一位微信小程序萌新的学渣笔记(一)微信小程序前后端分离了解+微信小程序前端学习
文章目录
- 前言
- 关于前后端分离知识
- 微信小程序学习
-
- 1. 小程序代码构成
-
- 1.1 JSON 配置(静态配置)
-
- 1.1.1 小程序配置app.json
-
- 1.1.2 页面配置 page.json
- 1.1.3 工具配置 project.config.json
- 1.1.4 sitemap.json
- 1.1.5 JSON语法
- 1.2 WXML模板
- 1.3 WXSS样式
- 1.4 JS 逻辑交互
- 2. 小程序宿主环境
-
- 2.1 渲染层和逻辑层
-
- 2.1.1 响应的数据绑定
- 2.1.2 页面管理
- 2.1.3 基础组件
- 2.1.4 丰富的 API
- 2.2 程序与页面
- 2.3 组件
- 2.4 API
- 3. 小程序协同工作与发布
- 4. 小程序框架
-
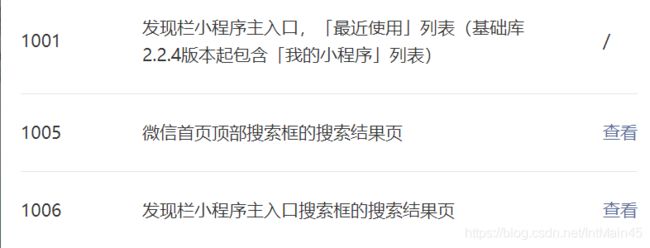
- 4.1 场景值
前言
作为一个微信小程序小白,大一鸽了一个微信小程序项目,到了大二才开始学习做微信小程序/(ㄒoㄒ)/~~。
我们的项目组想要做一个前后端分离的微信小程序,后端不依靠微信开发者平台提供的云开发。先从微信小程序前端基础开始学习,再深入了解后端,其中也会学习微信的云开发。
文章中若有错误,欢迎指出!!
已有的学习基础
- web前端html
- web前端css
- web前端js
- mysql数据库初步了解
- python基础
需要学习的内容
- 微信小程序前端wxml
- 微信小程序前端wxss
- 微信小程序前端js
- 微信小程序json
- 微信小程序api
- ubuntu系统
- mysql数据库
- Django后端框架
- uwsgi(web服务器)
- nginx(端口转发/web服务器)/apache
关于前后端分离知识
微信小程序学习
1. 小程序代码构成
1.1 JSON 配置(静态配置)
1.1.1 小程序配置app.json
具体的参数配置
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
{
//pages用于描述当前小程序所有页面路径 哪一个放在前面 就先显示哪一个页面
"pages":[
"pages/index/index",
"pages/logs/logs"
],
//windows 定义小程序所有页面的顶部背景颜色和文字颜色定义
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
}
}
pages
├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ ├── logs.wxml
│ └── logs.js
└── utils
"window": {
"backgroundTextStyle": "light", //支持dark和light指的是刷新的小圆点的颜色
"backgroundColor": "#fea", /指的是刷新时背景的颜色
"navigationBarBackgroundColor": "#fea",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle": "black", //导航栏的标题颜色仅支持balck和white
"enablePullDownRefresh":true //支持下拉刷新
},
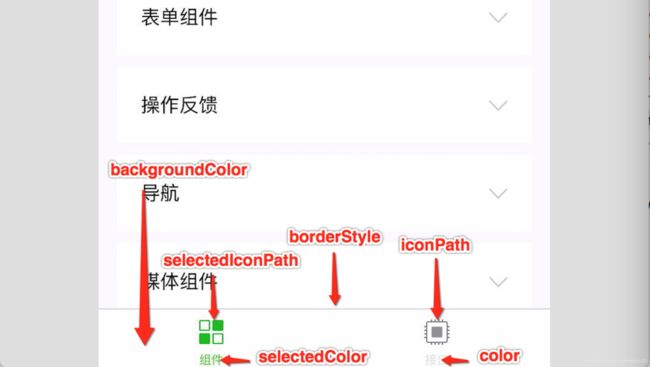
"tabBar": {
"color": "green",
"selectedColor": "#000000",
"backgroundColor": "#fea",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"icon/_home.png", //未选中的图标路径
"selectedIconPath":"icon/home.png",// 选中的图标路径
},
{
"pagePath": "pages/test/test",
"text": "测试页面",
"iconPath":"icon/_test.png", //未选中的图标路径
"selectedIconPath":"icon/test.png",// 选中的图标路径
}],
"color":"#0094ff", //字体颜色
"seletedcolor":"#ffffff",//被选中的字体颜色
"backgroundColor":"ff5533",//背景颜色
"position":"bottom" //tabbar的位置 有bottom和top
},
networkTimeout
各类网络请求的超时时间、
例如wx.request 的超时时间
debug
开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出
functionalPages
插件所有者小程序需要设置这一项来启用插件功能页
插件功能页:
某些接口不能在插件中直接调用(如 wx.login),但插件开发者可以使用插件功能页的方式来实现功能。
例如:
获取用户信息,包括 openid 和昵称等(相当于 wx.login 和 wx.getUserInfo 的功能)、支付、获取收货地址等等。
subpackages
启用分包加载时,声明项目分包结构
workers
使用 Worker 处理多线程任务时,设置 Worker 代码放置的目录
requiredBackgroundModes
申明需要后台运行的能力,类型为数组。
- audio: 后台音乐播放
- location: 后台定位
{
