着陆页设计的目的在于如何吸引用户、留住用户,提升转化率。许多网站的成功,关键体现在它们的着陆页设计。这些成功的案例无一例外都有一个共同点:它们拥有最棒的UI/UX设计师,拥有最吸引人的页面设计。
优秀的登录页所展现的内容不仅仅是华丽的页面视觉设计,更是提升用户体验,提升转化率的良好契机。优秀的设计师应该知道,一个正确的登陆页面设计应清楚地传达产品或服务的独特卖点(USP),并专注于一个行动号召(CTA),例如让访问者进行注册或购买。
优秀的着陆页设计仿佛自身就具有吸引用户的魔力,潜移默化的指引用户如何获取信息,完成注册和购买。那我如何设计出属于自己的优秀的着陆页面呢? 不妨先思考几个问题:
1. 网站的目标群体是谁?
是对你产品一无所知的新访客,还是对产品已经有所了解的用户?这两个想要看到的到达页内容相对也有所不同。
2. 设定转换目标。
你希望访问者是留下电子邮件,下载App,购买商品,注册会员或阅读更多文章?
3. 准确传递服务/产品信息。
不同来源和到达页的信息一定要清楚对等,千万不要挂羊头卖狗肉,否则只会让你的跳出率飙高。用户到达着陆页的目的是为了解决疑问,他们只想找到正确的答案!
4. 是否需要响应式网页设计(RWD)?
不多说,响应式设计是解决着陆页在手机、平板、电脑等不同设备显示友好性最好的办法。
5. 数据分析和A / B测试
没有绝对100%优秀的页面,别人的成功范例也不见得适合你,多观察数据进行优化,了解访客的停留时间,跳出率,转换率,看了什么,点击了什么...红色Button和绿色Button谁表现好?A文案还是B文案好?那就A / B Test让使用者说话。
综合以上几点,小编整理了一些个人认为特别优秀的着陆页设计的案例供大家参考学习。
1. Mailchimp
页面设计亮点:
白底黑字
特色logo
用户定位清晰
简洁的白色背景,加粗黑色字体,吸引用户目光,突出其邮件营销的品牌定位。
左上角大猩猩形象的网站logo深入人心,清楚地表明这个注册页面是由MailChimp创建的。右上角并排的蓝底注册按钮和白底登陆按钮颜色反差,提高潜在用户注册率。并且,“免费注册” 一词也很可能会立即引起游客的兴趣。
简短的描述语句表明了Mailchimp自身的品牌地位,同时客户定位为中小型企业,拉近与个体用户的距离,从心理角度提升用户体验。
2.Landing Page - Website
页面设计亮点:
产品展示鲜明
业务流程清晰
这是Ramotion在Dribbble上展示的一幅着陆页设计作品。主打蓝色调背景,硕大的银行卡凸显了该网站的主要产品和服务。横向展示的业务流程清晰顺畅,用户点击各流程点便可跳转至同页面该流程的具体介绍。展现了该网站的最主要的特征和卖点,用流畅的服务吸引用户注册办卡。
可点击的流程节点和跳转流程介绍丰富了产品的展示和呈现,尽可能的在同一页面为用户展示足够的细节,同时也降低了着陆页的跳出率。
3.Upwork
页面设计亮点:
聪明的CTA按钮设计
诱导性的文案设计
着陆页设计最好的做法是将最主要的CTA按钮放在首位。显然Upwork将这一点利用的很好。从他们的CTA设计,很容易看出他们的目标是吸引企业和自由职业者的注册。
从用户体验的角度来说,绿底的“Post a Job”按钮目标用户群体是企业,小字的“What type of work you need?”则是针对自由职业者群体。
他们的文案设计也十分具有导向性。他们聪明的避开了死板的“雇主:在这里注册”这样的CTA,而是使用效益驱动的语言(“让自由职业者更多地完成工作”),然后以一个行动为导向的CTA告诉潜在用户在这里“发布你的工作”。
4. Captico - Animation
页面设计亮点:
CTA+动画展示
扁平化风格
扁平化的页面设计干净、简洁。着陆页流畅的动画展示让用户对网站的服务特色一目了然,自然平滑的过渡也是一大亮点。左侧的CTA butto与右侧动画的创意组合使得整个页面的用户体验自然而生动。活泼的动画也与网站响应式的主题相得益彰。
5.Slack
页面设计亮点:
协作功能拟人化设计
突出品牌色
简单易操作的CTA按钮
固定头部的滚动风格允许在页面滚动的时候显示所有必要的信息,让访问者无需在页面上下移动即可接收信息。
