【前端开发】Vue/uview/uni-app,实现登录注册页面
一、需求:
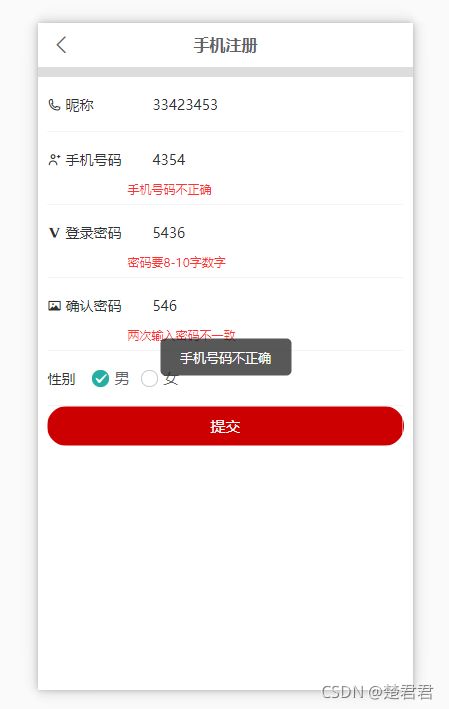
制作一个注册登录的表单页面,左边是图标及提示语,右边是输入框,输入框有提示信息;昵称不少于5个字,登录密码要8-10个数字,性别的默认模态框为男性,每个输入框如果输入的内容错误,会有红色的文字提示语,点击提交时,若有没有没有填写的,会弹出提示框
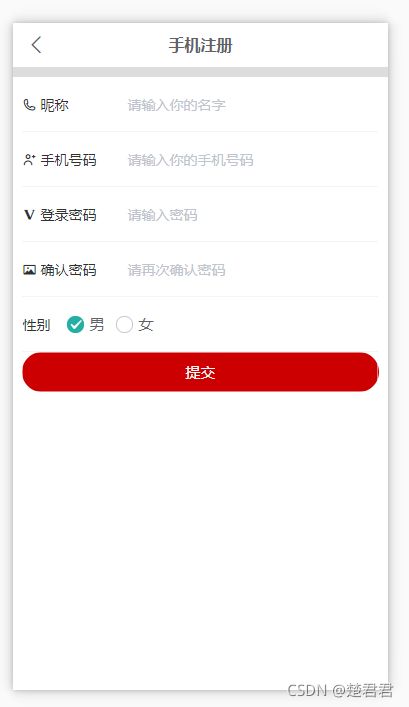
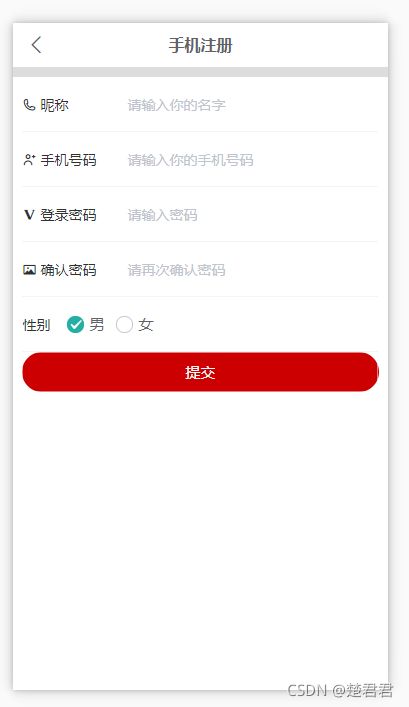
二、效果图:
三、所需的知识点:
(1)使用uview的u-form表单组件
先将版式排出来(如果需要额外加样式,就加同样的类名即可)
{{item.name}}
提交
.form {
width: 95%;
margin: auto;
.form-item {
margin-left: 50rpx;
}
}
.submit {
width: 95%;
background: #CC0000;
border-radius: 52px;
color: #FFFFFF;
}
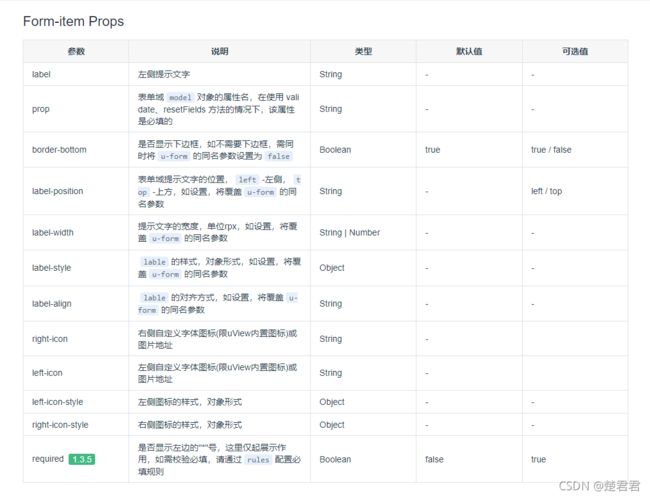
(2)再进行参数的设置
u-form:
需要设置:model="form" ref="uForm"
u-form-item:
需要设置 label="昵称" prop="name" labelWidth="160" leftIcon="phone"
需要设置v-model="form.name" placeholder="请输入你的名字"
u-radio-group(单选框):
:disabled=""
active-color=""
(3)进行逻辑设置
设置初始化值
data() {
return {
avatar: 'https://cdn.uviewui.com/uview/common/logo.png',
form: {
mobile: '',
name: '',
password: '',
newpassword: ''
},
list: [{
name: '男',
disabled: false //不禁用所有单选框
},
{
name: '女',
disabled: false
},
],
// u-radio-group的v-model绑定的值,
如果设置为某个radio的name,就会被默认选中
value: '男', //默认展示
}
},再进行规则校验
data() {
return {
rules: {
// 字段名称
password: [{
min: 8,
max:10,
message: '密码要8-10字数字',
trigger: 'change'
}],
newpassword: [{
