- DP学习笔记(8):完全背包求方案数,01背包求具体方案
完全背包求方案数常规分析在上一篇我们学习了01背包求方案数,今天我们学习完全背包求方案数。首先我们要区分一下01背包和完全背包的区别,01背包中的物品只有一个只有选或不选,完全背包中的物品有无限件实际有m/w[i]件,可以多选。我们在学习01背包求方案数时,要将j倒序来避免多选问题,在完全背包上我们需要多选,所以将j改为正序循环就可以满足我们的需求核心的状态和状态转移方程都是一样的状态:dp[j]
- layui+express CMS管理系统
May#
layuiexpresshtml
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- Blender 云渲染高效流程:渲染 101 集群加速实战
渲染101专业云渲染
blenderhoudini分布式服务器maya
一、核心优势:适配Blender全场景需求✅全渲染器深度兼容Cycles(CPU/GPU模式):云端4090显卡渲染速度比本地快12倍,支持8K分辨率+16K纹理无压力Eevee实时渲染:集群同步输出预览动画,帧间延迟控制在0.5秒内,迭代效率提升300%插件无缝衔接:自动适配GeoNodes节点树、Hair粒子系统,流体模拟缓存文件完整同步✅效率与成本双突破二、5步上云流程(新手友好版)文件预处
- 数字图像处理(三:图像如果当作矩阵,那加减乘除处理了矩阵,那图像咋变):从LED冬奥会、奥运会及春晚等等大屏,到手机小屏,快来挖一挖里面都有什么
数字图像处理(三)一、(准备工作:咋玩,用什么玩具)图像以矩阵形式存储,那矩阵一变、图像立刻跟着变?1.Python+JupyterNotebook/Lab+库(NumPy,OpenCV,Matplotlib,scikit-image)2.MATLAB+ImageProcessingToolbox3.JavaScript+HTML5Canvas+浏览器4.专业的图像处理软件(带脚本/插件功能)二、
- 软件测试知识集(杂)-@1
苏丽珍
软件测试功能测试
Title1、按测试阶段分类,测试可分为哪几个阶段?2、选择题:下列哪项测试不适合手工测试?3、填空题:ADB的全称4、restful常用四种请求方法5、选择题(多选):移动app包含哪几种类型?(重点)6、Web自动化和APP自动化的区别?7、自动化测试策略有哪些?(很重要)8、自动化测试有哪些成本?(重点)9、哪些场景不适合自动化测试?10、工资表,要求一条语句查询100天内涨薪的员工名字,涨
- 我在黑马程序员学web前端
新手来了@click
前端
1网页由三部分组成1.、html负责网页的结构2.css、负责网页的美化,控制网页元素的样式3、js,负责网页交互html常见的标签:1、form表单input输入框select下拉菜单option下拉列表2、table表格thead表头tbody是表体tr行th表头加粗td是列br是换行2/CSS常见的三种引入方式行内样式、内部样式、外部样式用link关键字常用的元素选择器:标签选择器、id选择
- 关于JS中回调函数的个人理解
Jack_陈
近期在看到jQuery中test(index,test)的用法涉及到回调函数,之前未有涉及,于今晚专门看看了看,将个人对于回调函数的理解感悟记录一下,有不正确的地方希望指出。回调函数(callback),英文中的解释其实更容易理解:Acallbackisafunctionthatispassedasanargumenttoanotherfunctionandisexecutedafteritspa
- (5)从零开发 Chrome 插件:Vue3 Chrome 插件待办事项应用
超龄超能程序猿
Chrome插件html5jsonjavascriptvue.js前端框架
(1)从零开发Chrome插件:构建你的第一个插件(3)从零开发Chrome插件:实现API登录与本地存储功能(3)从零开发Chrome插件:网页图片的批量下载(4)从零开发Chrome插件:Chrome插件调试全攻略(5)从零开发Chrome插件:Vue3Chrome插件待办事项应用Vue3Chrome插件待办事项应用功能概述一个基于Vue3的Chrome插件待办事项应用,具有以下功能:添加/删
- MySQL主从模式的数据一致性
mysia
MySQL单机的数据一致性MySQL作为一个可插拔的数据库系统,支持插件式的存储引擎,在设计上分为Server层和StorageEngine层。在Server层,MySQL以events的形式记录数据库各种操作的Binlog二进制日志,其基本核心作用有:复制和备份。除此之外,我们结合多样化的业务场景需求,基于Binlog的特性构建了强大的MySQL生态,如:DTS、单元化、异构系统之间实时同步等等
- Java实习模拟面试之创玖科技:前后端交互、数据库、Spring全家桶、性能优化与Linux实战
培风图南以星河揽胜
java面试java面试科技
关键词:JavaScript、JQuery、Ajax、Node.js、MySQL、Oracle、Spring、SpringMVC、SpringBoot、MyBatis、Tomcat、Redis、Nginx、Linux、Git、SAAS系统开发一、面试开场:自我介绍面试官提问:请做个自我介绍,重点突出你的技术栈和项目经验。候选人回答:您好,我是一名计算机科学与技术专业的应届生,具备扎实的Java基础