"pages": ["pages/index/index"],
"requiredBackgroundModes": ["audio", "location"]
}
plugins声明小程序需要使用的插件。
preloadRule分包预下载
resizable屏幕旋转 窗口大小
usingComponents全局自定义组件
permission接口权限
PermissionObject获取权限时展示的接口用途说明
sitemapLocation sitemap.json 的位置
style
useExtendedLib指定需要引用的扩展库
entranceDeclare
darkmode
themeLocation
lazyCodeLoading
singlePage单页模式相关配置
1.1.2 页面配置 page.json
小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
1.1.3 工具配置 project.config.json
界面颜色、编译配置等等个性化配置,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
1.1.4 sitemap.json
小程序根目录下的sitemap.json文件用于配置小程序及其页面是否允许被微信索引。
微信已经开放了小程序的搜索,开发者可以通过sitmap.json配置,或管理后台页面收录开关来配置其小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。(微信通过特殊的方式为你的小程序建立索引)
注:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
1.1.5 JSON语法
JSON文件都是被包裹在一个大括号中 {},通过key-value的方式来表达数据。
Key:加双引号.
value:
- 数字,包含浮点数和整数
- 字符串,需要包裹在双引号中
- Bool值,true 或者 false
- 数组,需要包裹在方括号中 []
- 对象,需要包裹在大括号中 {}
- Null
注意: JSON 文件中无法使用注释
1.2 WXML模板
WXML 充当的就是类似 HTML 的角色
- 与HTML的区别
HTML:div, p, span
WXML:view, button, text - 多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式
{{ }} 的语法把一个变量绑定到界面上,我们称为数据绑定
数据绑定
<view> {{message}} view>
// page.js
Page({
data: {
message: 'Hello MINA!'
}
})
列表
列表渲染
<view wx:for="{{array}}"> {{item}} view>
// page.js
Page({
data: {
array: [1, 2, 3, 4, 5]
}
})
条件渲染
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW view>
<view wx:elif="{{view == 'APP'}}"> APP view>
<view wx:else="{{view == 'MINA'}}"> MINA view>
// page.js
Page({
data: {
view: 'MINA'
}
})
模板
//定义一个模板
<template name="staffName">
<view>
FirstName: {{firstName}}, LastName: {{lastName}}
view>
template>
//使用这个模板
<template is="staffName" data="{{...staffA}}">template>
<template is="staffName" data="{{...staffB}}">template>
<template is="staffName" data="{{...staffC}}">template>
1.3 WXSS样式
与css的区别
- 新增了尺寸单位。WXSS 在底层支持新的尺寸单位 rpx
- 提供了全局的样式和局部样式。
- WXSS 仅支持部分 CSS 选择
尺寸单位
1rpx = 0.5px = 1物理像素
样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
/** common.wxss **/
.small-p {
padding:5px;
}
/** app.wxss **/
@import "common.wxss";
.middle-p {
padding:15px;
}
内联样式
style、class 属性
选择器
样例 样例描述
- .intro 支持拥有 class=“intro” 的组件
- #firstname 拥有 id=“firstname” 的组件
- view 支持所有view组件
- view, checkbox 所有文档的 view 组件和所有的 checkbox 组件
- view::after 在 view 组件后边插入内容
- view::before 在 view 组件前边插入内容
全局样式与局部样式
app.wxss 中的样式为全局样式
page 的 wxss 文件中定义的样式为局部样式
1.4 JS 逻辑交互
<view>{{ msg }}view>
<button bindtap="clickMe">点击我button>
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})
使用WXS函数响应事件??
