- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- elementuiPlus取消el-input的边框
qq_39016177
elementui
elementuiPlus取消el-input的边框1.通常取消边框的方法设置border为none2.还有其他类似边框的例如outlinebox-shadow这两个属性都是会产生边框效果3.el-input需要更改的话–如下需要修改box-shadow为空即可上代码:deep(.el-input__wrapper){align-items:center;background-color:#F7F
- css居中大全
阿龙哟
css居中大全Horizontally水平居中内联元素text-align:center;块级元素margin:0auto;多个块级元素display:flex;justify-content:center;Vertically垂直居中内联元素中单行文字给定相同paddingpadding-top:30px;padding-bottom:30px;文字垂直居中height:100px;line-h
- 解决flex最后一排左对齐问题 justify-content: space-between或space-around
虛掷、青春
cssflexcsshtmljsjavascript
*{margin:0;}.parent{width:100vw;height:100vh;box-sizing:border-box;display:flex;justify-content:space-between;flex-direction:row;
- flex弹性布局;justify-content:space-between;最后一行左对齐
m0_56168677
踩坑csscss前端css3
第一种方式:需要在父级元素使用一个伪类,设置flex:1;使伪类自动填充剩余的空间;这种方式会使最后一行的边距失效:after{content:"";flex:1;}第二种方式:使用margin-right计算;这种方式适合每一行固定列数的情况;假设每一行只有3列元素,那么当最后一个元素是第二列(即.item:last-child:nth-child(3n+2))的情况,才需要进行margin-r
- 创建一个完整的游戏商城代码示例会相当复杂,因为它涉及到前端展示、后端逻辑处理、数据库交互等多个方面。不过,我可以为你提供一个简化的概念性示例,分别用几种流行的编程语言和技术栈来概述这个过程。
EugeneBecher
游戏前端数据库
前端(HTML+CSS+JavaScript)gwygov.cnHTML(结构)html游戏商城欢迎来到游戏商城CSS(样式)cssbody{font-family:Arial,sans-serif;}#gameList{display:flex;flex-wrap:wrap;justify-content:space-around;}.gameItem{width:30%;border:1pxs
- 微信小程序手写签名,使用canvas 2d 丝滑连笔,不卡顿
無苼
微信小程序小程序
最近产品让我写个手写签名,上网百度了一下,基本上快速连笔都很卡,于是自己参考资料重写了一下,体验效果拉满,话不多说上代码。WXML代码重签确认WXSSpage{background-color:#e7e7e7;}.btn{width:100%;display:flex;justify-content:space-around;align-items:center;height:60px;posit
- CSS前端学习(online tuorials)旋转动画
憨憨憨憨憨到不行的程序员
CSS学习(onlinetuorials)前端css学习
index.htmlcourse2style.css*{margin:0;padding:0;box-sizing:border-box;}body{display:flex;justify-content:center;align-items:center;min-height:100vh;background:#0e2223;}.loader{position:relative;width:1
- 极简风Js时钟
zhaoolee
Js时钟实时显示html*{margin:0;padding:0;}body{background-color:#fdf6e3;height:100vh;display:flex;align-items:center;}section{text-align:center;font-size:55px;font-style:bold;color:#509839;flex:10auto}window.
