TabBarIOS是RN中自带的组件,可直接使用,不用引用第三方组件,下面讲解TabBarIOS的使用方法.
首先看一下效果图,如下图所示:
效果图
看完效果图再对代码进行说明.
import React, { Component } from 'react'; import { StyleSheet, View, TabBarIOS, NavigatorIOS, Navigator, AppRegistry, Image, TouchableHighlight, Platform, } from 'react-native';
//首先导入需要的组件
import Home from './home'; import About from './about'; import Manager from './manager'; import Message from './message';
//这里是导入需要显示的页面
export default class Test extends Component { constructor(props){ super(props); this.state = { selectedTab:'home', data:'', isLoadingShow: false, title:'首页', }; }
//设置一个初始化默认首先显示首页
componentDidMount() { console.log("++++++++++++++++TabBarIOS测试+++++++++++++++"); }
_selectTab(tabName) { this.setState({ selectedTab: tabName }); }
//修改底部Tab名称,通过状态进行控制
_selectTitle(title) { this.setState({ title: title }); }
//修改顶部导航栏的名称,与Tab名称的修改是同步的
_addNavigator(component, title) { let data = null; if(title === '公告'){ data = this.state.data; } return
//这里定义了一个_addNavigator方法,接收两个参数页面名称与导航栏title
_mainJudge(){
return(
{this._addNavigator(Home, '首页')}
{this._addNavigator(Message, '公告')}
{this._addNavigator(Manager, '管理')}
{this._addNavigator(About, '关于')}
)
} //_mainJudge方法是最核心的方法,用于对底部Tab以及顶部Title的布局,其中调用了几个方法上面已经做了说明. render() { return (
const styles = StyleSheet.create({ container:{ flex:1, opacity:1 }, });
如图所示,导入的import Manager from './manager';Manager页面的内容就会显示在页面,其余页面也是同样的道理.
页面填充效果图
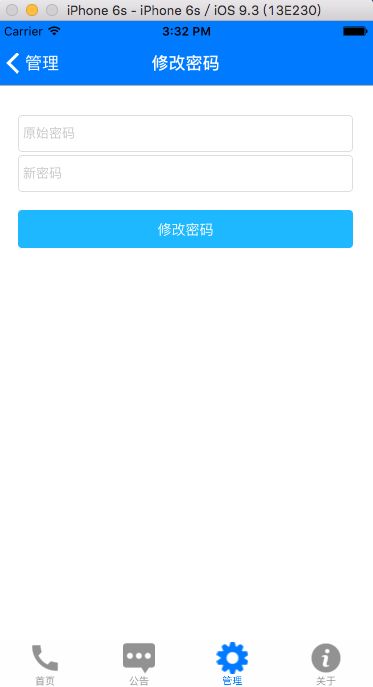
通常进入这样一个页面都是从登陆页面跳转到此页面,或者作为一个子页面呈现.另一个好处就是,拿我的项目为例,点击修改密码,显示如下图所示:
你会看到管理会自动移到左边,title修改为修改密码.就避免了,每个页面都需要定义一个导航栏产生的冗余代码.
如果你想自己完成这样的效果,你只需新建一个项目,新增一个页面,将我的代码拷贝进去即可,注意:我import了四个页面,这个也需要你自己定义,可简单创建几个页面尝试.