required: true,
message: "确认密码不能为空",
trigger: "blur"
},
{
trigger: 'blur',
validator: (rule, value, callback) => {
if (value !== this.form.password) {
callback(new Error('两次输入密码不一致'))
} else {
callback()
}
}
}
],
name: [
// 对name字段进行长度验证
{
min: 5,
message: '昵称不能少于5个字',
trigger: 'change'
},
// 对name字段进行必填验证
{
required: true,
message: '请填写姓名',
trigger: ['change', 'blur']
},
],
mobile: [{
required: true,
message: '请输入电话号码',
trigger: ['change', 'blur'],
},
{
// 自定义验证函数,见上说明
validator: (rule, value, callback) => {
// 上面有说,返回true表示校验通过,返回false表示不通过
// this.$u.test.mobile()就是返回true或者false的
return this.$u.test.mobile(value);
},
message: '手机号码不正确',
// 触发器可以同时用blur和change
trigger: ['change', 'blur'],
}
]
}
}
},里面的一个重点:
密码和确认密码的一致性
data() {
return {
rules: {
// 字段名称
password: [{
min: 8,
max:10,
message: '密码要8-10字数字',
trigger: 'change'
}],
newpassword: [{
required: true,
message: "确认密码不能为空",
trigger: "blur"
},
{
trigger: 'blur',
validator: (rule, value, callback) => {
if (value !== this.form.password) {
callback(new Error('两次输入密码不一致'))
} else {
callback()
}
}
}]
}
}
},
(4)设置点击事件
(5)生命周期
// 必须要在onReady生命周期,因为onLoad生命周期组件可能尚未创建完毕
onReady() {
this.$refs.uForm.setRules(this.rules);
}
}四、 源码展示:
{{item.name}}
提交
五、效果展示: