JavaScript的数组 (array / arr)操作
目录
一、数组的定义
1.1 字面量语法形式
1.2 构造函数定义形式
二、数组的基本操作
2.1 调用
2.1修改
2.3 新增
三、数组的循环遍历
3.1 for...in
3.2 for...of
3.3 forEach
四、数组ES5的函数操作语法
4.1 数组的映射
4.2 数组的过滤
4.3 数组的判断
五、数组的新增与删除
5.1 首位新增
5.2 末位新增
5.3 首位删除
5.4 末尾删除
5.5数组指定单元的删除
六、数组的查询
6.1 数组.indexOf ()
6.2 数组.lastIndexOf ()
七、数组的反转
7.1 数组,reverse()
八、数组与字符串的转换
8.1 数组到字符串
8.2字符串到数组
九、数组的排序
9.1 数组,sort();
十、数组的拼接
十一、数组的截取
11.1 数组.slice (参数);
11.2 数组.slice(参数1,参数2);
十二、数组的扁平化处理
十三、 数组的坍塌
13.1 定义
13.2 影响
13.3 解决方法
十四、总结
14.1会直接改变原始数组的操作
14.2不会改变原始数组的操作
一、数组的定义
1.1 字面量语法形式
var 变量 = [ 数据1 , 数据2 , 数据3 .... ];
在[]中定义数组存储的数据单元,数据单元可以是一个可以是多个,多个数据单元之间用逗号隔开,数组中可以存储所有JavaScript支持的数据结构。
1.2 构造函数定义形式
var 变量 = new Array() ;
代码展示:
其中0,1,2,3,4就是相对应数值的索引下标。 第一个数值索引下标为0,第二个为1...
二、数组的基本操作
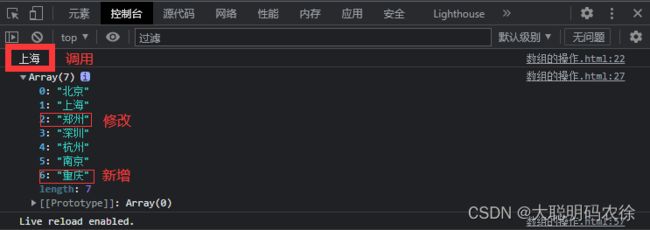
2.1 调用
数组名[索引下标]
通过[]取值语法调用指定索引下标存储的数据数值。
2.1修改
数组名称[索引下标] = 新数值;
对 数组中 已经存在的索引下标3 对应的数据单元 记性赋值操作, 后赋值的会覆盖之前存储的数值, 执行效果 是 数组单元存储的数据的修改操作。
2.3 新增
数组名[数组名.length -1 +1 ] = 新数值;
原始数组的最后一个单元的索引下标是 数组.length-1。
新增单元的索引下标 是 原始数组最后一个单元的索引下标+1。
也就是 新增单元的索引下标是 数组.length -1 +1
代码展示:
运行结果:
三、数组的循环遍历
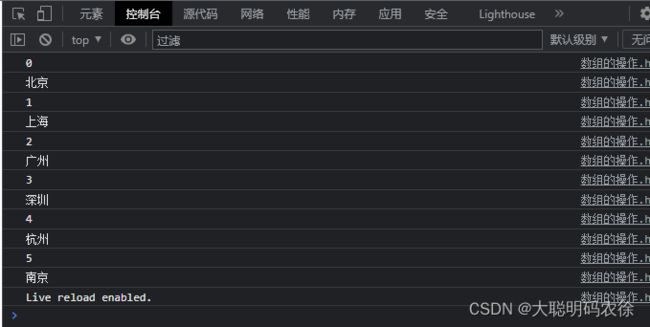
3.1 for...in
for( var 变量 in 数组 ){
}
变量中存储数组单元的索引下标
数组[变量] 获取索引下标对应单元存储的数值数据
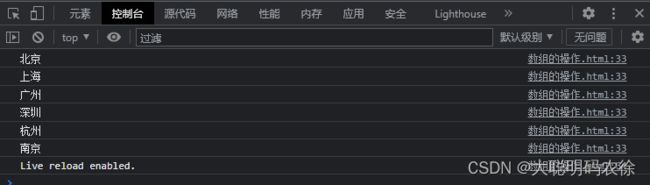
3.2 for...of
for(var 变量 of 数组){
}
变量中存储数组单元的数值数据
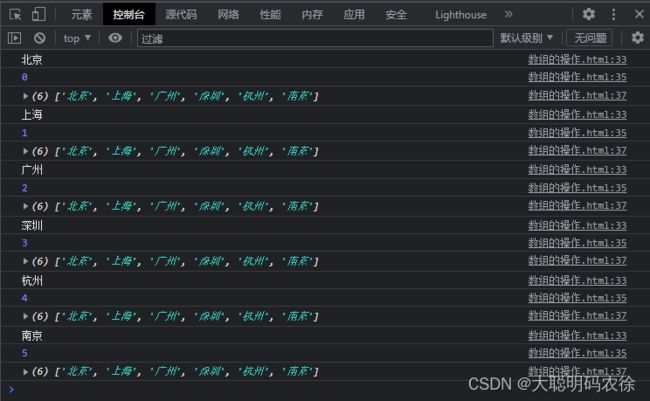
3.3 forEach
数组.forEach(function(参数1,参数2,参数3){
})
参数1 存储 数组的数值数据
参数2 存储 数组的索引下标
参数3 存储 原始数组内容
四、数组ES5的函数操作语法
4.1 数组的映射
数组.map(function(参数1,参数2,参数3){ return 参数1的操作 })
将数组中每一个单元的数据执行相同的操作生成一个新的数组
参数1 存储数组单元的数值数据
参数2 存储数组单元的索引下标
参数3 存储原始数组
4.2 数组的过滤
数组.filter(function(参数1,参数2,参数3){ return 参数1的判断比较 })
将数组中每一个单元执行判断比较 将符合条件的数据 生成一个新的数组
参数1 存储数组单元的数值数据
参数2 存储数组单元的索引下标
参数3 存储原始数组
4.3 数组的判断
数组.some(function(参数1,参数2,参数3){ return 参数1的判断比较 })
将数组中每一个单元执行判断比较 只有要符合条件的数据 返回值就是 true
将数组中每一个单元执行判断比较 将符合条件的数据 生成一个新的数组
参数1 存储数组单元的数值数据
参数2 存储数组单元的索引下标
参数3 存储原始数组
运行结果:
数组.every(function(参数1,参数2,参数3){ return 参数1的判断比较 })
将数组中每一个单元执行判断比较 必须所有的数据都符合条件 返回值就是 true
将数组中每一个单元执行判断比较 将符合条件的数据 生成一个新的数组
参数1 存储数组单元的数值数据
参数2 存储数组单元的索引下标
参数3 存储原始数组
五、数组的新增与删除
5.1 首位新增
数组.unshift(数据1,数据2...)可以新增多位
5.2 末位新增
数组.push(数据1,数据2...)可以新增多位
5.3 首位删除
数组. shift()只能删除一位
5.4 末尾删除
数组.pop()只能删除一位
5.5数组指定单元的删除
数组.splice(参数1,参数2,其他所有参数)
参数1;删除单位起始位置的索引下标。
参数2:删除的个数
其他所有参数:替换在删除参数的位置的参数,多个参数用逗号隔开。
六、数组的查询
6.1 数组.indexOf (查询的数据)
如果有就返回第一个值的索引下标。没有就返回 -1
6.2 数组.lastIndexOf (查询的数据)
如果有就返回最后一个值的索引下标。没有就返回 -1
运行结果:
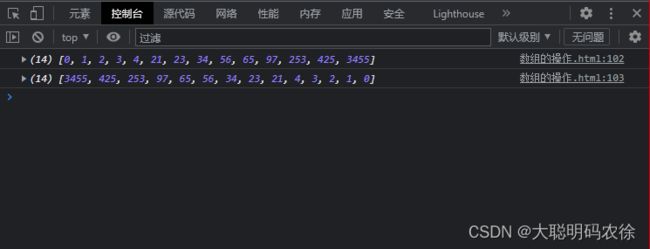
 七、数组的反转
七、数组的反转
7.1 数组,reverse() 反转数组
八、数组与字符串的转换
8.1 数组到字符串
数组.join(’‘);
设定间隔符号为空字符串,字符之间效果是没有间隔。
数组. join(‘间隔符号‘);
获取数组数值,拼接成字符串,单元数组之间用间隔符号隔开。
数组.join() ;
