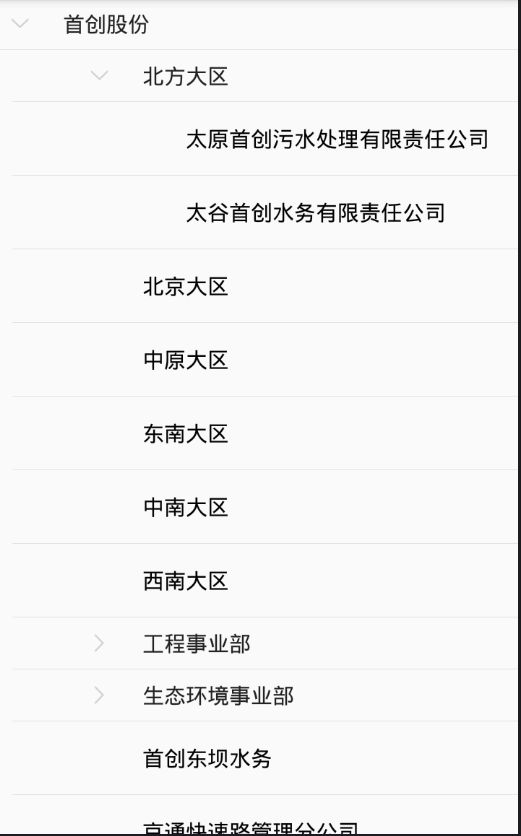
效果图:
实现步骤:
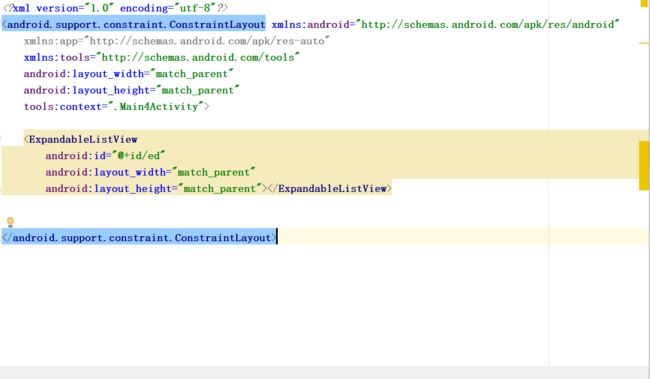
ExpandableListView 布局文件
2. 写适配器
3 适配器
//嵌套的ExpandableListViewAdapter
自定义 ExpandableListView条目显示不全的问题
//2级 的适配器
//设置父标题
//子条目
//设置 字体
// 适配器 布局
android:clickable="false"
android:focusable="false"
android:focusableInTouchMode="false"
//防止 父条目 不可点击
package com.example.jixiaxian;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.View;
import android.widget.CheckBox;
import android.widget.ExpandableListView;
import com.google.gson.Gson;
import java.io.InputStream;
import java.net.HttpURLConnection;
import java.net.URL;
import java.util.ArrayList;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
public class Main4Activityextends AppCompatActivity {
@BindView(R.id.ed)
ExpandableListViewed;
Handlerh =new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
NewsGong xiao = (NewsGong) msg.obj;
initView(xiao);
}
};
private MyadbmyAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main4);
ButterKnife.bind(this);
shuju();
}
private void shuju() {
new Thread() {
@Override
public void run() {
super.run();
try {
URL url =new URL("http://172.16.54.31:8080/test/ff.txt");
HttpURLConnection uop = (HttpURLConnection) url.openConnection();
int responseCode = uop.getResponseCode();
if (responseCode ==200) {
InputStream inputStream = uop.getInputStream();
byte[] a =new byte[1024];
int a1 = -1;
StringBuffer stringBuffer =new StringBuffer();
while ((a1 = inputStream.read(a)) != -1) {
stringBuffer.append(new String(a,0, a1,"GBK"));
}
String s = stringBuffer.toString();
System.out.println(s);
Gson gson =new Gson();
Log.e("2222","run: " + s);
NewsGong xiao = gson.fromJson(s, NewsGong.class);
Message obtain = Message.obtain();
obtain.what =1;
obtain.obj = xiao;
h.sendMessage(obtain);
}
}catch (Exception e) {
e.printStackTrace();
}
}
}.start();
}
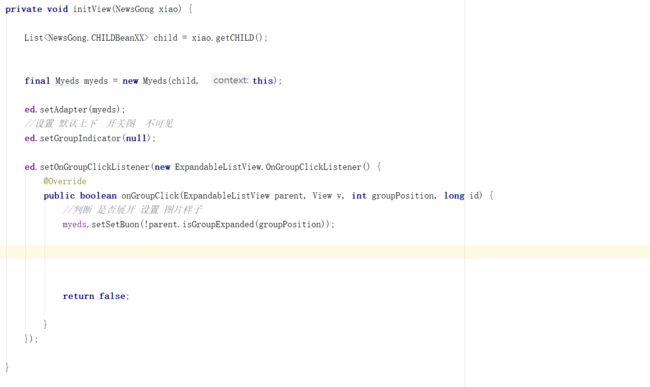
private void initView(NewsGong xiao) {
List child = xiao.getCHILD();
final Myeds myeds =new Myeds(child,this);
ed.setAdapter(myeds);
//设置 默认上下 开关图 不可见
ed.setGroupIndicator(null);
ed.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView parent, View v,int groupPosition,long id) {
//判断 是否展开 设置 图片样子
myeds.setSetBuon(!parent.isGroupExpanded(groupPosition));
return false;
}
});
}
}
//适配器
package com.example.jixiaxian;
import android.annotation.TargetApi;
import android.content.Context;
import android.os.Build;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.CheckBox;
import android.widget.ExpandableListView;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class Myedsextends BaseExpandableListAdapter {