事件分类
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
具体冒泡事件与非冒泡事件
普通事件绑定
<view bindtap="handleTap">
Click here!
view>
绑定并阻止事件冒泡
**互斥事件绑定
//点击 middle view 会触发handleTap2,点击 outer view 会触发handleTap1
<view id="outer" bindtap="handleTap1">
outer view
<view id="middle" catchtap="handleTap2">
//点击 inner view middle view 阻止了 tap 事件冒泡
<view id="inner" bindtap="handleTap3">
inner view
view>
view>
view>
互斥事件绑定
除 bind 和 catch 外,还可以使用 mut-bind 来绑定事件
//点击 inner view 会先后调用 handleTap3 和 handleTap2
//点击 middle view 会调用 handleTap2 和 handleTap1 。
<view id="outer" mut-bind:tap="handleTap1">
outer view
<view id="middle" bindtap="handleTap2">
middle view
<view id="inner" mut-bind:tap="handleTap3">
inner view
view>
view>
view>
事件的捕获阶段
捕获阶段位于冒泡阶段之前,在捕获阶段中,事件到达节点的顺序与冒泡阶段恰好相反。
采用capture-bind、capture-catch关键字,后者将中断捕获阶段和取消冒泡阶段。
//点击 inner view 会先后调用handleTap2、handleTap4、handleTap3、handleTap1。
<view id="outer" bind:touchstart="handleTap1" capture-bind:touchstart="handleTap2">
outer view
<view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4">
inner view
view>
view>
//第一个capture-bind改为capture-catch,将只触发handleTap2
<view id="outer" bind:touchstart="handleTap1" capture-catch:touchstart="handleTap2">
outer view
<view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4">
inner view
view>
view>
事件对象
事件对象
dataset?
mark?
2. 小程序宿主环境
2.1 渲染层和逻辑层
渲染层和逻辑层
2.1.1 响应的数据绑定
2.1.2 页面管理
2.1.3 基础组件
组件自带微信风格的样式以及特殊的逻辑
2.1.4 丰富的 API
如获取用户信息,本地存储,支付功能等。
2.2 程序与页面
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
pages 字段的第一个页面就是这个小程序的首页(打开小程序看到的第一个页面)。
小程序启动之后,在 app.js 定义的 App 实例的 onLaunch 回调会被执行:
App({
onLaunch: function () {
// 小程序启动之后 触发
}
})
使用 Page 构造器注册页面
详细的参数含义和使用请参考 Page 参考文档
在页面中使用 behaviors
behaviors 可以用来让多个页面有相同的数据字段和方法。
// my-behavior.js
module.exports = Behavior({
data: {
sharedText: 'This is a piece of data shared between pages.'
},
methods: {
sharedMethod: function() {
this.data.sharedText === 'This is a piece of data shared between pages.'
}
}
})
// my-behavior.js
module.exports = Behavior({
data: {
sharedText: 'This is a piece of data shared between pages.'
},
methods: {
sharedMethod: function() {
this.data.sharedText === 'This is a piece of data shared between pages.'
}
}
})
使用 Component 构造器构造页面
Page 构造器适用于简单的页面。但对于复杂的页面, Page 构造器可能并不好用。
此时,可以使用 Component 构造器来构造页面。 Component 构造器的主要区别是:方法需要放在 methods: { } 里面。
Component({
data: {
text: "This is page data."
},
methods: {
onLoad: function(options) {
// 页面创建时执行
},
onPullDownRefresh: function() {
// 下拉刷新时执行
},
// 事件响应函数
viewTap: function() {
// ...
}
}
})
类似于 自定义组件,可以像自定义组件一样使用 behaviors 等高级特性。
Component 构造器
2.3 组件
<map longitude="广州经度" latitude="广州纬度">map>
js 编写 markertap 函数来处理
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>
视图容器
- cover-image
- cover-view
- scroll-view
- 等等
基础内容
- icon
- progress
- rich-text
- text
表单组件
- button
- checkbox
- checkbox-group
- editor
- form
- swith
- 等等
导航
- functional-page-navigator
- navigator
媒体组件
- audio
- camera
- image
- live-player
- live-pusher
- video
- voip-room
地图
- map
画布
- canvas
开放能力
- web-view
- ad
- ad-custom
- official-account
- open-data
原生组件说明
- native-component
原生组件的使用限制
原生组件的层级是最高的
无障碍访问
- aria-component
导航栏
- navigation-bar
页面属性配置节点
- page-meta
详细小程序的组件
2.4 API
要获取用户的地理位置时
wx.getLocation({
type: 'wgs84',
success: (res) => {
var latitude = res.latitude // 纬度
var longitude = res.longitude // 经度
}
})
调用微信扫一扫能力
wx.scanCode({
success: (res) => {
console.log(res)
}
})
事件监听 API
以 on 开头的 API 用来监听某个事件是否触发,如:wx.onSocketOpen,wx.onCompassChange 等。
这类 API 接受一个回调函数作为参数,当事件触发时会调用这个回调函数,并将相关数据以参数形式传入。
wx.onCompassChange(function (res) {
console.log(res.direction)
})
同步 API
以 Sync 结尾的 API 都是同步 API, 如 wx.setStorageSync,wx.getSystemInfoSync 等
try {
wx.setStorageSync('key', 'value')
} catch (e) {
console.error(e)
}
异步 API
wx.request,wx.login
异步 API 返回 Promise
云开发 API
详细API