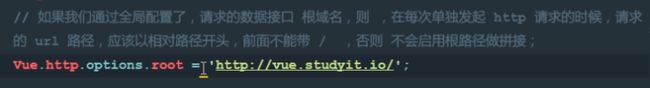
- Anaconda 、Pytorch下载教程(保姆级)
湲绘
pytorchopencv人工智能condapython深度学习
#因为每次都自己去搜教程太麻烦,索性写个博客记录一下#一、Anaconda的下载与安装进入Anaconda官网官网:Anaconda|TheWorld’sMostPopularDataSciencePlatform下载地址:FreeDownload|Anaconda直接点击Download即可版本对应表如下,选择自己想要的python版本下载就好[环境配置]anaconda3的base环境与pyt
- 大模型本地部署-dify私有化部署-教程
一、简介dify是一个开源的LLM应用开发平台。其直观的界面结合了AI工作流、RAG管道、Agent、模型管理、可观测性功能等,可以让您快速从原型到生产。二、核心功能列表1、工作流:在画布上构建和测试功能强大的AI工作流程。2、全面的模型支持:与数百种专有/开源LLMs以及数十种推理提供商和自托管解决方案无缝集成,涵盖GPT、Mistral、Llama3以及任何与OpenAIAPI兼容的模型。完整
- 基于深度学习的和平精英(吃鸡)内置锁头训练
摆烂仙君
深度学习人工智能
前言本教程以和平精英为例,主要讲解如何构建深度学习模型对游戏中角色进行头部标注,并控制鼠标对其进行锁定射击,同时围绕其游戏防作弊系统进行算法攻防讲解,该方案对于csgo,cf等游戏也同样适用。请注意,该教程仅供娱乐教学,若本教程评论超过100,将会开源相关代码并对实际的代码部署进行进一步分析。一、和平精英伤害机制分析在《刺激战场》(现为《和平精英》)中,击中头部的伤害远高于身体其他部位,这是由游戏
- 努力做更优秀的教师(第三天心得)
水墨烟岚
2021年12月25日上午聆听了王纬虹专家的报告后,对老师提出的困惑,困难,问题,经验和成绩,我总结一下前三者归结为问题,后两者归结为反馈。做为英语教师,我的问题是学生记不住单词,语法题做错,读不懂文章,不会写作文,这些问题归根结底是记忆,如何让学生积极的记,坚持记是我的课题。榜样是我学习的模范,余映潮老师让自己的足迹在繁华的城市,也在偏僻的山村,积累和学习是他一生的主旋律,尤其是他对自己有标准,
- GEE教程:MODIS/006/MOD17A3HGF数据中NPP的下载
此星光明
GEE教程训练前端javascript开发语言geemodisNPP下载
目录简介函数Export.image.toDrive(image,description,folder,fileNamePrefix,dimensions,region,scale,crs,crsTransform,maxPixels,shardSize,fileDimensions,skipEmptyTiles,fileFormat,formatOptions,priority)Argument
- Libevent(3)之使用教程(2)创建事件
Once-Day
#Linux实践记录#十年代码训练开发语言Clibevent
Libevent(3)之使用教程(2)创建事件Author:OnceDayDate:2025年6月29日一位热衷于Linux学习和开发的菜鸟,试图谱写一场冒险之旅,也许终点只是一场白日梦…漫漫长路,有人对你微笑过嘛…本文档翻译于:Fastportablenon-blockingnetworkprogrammingwithLibevent全系列文章可参考专栏:十年代码训练_Once-Day的博客-C
- 赚钱联盟的邀请码怎么获得_赚钱联盟邀请码填什么?