private Lists;
private Contextcontext;
private boolean bo;
public Myeds(List s, Context context) {
this.s = s;
this.context = context;
}
@Override
public int getGroupCount() {
return s.size();
}
@Override
public int getChildrenCount(int groupPosition) {
//这里 必须是 1 要不里面2级数据 会 重复添加
return 1;
}
@Override
public Object getGroup(int groupPosition) {
return s.get(groupPosition);
}
@Override
public Object getChild(int groupPosition,int childPosition) {
return s.get(groupPosition).getCHILD().get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition,int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
return true;
}
@Override
public View getGroupView(int groupPosition,boolean isExpanded, View convertView, ViewGroup parent) {
ViewHodule hodule=null;
if(convertView==null){
convertView= LayoutInflater.from(context).inflate(R.layout.layout_item1,null);
hodule=new ViewHodule();
hodule.fs=convertView.findViewById(R.id.cbx);
hodule.zi=convertView.findViewById(R.id.zi);
convertView.setTag(hodule);
}else{
hodule = (ViewHodule) convertView.getTag();
}
hodule.zi.setText(s.get(groupPosition).getNAME());
//根据当前展开状态 设置图片 方向
hodule.fs.setChecked(bo);
return convertView;
}
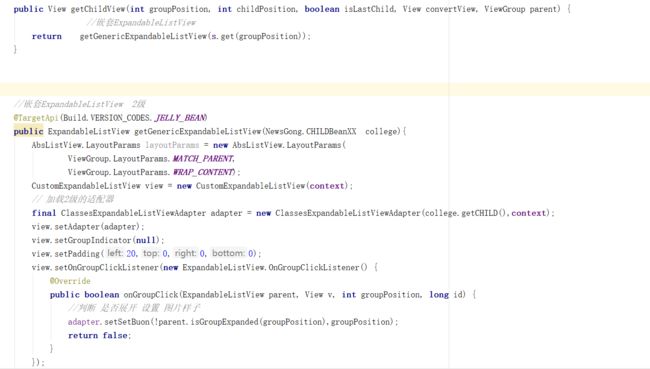
@Override
public View getChildView(int groupPosition,int childPosition,boolean isLastChild, View convertView, ViewGroup parent) {
//嵌套ExpandableListView
return getGenericExpandableListView(s.get(groupPosition));
}
//嵌套ExpandableListView 2级
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
public ExpandableListView getGenericExpandableListView(NewsGong.CHILDBeanXX college){
AbsListView.LayoutParams layoutParams =new AbsListView.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
CustomExpandableListView view =new CustomExpandableListView(context);
// 加载2级的适配器
final ClassesExpandableListViewAdapter adapter =new ClassesExpandableListViewAdapter(college.getCHILD(),context);
view.setAdapter(adapter);
view.setGroupIndicator(null);
view.setPadding(20,0,0,0);
view.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView parent, View v,int groupPosition,long id) {
//判断 是否展开 设置 图片样子
adapter.setSetBuon(!parent.isGroupExpanded(groupPosition),groupPosition);
return false;
}
});
return view;
}
@Override
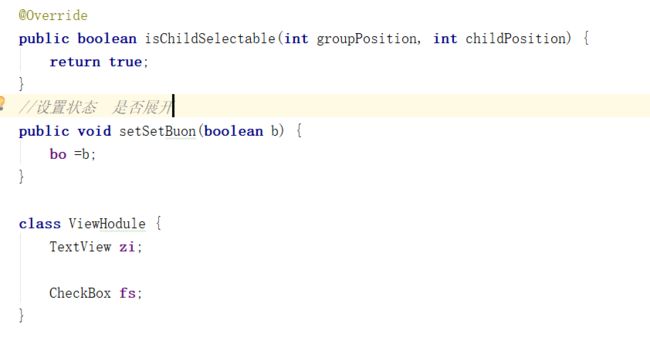
public boolean isChildSelectable(int groupPosition,int childPosition) {
return true;
}
//设置状态 是否展开
public void setSetBuon(boolean b) {
bo =b;
}
class ViewHodule {
TextViewzi;
CheckBoxfs;
}
}
