上一节讲到了快速新建一个springboot应用,以及springboot的自动配置类起作用的时机,并且一起看了一个自动配置类的源码。
这一节我们来粗略看看当用户在浏览器输入一个url,怎么样返回一个静态HTML和动态网页,以及其中的原理。
在此之前说一点,springboot不支持jsp,也就是说以前我们写的jsp页面页面在这里解析不了,换句话说,springboot肯定有一个自己独有的类似jsp的技术来实现动态网页的访问,这点毫无疑问,不然一个网站只能访问html网页,太单调了。
springboot的这个独有的技术是thymeleaf,下面就简要说说thymeleaf,要想彻底学会还需要自己多查查资料,我这里只能说一个大概的。
1.初识thymeleaf
作为一个类似于jsp的技术,用脚趾头想肯定是类似标签的东西、符合thymeleaf语法,经过thymeleaf引擎解析(thymeleaf引擎又是个什么东西呢?很抽象,我也说不好说;总之,想想jsp引擎,不就是将那些jsp页面里的所有标签解析成servlet,然后向用户响应servlet,第一次请求要先将jsp文件里面的东西全部解析成servlet,然后还要编译成.class文件,运行,然后才能响应简直了,而且jsp开发比较慢,以及后期的项目部署花费比较高,虽然说jsp第二次以及之后运行速度很快、安全性比较好,但是市场上用jsp开发的大多是银行啊这些国企,小企业是没有那个经济用jsp开发,扯远了。。。)
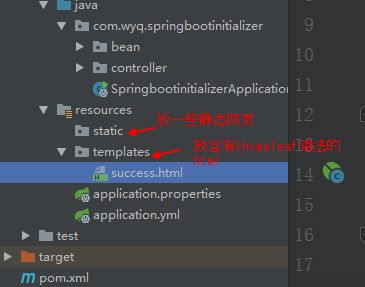
目录结构
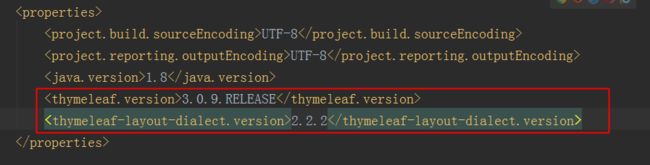
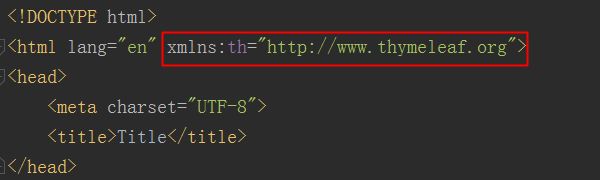
用thymeleaf之前,导入依赖以及版本控制(这个可以不用springboot自带的版本),以及在带有thymeleaf的html文件加入名称空间
pom.xml文件:
说说thymeleaf语法基本就是这样一个模式,th:xx=“${xxx}”,这里的xx可以是任意属性值,假设有如下一个controller
打开success.html,
还有th:if th:object th:each等标签的运用自己去试试,跟jsp里面的标签及其相似,这里不多说了。根据上面的设置,运行,打开浏览器测试,打开heml源码就能看到效果。
2.thymeleaf小知识
为什么controller里面返回的success,就会跳转到template/success.html页面,thymeleaf引擎就会将其解析,并响应呢?而且静态网页为什么是放在那个static文件夹下,放在其他地方行吗?这都是需要大概了解的
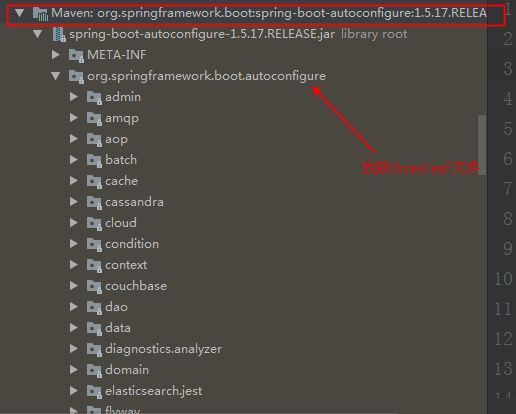
首先,我们打开这个类
我们打开ThymeleafProperties这个类,可以看到一些属性
这就很明显了,配置了前缀后缀,无非是视图解析器调用这个类中的属性,然后和controller返回的字符串(就是所谓的逻辑视图名)和这个前后缀拼接组成真正的视图全路径,再调用模板引擎去解析成最终的html,然后响应。
由此,我们就要知道,thymeleaf文件就要放在类路径下的template文件夹下,并且以.html结尾,或者自己去主配置文件spring.thymeleaf.xx="xxx"去自定义位置。
3.静态文件路径解析
接下来是静态文件夹,还记不记得前面的导入了很多的xxxAutoConfiguration,这里的静态文件位置就要用到一个,就是WebMvcAutoConfiguration,这个自动配置类其实就是相当于ssm的springmvc配置。
补充一个知识点,webjars网站https://www.webjars.org/,这里将很多的东西都打包成了jar包,想要用什么只需要导入相关的依赖就可以了。
比如springboot会用到jquery,webjars的依赖,然后html文件里引用就好。
打开这个类WebMvcAutoConfiguration,看到这个方法里里面
现在我们就要看看staticPathPattern到底是什么,点开getStaticPathPattern();------------->点开return xxx.staticPathPattern-------->看到private String staticPathPattern = "/**";
我们就明白了,访问路径:我们只要在浏览器输入localhost:8080/xxx都可以了
继续分析this.resourceProperties.getStaticLocations()这个,这代表springboot会去哪里找你想要的静态文件
点开.getStaticLocations()------->点开return this.staticLocations;---------->private String[] staticLocations = RESOURCE_LOCATIONS;(点开RESOURCE_LOCATIONS),最后,你能看到如下代码
结论:
1.假如你在浏览器输入localhost:8080/webjars/xxx,springboot就会遍历所有jar包下的webjars,直至找到xxx文件
2.假如你在浏览器输入localhost:8080/xxx,那么springboot就会在如下的五个路径下依次遍历,直到找到则个静态文件,否则,抛出异常
{"/",
"classpath:/META-INF/resources/",
"classpath:/resources/",
"classpath:/static/",
"classpath:/public/" };
3.假如在浏览器输入localhost:8080/xxx(动态网页),springboot就会去类路径下template/xxx.html文件
在这里给大家提供一个学习交流的平台,Java技术交流┟ 810309655
具有1-5工作经验的,面对目前流行的技术不知从何下手,需要突破技术瓶颈的可以加群。
在公司待久了,过得很安逸,但跳槽时面试碰壁。需要在短时间内进修、跳槽拿高薪的可以加群。
如果没有工作经验,但基础非常扎实,对java工作机制,常用设计思想,常用java开发框架掌握熟练的可以加群。