- 微信小程序:自定义扫码功能
dingcho
三方开发微信小程序微信小程序自定义拍照
我们今天主要是介绍小程序自定义扫码的应用,相关业务处理可以根据自己需求来填补WXML:请将摄像头对准VIN号轻触照亮扫一扫取消WXSS:page{font-family:PingFangSC-Regular,PingFangSC;font-size:24rpx;background-color:#F8F7FB;}.flex-center{display:flex;justify-content:c
- 【bug记录5】flex横向布局时子元素设置宽度无效
音仔小瓜皮
bug记录CSS学习笔记bugcsscss3
一、问题背景对父元素list使用了flex布局之后,尝试将其子元素item固定宽度,但发现宽度设置不生效并且实际宽度被压缩了。具体的css代码如下:.list{display:flex;align-items:center;justify-content:space-between;//没设置宽度,因为想适配子元素的总宽度height:64px;padding:16px15px;overflow-
- 前端实现奥运五环图标
小刘|
前端
htmlDocumentcssbody{display:flex;justify-content:center;height:100vh;align-items:center;transform-style:preserve-3d;}.olympic-rings{width:800px;height:400px;display:flex;flex-wrap:wrap;justify-content
- CSS中的align-content属性:实现垂直居中的新方式
芭拉拉小魔仙
csscss前端
引言在CSS的漫长发展历程中,垂直居中一直是一个令人头疼的问题。不过,好消息是,到了2024年,CSS终于引入了一种新的方式来实现垂直居中,那就是使用align-content属性。本文将详细介绍align-content的使用方式,并对比之前常见的垂直居中方法,帮助你更好地理解和应用这一新特性。align-content属性简介在CSS中,align-content属性原本主要用在Flexbox
- 《网页中的绚丽爱意:I LOVE YOU 的动画魔法》
小刘|
csscss3javascript
以下是代码实现Document*{padding:0px;margin:0px;}body{display:flex;align-items:center;height:1000px;justify-content:space-between;background:black;}.container{text-align:center;}span{font-size:20vh;color:blue
- uni-app:文字竖直排列,并且在父级view中水平竖直对齐
25号底片~
uni-app前端uni-appjavascript前端
一、效果二、代码这是竖直排列的文字exportdefault{data(){return{}},methods:{},};.parent{display:flex;align-items:center;/*竖直居中*/justify-content:center;/*水平居中*/height:500px;/*父级高度设为100%,或指定一个固定高度*/border:1pxsolidblack;}.
- 卡片翻折效果
优雅的大白鹅
项目实用小方法前端css
{newArray(4).fill(1)?.map(()=>{return(cardcard);})}.cards{display:flex;justify-content:space-around;}.card{position:relative;}.card1,.card2{width:200px;height:220px;background-color:pink;position:abso
- 【css】 CSS之经典的三栏布局和水平垂直居中
小墨鱼_z
csscss前端
1、三栏布局问题:⾼度固定,左右两侧的盒⼦宽度为200px,中间⾃适应解决float实现position实现flex实现2、水平垂直居中行内块元素1.line-heighttext-align:center2.display:flex;justify-content:center;align-items:center;块级元素1.position+margin清楚⼦元素的宽⾼2.position+
- css动画实现转盘旋转,1.使用css3实现大转盘
小仙元
css动画实现转盘旋转
先上效果图,如图所示:最终效果第一步:画个父容器+12个子容器(扇叶)将父容器居中,子容器使用absolute定位,基本代码如下:html>body{display:flex;height:95vh;align-items:center;justify-content:center;}.container{position:relative;width:150px;height:150px;bac
- 移动端ipad布局适配
G24gg
cssjavascript前端
.wrapper{display:flex;align-items:center;justify-content:center;height:100%;}/*ipad移动端布局适配*/@media(min-width:768px){:deep(.yds-input){width:500px!important;border-radius:45px!important;/*其他样式规则*/}/*按钮
- 弹性盒子display:flex——justify-content主轴方向对齐方式、align-items交叉轴对齐方式、 flex-direction修改主轴方向、flex-wrap换行
钟意冉冉
前端css3html5
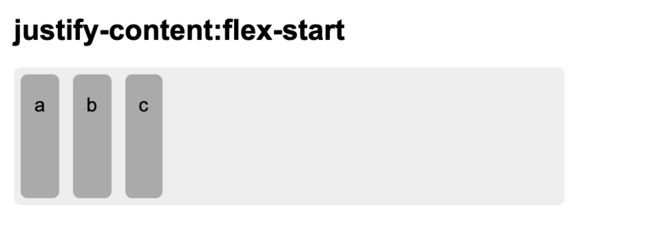
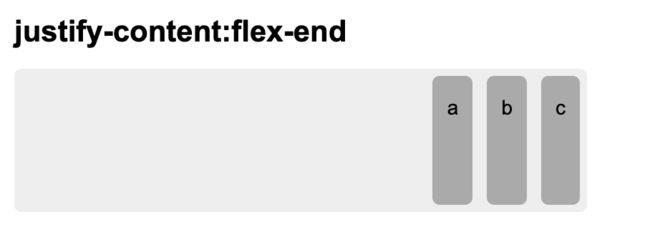