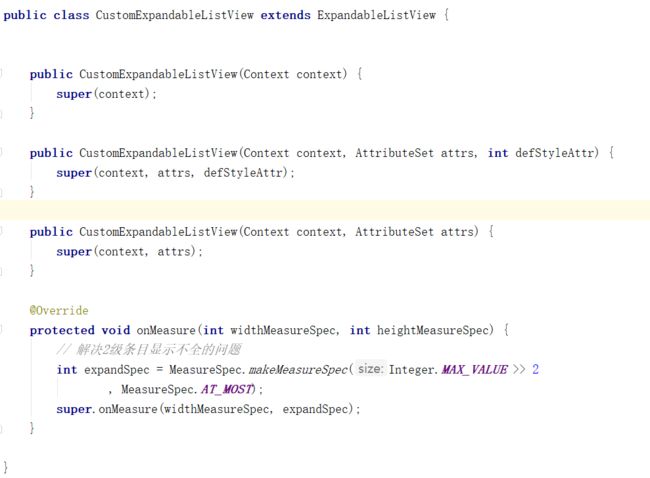
自定义
public class CustomExpandableListViewextends ExpandableListView {
public CustomExpandableListView(Context context) {
super(context);
}
public CustomExpandableListView(Context context, AttributeSet attrs,int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public CustomExpandableListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec,int heightMeasureSpec) {
// 解决2级条目显示不全的问题
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >>2
, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
//2级 适配器
package com.example.jixiaxian;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.util.Log;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.BaseExpandableListAdapter;
import android.widget.CheckBox;
import android.widget.TextView;
import java.util.List;
public class ClassesExpandableListViewAdapterextends BaseExpandableListAdapter {
// 集合
private Listclasses;
// 创建布局使用
private Contextactivity;
private boolean but;
private int grs;
public ClassesExpandableListViewAdapter(List classes, Context activity) {
this.classes = classes;
this.activity = activity;
}
@Override
public int getGroupCount() {
// 获取一级条目的数量 就是班级的大小
return classes.size();
}
@Override
public int getChildrenCount(int groupPosition) {
// 当它子空间没有 数据时
if(classes.get(groupPosition).getCHILD()!=null){
int size =classes.get(groupPosition).getCHILD().size();
Log.e("11111","getChildrenCount: "+size );
return classes.get(groupPosition).getCHILD().size();
}
return 0;
}
@Override
public Object getGroup(int groupPosition) {
// 获取一级条目的对应数据
return classes.get(groupPosition);
}
@Override
public Object getChild(int groupPosition,int childPosition) {
// 获取对应一级条目下二级条目的对应数据 感觉没什么用
return classes.get(groupPosition).getCHILD().get(childPosition);
}
@Override
public long getGroupId(int groupPosition) {
// 直接返回,没什么用
return groupPosition;
}
@Override
public long getChildId(int groupPosition,int childPosition) {
// 直接返回,没什么用
return childPosition;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public View getGroupView(int groupPosition,boolean isExpanded, View convertView, ViewGroup parent) {
// 获取对应一级条目的View 和ListView 的getView相似
String leaf =classes.get(groupPosition).getLEAF();
//数据源里的 LEAF 是 1 是 没有子数据 2是 有数据
ViewHodule hodule=null;
if("2".equals(leaf)){
View inflate = LayoutInflater.from(activity).inflate(R.layout.layout_item2,null);
CheckBox checkBox = inflate.findViewById(R.id.cbx1);
TextView viewById = inflate.findViewById(R.id.zi2);
//当点击的 那个索引时才 打开图片
if(grs==groupPosition){
checkBox.setChecked(but);
}
viewById.setText(classes.get(groupPosition).getNAME());
return inflate;
}else{
return getGenericView(classes.get(groupPosition).getNAME());
}
}
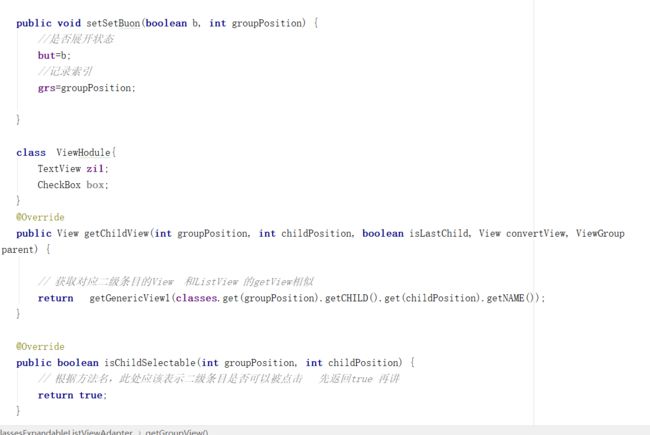
public void setSetBuon(boolean b,int groupPosition) {
//是否展开状态
but=b;
//记录索引
grs=groupPosition;
}
class ViewHodule{
TextViewzi1;
CheckBoxbox;
}
@Override
public View getChildView(int groupPosition,int childPosition,boolean isLastChild, View convertView, ViewGroup parent) {
// 获取对应二级条目的View 和ListView 的getView相似
return getGenericView1(classes.get(groupPosition).getCHILD().get(childPosition).getNAME());
}
@Override
public boolean isChildSelectable(int groupPosition,int childPosition) {
// 根据方法名,此处应该表示二级条目是否可以被点击 先返回true 再讲
return true;
}
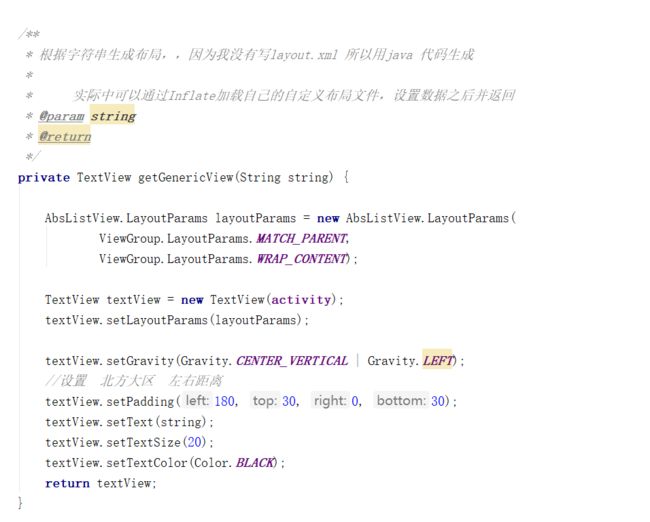
/**
* 根据字符串生成布局,,因为我没有写layout.xml 所以用java 代码生成
*
* 实际中可以通过Inflate加载自己的自定义布局文件,设置数据之后并返回
* @param string
* @return
*/
private TextView getGenericView(String string) {
AbsListView.LayoutParams layoutParams =new AbsListView.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
TextView textView =new TextView(activity);
textView.setLayoutParams(layoutParams);
textView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
//设置 北方大区 左右距离
textView.setPadding(180,30,0,30);
textView.setText(string);
textView.setTextSize(20);
textView.setTextColor(Color.BLACK);
return textView;
}
private TextView getGenericView1(String string) {
AbsListView.LayoutParams layoutParams =new AbsListView.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
TextView textView =new TextView(activity);
textView.setLayoutParams(layoutParams);
textView.setGravity(Gravity.CENTER_VERTICAL | Gravity.LEFT);
//设置 北方大区里第3级 左右距离
textView.setPadding(240,30,0,30);
textView.setText(string);
textView.setTextSize(20);
textView.setTextColor(Color.BLACK);
return textView;
}
}
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main4Activity">
android:id="@+id/ed"
android:layout_width="match_parent"
android:layout_height="match_parent">
//
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="wrap_content">
android:id="@+id/cbx"
android:layout_width="40dp"
android:layout_height="40dp"
android:button="@null"
android:layout_gravity="center_vertical"
android:clickable="false"
android:focusable="false"
android:focusableInTouchMode="false"
android:background="@drawable/sub_square"/>
android:id="@+id/li"
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="wrap_content">
android:id="@+id/zi"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:textSize="20sp"
android:textColor="#222222"
android:text="@string/app_name"/>