- JavaScript的介绍及嵌入方式
紫罗兰丶
JavaScript介绍JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互。JavaScript是浏览器解释执行的,前端脚本语言还有JScript(微软,IE独有),ActionScript(Adobe公司,需要插件)等。JavaScript嵌入页面的方式1.页面script标签嵌入vara="你好!"2.外部引用
- vue json格式导出excel文件
家电修理师
vue.jsjsonexcel前端javascript
1、下载xlsx、file-saver插件npminstallxlsxfile-saver2、页面中引入插件import*asXLSXfrom'xlsx';import{saveAs}from'file-saver';3、创建excel导出结构每一个数组表示一行constdata=[["姓名","性别","电话"],["张三","男","15888888888"],];4、将数据转换为工作表//d
- 如何删除lazyvim
AI大权
操作系统vim
主要是删除这些文件:~/.config/nvim(LazyVimconfig)~/.local/share/nvim(用户数据目录下,这里有lazy安装的插件和mason安装的包)~/.local/state/nvim(Sessionstatedirectory:storageforfiledrafts,swap,undo,shada.)~/.cache/nvim(Neovimcache)rm-r
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- rollup学习--02.常用插件学习
小q
这篇笔记总结rollup打包常用的插件常用插件我们在使用插件时可以在plugin汇总中查找:传送门和传送门,另外一些没列举的需要大家自行的去查阅啦,下面我聚几个常用的plugin。node模块的引入rollup因为是及与es规范的,所以在引入node模块时需要对应的插件。这里需要安装@rollup/plugin-node-resolve和@rollup/plugin-commonjs两个插件。ya
- 前端开发好用的AI工具介绍
爱分享的程序员
人工智能AI相关人工智能
以下是前端开发中提升效率的AI工具推荐,涵盖代码生成、UI设计、调试优化等场景:一、代码生成与辅助工具工具名称特点适用场景GitHubCopilot基于OpenAI,智能代码补全(支持JS/TS/React/Vue)快速生成代码片段、函数逻辑Codeium免费开源,多语言支持,IDE插件丰富(VSCode/WebStorm)代码补全、注释生成AmazonCodeWhispererAWS生态集成,支
- 指定阿里镜像原理
web前端神器
web前端前端
代码如下:npminstall@nut-tree/template-matcher--registry=https://registry.npmmirror.com如果要看阿里资源是否有这个插件可以直接去这里搜索:https://npmmirror.com/package/@nut-tree/template-matcher/home?version=2.0.1这边会自动去下载这个文件,鼠标悬浮则
- Flutter Json数据转为和自动生成模板代码
Good Weking
jsonflutter前端
使用json_serializable插件生成模板代码1.添加依赖库打开跟目录pubspec.yaml文件添加依赖库:dependencies:json_annotation:^4.4.0//注解依赖dev_dependencies:json_serializable:^6.1.4//json格式化build_runner:^1.6.12.利用json生成模板代码可以使用网页https://cai
- Flutter Android 实现 APP跳转
leftstrange
Flutter基础学习flutterandroidjava
一、APP实现被打开创建URLscheme修改/app/src/mian/AndroidManifest.xml配置配置scheme="xxxxxx"android:host="xxxxxx"android:pathPrefix="/xxxxxx"重新编译APP;注册完成,APP已经可以被第三方调用了;二、打开第三方APP安装插件:url_launcher:^5.7.10launchURL()as
- 产品经理的 “一句话需求” 如何落地?飞算 JavaAI 带你起飞
飞算JavaAI开发助手
人工智能安全架构
“做个类似XX的用户积分系统,下周要看到demo。”面对产品经理抛出的“一句话需求”,Java开发者往往陷入两难:快速搭框架可能遗漏核心逻辑,细致梳理又赶不上进度。飞算JavaAI这款IDE插件,正通过“需求具象化-快速验证”的智能流程,让模糊需求从描述到可运行demo的落地周期缩短80%。传统开发中,“一句话需求”的转化如同在迷雾中架桥。产品经理的业务描述需先转化为技术语言,再手动搭建基础框架,
- [Python] -项目实战类3- 用Python制作一个记事本应用
踏雪无痕老爷子
Python开发语言python