获取数组数值,拼接成字符串,单元数组之间用逗号隔开。
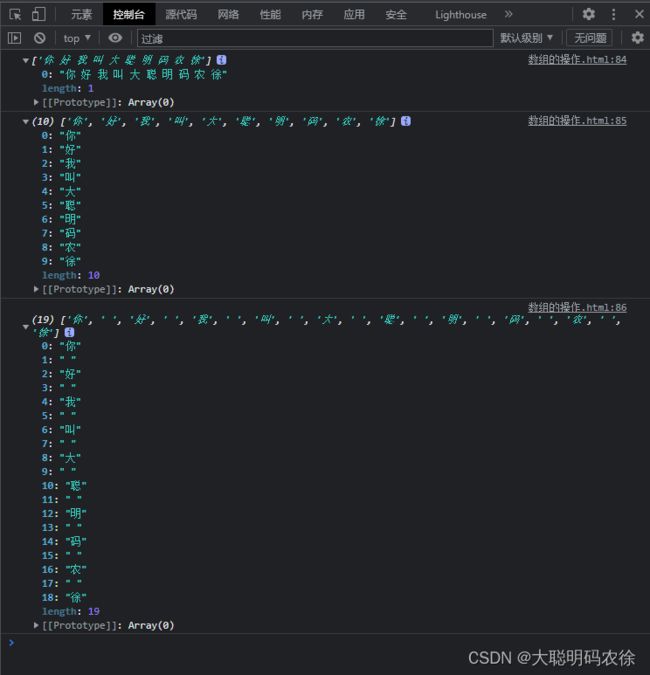
8.2字符串到数组
字符串. split() ;
将字符串作为一个整体存储到数组中
字符串.split('间隔符号') ;
按照间隔符号 将字符串分割为数据数值 存储到数组中分割之后数组中没有间隔符号存储
字符串.split('') ;
每一个字符串 都 分割为一个数据数值 存储到数组中
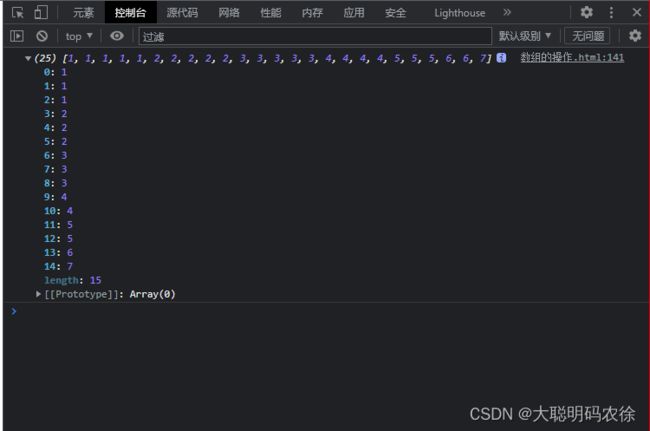
九、数组的排序
9.1 数组,sort();
按首字母的ascii码排序。小在前大在后。
数组.sort(function(参数大,参数小 ){return(参数大 - 参数小)}) 从小到大排序
数组.sort(function(参数大,参数小 ){return(参数小 - 参数大)}) 从大到小排序
十、数组的拼接
10.1 数组.concat() ;
不会改变原数组的值,返回值为拼接的数组。
十一、数组的截取
11.1 数组.slice (参数);
从设定的索引下标开始一直到数组结束
11.2 数组.slice(参数1,参数2);
从参数一设定的索引下标开始到参数2 结束但不包括2.
运行结果:
十二、数组的扁平化处理
所谓的数组扁平化 就是将 多维数组 转化为 一维数组。
十三、 数组的坍塌
13.1 定义
数组在执行删除操作时,删除数组单元之后i,后面的数组会向前移动,出现在删除单元的位置上,造成数组长度减少的现象,称为数组的坍塌。
运行结果:
13.2 影响
只要数组执行删除操作,会立即触发数组的坍塌,数组坍塌不能阻止, 只能消除数组坍塌造成的影响.
13.3 解决方法
十四、总结
14.1会直接改变原始数组的操作
首位新增 arr.unshift(数据1,数据2,...);
首位删除 arr.shift();
末位新增 arr.push(数据1,数据2,...);
末位删除 arr.pop();
数组指定单元的删除 arr.splice(参数1,参数2,其它所有参数);
反转数组 arr.reverse();
数组排序 arr.sort();
14.2不会改变原始数组的操作
数组的映射 arr.map(function(参数1,参数2,参数3){ return 参数1的操作 })
数组的过滤 arr.filter(function(参数1,参数2,参数3){ return 参数1的判断比较 })
数组的判断 arr.some(function(参数1,参数2,参数3){ return 参数1的判断比较 })
arr.every(function(参数1,参数2,参数3){ return 参数1的判断比较 })
数组的查询 arr.indexOf( 查询的数据 );
arr.lastIndexOf( 查询的数据 )
数组转化字符串 arr.join();
字符串转化数组 str.spilt();
数组的拼接 arr.concat();
数组的截取 arr.alice();