使用Jenkins发布项目已经4年多,做过多次改进,尽量减少Jenkins的配置和发布脚本的书写。从最初的构建一个自由风格的软件项目到流水线项目到现在的流水线+docker,流水线可以让项目发布流程更加清晰,docker可以大大减少Jenkins配置。
下面带大家使用最简单,最快速的方式使用Jenkins,无需配置node环境,一切用docker搞定,只需要写脚本,其他无需配置
此教程仅为进阶教程,具体的jenkins安装,git凭据配置,邮件发送等需要自行查找教程进行配置。
本教程使用的环境
- centos7
- docker-ce 18.09.1(务必使用docker-ce,老版本的docker会导致Jenkins中无法使用docker daemon)
准备工作
安装docker
yum install docker-ce
配置docker加速器(可选)
很多厂商都提供docker加速服务,比如阿里云,腾讯云 详情请自行百度。不配置国内加速器,下载镜像可能很缓慢。
使用docker安装Jenkins
docker pull jenkins/jenkins,切勿docker pull jenkins已经废弃
Jenkins docker hub地址
启动Jenkins
docker run -u root -itd --name jenkins -p 6001:8080 -v $(which docker):/usr/bin/docker -v /var/run/docker.sock:/var/run/docker.sock -e TZ="Asia/Shanghai" -v /etc/localtime:/etc/localtime:ro -v /volume1/docker/jenkins:/var/jenkins_home jenkins/jenkins
启动命令含义
-p 6001:8080Jenkins默认网页访问端口为8080,将端口映射到外部主机
-v $(which docker):/usr/bin/docker -v /var/run/docker.sock:/var/run/docker.sock使Jenkins内部可以使用docker命令
-e TZ="Asia/Shanghai" -v /etc/localtime:/etc/localtime:ro配置Jenkins容器的时区
-v /volume1/docker/jenkins:/var/jenkins_home 将Jenkins的配置映射到外部主机卷,容器删除仍可保留配置
进入Jenkins容器内部,判断docker命令是否正常执行
docker exec -it jenkins bash
docker info
可能需要安装libltdl7,如果需要执行以下命令
apt-get update
apt-get install -y libltdl7
配置Jenkins
http://主机IP:6001可访问Jenkins网页端,其他流程忽略,全部默认就可以。
无需配置git、maven、jdk、node等环境,我们使用docker解决
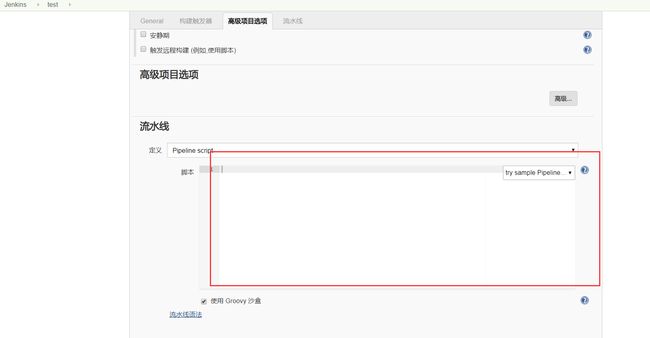
新建一个流水线项目
关于流水线脚本书写,有两种写法,官方文档
Using Docker with Pipeline,官方文档
编写脚本
分享我自己项目的发布脚本,适用于vue和其他类似的前端项目,细节需要自己修改。此脚本需要使用Dockfile,参考下一节
import java.text.SimpleDateFormat
node {
try{
//此处如此命名是为了发布到腾讯docker仓库,可自行修改
def dockerId='tengxun'
def dockerUrl='ccr.ccs.tencentyun.com'
def dockerNamespace='emp'
def dockerName='emp-web'
//环境配置,没有使用vue自带的环境配置,自定义了一个js存放服务器地址,参考下一节
def env='test'
def dateFormat = new SimpleDateFormat("yyyyMMddHHmm")
def dockerTag = dateFormat.format(new Date())
stage('git pull'){
sh 'pwd'
git credentialsId: '此处填写git凭证,需要在Jenkins凭据中配置', url: '此处填写git地址'
}
stage('Npm run build') {
docker.image('node:11-alpine').inside {
sh 'node --version'
sh 'npm --version'
//sh 'npm install'
sh 'npm run build'
}
}
stage('Docker build') {
sh 'pwd'
sh 'ls'
def imageUrl = "${dockerUrl}/${dockerNamespace}/${dockerName}:${dockerTag}"
def customImage = docker.build(imageUrl)
sh "docker rm -f ${dockerName} | true"
customImage.run("-it -p 7100:80 --name ${dockerName} -e env=${env}")
//only retain last 3 images
sh """docker rmi \$(docker images | grep ${dockerName} | sed -n '4,\$p' | awk '{print \$3}') || true"""
}
currentBuild.result="SUCCESS"
}catch (e) {
currentBuild.result="FAILURE"
throw e
} finally {
//发布邮件,请自行配置Jenkins邮件服务,不发送直接删除
mail to: '[email protected]',subject: "Jenkins: ${currentBuild.fullDisplayName},${currentBuild.result}",body:"${currentBuild.result}"
}
}
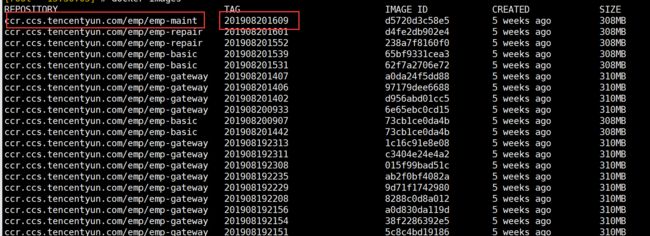
最终发布以后docker images查看,名称格式类似如下,如使用上面的代码发布后名称为
ccr.ccs.tencentyun.com/emp/emp-web
Vue项目结构以及Dockerfile
为方便修改服务器url,增加config.js为外部配置,可通过docker run命令进行修改
Dockerfile书写,使用nginx部署,仅做参考,具体根据自己项目结构
FROM nginx:1.17.3-alpine
MAINTAINER [email protected]
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone && mkdir -p /emp-web
WORKDIR /emp-web
ADD /dist/ /usr/share/nginx/html/
ENV env "test"
CMD sed -i "s/empEnv.active/\"${env}\"/g" /usr/share/nginx/html/config.js && nginx -g 'daemon off;'
发布项目
直接构建即可,未做git的webhook,不能联动git push等,有需求的可以自己加上
总结
总体过程很简单,主要就是安装Jenkins->编写pipeline脚本->编写Dockerfile脚本。