一、为什么要自己写记事本?提升GUI编程能力:通过构建窗口、菜单、文本区等组件,理解基本控件的使用。实用工具:自定义功能、更轻量、更符合个人使用习惯。实验与扩展空间大:方便加入特色功能,如自动保存、代码高亮、插件等。二、准备工作✅安装Python(建议Python 3.7+)。无需安装第三方库,tkinter是Python标准库的一部分。用于构建UI界面。sudoaptinstallpython3
- vite-plugin-html 插件
无花无酒_3cd3
vite-plugin-html功能HTML压缩能力EJS模版能力多页应用支持支持自定义entry支持自定义template安装(yarnornpm)nodeversion:>=12.0.0viteversion:>=2.0.0yarnaddvite-plugin-html-D或npmivite-plugin-html-D使用在index.html中增加EJS标签,例如在vite.config.t
- IdeaVim 配置与使用指南
Kiri霧
java-eeintellij-idea
一、什么是IdeaVim?IdeaVim是JetBrains系列IDE(如IntelliJIDEA,WebStorm,PyCharm等)中的一个插件,让你在IDE里使用Vim的按键习惯,大大提升效率。安装方法:在IDE中打开设置(Settings)→插件(Plugins)→搜索IdeaVim→安装并重启。Vim的各种模式Vim主要有以下几种模式,每种模式有不同的快捷键:模式名称进入方式作用普通模式
- PyCharm + AI 辅助编程
向上的车轮
笔记pycharm人工智能ide
PyCharm+AI:初学者友好的2个实用场景(附操作步骤)PyCharm专业版(或通过插件集成)支持AI辅助编程(如JetBrainsAI或GitHubCopilot),能根据代码上下文自动生成代码、解释逻辑、优化代码等。以下是2个适合初学者的简单场景,覆盖“代码生成”和“代码解释”核心功能。场景1:AI快速生成斐波那契数列函数(代码补全)背景:你需要实现一个计算斐波那契数列第n项的函数,但对递
- C#使用Quartz.NET详细讲解
diaochejiang2761
c#
C#使用Quartz.NET详细讲解Quartz.NET是一个开源的作业调度框架,是OpenSymphony的QuartzAPI的.NET移植,它用C#写成,可用于winform和asp.net应用中。它提供了巨大的灵活性而不牺牲简单性。你能够用它来为执行一个作业而创建简单的或复杂的调度。它有很多特征,如:数据库支持,集群,插件,支持cron-like表达式等等。你曾经需要应用执行一个任务吗?这个
- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- 【VSCode】Carbon入门
大雨淅淅
开发工具carbon
目录一、代码也能“颜值爆表”?Carbon来啦!二、Carbon是什么?三、为什么要用Carbon(一)高度定制,彰显个性(二)分享便捷,无缝社交(三)功能多样,适配广泛四、如何使用Carbon(一)访问官网,开启之旅(二)导入代码,初露端倪(三)个性定制,雕琢细节(四)生成分享,收获赞赏五、拓展使用:编辑器插件(一)IntelliJIDEA插件使用(二)VSCode插件使用(三)Atom插件使用
- 为什么选择Selenium自动化测试?
AIZHINAN
selenium测试工具自动化测试pytestpython职场和发展
选择Selenium作为自动化测试工具的主要原因包括其开源、跨平台、多语言支持和强大的生态系统等优势。以下是详细分析:软件测试-Selenium自动化测试教程,零基础小白也能快速入门!python+selenium1.开源免费零成本:Selenium是开源工具,无需支付许可费用,适合预算有限的团队。社区支持:活跃的开发者社区提供丰富的学习资源、插件和问题解决方案。2.跨平台&跨浏览器支持多浏览器:
- Python+Selenium自动化
1,什么是seleniumselenium是一个开源的自动化测试框架,主要适用WEB测试,可以支持多种语言(Java,C#,Python,php等),既然支持多语言开发,那跨平台自然就不用多说啦,selenium有几个版本,一个是seleniumIDE(是一个安装在火狐浏览器上的一个插件,可以用来录制脚本,然后导出自动生成对应的开发语言文件),seleniumGrid(自动化辅助工具,楼主还没深入
- 【HarmonyOS Next之旅】DevEco Studio使用指南(四十二) -> 动态修改编译配置
目录1->通过hook以及插件上下文实现动态配置2->在hvigorfile.ts中通过overrides关键字导出动态配置3->通过hook以及插件上下文动态配置构建配置3.1->修改每个hvigorNode中的build-profile.json53.2->修改module.json5中的配置信息3.3->修改app.json5中的配置信息3.4->修改oh-package.json5中的依赖
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
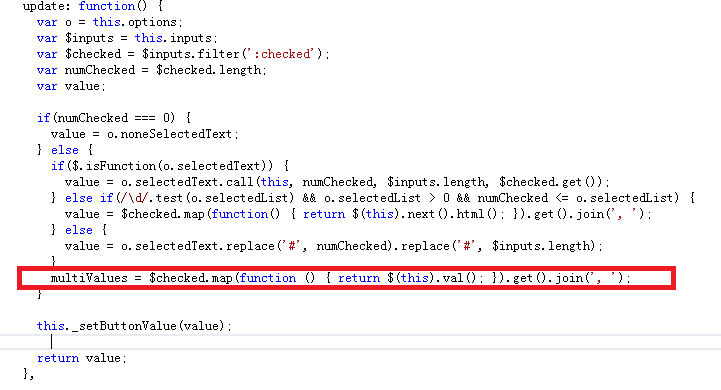
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p