1、css3弹性盒子CSS3弹性盒(FlexibleBox或flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。2、弹性盒子属性值display:flex或inline-flexjustify-content(主轴方向的对齐方式)flex-start默
- 原神4.8版本重点培养和抽到角色数据表:修改了添加倒计时.隐藏了抽到角色数据表删除按钮、备注列和选择列
与妖为邻
前端htmljavascript
原神4.8版本抽到角色和重点培养数据表*{margin:0;padding:0;box-sizing:border-box;body{background:#1c3b5c;}a{color:#e6a23c;}}/*头部样式*/header{width:99vw;height:40px;display:flex;justify-content:space-between;align-items:ce
- html+css+js贪吃蛇游戏
睿智的海鸥
csshtml前端javascriptcss3
贪吃蛇游戏四个按钮控制方向源代码在图片后面点赞❤️关注收藏⭐️互粉必回源代码贪吃蛇游戏body{display:flex;justify-content:center;align-items:center;height:100vh;background-color:#f5f5f5;margin:0;font-family:Arial,sans-serif;}.game-container{widt
- HTML5+CSS3小实例:抽屉式相册
艾恩小灰灰
HTML5+CSS3小实例:抽屉式相册技术栈:HTML+CSS效果:源码:抽屉式相册*{/*初始化取消内外边距*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*弹性布局水平垂直居中*/display:flex;justify-content:center;align-items:center;background-color:#000;}.
- CSS 8种让人眼前一亮的hover效果眼前一亮的HOVER效果
小湾生产队队长
CSS样式
目录CSS8种让人眼前一亮的hover效果眼前一亮的HOVER效果一、发送效果二、霓虹效果三、边框效果四、圆形渐进效果五、圆角效果六、冰冻效果七、闪亮效果八、加载效果CSS8种让人眼前一亮的hover效果眼前一亮的HOVER效果一、发送效果效果HTML//这里是一个svg的占位SendCSS#send-btn{display:flex;align-items:center;justify-cont
- HTML5+CSS3小实例:3D分层图像悬停效果
艾恩小灰灰
实例:3D分层图像悬停效果技术栈:HTML+CSS效果:源码:【html】3D分层图像悬停效果【css】*{/*初始化*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*弹性布局居中*/display:flex;justify-content:center;align-items:center;overflow:hidden;/*渐变背景*/
- css3-水波浪球起伏效果
正在修炼web的小芮
css3css3
body样式css样式*{margin:0;padding:0;list-style:none;}html,body{width:100%;height:100%;}body{display:grid;justify-content:center;align-content:center;background-color:#fff;}.circle{width:150px;height:150px
- HTML5+CSS3小实例:有点小酷的input输入框动画
艾恩小灰灰
HTML5+CSS3实现有点小酷的input输入框动画,带动画的输入框,总是让人忍不住去点它。先看效果:源代码:您的姓名*{margin:0;padding:0;outline:none;/*这个是告诉浏览器:你想要设置的边框和内边距的值是包含在总宽高内的*/box-sizing:border-box;}body{/*弹性布局水平垂直居中*/display:flex;align-items:cen
- 【微信小程序】搜索框样式
Pulseum
微信小程序微信小程序小程序css
实现微信小程序搜索框样式搜索框效果:代码实现:(复制可用)index.wxml:搜索index.wxss:/*pages/index/index.wxss*/.search{display:flex;align-items:center;justify-content:center;height:90rpx;background-color:#16a0f8;}.search.search_in{d
- 如何让elementUI的icon图标伪元素相对容器居中
啊森森啊
elementui前端javascript
这里用一个flex简单方法居中对齐,span作为icon伪元素的容器span[class*="el-icon-"]{display:flex;justify-content:center;align-items:center;//假设容器宽高50pxwidth50pxheight50px}
- 【uniapp】自定义步骤条样式
Komorebi゛
CSS前端uni-appcss
代码实现1步骤12步骤23步骤3.steps-wrap{padding:36rpx00;display:flex;align-items:center;.flex-box{flex:1;display:flex;flex-direction:column;align-items:center;position:relative;}.number{position:relative;z-index:
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&