Slack最重要的协作功能以拟人化的形象展示给客户,多样化的协作文件展示,强化Slack品牌印象。优秀的着陆页设计另一个做法是呼应品牌色。Slack也很好的实现了这一点。明亮的品牌颜色与每个相应的部分互相呼应。
页面上的CTA按钮以简短直接的“Get Started”作为客户的行动指引。而仅此一个表单区域让访问者也很可能轻松的完成表单填写,从而增加注册率。
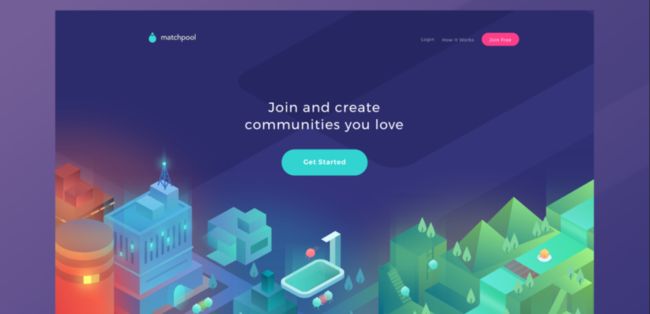
6. Matchpool
页面设计亮点:
扁平化
极简文案
醒目的CTA颜色设计
同样是扁平化设计风格的网站,Matchpool整个页面的颜色搭配显得十分清新活泼。互相靠近的小精灵或是自由活动的小精灵都体现出社区的概念。简短的文案也告诉用户可以自由创建属于自己的社区。
屏幕正中和右上角的CTA按钮颜色搭配形成对比,在深色调的页面背景对比下非常醒目,抓人眼球。“免费”加入对用户也在吸引着用户去注册,加入社区。
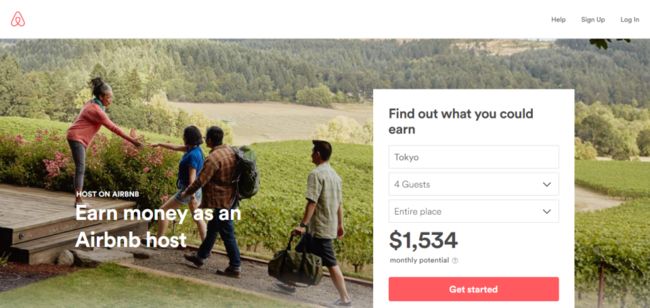
7.Airbnb
页面设计亮点:
简单的图文背景
个性化展示
口碑及信任感
迎接客人的背景图与网站主题不谋而合,简单大方。
为了帮助将访问者转换成房东,Airbnb提供了一些诱人的个性化展示功能:根据您的位置估算的每周平均收入预测。 您可以在字段中输入有关您的潜在住宿条件的其他信息,以获得更加个性化的估算。如果您访问的页面已经确信,页面顶部的明确号召性用语可以轻松地进行现场转换。
如何成为房东获取收入?如何得到安全保障?一无所知的新用户必定对这些问题感兴趣。循序渐进的页面指引为用户提供了明确的网页浏览方向和良好的用户体验。这么贴心的服务也不难留住用户了。
8.Flickr
页面设计亮点:
图片轮播
大而显眼的CTA按钮
众所周知,Flickr是一个照片分享或存储的平台,无论是业余的或是职业的摄影师都可以加入并在其中得到灵感。它的着陆页设计采取了图片轮播的方式展示用户的摄影作品。随图片滚动的作品署名和作者姓名让人对作者及作品产生无限的好奇心,忍不住想了解作者更多的作品。这也是着陆页的魅力之一。
大而显眼的CTA按钮设计吸引着用户去加入Flickr社区,从数百亿的相片中获取自己的灵感。简短的文案让游客在无形中便对网站产生了巨大的吸引力。
参考这些案例后,如何为自己的网站做着陆页设计呢?
1.原型设计 - Mockplus(中文版)
利用原型设计工具设计着陆页是最方便有效的途径之一。在Mockplus中选择网页项目,利用现成的200个组件和3000+图标,便能简单快速的实现着陆页原型设计。
大多数网站着陆页的设计元素并没有很多,基本会用到图片、文本、按钮、输入框等常用组件。例如这款由Mockplus打造的音乐类项目So Stereo。直接拖拽出需要用到的组件,快速交互,快速设计,快速演示。
2.使用模板
除了能借助原型设计工具的便利在项目开始前设计好理想中的着陆页,也可以直接套用模板。例如Unbounce 和Leadpages,都提供了非常不错的着陆页设计模板。
Unbounce- 最知名的着陆页线上制作工具
Unbounce有许多很棒的登陆页面模板,大部分的模板都着重在引导使用者转换,Unbounce还有一个一流的所见即所得页面建置工具,帮助使用者直接建立自己的登陆页面网页。
Leadpages - 功能多样性的着陆页设计工具
LeadPages提供许多功能,如制作电脑,手机版本的网页排版版本,也可以使用A / B测试与优化SEO,它最大的优势则是与其他的工具整合。比如说LeadDigits可以帮助使用者用简讯输入信箱 即可订阅,只要点选LeadLinks产出的连结,就可以让使用者填写名单,LeadBox可以制作出填写表单。
总结
以上为大家总结的着陆页设计案例无论在排版还是用户体验设计方面都十分出色,希望能在细节和整体布局方面给大家提供一些思路。另外,个人在设计着陆页的时候,有许多方方面面的小细节,比如CTA的布局,颜色搭配,公司LOGO的位置,都可能提升页面效果,而标题文案、辅助说明的改进,则可能会大大提高你的转化率。