日常购物小技巧
今天说说:赚钱联盟的邀请码怎么获得_赚钱联盟邀请码填什么?赚钱联盟的邀请码怎么获得_赚钱联盟邀请码填什么?赚钱联盟邀请码是多少?赚钱联盟必须填吗?赚钱联盟邀请码!赚钱联盟邀请码怎么获取赚钱联盟邀请码多少?官方邀请码及邀请码填写教程一、赚钱联盟是什么?赚钱联盟是淘宝天猫优惠券搬运工,是学生党、上班族、家庭主妇、宝妈、自由职业者等省钱首选,天天都能让你过双11的省钱还能赚钱的APP,支持全网商品搜索,
- 【踩坑】Docker deamon.json 文件修改之后重启不生效
ku_code_ku
编程踩的坑docker容器运维
1.系统环境介绍ubuntu22.04_amddocker27.012.背景介绍最近在安装Docker,第一次尝试从官网上的教程上面安装Docker,很遗憾被墙了。下面是官网安装教程地址(避免入坑)https://docs.docker.com/engine/install/ubuntu/#install-using-the-repositoryhttps://docs.docker.com/en
- 2022-05-27
0d4f1fa7bb39
今天是洛阳导师班第三天,听课一天,觉得很充实,还有点累。想想院长,已经连续讲了三天了,院长更累,谢谢院长,院长辛苦啦!今天弄明白了两个逻辑。一个人成长的顶层逻辑:一推二协助三我要学。一个人成长的底层逻辑:一是原生家庭二是不配得三是自我价值的培养。院长的课,值得好好学习,思考,并在运用时举一反三,那么我们的生活就会朝着美好的方向发展。
- 清芳金天小确幸[玫瑰]20191212
清芳福田
[玫瑰]清芳金天小确幸[玫瑰]20191212️快乐读书第三天。读到第三层世界和第四层世界的章节,同一个学校不同班级的比喻,超喜欢。不太确定第一世界是什么,不过对于第二世界的一只鸟和第三世界的一个人的不同,感受强烈。即使在同一个年级,也有优等生和普通学生的差别不是?这里好像还是有分别,明天希望能理解得更透彻。淑娜联系儿子吃饭,儿子下乡未能实现。她立即换方案,高情商的人,就是这样,把别人的事儿放在心
- Python机器学习教程
Python机器学习教程(MachineLearningwithPythonTutorial)PDFVersionQuickGuideResourcesJobSearchDiscussionPDF版本快速指南资源资源求职讨论区MachineLearning(ML)isbasicallythatfieldofcomputersciencewiththehelpofwhichcomputersyste
- Pycharm开发Djnago项目部署详细教程(2021更新)
af9f873c915c
项目部署:这里用的是非常干净的ubuntu16.04系统环境,没有使用任何云服务器,原因是因为不同的云服务器环境都不一样。我们就从零开始来完成部署。在开发机上的准备工作:确认项目没有bug。用pipfreeze>requirements.txt将当前环境的包导出到requirements.txt文件中,方便部署的时候安装。把dysms_python文件准备好。因为短信验证码的这个包必须通过将项目上
- 哪里可以获得唯品会优惠券? 哪里可以找到唯品会优惠券?
高省APP
在唯品会上购物时,优惠券是一种非常实用的促销工具。通过使用唯品会优惠券,消费者可以享受到更多的折扣和优惠。本文将为您详细介绍唯品会优惠券的领取教程,帮助您轻松获取唯品会优惠券,享受更多购物实惠。一、登录唯品会账号首先,您需要登录自己的唯品会账号。在唯品会官网上,点击“登录”按钮,输入您的账号和密码,完成登录操作。二、进入个人中心登录成功后,点击页面右上角的“个人中心”按钮,进入个人中心页面。在个人
- PyQt5学习笔记
Shane1111111
qt学习笔记
来源:王铭东老师的B站教程链接:PyQt5快速入门_哔哩哔哩_bilibili基本控件QRadioButtonQLineedit#清空xxx.clear()#插入新内容到最右光标处xxx.insert("内容")布局1.水平布局创建组#hobby主要是保证他们是一个组。hobby_box=QGroupBox("爱好")设置hobby_box的布局将组中内容添加到该组的容器中将组hobby_box添
- 减肥第三天
尹二尹
