现。单纯的Dijkstra并不是很快,算一个点到其余各点的时间复杂度是O(n^2)级别,算每个点到其余各点的复杂度就是O(n^3)了,在提高组竞赛中不占优势,但其进行优化后便很强大了,如用堆优化Di
- 2023-08-04
2023梦启支教团王耀民
发掘劳动之美,引领成功道路——中国矿业大学梦启支教团开展劳动教育课程7月19日下午,中国矿业大学梦启支教团在贵州省毕节市金沙县第九小学(彩虹小学)开展劳动教育课程,该课程旨在使同学们树立正确的劳动观点和劳动态度,热爱劳动和劳动人民,养成劳动习惯,课程由李洋老师主讲。李洋老师首先根据童话故事三只小猪,引起学生兴趣,同时也引出劳动的重要性,说明只有通过勤劳的双手务实才能实现目标。随后,他从整理与收纳、
- P5680 [GZOI2017] 共享单车 题解
MYJ_aiie
题解图论c++算法学习
P5680[GZOI2017]共享单车题意:(真的是非常难懂啊)一张带权双向连通图和源点kkk,画出它的最短路径树。树上每个点颜色初始为000,有两种操作:000操作是把部分点的颜色取反,$1$操作是根据给定点和根节点(也就是前面的源点),建虚树,问在虚树上使得颜色为111的点与KKK不连通的所需的最小代价。N≤50000N\le50000N≤50000,M≤100000M\le100000M≤1
- 独家揭秘:听花酒与元气森林的竞争逻辑
沈坤策划
最近几年的中国消费品市场,能引起我关注并有创新理念和做法的品牌不多,但元气森林和听花酒是一个例外,因为这两个品牌几乎都是在原来的赛道,却做出了有悖常理的创新势头并引发了行业的争议,而这也是我非常欣赏的地方。记得在两年前,我写过一篇《七大危机缠身:资本下的元气森林能走多远?》的文章,是从元气森林“伪日系”产品风格和玩命轰广告及过早树敌等方面来阐述的,事实上元气森林确实遭遇了从代工到自建工厂的转变,同
- 2023-02-06
谦谦有益
刘明颜Clare和彭智在微信上的聊天记录如下,请查收。—————2021-10-01—————名言姐-训练营2期-北京三不沾18:07没事,我推荐的都是付费的[呲牙]上了价值传递训练营的,名言姐-训练营2期-北京三不沾18:07你找一下付费同读一本书的。彭智18:16我今天在博物馆看到导游跟领导一起坐电梯。当电梯门开了时,导游一直扶(挡着)着电梯口。通过这个细节,让我学了细心[呲牙],下次我要用。
- iOS 4.3上架终极方案
钱哥出海
ios上架4.3
大家好!今天我来给大家深度解读苹果审核规则4.3的相关问题。相信4.3规则让大多数开发者都头疼不已,因为在应用上架过程中,它引发了诸多难题。首先,我们来看看哪些情况会触发4.3规则。其一,自己开发的APP可能会遇到这个问题;其二,存在抄袭情况的APP也容易触发4.3。这里的抄袭主要指UI层面,而非代码层面。如今线上APP众多,一旦出现UI抄袭,就很可能触发规则。针对这种情况,解决办法是进行全新设计
- Kotlin 集合操作:简化移动开发中的数据处理
移动开发前沿
移动端开发宝典kotlin开发语言androidai
Kotlin集合操作:简化移动开发中的数据处理关键词:Kotlin集合、数据处理、函数式编程、Android开发、集合操作符摘要:在移动开发中,数据处理是最常见的需求之一——从网络获取列表、过滤无效数据、转换显示格式、统计汇总……这些操作如果用传统方式实现,往往需要写大量循环和条件判断。Kotlin作为Android开发的“第一语言”,提供了一套简洁到“令人发指”的集合操作符(如filter、ma
- 悦读拾光2019.6.26《被讨厌的勇气》-岸见一郎
哆啦芳
这本书是在追剧后想看的,我一般很多书都是在追剧之前买的,因为看书比追剧快,而且我这人一追剧必然是昏天暗地的,不看完不罢休,每天也象打鸡血一般睡一两个小时工作娱乐不妨碍,剧情结束变呵欠连天。扯远了些,这本书是哲学课,心理学内容,也是第一次知道了除了弗诺伊德、荣格之外并列心理学三巨头最不知名却时时听其理论的阿德勒先生。本书通过青年与哲人对话进行,所谓智辩则明。1、世界是简单的,人生也是简单的井水恒定1
- 用户系统的架构设计与实现策略(二)
sp42a
用户管理权限RBAC
一个用户系统除了基本的用户业务功能,还应囊括用户的权限设计及其实现。这本文中我们将探讨一下关于用户权限的设计与实现方法论。简介在构建现代应用系统的过程中,很少有设计决策会像访问控制机制那样,对安全性、可扩展性和用户体验产生如此深远的影响。很多开发团队最初会选择一个简单的RBAC(基于角色的访问控制)模型,并将授权逻辑直接写入应用代码中。然而,随着业务需求不断演进,通常需要融合RBAC、ABAC和R
- 【im】如何解决消息的实时到达问题?
Bogon
TCP长连接的方式是怎么实现“当有消息需要发送给某个用户时,能够准确找到这个用户对应的网络连接”?首先用户有一个登陆的过程:(1)tcp客户端与服务端通过三次握手建立tcp连接;(2)基于该连接客户端发送登陆请求;(3)服务端对登陆请求进行解析和判断,如果合法,就将当前用户的uid和标识当前tcp连接的socket描述符(也就是fd)建立映射关系;(4)这个映射关系一般是保存在本地缓存或分布式缓存
- “力扣算法:题海战术”专栏的完整源代码更新啦
达文汐
力扣算法:题海战术算法leetcode职场和发展
关于专栏的源码感谢大家的阅读与支持!!“力扣算法:题海战术”专栏的文章,是给大家提出了LeetCode算法问题的解决思路及实现该算法的核心代码。大家如果想要进一步深入了解算法,想通过输入测试数据来了解其运算的过程。可点击文章底部的名片,关注后,可获得完整的可运行调试的Java代码。有疑问的,可在评论区留言哦!!完整代码已上传(会持续更新)部分算法代码参考(LeeetCode26)/*此道算法题详细
- gradle在build时输出:Could not connect to Kotlin compile daemon
yzpyzp
kotlinandroidgradle
FailedtocompilewithKotlindaemon:java.lang.RuntimeException:CouldnotconnecttoKotlincompiledaemonatorg.jetbrains.kotlin.compilerRunner.GradleKotlinCompilerWork.compileWithDaemon(GradleKotlinCompilerWork
- 遇见
黄奕章一
遇见你之前,我跟小动物是没有什么交流的。在这方面的知识是很贫乏的。遇见仿佛是一阵神奇的安排,它是一切的开始。记得那是暑假的一天傍晚,我在院子里玩耍。一只小猫在我脚下喵喵的叫着,看它可怜兮兮的样子,瘦小的身躯,微弱的叫声惹人恋爱。我一见到它就非常喜欢。它全身乌黑发亮的毛。太漂亮了。我断定它是一只流浪猫,听它的叫声,已经饿了好几天了吧?我赶紧跑到厨房找到几片鱼干给它吃。可他却对我保持警惕,我进一步他退
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod