目录导航
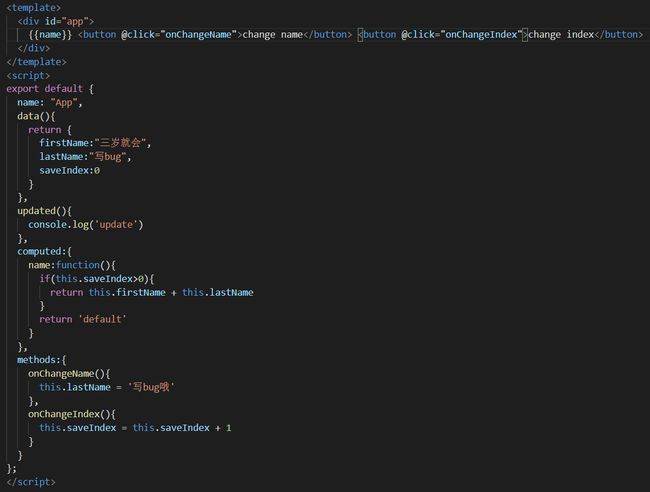
这一节,我们的示例代码如下
默认情况下页面将渲染出"default",当我们第一次点击onChangeIndex函数后将显示"三岁就会写bug",同时打印出''update'',当再次点击则页面不会有变化,但是仍然打印出"update";当点击onChangeName后页面展示"三岁就会写bug哦",同时打印"update",当再次点击时,则页面无变化同时不会打印"update".
那么为什么会这样呢?
几个小问题
我们之前在分析组件的createComponent和组件的init时候都跳过了部分关于computed的逻辑
在组件创建的过程中,调用extend,判断computed是否存在,然后进行计算属性的init,继而调用defineComputed
在组件的init过程中,调用initState方法,该方法除了对props、data执行了相关逻辑外,还判断了computed是否存在,并在存在时调用其init,继而调用defineComputed
也就是说,vue在构建组件构造器时候便已经对compoted进行了处理,而处理函数即defineComputed,那么我现在有3个疑问:a-为什么要提前处理?b-两处处理有什么不同?c-只处理一次行不行?
首先看extend中的处理
首先拿到组件的options对象,并对computed进行遍历,并对每一个key(name函数)调用defineComputed,入参为组件的原型、name函数
再看init过程
可以看到,两次都是拿到computed的key遍历调用defineComputed,不一样的是,一次传入的target是实例的原型,一次则是vm实例。我们都知道this会首先查找实例本身,若不存在则跟随原型链查找原型对象。且for...in循环具有查找原型链的能力。也就是说,同一个组件,只会在构建构造器时候执行一次。当对组件进行初始化时候,for...in将查找到原型上存在的key,故不会重复多次调用defineComputed。这可以认为是一种"数据共享",是一种优化手段
所以,之前的疑问可以这么回答:为了避免当在同一个页面中多次使用同一个组件时每次都在组件中定义一遍key造成性能浪费,便利用原型链特性一劳永逸的在构建组件阶段放置到原型链上以避免走重复逻辑(疑问a、b);只在组件上定义会存在a、b提出的性能问题,而只在原型上定义则无法针对如mixin一类后植入的key进行处理(疑问c)
创建过程
当执行组件初始化过程中会调用initState并判断computed存在执行initComputed,传入组件实例和在组件中定义的computed对象(我们这里即name函数)
--向组件实例挂载_computedWatchers,默认是空对象,并通过Object.create赋予其原型链访问权力
--isSSR在浏览器环境下为false,进入判断,进行watcher实例化。入参为:组件实例、getter函数(name函数)、noop空函数、{ lazy: true }。实例化watcher的关键信息如下
--使用for...in循环拿到每一个key,即我们定义的每一个函数
--向实例的_computedWatchers上绑定一个watcher,从之前文章的分析我们知道watcher将在一定的时机触发update进行patch最终渲染为dom
--调用defineComputed,将组件实例、每一个计算属性的key及其对应的处理函数(name函数)传入
--shouldCache为true
--sharedPropertyDefinition.get对应的是一个匿名函数
--由于将sharedPropertyDefinition作为Object.defineProperty的属性描述符,故当访问this.name时,将会触发拦截从而调用sharedPropertyDefinition的get方法,而get方法指向上一步返回的computedGetter函数
计算过程--default
当vue将组件编译为render函数的过程中将对模板中的变量name进行访问,此时将触发sharedPropertyDefinition的get,即computedGetter函数
--拿到我们在创建过程中保存的每一个computed.key对应的watcher
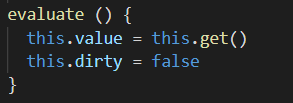
--调用evalute函数
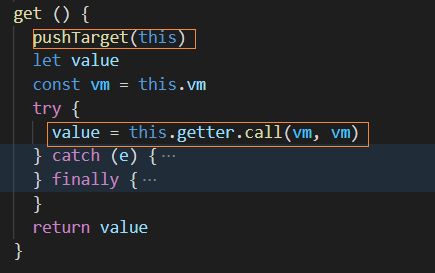
调用get函数,求值
--向dep.target保存this
--调用getter函数,即name函数
--调用depend函数
这实际上调用的是
因此,得出的值为"default"
计算过程--三岁就会写bug
当我们点击onChangeIndex函数将手动把saveIndex加加,由于saveIndex是在data中定义的响应式数据,故它将首先走向get方法进行依赖收集,此时dep中将有两个订阅者:计算属性name和saveIndex
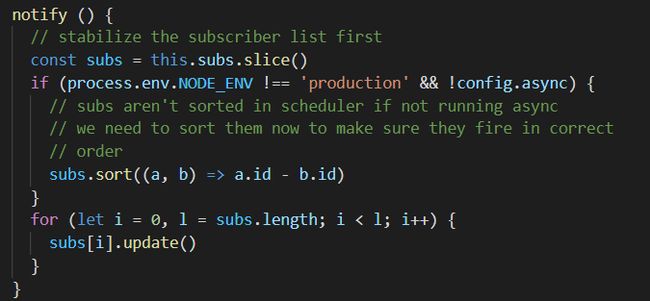
加加的操作则触发saveIndex的set方法,将触发dep的notify
继而调用watcher的update,由于第一个dep是计算属性的,故只会执行到this.lazy中将this.dirty置为true后便会调用saveIndex对应watcher的update,此次将触发queueWatcher执行render,而在render的过程中将再次访问name,此时this.saveIndex>0成立,获取firstName和lastName并计算返回
因此,得出的值为"三岁就会写bug"
最后关于"当点击onChangeName后页面展示"三岁就会写bug哦",同时打印"update",当再次点击时,则页面无变化同时不会打印"update".",主要是因为在set拦截中进行了值比较,当相等时则return,因此不会重新render,故而无法调用update
可以看到,当其依赖项发生变化时总是会重新求值,但是如果求出的值相等时vue并没有做限制,而是每次都重新计算了一次。这样的不合理可能是由于我当前看的源码版本(2.5.2)较老导致的,毕竟尤大这样的神级人物不会考虑不到这一点