今天早上一起来就被强烈的恶心感占据,因为七点半有课程,我强撑着洗簌喝昱轻。好在恶心感持续了十几分钟就好了,但随之而来没劲没精神让我难受了四个小时才缓过来。今天虽然是周末,但是很少加班的我因为新设备的缘故不得不来单位加班,平时很快做好很简单的事情,分成四次才做完,可见难受的程度。我想也可能还是因为例假的缘故,例假来了我也是没精神不想动得半天时间,堵到一块了。两天多时间减肥六斤。今日61.9.加油坚持
- 淘宝返利怎么操作教程?淘宝返利app哪个最好返利最高的
高省_飞智666600
淘宝返利怎么操作教程?淘宝返利app哪个最好返利最高的在当今的电商时代,淘宝已经成为了我们生活中不可或缺的一部分。然而,你是否知道,通过淘宝返利app,你可以在淘宝购物的同时,获得一定的现金返还?那么,淘宝返利怎么操作呢?哪个返利app最好呢?本文将为你揭秘淘宝返利的奥秘,让你轻松省钱购物。大家好,我是高省的波西导师。在开始本文的交流之前,我想向大家介绍一款网购省钱利器——高省APP,同时也是一项
- Kafka入门使用教程
1.前言1.1.什么是消息队列消息队列(MQ)是消息传递中间件解决方案的一个组件,旨在支持独立的应用和服务之间的信息交换。消息队列按发送顺序存储“消息”(由应用所创建、供其他应用使用的数据包),直到使用方应用能够处理它们为止。这些消息安全地等待接收方应用做好准备,因此,即使网络或接收方应用出现问题,消息队列中的消息也不会丢失。1.2.为什么用消息队列1.2.1.解耦生产者(客户端)发送消息到MQ中
- 入门大模型神器:开源项目Happy LLM保姆级教程!
Happy-LLMHappy-LLM——从零开始的大语言模型原理与实践教程。本项目是一个系统性的LLM学习教程,将从NLP的基本研究方法出发,根据LLM的思路及原理逐层深入,依次为读者剖析LLM的架构基础和训练过程。同时,我们会结合目前LLM领域最主流的代码框架,演练如何亲手搭建、训练一个LLM,期以实现授之以鱼,更授之以渔。希望大家能从这本书开始走入LLM的浩瀚世界,探索LLM的无尽可能。特点•
- 周一来了
翰霖妈妈
2020.04.13~复盘我的4月目标:❥每周爬山❥TA赢赋能2.0成长学院课程❥方向,目标,计划,想清楚❥精读两本育儿书今日行动(做了什么)❥《正面管教》精读营❥练字❥七院长【家庭幸福】~贴心伴侣❥梦想之旅第三天今日见识(学到了什么)❥【家庭幸福】~贴心伴侣经营婚姻的前提是明白婚姻生命像一条河,夫妻关系是上流,亲子关系是下流,送给孩子最好的礼物就是父母相爱。幸福是什么幸福就是老了还能享福,夫妻之
- cdh6.3.2的hive使用apache paimon格式只能创建不能写报错的问题
明天,今天,此时
hivepaimon
前言 根据官网paimon安装教程,看上去简单,实则报错阻碍使用的信心。解决方法 原带的jars下的zstd开头的包旧了,重新下载zstd较新的包单独放到每个节点的hive/lib下; 然后将hdfsyarn用户下的mr-framework.tar.gz中的zstdjar包替换成新的版本。 重启就可以了总结 国外软件问题,尽量使用英文搜索,特别是google.。方法来源:http
- Python教程:你一定要知道的26个Python魔术方法(快记下来)
旦莫
Python进阶python开发语言
Python中的魔术方法是指以双下划线__开头和结尾的特殊方法,也被称为特殊方法或魔术方法。这些方法在类中具有特殊的用途,它们可以让你自定义类的行为,使得你的对象可以像内置类型一样工作。这些方法由解释器调用,而不是你直接调用它们。例如,当你使用+运算符时,实际上是调用了对象的__add__方法。这些方法允许你重载运算符、改变对象的构造和初始化行为、自定义属性访问等等。使用魔术方法可以使你的代码更具
- 离线部署视觉模型Qwen2.5-VL方案【企业应用级】
LensonYuan
机器视觉自然语言处理qwenvl视觉模型大模型部署qwen2.5qwen2.5环境qwen2.5-vl镜像包
离线多卡部署视觉模型Qwen2.5-VL企业级服务方案一、背景公司网络是有严格限制,所有涉及境外服务器的网站都无法访问,包括docker等镜像源。本教程,是在提前下载或构建好资源,通过上传到服务器后,做离线部署。二、参考环境大模型服务发布工具:VLLM=0.7.2。大模型版本:qwen2.5-vl-7b,其他版本也可。python版本:python==3.12。环境可选:docker或直接pyth
- Python-Zstandard 使用教程
Python-Zstandard使用教程项目介绍Python-Zstandard是一个为Zstandard(zstd)压缩库提供Python绑定的开源项目。Zstandard是一种由Facebook开发的高性能数据压缩算法,旨在提供高压缩比和快速压缩解压速度。Python-Zstandard项目的目标是通过一个Pythonic的接口,提供对底层CAPI的丰富访问,同时不牺牲性能。项目地址:GitH
- django parler 使用教程
1.什么是DjangoParler?DjangoParler是一个强大的Django插件,用于实现多语言模型字段。它允许你在Django模型中定义可翻译的字段,使得每个语言版本的数据能够独立存储和管理。2.安装与配置首先,使用pip安装DjangoParler:pipinstalldjango-parler然后,在你的Django项目的settings.py中添加parler到INSTALLED_
- 响应式编程入门教程第四节:响应式集合与数据绑定
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- gitlab本地配置_Git Gitlab详细操作教程
weixin_39788451
gitlab本地配置
基本操作git安装在Windows上使用Git,可以从Git官网直接下载安装程序,默认安装即可。安装完成之后会多处gitbash和gitGUI两个程序,我们使用gitbash采用命令行的方式进行一系列的操作。本地git仓库1、什么是本地仓库版本库又名仓库,英文名repository,你可以简单理解成一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改、删除,Git都能跟踪,以便任
- 双休日兼职有哪些好推荐?(周末兼职推荐)
幸运副业
双休日兼职有哪些好推荐?(周末兼职推荐)随着工作生活的压力增加,越来越多的人开始寻找双休日兼职的机会,既能增加收入,又不影响正常工作。本文将为您介绍一些双休日兼职的好推荐,并在文章末尾简要介绍一款便捷的兼职平台——多职猫兼职平台。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种句子摘抄兼职,视频编辑员兼职,手机截图兼职等适合大家的岗位。1.服务行
- 基于K8s ingress灰度发布配置
这里只对基于ingress和configmap两种方式进行了演示,一种是流量控制,一种是configmap配置控制。ingress:适用于整体版本更新迭代或者是某个页面的局部更新。configmap:可以结合代码对指定地理区域或者指定机型(ios、安卓、pc)进行推送新版本。一、安装ingress-nginx#安装教程可以看另一篇文章安装的是2025年7月份最新的ingress版本https://
- Windows 安装 nvm-windows(Node.js 版本管理器)
听听你说的--
nuxtwindowsnode.js
Windows安装nvm-windows(Node.js版本管理器)教程✅第一步:卸载旧版Node.js(如已安装)打开「控制面板」→「程序和功能」找到Node.js,点击卸载确保命令行输入node-v显示不是命令,表示已卸载干净✅第二步:下载安装nvm-windows下载地址:nvm-windowsGitHubReleases下载方式:找到最新版本(如1.1.12)点击下载nvm-setup.e
- 显示连接ftp文件列表的html,FileZilla连接成功但没显示所有目录
李霁琛
最近弄了个虚拟主机,想写写自己的博客玩玩。然后买主机,买域名,安装了wordpress写了几篇博客,就放在一边了。用的都是wordpress的模板,没有涉及到上传本地php文件到远程服务器。在虚拟主机的Cpanel里,直接上传php或较大的文件夹时通常会失败。用网页上传也很慢。于是弄了Filezilla,免费好用的FTP上传工具。然后按照虚拟主机的Cpanel里的教程,下载了配置文件,直接在fil
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj